山西大同大学教务处教师端——可在PC端,手机端操作
解决问题:大同大学教务处官网教师端口一进去就卡住了,点上面一行的菜单无响应
下载方法(学生端 / 教师端 / 验证脚本):
链接:https://pan.baidu.com/s/1MWrJXoPzE-E8HU6fduh4ag
提取码:t2gl
有关验证:
教师端验证:
MD5: b3884e11469b22be44fb495cdcf518f1
SHA1:0d888c5a63ec09364e990ac3d76d7ca522b5d4fe
SHA256:8c28e3ab213196d736781a5309456ed7cacca6566b5535ba8f61faaa0a6f8560
学生端验证:
MD5: b70982dfcfc4a769c34a4549eea4f8aa
SHA1:955b3c39dcf23227015ae4ed0d94aac4e1db8266
SHA256:d22e0e8ba6b75feb2e7867151f89f933d32797372054e50e9e8e8844ca148871
Windows端验证:在下载的文件包含VerifyFile.bat,直接双击即可进行验证。如果出现乱码,可以正常使用。

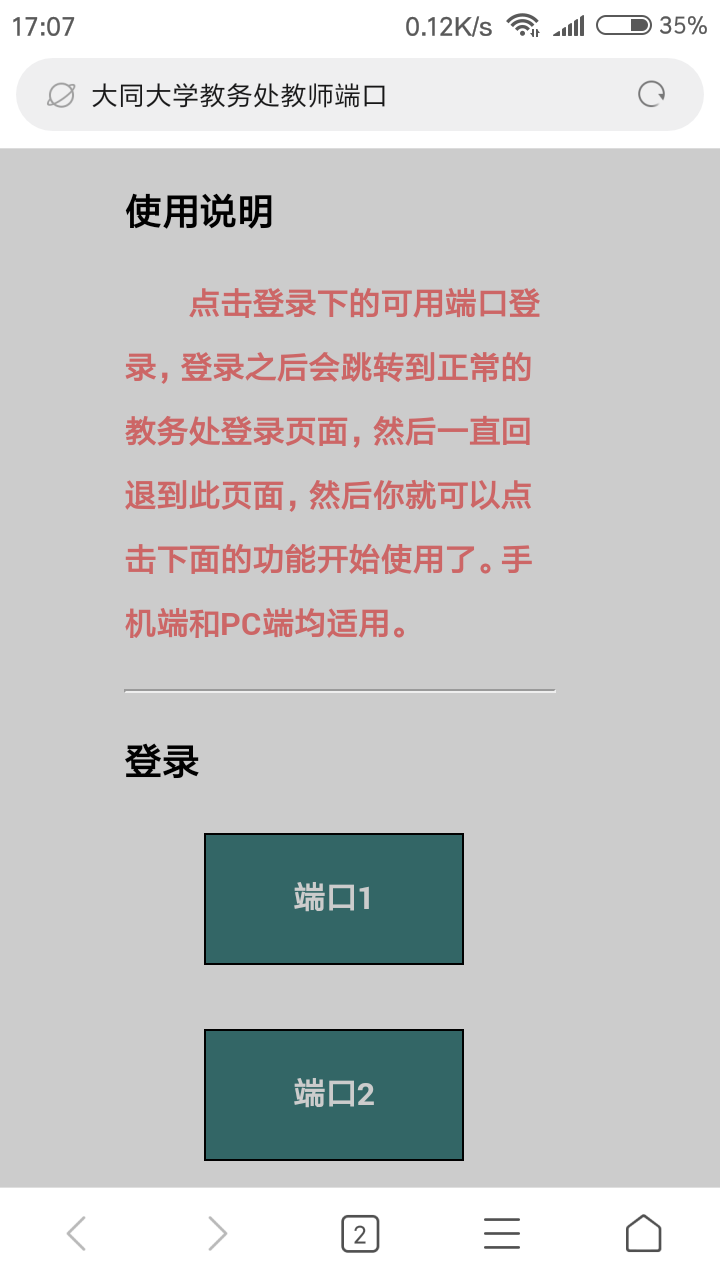
使用方法:
1.在PC端或者手机端,下载上面的文件

2.直接用浏览器打开,根据提示操作就好
点击登录下的可用端口登录,登录之后会跳转到正常的教务处登录页面,然后一直回退到此页面(注意:登录后就不用管正常的页面了,直接选择这个页面操作),然后你就可以点击下面的功能开始使用了。手机端和PC端均适用。


源码:
山西大同大学教务处教师端.html
如果不想下载,可以直接复制下面代码到,本地记事本中,然后保存,文件名随便,之后改后缀为html就好。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <title>大同大学教务处教师端口</title>
- <meta charset="UTF-8">
- <meta name="viewport" content="initial-scale=1, maximum-scale=3, minimum-scale=1, user-scalable=no">
- <style>
- body {
- padding: %;
- font-family: "Helvetica" ,"Arial",Serif;
- color: #;
- background: #ccc;
- margin: 1em %;
- }
- p{
- font-weight: bold;
- font-size:1em;
- color:#cc6666;
- padding-left: 2em;
- line-height: 2em;
- display: inline
- }
- dl{
- padding:;
- }
- dt {
- line-height: 2em;
- }
- h3{
- clear: left;
- color: #;
- background-color: transparent;
- }
- dd{
- float:left;
- padding: 1em .5em;
- display: inline-block;
- text-align: center;
- width:7em;
- border: 1px solid black;
- height:2em;
- background-color: #;
- line-height: 2em;
- color:#ccc;
- text-overflow: ellipsis ;
- overflow: hidden;
- margin-bottom:2em;
- }
- dd:hover{
- width:10em;
- }
- a{
- display: inline-block;
- width:7em;
- height:2em;
- color:#ccc;
- background-color: transparent;
- font-weight: bold;
- text-decoration: none;
- font-size: 1em;
- }
- a:hover{
- font-size: .2em;
- color: #fff;
- }
- #feiquan_name{
- text-align: center;
- width:9em;
- }
- #feiquan_name:hover{
- width:9em;
- }
- #feiquan_email{
- width:15em;
- text-align: center;
- }
- #feiquan_emali:hover{
- width:15em;
- }
- #feiquan_name_content{
- display: inline-block;
- width:9em;
