android---动画入门(一)
android 动画分为两类,View Animation(视图动画)和property Animation(属性动画),View Animation(视图动画)包含了Tween Animation和Frame Animation, property Animation包含Value Animation和ObjectAnimation.
- View Animation(视图动画)
- Tween Animation
- Frame Animation
- property Animation(属性动画)
- Value Animation
- ObjectAnimation
Animation类是所有动画(scale,alpha,translate,rotate)的基类,所有派生自Animation的类都具有它的一些公用属性
- android:duration : 一次动画的时间
- android:fillBefore:动画结束是否恢复到开始前的状态,true 是
- android:fillAftre:动画结束是否保持结束时的状态,true 是
- android:fillEnable: 同 android:fillBefore
- android:repeatCount: 动画执行次数,(在set标签下无效,要设置到具体动画中)
- android:repeatMode:动画重复执行的模式:reverse 倒序回放,restart重新播放
- android:interpolator: 设置插值器
- android:startOffset: 延时多少毫秒开始动画
Tween Animation(补间动画)
- alpha 透明度渐变
- scale 放缩
- translate 移动
- rotate 旋转
- set 自定义组合动画
动画的调用方式有两种,xml标签实现和代码实现
(一):alpha 透明度渐变
alpha 动画特有的两个属性:
- android:fromAlpha="1" 动画开始时候的透明度,0~1:0表示完全透明,1表示完全不透明
- android:toAlpha="0.1" 动画结束时候的透明度
举个栗子:
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="1"
android:toAlpha="0.1"
android:duration="2000"
android:repeatCount="5"
android:repeatMode="reverse"
>
</alpha>
(二):scale 放缩渐变
scale 动画特有的属性:
- android:fromXScale="1" 动画开始时,控件在X轴方向上的比例,1表示自身比例,0.5表示自身比例的一半,2表示自身的两倍
- android:toXScale="1.4" 动画结束时,控件在X轴方向上的比例,值同上
- android:fromYScale="0.4"
- android:toYScale="1.4"
- android:pivotX="50%" 缩放起始点X轴坐标,值有三种格式,数值,百分比,百分数p,具体含义在注里解释
- android:pivotY="50%" 缩放起始点Y轴坐标
注:缩放起始点:默认是控件左上角的点为起始点, 数值 表示 左上角坐标点+这个数值 为起始点,百分比 表示 左上角坐标点+ 自身宽度或高度的值的百分比,百分数p 表示左上角坐标点+这个控件的父控件的宽高乘以这个百分比
举个栗子:
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale="0.4"
android:toXScale="1.4"
android:fromYScale="0.4"
android:toYScale="1.4"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="3"
android:repeatMode="reverse"
android:duration="3000"
android:fillAfter="true" > </scale>
(二):translate 移动
translate 动画特有的属性:
- android:fromXDelta="0" X轴开始坐标
- android:toXDelta="80%p" X轴结束坐标, 值可以是数值,百分比,百分比p
- android:fromYDelta="0"
- android;toYDelta="80%"
举个栗子:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0"
android:toXDelta="80%p"
android:fromYDelta="0"
android:toYDelta="80%p"
android:duration="2000"
android:repeatCount="3"
android:repeatMode="reverse"
android:startOffset="1000"
> </translate>
(二):rotate 旋转渐变
rotate 动画特有的属性:
- android:fromDegrees="0" 动画开始旋转的角度,三点钟方向为0°,6点钟方向为90°
- android:toDegrees="180" 动画结束旋转的角度
- android:pivotX="50%" 旋转的圆心坐标
- android:pivotY="50%" 旋转的圆心坐标
举个栗子:
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="180"
