ASP.NET MVC 中 View 的设计
1. 前言
感觉有好长时间没有接触View 了,周末闲来无事,翻翻书桌上的书来回顾回顾ASP.NET MVC中View的相关内容。
2. View概述
View 通过应用程序在Action 中返回 ViewResult 或PartialViewResult ,在运行阶段内部调用ExecuteResult 方法而产生模版转换(transforamtion),将运行阶段运算后产生的Model 经由模版引擎(template engine) 进行转换,从而生成HTML页面代码,输出到浏览器。
//_ViewStart.cshtml
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
_ViewStart.cshtml的默认Layout 行为并不适用于 Partial View 部分试图,Partial View 不会引用这项指定。
2.1 Layout 的结构
下面是Layout 的示例代码:
<!--Layout 示例-->
<html>
<head>
<titile>@ViewBag.Title</titile>
@RenderSection("head")
</head>
<body>
<div class ="header">
<!--这里放header 的内容-->
</div>
<div class ="main">
<div class = "aside">
<!--这里放侧边栏拉或者菜单等等-->
@RenderSection("sideBar", required:false)
</div>
<div class = "content">
@RenderBody();
</div>
</div>
<div class= "footer">
<!--这里放页面底部的内容-->
</div>
@RenderSection("Script",required:false)
</body>
</html>
2.2 RenderSection
@RenderSection具有一个必要参数作为区域名称,并且有一个可选参数required, 省略required 参数或者设置required:true 用来指定套用这份Layout 的View是否必须满足这个区域,如果没有提供该区域,会报错。
<!--@RenderSection示例-->
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section head{
<meta name="description" content = "This is a test View By Robert."/>
}
@section sideBar{
<h2>
Hello, Are you Ok?
</h2>
<ul>
<li>
<a href ="http://www.cnblogs.com">cnblogs</a>
</li>
<li>
<a href = "http://q.cnblogs.com">q.cnblogs.com</a>
</li>
</ul>
}
hahahhaha
2.3 Layout 与View 的执行顺序
在执行顺序上,View 会被优先执行,然后被View引用的Layout 执行,这一点经常会被误解为相反的情况。例如在程序中以ViewBag、ViewData在View 与Layout 之间进行变量的传递,就会有执行顺序的问题需要考虑,因此一开始需要特别留意。
3 View 获取数据的方法
下面用一个表来展现几种传递数据的方式:
| 方式 | 优点 | 缺点 |
|---|---|---|
| Model | 强类型,得以在编译期间进行类型检查 | 当以string 类型作为ViewModel 时会有一点小麻烦 |
| ViewData | 不需要建立ViewModel 类即可进行传递数据 | 弱类型,无编译期间类型检查 |
| ViewBag | 不需要建立ViewModel 类即可进行传递数据 | 弱类型,无编译期间类型检查 |
| TempData | 不需要建立ViewModel 类即可进行传递数据,可以跨Action传递 | 弱类型,无编译期间类型检查 |
Model类型就不多说了,接下来讲一下 ViewBag ,ViewData以及TempData
3.1 ViewData 和ViewBag