- height:2em;
- color:#fff;
- background-color: transparent;
- font-weight: bold;
- font-size: 1em;
- margin-top:-1em;
- }
- #feiquan_email_content{
- display: inline-block;
- width:15em;
- height:2em;
- color:#fff;
- background-color: transparent;
- font-weight: bold;
- font-size: 1em;
- margin-top:-1em;
- }
- hr{
- clear: left;
- }
- </style>
- </head>
- <body>
- <h3 >使用说明</h3>
- <p> 点击登录下的可用端口登录,登录之后会跳转到正常的教务处登录页面,然后一直回退到此页面,然后你就可以点击下面的功能开始使用了。手机端和PC端均适用。</p>
- <script >
- var baseUrl="http://211.82.47.6";
- //info
- const add=[
- ["","","/findPasswordAction.do?oper=infor"],
- ["","","/findPasswordAction.do?oper=findPassword"]
- ];
- const array_All = [
- ["", "登录", ""]
- , ["", "端口1", "http://211.82.47.2"]
- , ["", "端口2", "http://211.82.47.3"]
- , ["", "端口3", "http://211.82.47.6"]
- , ["", "端口4", "http://211.82.47.7"]
- ,["","概览",""]
- ,["","概览信息","/outlineAction.do"]
- ,["","信息发布","/xxfbAction.do"]
- ,["","文件上传","/fileUploadDownloadAction.do?actionType=1"]
- ,["","公告管理","/ggglAction.do?actionType=1"]
- ,["","基本信息",""]
- ,["","教师信息","/teacherGrxxAction.do?oper=jsxx"]
- ,["","个人信息","/teacherGrxxAction.do?oper=grwh"]
- ,["","授课信息",""]
- ,["","本学期课表","/teacherXkAction.do?temp=1"]
- ,["","历年学期课表","/jsLnkbcxAction.do"]
- ,["","日历和大纲维护","/teacherRlDgAction.do?oper=jskc"]
- ,["","本学期课程安排","/courseSearchAction.do?temp=1"]
- ,["","教室借用",""]
- ,["","教室借用申请","/jysqAction.do?actionType=-1"]
- ,["","教室借用审批","/jasJyJwcSpAction.do?actionType=-1"]
- ,["","教室借用查询","/jasjycxAction.do?oper=ori"]
- ,["","教室使用状况查询","/jxlCxAction.do?oper=ori"]
- ,["","毕业设计管理",""]
- ,["","题目申报","/lwTmxxbcxAction.do"]
- ,["","选题结果确认","/lwxtjgqrcxAction.do"]
- ,["","毕业设计成绩录入","/lwcjlrcxAction.do"]
- ,["","优秀毕业设计名单","/lwyxsjAction.do"]
- ,["","课程和教材",""]
- ,["","课程信息","/teacherGrxxAction.do?oper=kcwh"]
- ,["","任选课程申报","/teacherGrxxAction.do?oper=kcsbll"]
- ,["","教材申报","/jczdAction.do?actionType=1&oper=js"]
- ,["","课程信息修改","/teacherkcsqAction.do?oper=list"]
- ,["","教学信息",""]
- ,["","成绩录入","/cjlrAction.do?oper=cjlrkc"]
- ,["","补考成绩录入","/bkkccxAction.do?oper=bkkccx"]
- ,["","实验成绩系数录入","/sycjxslrAction.do"]
- ,["","实验课成绩录入","/syxmcxAction.do"]
- ,["","历年成绩查询","/lnKcxxByZxjhhAction.do?oper=kccxLnkc"]