android:visible="true"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
android:repeatCount="3"
android:repeatMode="reverse"
> </rotate>
(二):set 自定义动画组合
set 没有自己的特有属性,repeatCount属性不能直接再set标签下设置,设置无效,要设置在里面的具体动画中
举个栗子:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:repeatMode="reverse"
android:fillAfter="true" > <alpha
android:fromAlpha="0.1"
android:toAlpha="1"
android:duration="5000"
android:repeatCount="5"
android:startOffset="1000"
/>
<translate
android:fromXDelta="0"
android:toXDelta="10%"
android:fromYDelta="0"
android:toYDelta="0"
android:repeatCount="3"
android:repeatMode="reverse"/> <rotate
android:fromDegrees="0"
android:toDegrees="180"
android:visible="true"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
android:repeatCount="3"
android:repeatMode="reverse"/>
<scale
android:fromXScale="0.4"
android:toXScale="1.4"
android:fromYScale="0.4"
android:toYScale="1.4"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="3"
android:repeatMode="reverse"
android:duration="3000"
android:fillAfter="true"/> </set>
属性介绍完了我们来实现一下:
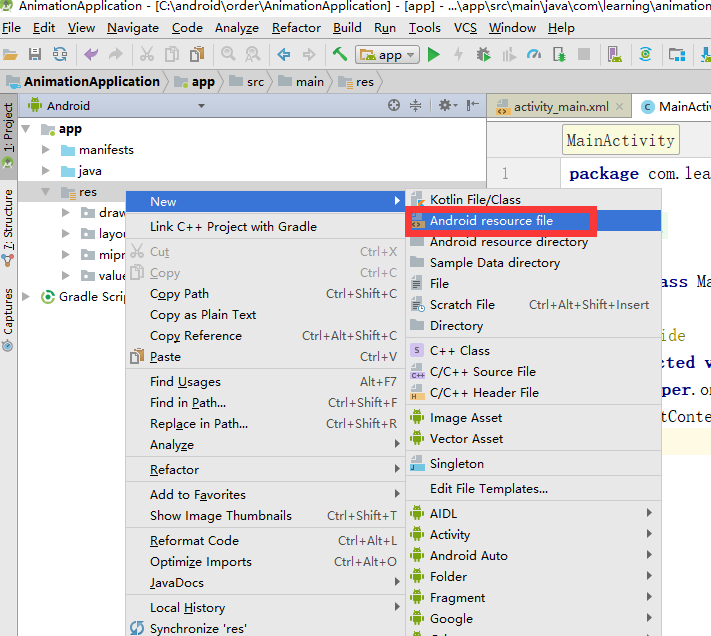
1.在android studio中创建 xml标签文件


结果:

该文件也可以放在drawable目录下
2.以set举栗子:
- 准备xml标签文件set.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fillAfter="true"> <alpha android:fromAlpha="1.0"
android:toAlpha="0.1"/>
<scale android:fromXScale="0"
android:fromYScale="0"
android:toYScale="1.4"
android:toXScale="1.4"/>
<translate android:fromYDelta="0"
android:fromXDelta="0"
android:toYDelta="0"
android:toXDelta="50%"/>
<rotate android:fromDegrees="0"
android:toDegrees="90"
/>
</set>- 在布局中放一个TextView
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.learning.animationapplication.MainActivity"> <TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:background="@android:color/holo_blue_bright"/> </android.support.constraint.ConstraintLayout>- 在Activity中加载动画
package com.learning.animationapplication; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.TextView; public class MainActivity extends AppCompatActivity { private TextView tv;
private Animation animation; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = findViewById(R.id.tv);
animation = AnimationUtils.loadAnimation(this, R.anim.set);//加载动画
tv.startAnimation(animation);//启动动画,并且是立即启动
}
}
代码实现,不用xml标签
举例:
android---动画入门(一)的更多相关文章
- Android动画Animation简单示例
Animation是Android给我们提供的一个可以实现动画效果的API,利用Animation我们可以实现一系列的动画效果,比如缩放动画,透明度动画,旋转动画,位移动画,布局动画,帧动画等等.An ...
- Android面试收集录16 Android动画总结
一.Android 动画分类 总的来说,Android动画可以分为两类,最初的传统动画和Android3.0 之后出现的属性动画: 传统动画又包括 帧动画(Frame Animation)和补间动画( ...
