vue学习之vuex
1 首先还是安装 npm install vuex --save、
2 在src这种创建目录为store 创建 index.js (getters.js ,actions.js ,mutations.js ,state.js)这些是store里面的属性 看情况 一般分这几个文件写,也可以合并写在 index.js ,没有index.js就写在store.js中 ,在index.中引入 (getters.js ,actions.js ,mutations.js ,state.js)这些文件。
而在这些文件中要使用export default {} 把数据包起来暴露出去 另外在index.js/或者store.js中也要引入
3 调用方法 或者 是调用数据
有两种方法 :
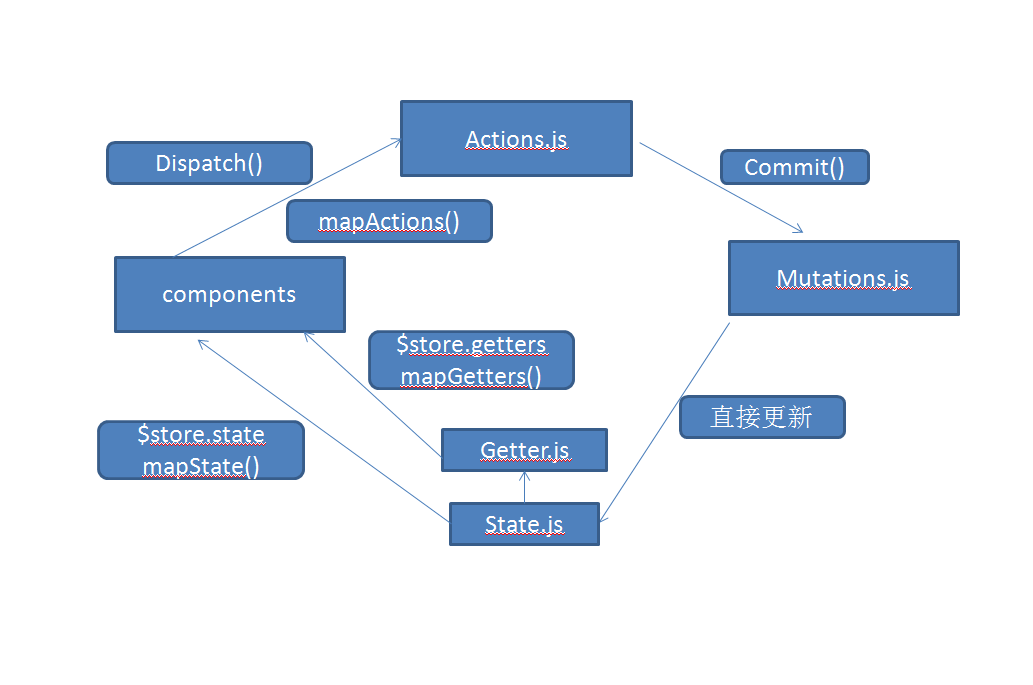
3.1. this.$store.dispatch('jianNum', { goods: this.good }) dispatch有两个参数
第一个参数是方法名 它会去actions中找与之对应的方法名(必填) 例如 this.$store.dispatch('jianNum', { goods: this.good }) 它会去actions中找与之对应的方法名jianNum的方法
第二个参数是 传递过去的参数 以对象的形式传递(非必须)
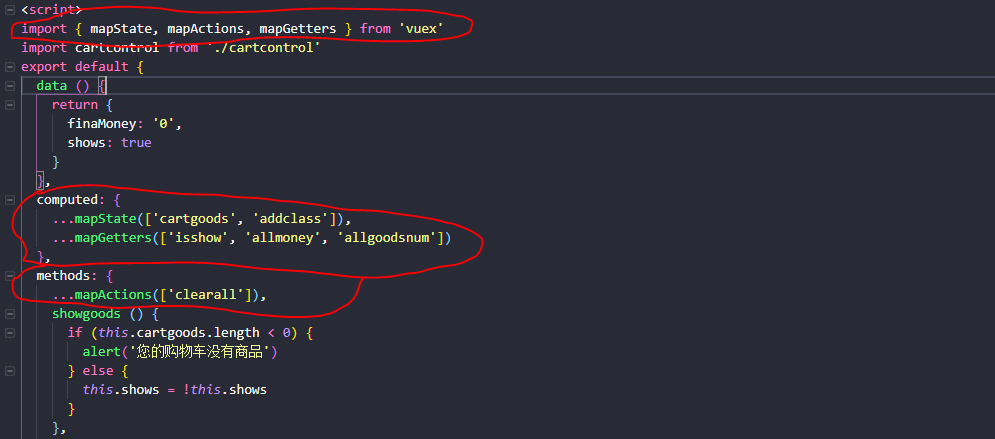
3.2 在组件中引入 如:import { mapState, mapActions, mapGetters } from 'vuex' 需要什么引入什么 然后再computed属性中写


5. 小弟才疏学浅 如有错误,谢谢指正
vue学习之vuex的更多相关文章
- Vue学习笔记:Vuex
为什么需要Vuex 管理共享状态 解决一份数据在多个组件中试用的困难 系统化的状态管理,区别于小型状态过来 底层设计模式: 全局单例模式 应用场景 适合中大型项目: 小项目反而会因为引入更多概念和框架 ...