- ,["","评估",""]
- ,["","教学评估","/jxpgAction.do?oper=jxpg"]
- ,["","评估结果查询","/jxpgJsAction.do?oper=CurrentlistWj"]
- ,["","专家评估","/jxpgJsActionSydx.do?actionType=-1&yhlb=zj"]
- ,["","领导评估","/jxpgJsActionSydx.do?actionType=-1&yhlb=ld"]
- ,["","教师互评","/jxpgJsActionSydx.do?actionType=-1&yhlb=js"]
- ,["","教材评估","/jcpgAction.do?oper=jcpg"]
- ,["","教师自评","/jxpgXsAction.do?oper=listWj&wjbz=07"]
- ,["","教师评学生","/jxpgXsAction.do?oper=listWj&wjbz=08-10"]
- ,["","课表查询",""]
- ,["","教室课表","/jskbcxAction.do?oper=jskb_lb"]
- ,["","教师课表","/lskbcxAction.do?oper=lskb_lb"]
- ,["","班级课表","/bjkbcxAction.do?oper=bjkb_lb"]
- ,["","课程课表","/kckbcxAction.do?oper=kckb_lb"]
- ,["","听课查询",""]
- ,["","听课查询","/tkcxAction.do?oper=tkcx_lb"]
- ,["","课程查询",""]
- ,["","课程基本信息查询","/kclbAction.do"]
- ,["","培养方案",""]
- ,["","培养方案","/fajhSearchAction.do?oper=faxdsq1"]
- ,["","教务查询",""]
- ,["","教师开课信息","/jxjdtjAction.do?oper=ori"]
- ,["","成绩录入统计","/cjlrtjAction.do?oper=ori"]
- ,["","评估结果查询","/jxpgJsAction.do?oper=CurrentlistWj"]
- ,["","考务查询",""]
- ,["","考试制卷表","/jsKsapcxAction.do?oper=getKskcList"]
- ,["","教材查询",""]
- ,["","教材查询","/jcxxAction.do?actionType=1"]
- ,["","教材指定","/jczdAction.do?actionType=1&oper=js"]
- ,["","专家评审教材","/jcglKczjbViewAction.do?actionType=1"]
- ,["","学生管理",""]
- ,["","学生基本信息","/reportFiles/bzrcx/xj_xjjbxxcx.jsp?temp=1"]
- ,["","课程成绩查询","/reportFiles/bzrcx/kccjcx.jsp?temp=1"]
- ,["","不及格学生信息","/reportFiles/bzrcx/bjgxscx.jsp?temp=1"]
- ,["","学生异动信息","/reportFiles/bzrcx/xsydjcxx.jsp?temp=1"]
- ,["","学生奖惩信息","/reportFiles/bzrcx/xsjcxx.jsp?temp=1"]
- ,["","学生选课信息","/reportFiles/bzrcx/xk_xsxkxxcx.jsp?temp=1"]
- ,["","学生成绩","/reportFiles/bzrcx/cj_jxqcjck.jsp?temp=1"]
- , ["", "特别鸣谢", ""]
- , ["", "姓名:殷老师", "feiquan_name"]
- , ["", "作者", ""]
- , ["", "姓名:feiquan", "feiquan_name"]
- , ["", "邮箱:2283320260@qq.com", "feiquan_email"]
- ];
- function showAllUrl(){
- var body=document.getElementsByTagName("body")[];
- var dlist=document.createElement("dl");
- for (var i=;i< array_All.length;i++){
- var data=array_All[i];
- if (data[]=="feiquan_name" || data[]=="feiquan_email"){
- var ddesc=document.createElement("dd");
- ddesc.id=data[];
