ES2015也就是ES6知识点持续更新
ES6,全名:ECMAScript2015,先扯点其他的,ECMA是一个国际标准化组织,它最重要最重要的作用就是让ECMAScript这门语言标准化,什么意思呢?我们知道,js这门脚本语言是运行在浏览器上的,准确的说是运行在浏览器的渲染引擎上的,毕竟这些语言跟java,C#类似,它不像C/C++这样的语言,可以直接通过编译器转化成计算机可以知晓的语言,就是0和1,js其实跟java一样都是一种解释性的语言,这种解释性的语言需要一个中间的媒介,比如java的虚拟机,js也一样,虽然它是脚本语言,但也是一种解释性的语言,它无法直接编译成计算机可以知晓的二进制代码,所以需要浏览器引擎来解释给编译器知晓,比较出名的浏览器引擎其实不少,最出名的应该就是被移植出来用于node.js运行的google引擎V8,这些就不在扯太远了,了解了js的运行环境,那你其实可以发现,当今可不仅仅就一家谷歌有浏览器,火狐,欧朋,360,IE...N多个浏览器厂商,这么多的引擎,就跟春秋战国一样,各国有各国的货币,各国有各国的语言与交流方式,战国后秦始皇他也发现这个问题了,他怎么做呢?(我觉得这是他最伟大的地方,是我们中华民族大一统的先驱,无论什么民族过来最终只有被我们同化的命,扯太远了...)
秦始皇做的事其实很简单,统一标准,统一语言,统一货币,车同轨,书同文,大家一起用小篆吧!而js原来的处境其实很像很像,有了ECMA这个标准化组织,浏览器厂商都遵循他们制定的规则,这就好办了,最简单的例子就是html5的开头,<!DOCTYPE html>就是告诉浏览器你要用标准化给我渲染,别给我扯你原来那个怪异的渲染引擎,那一切其实就简单多了。
闲话少扯了,ES6我的学习方式呢,是一个个来,一个个知识点过,就从最最简单的let和var的区别开始,以后有时间这篇博文会不时的更新,有时间就写一点。
①let,var,const的区别:
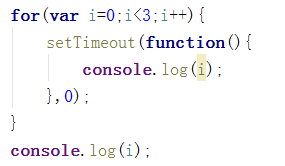
相信熟悉ES5的人用过最多的关键字应该就非var莫属啦,那其实var这个东西啊,是有很多不好的地方的,只是绝大多数情况下不会暴露而已,怎么说呢,咱先来一段代码:

这段代码是很简单的一个输出,在我们的设想中应该是打印一个0,1,2,然后var定义的是局部变量,所以这个变量只在for循环里面,外面那个打印“i”编辑器会给你报错对吧?呵呵!
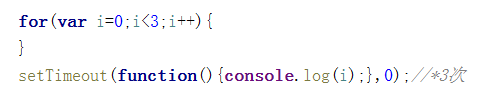
实际上你错了,由于js异步的机制,for循环会被提前,也就是你实际上执行的代码应该是这样的,

(这真的非常让人难以理解,对吧?当然有很多办法可以实现我们想要的结果)
但上面的var还有另一个问题,最后的console.log(i),按照我们的正常思维应该是for用完了这个变量i,不用了,外面调取不到内部的变量对吧?但实际上你可以去试一下,不会报错,还会帮你把i=3的值打印出来,这里好像没什么大不了的,但如果是很严谨的内存操作时,这就是非常恐怖的内存泄漏问题了,你会莫名其妙多了一堆全局的变量,是不是很恐怖?当然我这里的说法有点夸张(其实造成这一个的根源仅仅是js可以不声明就用变量)。
但如果你把上面的代码,仅仅是把var换成let,你试下:

输出的结果就是很符合我们思维模式的,也比较严谨的改正js内存泄漏这个问题(先声明,再使用)。
这里总结下:
let这个东西是跟随代码块的(不想举太多例子),简单来说{let...}外面的代码是访问不到括号里let声明的变量的,这对变量是很好的保护,也就是模块思维,代码被分成一个个的模块,各做各的,除了一些必要的联系(通过接口)其他不会互相影响,不会这里定义的变量莫名其妙在那边可以用了,或者莫名其妙把你之前声明的变量值给改了(这其实是很恐怖的一个东西)而这个相比于原来的var而已显然是一个长足的进步。
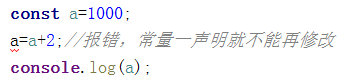
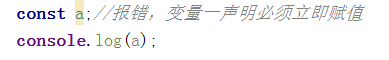
const这个东西呢,跟let一样,只不过它是声明常量(constant缩写)的,而且一声明必须立即赋值,后面怎么赋值是修改不了的(还会报错),就比如这样:
 和这样
和这样
暂时先这么多!后续不断更新ES6带来了怎样的创新与优雅?以及babel编译器(有些浏览器暂时不支持新语法,这个主要是把ES6代码转化成ES5代码以供部分落后浏览器识别)...
ES2015也就是ES6知识点持续更新的更多相关文章
- js 常用业务工具方法 (es5,es6)持续更新
数组去重 数组去重最原始的方法就是使用双层循环. es5: // 使用indexOf function unique(array) { var res = []; for (var i = 0, le ...
- web端小知识点--持续更新
1.弹性滚动overflow:auto; -webkit-overflow-scrolling: touch; -mo-overflow-scrolling: touch; overflow-scro ...
- iOS知识点持续更新。。。
1.自动布局拉伸和压缩优先级 Autolayout中每个约束都有一个优先级,优先级的范围是1~1000.创建一个约束,默认的优先级最高是1000. Content Hugging Priority:该 ...
- [C语言]小知识点 持续更新
2019-11-24 1.如果输入: printf(,)); 会得到0: 这和我们的日常判断不相符! 然而,改成: printf(,)); 就可以成功输出“2”: 因此,注意pow函数返回的是浮点数, ...
- html知识点汇总(持续更新中)
本人从事前端行业三年多,打算从今天开始整理一些关于前端的一些比较经典的知识点,持续更新中...希望能对一些相关知识点有疑问的朋友有一些帮助! HTML篇: 1.常见的行内元素/块级元素/空元素有哪些? ...
- C#、Java中的一些小知识点总结(持续更新......)
前言:在项目中,有时候一些小的知识,总是容易让人忽略,但是这些功能加在项目中往往十分的有用,因此笔者在这里总结项目中遇到的一些实用的小知识点,以备用,并持续更新...... 1.禁用DataGridV ...
- 零散知识点总结(持续更新……)
这篇博客用于记录平时学习中遇到的零散的知识点,它们不适于单独写一篇长博客,在这里记录下来一是为了增强记忆,二是为了方便复习总结.这篇博客会持续更新... 一.JS数据类型及类型判断 1. JS ...
- 4W字的后端面试知识点总结(持续更新)
点赞再看,养成习惯,微信搜索[三太子敖丙]关注这个互联网苟且偷生的工具人. 本文 GitHub https://github.com/JavaFamily 已收录,有一线大厂面试完整考点.资料以及我的 ...
- ( 译、持续更新 ) JavaScript 上分小技巧(三)
最近家里杂事较多,自学时间实在少的可怜,所以都在空闲时间看看老外写的内容,学习之外顺便翻译分享~等学习的时间充足些再写写自己的一些学习内容和知识点分析(最近有在接触的:复习(C#,SQL).(学习)T ...
随机推荐
- 【翻译】Ext JS最新技巧——2015-1-2
原文:http://www.sencha.com/blog/top-support-tips-january-2015?mkt_tok=3RkMMJWWfF9wsRolvqvIZKXonjHpfsX7 ...
- (五十一)KVC与KVO详解
KVC的全称为key value coding,它是一种使用字符串间接更改对象属性的方法. 假设有一个Person类和一个Student类,其中Person类有age.name两个属性,Student ...
- 重构前VS重构后效果对比
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/42554641 学习重构已经一个多月了,虽然不能让代码特别的 ...
- 【一天一道LeetCode】#31. Next Permutation
一天一道LeetCode系列 (一)题目 Implement next permutation, which rearranges numbers into the lexicographically ...
- 《java入门第一季》之面向对象(static关键字内存图解)
- 总账追朔各模块SQL
SELECT gjh.set_of_books_id, gjl.je_line_num, mta.organization_id, ood.organization_code, ood.organiz ...
- JFinal开发环境搭建,JFinal开发案例
JFinal 是基于 Java 语言的极速 WEB + ORM 开发框架,其核心设计目标是开发迅速.代码量少.学习简单.功能强大.轻量级.易扩展.Restful.在拥有Java 语言所 ...
- Hibernate之初体验
在开始学Hibernate之前,一直就有人说:Hibernate并不难,无非是对JDBC进一步封装.一句不难,难道是真的不难还是眼高手低? 如果只是停留在使用的层面上,我相信什么技术都不难,看看别人怎 ...
- ubuntu安装qq教程
安装策略是wine+wine QQ TM2013,wine QQ TM2013是一款专门为wine进行优化的版本 我的ubuntu系统是14.04版本,64位 1. sudo apt-get inst ...
- 十六进制颜色转换为iOS可以用的UIColor
// // UIColor+Transformation.h // ContactApp // // Created by 袁冬冬 on 15/9/11. // Copyright (c) 2 ...