- Android动画效果之自定义ViewGroup添加布局动画
前言: 前面几篇文章介绍了补间动画.逐帧动画.属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画.本文将通 ...
- Android动画效果之Property Animation进阶(属性动画)
前言: 前面初步认识了Android的Property Animation(属性动画)Android动画效果之初识Property Animation(属性动画)(三),并且利用属性动画简单了补间动画 ...
- Android动画效果之初识Property Animation(属性动画)
前言: 前面两篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画).Frame Animation(逐帧动画)Andr ...
- Android动画效果之Frame Animation(逐帧动画)
前言: 上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame ...
- Android动画效果之Tween Animation(补间动画)
前言: 最近公司项目下个版本迭代里面设计了很多动画效果,在以往的项目中开发中也会经常用到动画,所以在公司下个版本迭代开始之前,抽空总结一下Android动画.今天主要总结Tween Animation ...
- [译]:Xamarin.Android开发入门——Hello,Android Multiscreen深入理解
原文链接:Hello, Android Multiscreen_DeepDive. 译文链接:Xamarin.Android开发入门--Hello,Android Multiscreen深入理解. 本 ...
- [译]:Xamarin.Android开发入门——Hello,Android深入理解
返回索引目录 原文链接:Hello, Android_DeepDive. 译文链接:Xamarin.Android开发入门--Hello,Android深入理解 本部分介绍利用Xamarin开发And ...
- [译]:Xamarin.Android开发入门——Hello,Android快速上手
返回索引目录 原文链接:Hello, Android_Quickstart. 译文链接:Xamarin.Android开发入门--Hello,Android快速上手 本部分介绍利用Xamarin开发A ...
随机推荐
- 计算机网络相关:应用层协议(一):DNS
DNS 1.概念 DNS是: 1) 一个有分层的DNS服务器实现的分布式数据库 2)一个使得主机能够查询分布式数据库的应用协议. 它运行在UDP之上,默认使用53号端口. 主要功能 是将主 ...
- 导航狗IT周报-2018年05月18日
原文链接:https://www.daohanggou.cn/2018/05/18/it-weekly-8/ DDoS专题 最近Web安全里的一个热点就是包括阮一峰博客在内的多个教育类IT网站被DDo ...
- Python题库
Date:2018-05-08 1.Given: an array containing hashes of names Return: a string formatted as a list of ...
- java.exe进程来源排查录
解决后的一个小结:此处是一个tomcat端口,这种情况下,可以先在浏览器访问下看看效果,就可以快速定位 又发现一个简单的办法: 下面的定位过程,适用于各种场合 无意中发现有个进程开了好多端口,很奇怪 ...
- OAuth 2 开发人员指南(Spring security oauth2)
https://github.com/spring-projects/spring-security-oauth/blob/master/docs/oauth2.md 入门 这是支持OAuth2.0的 ...
- selenium中浏览器及对应的驱动(可下载)
https://blog.csdn.net/huilan_same/article/details/52615123,灰蓝大神的总结,可直接下载 下载chrome浏览器,查看版本 http://blo ...
- zookeeper 配置文件conf目录下 zoo文件 配置详解
clientPort:客户端尝试连接server的端口号 (对外服务端口) 通常为2181 dataDir:存放快照文件snapshot的目录.(储存数据的目录) dataLogDir:事务日志存放位 ...
- js中的拷贝问题
浅拷贝的实现 // 浅拷贝函数 var dad = {name:'chen',age:18}; var son = {sex:'男'}; function clone(dad,son){ var so ...
- app后端设计(4)-- 通讯的安全性
在app的后台设计中,一个很重要的因素是考虑通讯的安全性. 因此,我们需要考虑的要点有: 1. 在app和后台,都不能保存任何用户密码的明文 2. 在app和后台通讯的过程中,怎么保证用户信息的安全性 ...
- 关于python中phantomjs无法访问网页的处理
笔者使用的系统是linux ubuntu,最近在学习爬虫的过程中遇到了一个抓狂的问题,我尝试使用selenium加phantomjs来登陆网页的时候,Pythony一直提示selenium无法找到元素 ...