- var h=document.createElement("h5");
- h.id=data[]+"_content";
- var nobr=document.createElement("nobr");
- var text=document.createTextNode(data[]);
- nobr.appendChild(text)
- h.appendChild(nobr);
- ddesc.appendChild(h);
- dlist.appendChild(ddesc);
- } else if ( data[]!="" ){
- var ddesc=document.createElement("dd");
- var a=document.createElement("a");
- a.setAttribute("href","#");
- a.setAttribute("onclick","openUrl(\""+data[]+"\"); return false");
- var nobr=document.createElement("nobr");
- var text=document.createTextNode(data[]);
- nobr.appendChild(text)
- a.appendChild(nobr);
- ddesc.appendChild(a);
- dlist.appendChild(ddesc);
- }
- else {
- var hr=document.createElement('hr');
- var dtitle=document.createElement("dt");
- var h=document.createElement("h3");
- var text=document.createTextNode(data[]);
- h.appendChild(text);
- dtitle.appendChild(h);
- dlist.appendChild(hr);
- dlist.appendChild(dtitle);
- }
- }
- body.appendChild(dlist);
- }
- function openUrl(subUrl){
- if (subUrl.indexOf("http")!=-){
- url=baseUrl=subUrl
- } else {
- url=baseUrl+subUrl;
- }
- window.open(url,"newwindow");
- }
- function addLoadEvent(func){
- var oldonload=window.onload;
- if (typeof window.onload != 'function'){
- window.onload=func;
- }else {
- window.onload=function(){
- oldonload();
- func();
- }
- }
- }
- addLoadEvent(showAllUrl);
- </script>
- </body>
- </html>
如果在使用过程中有任何疑问可直接发我邮箱 2283320260@qq.com ,或者在下方留言。
- 版权
- 作者:feiquan
- 出处:http://www.cnblogs.com/feiquan/
- 特别鸣谢:殷老师
- 版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
- 大家写文都不容易,请尊重劳动成果~ 这里谢谢大家啦(*/ω\*)
山西大同大学教务处教师端——可在PC端,手机端操作的更多相关文章
- 山西大同大学教务处学生端--送给学弟,学妹的礼物,可在PC端,手机端操作
解决问题:大同大学教务处官网学生端口一进去就卡住了,点上面一行的菜单无响应 转眼已是四年,想想自己大学即将结束,不由得让人感慨啊.这才刚开学几天,我就听到有同学在因为补考,选课的事情发愁.学校官方的教 ...
- 前端里移动端到底比pc端多哪些知识?
端里移动端到底比pc端多哪些知识,为啥面试时好多公司都问h5水平如何? 我做过几年的web前端开发,就简单谈谈自己的感受吧.首先来看看PC端和移动端在前端开发上的一些区别:(1)PC考虑的是浏览器兼容 ...
- PC端和移动端在前端开发上的一些区别,前端里移动端到底比pc端多哪些知识
(1)———————— 前端里移动端到底比pc端多哪些知识,为啥面试时好多公司都问h5水平如何?我做过几年的web前端开发,就简单谈谈自己的感受吧.首先来看看PC端和移动端在前端开发上的一些区别: ( ...
- 用phpcms切换中英文网页的方法(不用解析二级域名)、phpcms完成pc和手机端切换(同一域名)
AA.phpcms进行双语切换方法(不用解析二级域名)作者:悦悦 博客地址:http://www.cnblogs.com/nuanai/ phpcms进行两种语言的切换,有一把部分的人都是进行的二级域 ...
