vue工程利用pubsub-js实现兄弟组件之间的通信
前言
项目是基于vue-cli创建的,不会搭建vue开发环境的同学可以百度,这里不再赘述。
步骤流程
vue项目搭建完成之后的文件图如下:

我的上一篇博客已经详细叙述vue工程中各个文件的作用,不清楚的同学可以移步看这里
项目中需要用到axios这个包,所以我们先安装相应的包,项目终端输入:
npm install axios -S。后面兄弟组件之间通信我们采用的是“订阅消息/发布消息”的方法,这个也是一个包,所以也先安装下依赖包npm i pubsub-js -S。安装完成后可以在项目package.json文件中看到对应依赖包。

src文件夹下components下创建main.vue和header.vue两个组件,分别代表项目中主体区域和头部区域,等下需要挂载到根组件App下。

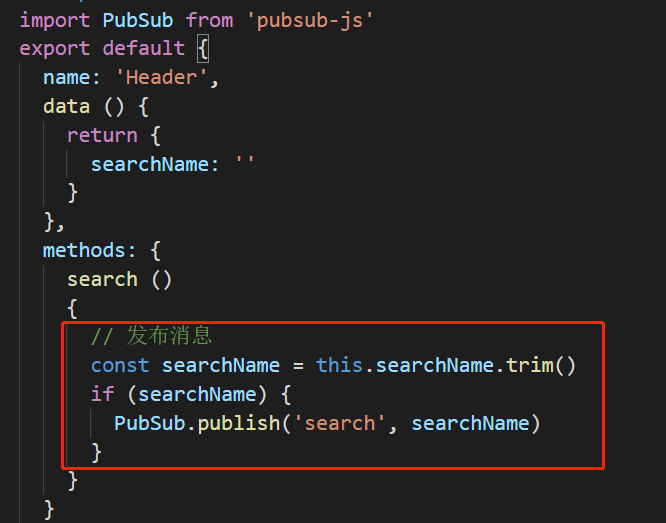
header.vue文件中相关代码:
<template>
<div id="header">
<div class="container">
<div class="row center">
<h1>Search Github Users</h1>
<input type="text" v-model="searchName">
<input type="button" value="Search" class="btn btn-primary" placeholder="请输入github用户名" @click="search">
</div>
</div>
</div>
</template>
<script>
import PubSub from 'pubsub-js'
export default {
name: 'Header',
data () {
return {
searchName: ''
}
},
methods: {
search ()
{
// 发布消息
const searchName = this.searchName.trim()
if (searchName) {
PubSub.publish('search', searchName)
}
}
}
}
</script>
<style>
#header{
height: 200px;
}
.container .center{
text-align: center;
}
</style>
main.vue文件中相关代码:
<template>
<div id="main">
<h1 v-if="firstview">请输入搜索用户的名称</h1>
<h1 v-if="loading">loading</h1>
<h1 v-if="errormsg">{{errormsg}}</h1>
<div class="row">
<div class="col-xs-6 col-md-3" v-for="(user,index) in users" :key="index">
<a :href="user.url">
<img :src="user.avatar_url">
</a>
<span>{{user.name}}</span>
</div>
</div>
</div>
</template>
<script>
import PubSub from 'pubsub-js'
import axios from 'axios'
// https://api.github.com/search/users?q=
export default {
name: 'Main',
data () {
return {
firstview: true,
loading: false,
errormsg: '',
users: null // [{url:' ',name:'',avatar_url:""}]
}
},
mounted () {
// 订阅消息
PubSub.subscribe('search', (msg, searchName) => {
const url = 'https://api.github.com/search/users?q='+searchName
// 更新状态
this.firstview = false
this.loading = true
this.users=null
this.errormsg=''
axios.get(url).then((response) => {
const result = response.data
const users = result.items.map(item => ({
url: item.html_url,
avatar_url: item.avatar_url,
name: item.login
}))
// 更新请求成功的状态
this.loading=false
this.users=users
}).catch(error => {
this.loading=false
this.errormsg='搜索失败'
})
})
}
}
</script>
<style>
#main > .row ,#main h1{
position: absolute;
left: 50%;
transform: translateX(-50%);
}
#main > .row > div{
float: left;
width: 100px;
padding: 0;
text-align: center;
color: red;
font-size: 18px;
margin: 0 10px;
}
.row a img{
width: 100px;
height: 100px;
}
</style>
这里主要是详细解释下main.vue中相关代码。在项目的主体区域中,我们需要通过后台返回的数据进行页面的渲染。标签模板中主要是通过v-for="(item,index) in items" :key="index"指令遍历得到的数组,进行页面渲染,利用v-for我们可以轻松得到一组类似的结构,而不必多次写一些重复的html标签。在组件模板对象中我们定义了一组数据信息,