ViewData 是Controller 实例中的属性,类型为ViewDataDictionary, ViewDataDictionary 实现了IDictionary<string,object> , 将Dictionary中的TValue 泛型参数声明为object,故可以放置任意类型数据。
//赋值
ViewData["Now"] = DateTime.Now;
//使用
@ViewData["Now"]
//读取
var dateTime = (DateTime)ViewData["Now"];
ViewBag 是Controller 实例中的属性,类型为dynamic, 与ViewData性质完全相同,只是使用的机制稍有不同。
//赋值
ViewBag.Now = DateTime.Now;
//使用
@ViewBag.Now
//读取
var dateTime = (DateTime) ViewBag.Now;
若以“@ViewBag.自定义属性” 或 “@ViewData["自定义属性"]”的方式在页面中呈现内容,是不需要考虑类型转换的。由于都会以ToString 方法强制为字符串输出,因此在只是输出的简单情况下不必编写复杂的类型转换程序代码。
3.2 TempData
TempData 是Controller 实例中的属性,类型为TempDataDictionary, TempDataDictionary 实现了IDictionary<string,object>。
各种特性让TempData 行为看起来与ViewData 、 ViewBag 相似,但实际上存放在TempData 的数据只要经过一次读取就会消失在容器中,另一个特性是如果数据只存不取,那么这份数据的默认有效期与ASP.NET Session 一样长,未经调整的Session 有效期为20分钟。在ASP.NET MVC 内部的原因是TempData 通过内部的SessionStateTempDataProvider 实现将暂存数据放置于Session 中。
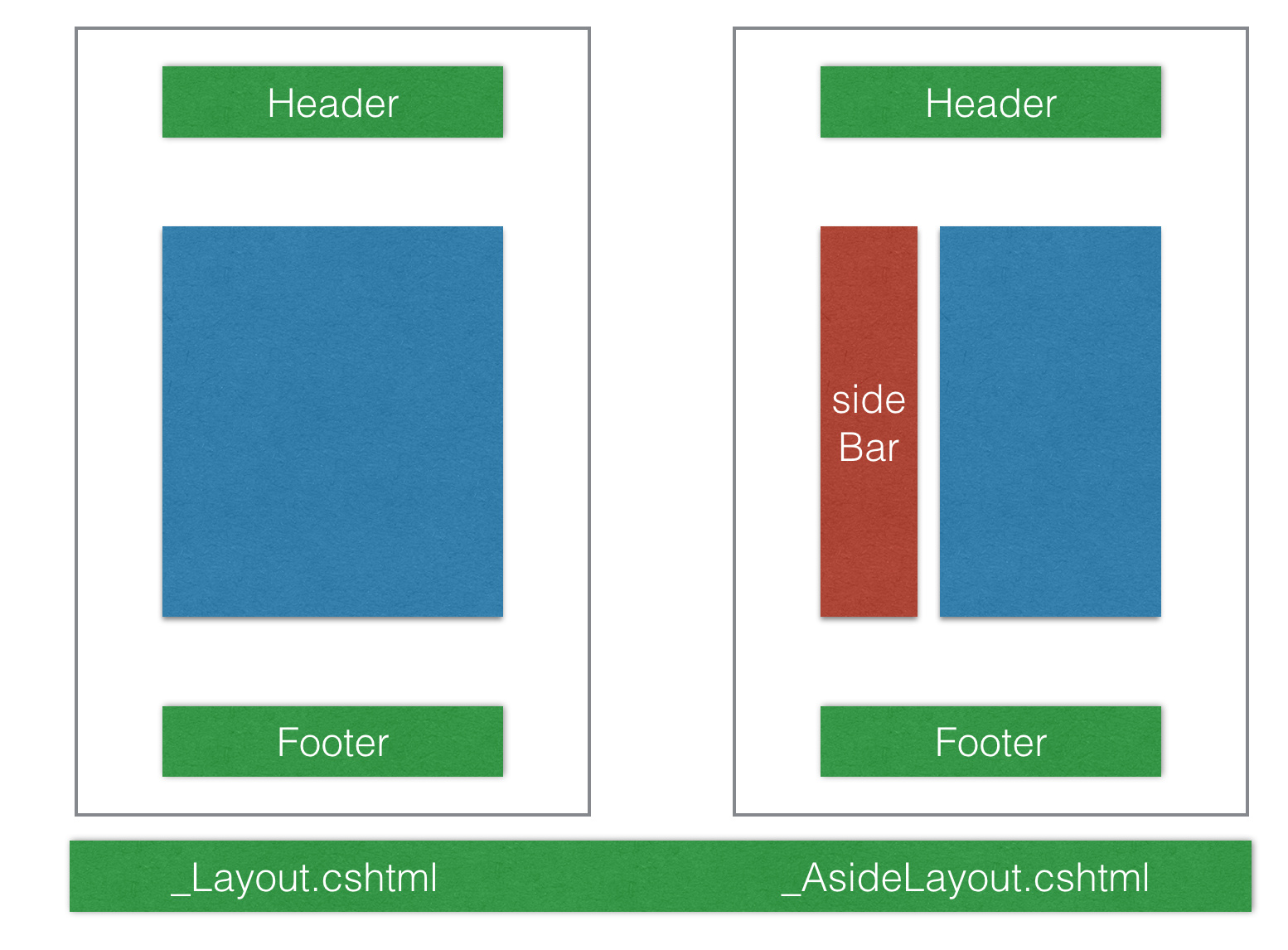
4 Layout 嵌套
比如下面这张图,(画的略丑)

那么我用Layout 的代码如何设计呢?如下所示:
<!--_Layout.cshtml-->
<html>
<head>
<link rel = "stylesheet" href ="~/Content/test.min.css"/>
@RenderSection("head",required:false)
</head>
<body>
<div class = "header">
<!-- 放Logo 啥的-->
</div>
<div class = "content">
@RenderBody();
</div>
<div class = "footer">
<!--页面底部-->
</div>
<script src = "~/Scirpts/test.min.js"></script>
@RenderSection("scripts",required:false)
</body>
</html>
接下来是_AsideLayout.cshtml
<!--_AsideLayout.cshtml-->
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section head
{
<!-- 这里放需要在head 中额外加入的内容-->
<!--可以继续保留 否则head section 到此为止-->
@RenderSection("head",required:false)
}
@section scipts{
<!-- 这里和上面一样,继续保留 供其他调用使用-->
@RenderSection("scripts",required:false)
}
<div class = "aside">
@RenderSection("sideBar", required:false)
</div>
@RenderBody()
这样就很完美了。
ASP.NET MVC 中 View 的设计的更多相关文章
- Asp.net mvc 中View 的呈现(二)
[toc] 上一节介绍了 Asp.net mvc 中除 ViewResult 外的所有的 ActionResult,这一节介绍 ViewResult. ViewResultBase ViewResul ...