- 移动端穿插着PC端自动化-Python基础(干货)
1.前面已经把所有前期工作完成了 下面进行一些简单的小脚本来更好的了解Python.对Python有一些基础的童鞋理解起来会比较容易,我刚接触的时候也会有点懵的,现在简单的也是没问题了. 大牛请不要喷 ...
- 网络爬虫中Fiddler抓取PC端网页数据包与手机端APP数据包
1 引言 在编写网络爬虫时,第一步(也是极为关键一步)就是对网络的请求(request)和回复(response)进行分析,寻找其中的规律,然后才能通过网络爬虫进行模拟.浏览器大多也自带有调试工具可以 ...
- asp.net Core 使用过滤器判断请求客户端是否为移动端,并实现PC端和移动端请求映射和自动跳转
很多时候我们做网站时单纯的用bootstrap等前端框架实现的前端自适应带给用户的体验并不太好,所以为了提高用户体验会专门针对PC端网页重新设计一套移动端网页,但是怎么才能做到在移动端访问PC页面的时 ...
- htm5移动端开发 和 pc端开发
htm5移动端开发: 移动端开发需要注意的一些事情:http://www.duanliang920.com/learn/web/html5/321.html HTML5移动端手机网站开发流程:http ...
- 1、移动端 2、后台 3、 移动端,Web 端 4、 PC端
移动端: 1.公众号:停开心 住总物业 2.app: iso Android 停开心,住总停开心 后台:停开心智慧停车管理平台(所有的停车场) 移动端,Web端: 海投OA,公司OA PC端:收费软 ...
随机推荐
- 1. CMake 系列 - 从零构建动态库和静态库
目录 1. 文件目录结构 2. 库文件源代码 3. 编译生成库文件 1. 文件目录结构 首先创建如下目录结构: └── lib ├── build # ├── CMakeLists.txt └── s ...
- Java核心技术梳理-基础类库
一.引言 Oracle为Java提供了丰富的基础类库,Java 8 提供了4000多个基础类库,熟练掌握这些基础类库可以提高我们的开发效率,当然,记住所有的API是不可能也没必要的,我们可以通过API ...
- Python:轻量级 ORM 框架 peewee 用法详解(二)——增删改查
说明:peewee 中有很多方法是延时执行的,需要调用 execute() 方法使其执行.下文中不再特意说明这个问题,大家看代码. 本文中代码样例所使用的 Person 模型如下: class Per ...
- SpringCloud-服务注册与发现(注册中心)
SpringCloud-服务注册与发现(注册中心) 作者 : Stanley 罗昊 [转载请注明出处和署名,谢谢!] 注:作者使用IDEA + Gradle 注:需要有一定的java&& ...
- Docker安装+HelloWorld+运行Tomcat
前言 只有光头才能变强. 文本已收录至我的GitHub仓库,欢迎Star:https://github.com/ZhongFuCheng3y/3y 上一篇已经讲解了为什么需要Docker?,相信大家已 ...
- Dotnet全平台下APM-Trace探索
背景 随着支撑的内部业务系统越来越多,向着服务化架构进化,在整个迭代过程中,会逐渐暴露出以下问题. 传统依赖于应用服务器日志等手段的排除故障原因的复杂度越来越高,传统的监控服务已经无法满足需求. 终端 ...
- 第9章 设备授权端点(Device Authorization Endpoint) - IdentityModel 中文文档(v1.0.0)
OAuth 2.0设备流设备授权的客户端库是作为HttpClient扩展方法提供的. 以下代码发送设备授权请求: var client = new HttpClient(); var response ...
- python线程(二)代码部分
使用threading创建线程: from threading import Thread def work(name): print(f"我是线程{name}") if __na ...
- 一份.NET 容器化的调查小结
小编在上个月在微信公众号"dotnet跨平台" 做了一个针对.NET 容器化的调查:https://mp.weixin.qq.com/s/oszbuIORT0G8XLLgMZzkn ...
- MySQL 文章目录
MySQL系列: MySQL CREATE TABLE语法 MySQL 复制表结构 MySQL 对比数据库表结构 MySQL 处理插入过程中的主键唯一键重复值办法 MySQL 启动原理剖析 MySQL ...