这里的users主要是保存由后台返回回来的一组数据,可以供页面进行渲染加载。另外三种皆为不同的状态标志属性,当我们进行不同的操作,或者发送Ajax请求(成功?失败)都可以改变相应的状态值从而使页面呈现不同状态。
4. pub-sub库的使用。
项目中我们头部header需要向后台发送关键字,后台根据得到的关键字进行相应的操作,返回项目需要的数据。main主体区域中需要利用后台返回的数据,进行页面的渲染,main区域中必定会利用header中提供的关键字发送ajax请求,所以这就牵扯到组件之间的通信问题,pubsub-js就是用来实现组件之间通信的。兄弟组件之间通信如果利用props属性,需要借助父组件来实现,pubsub跨越组件之间的关系阶层进行通信。pubsub-js也就是我们所说的订阅消息和发布消息,订阅消息可以理解为事件的监听,发布消息可以理解为触发事件。我们在header中点击搜索会通知main区域向后台发送Ajax请求,所以我们在header中发布消息,main中订阅消息。

利用pubsub,首先需要导入这个包。search按钮点击的时候,我们可以在按钮点击的回调函数里去发布消息。发布消息是PubSub.publish()方法,这里需要提供两个参数,"发布的消息名","提供给订阅者的参数",这里的参数是输入框的关键字。
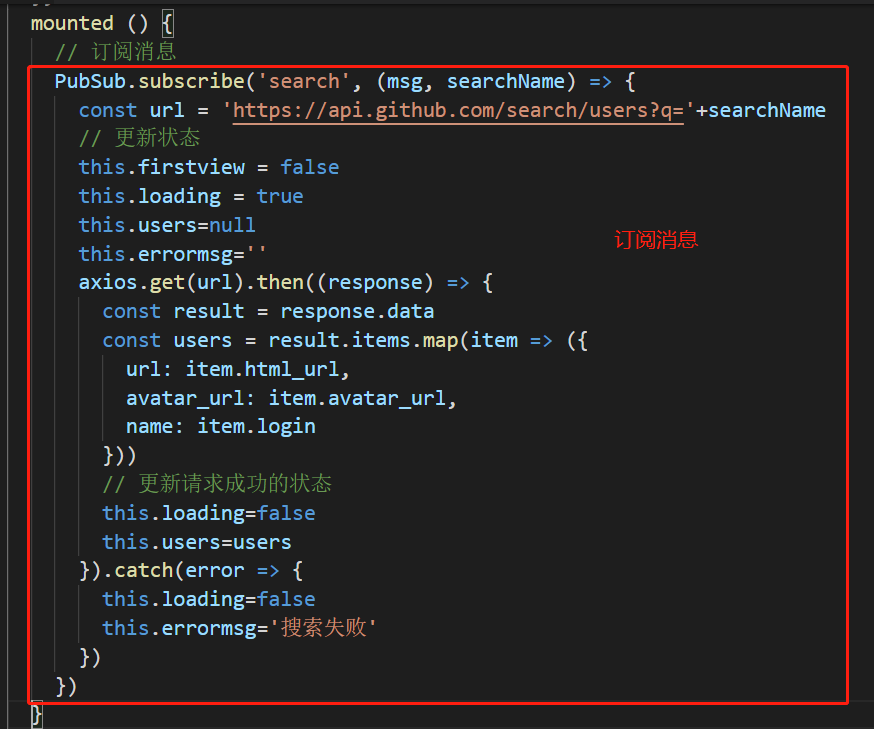
main区域在组件的生命周期函数mounted(页面加载完成)中订阅消息。订阅消息是PubSub.subscribe()方法,这里接受两个参数,"发布的消息名","事件的监听函数",这里事件的监听函数需要两个参数:一个是msg(发布的消息名,无用),一个是searchName(发布者传来的参数)。我们在事件的监听里面去发送Ajax请求,更新页面。