- Asp.net mvc 中View的呈现(一)
[toc] 我们知道针对客户端的请求,最终都会转换为对 Controller 中的一个 Action 方法的调用,指定的 Action 方法会返回一个 ActionResult 类型的实例来响应该请求 ...
- ASP.NET MVC中controller和view相互传值的方式
ASP.NET MVC中Controller向view传值的方式: ViewBag.ViewData.TempData 单个值的传递 Json 匿名类型 ExpandoObject Cookie Vi ...
- ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET MVC 学习笔记-6.异步控制器 ASP.NET MVC 学习笔记-5.Controller与View的数据传递 ASP.NET MVC 学习笔记-4.ASP.NET MVC中Ajax的应用 ASP.NET MVC 学习笔记-3.面向对象设计原则
ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET程序中的web.config文件中,在appSettings这个配置节中能够保存一些配置,比如, 1 <appSettin ...
- TransactionScope事务处理方法介绍及.NET Core中的注意事项 SQL Server数据库漏洞评估了解一下 预热ASP.NET MVC 的VIEW [AUTOMAPPER]反射自动注册AUTOMAPPER PROFILE
TransactionScope事务处理方法介绍及.NET Core中的注意事项 作者:依乐祝 原文链接:https://www.cnblogs.com/yilezhu/p/10170712.ht ...
- Asp.net MVC中 Controller 与 View之间的数据传递
在ASP.NET MVC中,经常会在Controller与View之间传递数据 1.Controller向View中传递数据 (1)使用ViewData["user"] (2)使用 ...
- 在ASP.NET MVC中使用区域来方便管理controller和view
在ASP.NET MVC中使用区域来方便管理controller和view 在mvc架构中,一般在controllers和views中写所有控制器和视图, 太多控制器时候,为了方便管理,想要将关于pe ...
- Asp.Net MVC中Controller、Action、View是如何激活调用的
上篇我们介绍了MVC的路由,知道在注册路由的时候会创建一个MvcHandler将其和Url规则一起放入到了RouteCollection中,之后请求通过UrlRoutingModule,根据当前的UR ...
- ASP.NET MVC中的两个Action之间值的传递--TempData
一. ASP.NET MVC中的TempData 在ASP.NET MVC框架的ControllerBase中存在一个叫做TempData的Property,它的类型为TempDataDictiona ...
随机推荐
- Leetcode 27——Remove Element
Given an array and a value, remove all instances of that value in-place and return the new length. D ...
- 20162308 实验一《Java开发环境的熟悉》实验报告
a 20162308 实验一<Java开发环境的熟悉>实验报告 实验内容 使用JDK编译.运行简单的Java程序. 使用IDEA 编辑.编译.运行.调试Java程序. 实验要求 没有Lin ...
- Beta阶段敏捷冲刺报告-DAY1
Beta阶段敏捷冲刺报告-DAY1 Scrum Meeting 敏捷开发日期 2017.11.2 讨论时间 20:30 讨论地点 下课路上以及院楼侧门 参会人员 项目组全体成员 会议内容 附加功能讨论 ...
- C语言--期末总结
一. 1.当初你是如何做出选择计算机专业的决定的?经过一个学期,你的看法改变了么,为什么? 你觉得计算机是你喜欢的领域吗,它是你擅长的领域吗? 为什么? 答:当初报志愿的时候,没有具体的想法,只凭借着 ...
- Linux下ip配置与网络重启
ip配置 //以下ip配置重启失效 sudo ifconfig 192.168.1.1 sudo ifconfig 192.168.1.1 netmask 255.255.255.0 网络重启 //关 ...
- Beta冲刺Day6
项目进展 李明皇 今天解决的进度 进行前后端联动调试 明天安排 完善程序运行逻辑 林翔 今天解决的进度 服务器端发布消息,删除消息,检索消息,个人发布的action 明天安排 图片功能遇到问题,微信小 ...
- idea搭建springdata+mongodb+maven+springmvc
idea搭建springdata+mongodb+maven+springmvc 今天我们来学习一下SpringData操作MongoDB. 项目环境:IntelliJ IDEA2017+maven3 ...
- nyoj 星期几?
星期几? 时间限制:500 ms | 内存限制:65535 KB 难度:2 描述 Acmer 小鱼儿 埋头ku算一道题 条件:已知给定 一日期 告诉你 ...
- EasyUI 动态创建对话框Dialog
// 拒绝审批通过 function rejectApproval() { // 创建填写审批意见对话框 $("<div id='reject-comment'> </di ...
- Web Api 使用模型验证
public class Person { public int Id { get; set; } [Required(ErrorMessage = "姓名不能为空啊啊啊!")] ...