- 如何快速上手一个新技术之vue学习经验
碰到紧急项目挪别人的vue项目过来直接改,但是vue是18年初看过一遍,18年底再来用,早就忘到九霄云外了,结果丢脸的从打开vue开始学,虽然之前在有道云笔记做了很多记录,然后没有系统整理.所以借这次 ...
- day 84 Vue学习六之axios、vuex、脚手架中组件传值
Vue学习六之axios.vuex.脚手架中组件传值 本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的 ...
- Vue学习之--------深入理解Vuex之多组件共享数据(2022/9/4)
在上篇文章的基础上:Vue学习之--------深入理解Vuex之getters.mapState.mapGetters 1.在state中新增用户数组 2.新增Person.vue组件 提示:这里使 ...
- vue学习六之vuex
由于状态零散地分布在许多组件和组件之间的交互中,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue 提供 vuex. 什么是Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 ...
- Vue学习日记(四)——Vue状态管理vuex
前言 先说句前话,如果不是接触大型项目,不需要有多个子页面,不使用vuex也是完全可以的. 说实在话,我在阅读vuex文档的时候,也很难以去理解vuex,甚至觉得没有使用它我也可以.但是直到我在项目碰 ...
- vue学习心得
前言 使用vue框架有一段时间了,这里总结一下心得,主要为新人提供学习vue一些经验方法和项目中一些解决思路. 文中谨代表个人观点,如有错误,欢迎指正. 环境搭建 假设你已经通读vue官方文档(文档都 ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- Vue学习目录
前面的话 近年来,前端框架发展火热,新的框架和名词不停地出现在开发者眼前,而且开发模式也产生了一定的变化.目前来看,前端MVVM框架的出现给开发者带来了不小的便利,其中的代表就有Angular.js. ...
随机推荐
- Java工程师必备书单
微信公众号[程序员江湖] 作者黄小斜,斜杠青年,某985硕士,阿里 Java 研发工程师,于 2018 年秋招拿到 BAT 头条.网易.滴滴等 8 个大厂 offer,目前致力于分享这几年的学习经验. ...
- 安全性测试入门:DVWA系列研究(一):Brute Force暴力破解攻击和防御
写在篇头: 随着国内的互联网产业日臻成熟,软件质量的要求越来越高,对测试团队和测试工程师提出了种种新的挑战. 传统的行业现象是90%的测试工程师被堆积在基本的功能.系统.黑盒测试,但是随着软件测试整体 ...
- 强化学习(十九) AlphaGo Zero强化学习原理
在强化学习(十八) 基于模拟的搜索与蒙特卡罗树搜索(MCTS)中,我们讨论了MCTS的原理和在棋类中的基本应用.这里我们在前一节MCTS的基础上,讨论下DeepMind的AlphaGo Zero强化学 ...
- selinux学习
一.基本概念 1.TE模型的安全上下文 所有的操作系统访问控制都基于主体.客体,以及与他们相关的访问控制属性. 在selinux中,访问控制属性叫做安全上下文.所有对象(文件.进程间通信通道.套接字. ...
- asp.net core 系列之中间件基础篇(middleware)
中间件是一种插入到管道上进行处理请求和响应的软件:每个中间件组件具有下面的功能: 选择是否把请求传递到管道上的下一个组件 可以在下一个组件的之前和之后做处理工作 请求委托(request delega ...
- 03. Redis-配置文件
redis-3.2.6配置文件 主要修改配置文件几个大方面: 端口 port 安全: bind ip 绑定监听IP 安全模式开启与否 protected-mode 一般设置yes 访问密码 requi ...
- h5实现实时时钟
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <meta nam ...
- Windows Cluster 添加新节点--验证报错
今天给既有Windows Cluster 添加节点时,验证总是不通过.报错信息为 防火墙未正确配置为故障转移群集.现将处理步骤汇总如下. 1.错误具体信息 报错的位置 --[验证警告] 的步骤中发现错 ...
- pytest进阶之fixture
前言 学pytest就不得不说fixture,fixture是pytest的精髓所在,就像unittest中的setup和teardown一样,如果不学fixture那么使用pytest和使用unit ...
- 一键解决更改计算机名后无法启动MSSQLSERVER服务问题
问题版本:SQL Server 2012. 解决办法:打开服务,Win + R运行services.msc,找到 SQL SERVER(MSSQLSERVER)服务右键->属性,切换至登录选项卡 ...