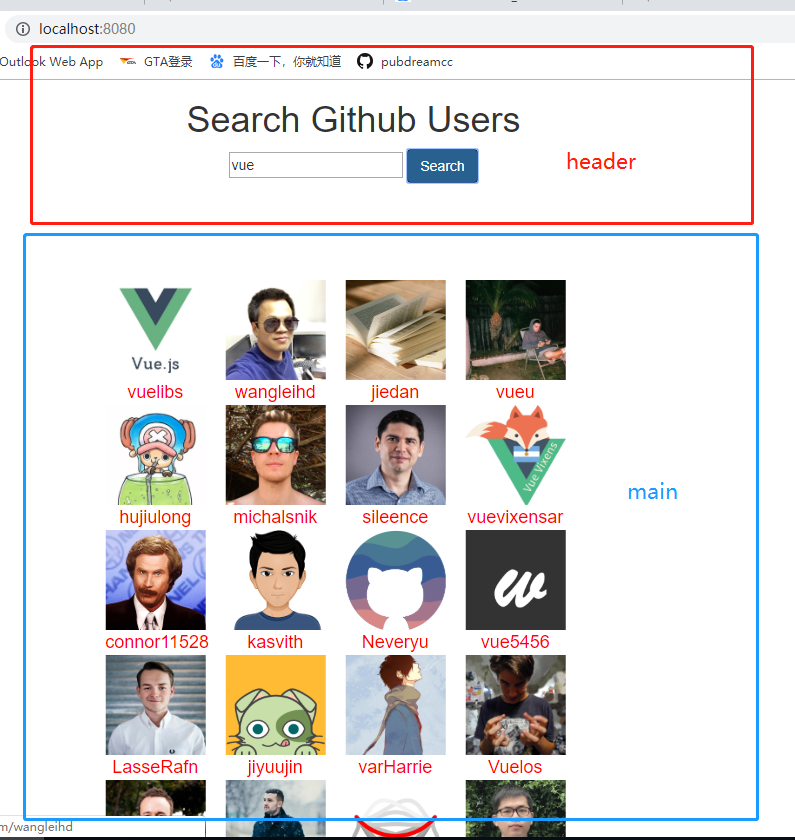
- 项目完成后的效果图:

后缀
如果你觉得这个对你有帮助,欢迎转载,烦请注明出处。同时也欢迎大家在GitHub上和我一起进阶前端。
找到我:GitHub
找到我:知乎
vue工程利用pubsub-js实现兄弟组件之间的通信的更多相关文章
- 使用EventBus实现兄弟组件之间的通信
使用EventBus实现兄弟组件之间的通信 需求:为了实现菜单折叠的效果,例如http://blog.gdfengshuo.com/example/work/#/dashboard header组件和 ...
- vue父子组件、兄弟组件之间的通信和访问
注意:1. vue组件间的通信其实有很多种方法,最常用的还是属性传值.事件传值.vuex; 其他方法参考 https://juejin.im/post/5bd18c72e51d455e3f6e4334 ...
- vuejs兄弟组件之间的通信
var Event = new Vue();//准备一个空的实例对象 //A组件 var A = { template: ` <div> <span>我是A组件的数据-> ...
- Vue2.0父子组件之间和兄弟组件之间的数据交互
熟悉了Vue.js的同级组件之间通信,写此文章,以便记录. Vue是一个轻量级的渐进式框架,对于它的一些特性和优点,请在官网上进行查看,不再赘述. 使用NPM及相关命令行工具初始化的Vue工程,目录结 ...
- vue中组件之间的通信
一.vue中组件通信的种类 父组件向子组件的通信 子组件向父组件的通信 隔代组件之间的通信 兄弟 组件 之间的通信 二.实现通信的方式 props vue自定义的事件 消息订阅与发布 vuex sl ...
- vue 2 使用Bus.js进行兄弟(非父子)组件通信 简单案例
vue2中废弃了$dispatch和$broadcast广播和分发事件的方法.父子组件中可以用props和$emit().如何实现非父子组件间的通信,可以通过实例一个vue实例Bus作为媒介,要相互通 ...
- vue组件之间的通信, 父子组件通信,兄弟组件通信
组件通讯包括:父子组件间的通信和兄弟组件间的通信.在组件化系统构建中,组件间通信必不可少的. 父组件--> 子组件 1. 属性设置 父组件关键代码如下: <template> < ...
- VUE中的子父组件、兄弟组件之间相互传值,相互调用彼此的方法
vue--组件传值 父组件传值给子组件--"props" 一.父组件--示例 <template> <child :choose-data="choos ...
- Vue 兄弟组件之间传递数值
Vue 兄弟组件之间传值 创建一个公用文件夹,在文件夹中设置一个事件处理中心,即 然后在需要设置值的组件中引入该事件处理中心 import Hub from '../../common/eventHu ...
随机推荐
- bzoj 2510 弱题 矩阵乘
看题就像矩阵乘 但是1000的数据无从下手 打表发现每一行的数都是一样的,只不过是错位的,好像叫什么循环矩阵 于是都可以转化为一行的,O(n3)->O(n2)*logk #include< ...
- 列表(list) ----python
Python 列表(List) 序列是Python中最基本的数据结构.序列中的每个元素都分配一个数字 - 它的位置,或索引,第一个索引是0,第二个索引是1,依此类推. Python有6个序列的内置类型 ...
- WeTest----如何使用WeTest进行App性能测试?
使用Wetest可以测试手机app的性能,wetest主打游戏app测试,但是对于其余的app仍然适用,手机可以root,也可在非root的情况下进行测试, 此时可以获取的性能数据包括:FPS.整机C ...
- 一步一步理解 python web 框架,才不会从入门到放弃 -- 简单登录页面
上一节,我们基本了解了 Django 的一些配置,这一节,我们将通过一个简单的登录页面,进一步学习 Django 的使用. 新建项目 首先,新建一个 Django 项目,记得别弄错了哦. settin ...
- Android根据word模板文档将表单数据生成word文档的方案整理
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 尝试的方案包括以下几种: freemarker 只能在java项目上运行,无法在Android项目上运行: 参考资料:<Fre ...
- ES 18 - (底层原理) Elasticsearch写入索引数据的过程 以及优化写入过程
目录 1 Lucene操作document的流程 1.1 添加document的流程 1.2 删除document的流程 2 优化写入流程 - 实现近实时搜索 2.1 流程的改进思路 2.2 设置re ...
- python——矩阵的奇异值分解,对图像进行SVD
矩阵SVD 奇异值分解(Singular Value Decomposition)是一种重要的矩阵分解方法,可以看做是对方阵在任意矩阵上的推广.Singular的意思是突出的,奇特的,非凡的,按照这样 ...
- .Net Core中利用TPL(任务并行库)构建Pipeline处理Dataflow
在学习的过程中,看一些一线的技术文档很吃力,而且考虑到国内那些技术牛人英语都不差的,要向他们看齐,所以每天下班都在疯狂地背单词,博客有些日子没有更新了,见谅见谅 什么是TPL? Task Parall ...
- Android:JNI与NDK(一)
友情提示:欢迎关注本人公众号,那里有更好的阅读体验以及第一时间获取最新文章 本篇目录 以下举例代码均来自:NDK示例代码 一.前言 安卓开发中很多场景需要用到NDK来开发,比如,音视频的渲染,图像的底 ...
- PageHelper分页异常(java.base/java.util.ArrayList cannot be cast to com.github.pagehelper.Page)
在SqlMapConfig.xml里面配置分页插件 applicationContext-service.xml里面的配置,我出现问题谁因为,在salSessionFactory里没注入全局配置文件
