thinkphp5多图上传 js部分
在项目中常会用到多图上上传,那就需要多图上传后需要预览,并且能删掉传错(不想传)的图,然而 测试了半天 并不知道jq怎么写,parent()parents()用了半天无果,罢了,还是用原生js来写。这就涉及到了parentNote,子元素的父元素。
于是在添加图片的时候很简单,一个id为img的盒子里放上传后的预览图,一个id为hidden_input的盒子用来装隐藏域
html代码如下:


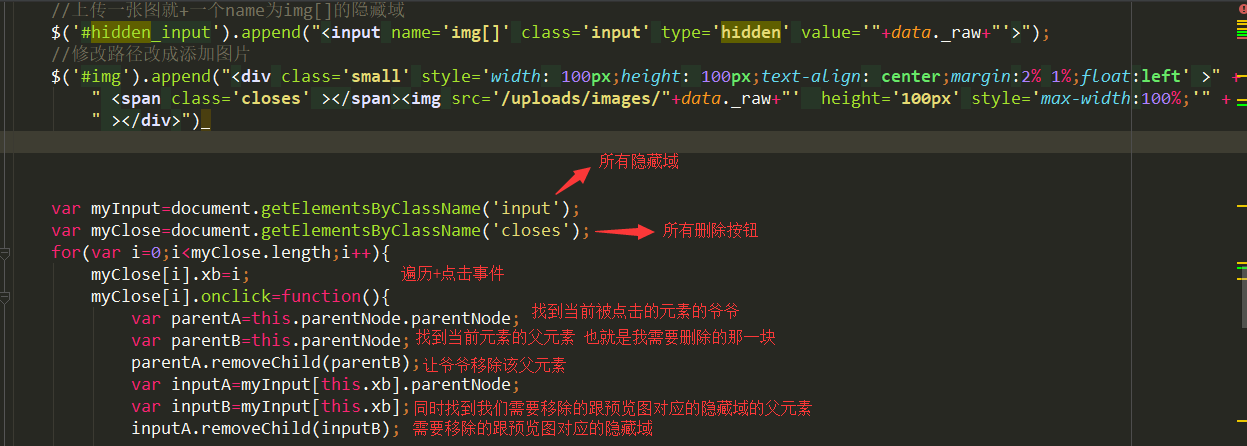
js代码:

由于在原生js当中,要删除该元素只能通过父元素删除子元素的方法,规定我们要知道自己删除的是哪个元素并且知道它的父元素是谁。所以就要找父元素,可能还要找爷爷,甚至太爷爷...
至于在后台,如果是一个一条的数据,直接添加就可以,如果是当前图片路径需要放在一个字段里,用implore()合并一下再放就可以了。
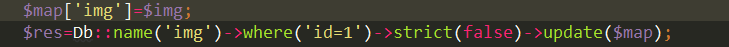
需要说一下的是:因为是改的现有后台模板文件,于是传过来的过程中会多一个name为file 的隐藏域,并且没看懂它是怎么出来的,这就导致了我后台拿数据的时候很伤感,原本的严格字段模式又不想懂,于是百度了一下,发现可以用strict(false)l来暂时关掉严格模式,不影响全局。
如下:

当然,如果你是通过表连接查处的几条images数据的话,修改的时候,在新数据上传之前,需要把旧有的数据清空;比如你遍历出id为1,2,3,user_id同为1的三张图片,所以现在有三个隐藏域,3个img,点击那个在页面上同样会消失,但是后台数据不会更改,于是需要先把这三条删除,再上传新的数据,不过这样会导致id一直增大,暂时没有想到什么好的办法解决。
当然还有别的方法,这里就不一一阐述了。
thinkphp5多图上传 js部分的更多相关文章
- Thinkphp5 多图上传
html代码 <div class="content" id="content_list"> <!-- 上传部分 --> <for ...
- JS案例之4——Ajax多图上传
近期项目中有好几次用到多图上传,第一次在项目中真正用到Ajax技术,稍微整理了下,贴个案例出来. 我们传统的做法是当用户提交一个表单时,就向web服务器端发送一个请求.服务器接受并处理传来的表单信息, ...
- js formData图片上传(单图上传、多图上传)后台java
单图上传 <div class="imgUp"> <label>头像单图</label> <input type=&quo ...
- PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件
PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件(案例教程) WebUploader作用:http://fex.baidu.com/webuploader/gett ...
- 多图上传控制器及模型代码(2)thinkphp5+layui实现多图上传保存到数据库,可以实现图片自由排序,自由删除。
公共css代码 <style> .layui-upload-img { width: 90px; height: 90px; margin: 0; } .pic-more { width: ...
- thinkphp+layui多图上传(1)thinkphp5+layui实现多图上传保存到数据库,可以实现图片自由排序,自由删除。
公共css代码 <style> .layui-upload-img { width: 90px; height: 90px; margin: 0; } .pic-more { width: ...
- thinkphp5,单图,多图,上传
/** * 上传单图 */ function upload($path, $filename) { $file = request()->file($filename); $info = $fi ...
- PHP之:多图上传
撰写日期:2016-6-30 15:17:35 Thursday 参考 http://a3147972.blog.51cto.com/2366547/1381136 (08-05ThinkPHP+sw ...
- 微信jssdk,实现多图上传的一点心得
一.首先在common.js里封装一个函数,在需要调用jsSDK的页面引用此方法即可实现微信的信息配置function signatureJSSDK() { var url = window.loca ...
随机推荐
- KVM虚拟化网络优化技术总结
https://www.intel.com/content/dam/www/public/us/en/documents/technology-briefs/sr-iov-nfv-tech-brief ...
- Davinci DM6446开发攻略——DSP开发工程建立
前段时间一直忙一个项目,同时在生活上时时提防和抵抗中国地沟油.国外核心转基因调和油.大豆油.色拉油.大米玉米.可怕的喂药鱼.药水泡农药喷无虫咬的青菜,所以没时间打理自己的博客,让开发攻略停顿了一段时间 ...
- ffmpeg结构体以及函数介绍(二)
1 avcodec_find_decoder() /** * Find a registered decoder with a matching codec ID. * * @param id Cod ...
- Java中的a++和++a的区别
1.a++和++a的区别 a++表示先将a放在表达式中运算,然后再加1: ++a表示先将a加1,然后再放在表达式中运算 2.实例 (1)Java代码 /** * @Title:JiaJia.java ...
- Java利用递归算法统计1-6的数组排列组合数
Java利用递归算法统计1-6的数组排列组合数 1.设计源码 /** * @Title:ArrayCombination.java * @Package:com.you.data * @Descrip ...
- Invalid property 'driver_class' of bean class
1.错误描述 INFO:2015-05-01 13:06:07[localhost-startStop-1] - Initializing c3p0-0.9.2.1 [built 20-March-2 ...
- 外网如何访问 Service?- 每天5分钟玩转 Docker 容器技术(139)
除了 Cluster 内部可以访问 Service,很多情况我们也希望应用的 Service 能够暴露给 Cluster 外部.Kubernetes 提供了多种类型的 Service,默认是 Clus ...
- CentOS7使用dnf安装mysql
1.安装mysql的yum仓库 执行以下命令: yum localinstall https://dev.mysql.com/get/mysql57-community-release-el7-11. ...
- RobotFramework下的http接口自动化Set Request Header 关键字的使用
Set Request Header 关键字用来设置http请求时的请求头部信息. 该关键字接收两个参数,[ header_name | header_value ] 示例1:设置http请求时的Re ...
- 谈谈MySQL的事务隔离级别
这篇文章能够阐述清楚跟数据库相关的四个概念:事务.数据库读现象.隔离级别.锁机制 一.事务 先来看下百度百科对数据库事务的定义: 作为单个逻辑单元执行一系列操作,要么完全执行,要么完全不执行.事务处理 ...
