ToastCustom【自定义显示风格的Toast】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
基于系统Toast的自定义显示风格的Toast。
效果图

代码分析
- ToastCustom类基于系统Toast,不是继承Toast,只是通过toast.setView(view)方法引用自定义的显示风格布局文件,达到自定义显示风格的目的。
- 为了和Toast用法保持一致,ToastCustom类中也使用了makeText、show、setGravity、setText方法。方便在项目中直接替换Toast。
- 下面分析下ToastCustom类中的setText()方法
该方法用来修改显示的文本,刚开始的时候,我直接使用了toast.setText()方法进行修改文本:
public void setText(CharSequence s){
toast.setText(s);
}
但是程序崩溃了。分析原因得知toast的setText方法是找到系统Toast的系统布局文件mNextView中的ID值为message的TextView控件,然后修改这个TextView控件的文本实现的。(下面是源码)
/**
* Update the text in a Toast that was previously created using one of the makeText() methods.
* @param s The new text for the Toast.
*/
public void setText(CharSequence s) {
if (mNextView == null) {
throw new RuntimeException("This Toast was not created with Toast.makeText()");
}
TextView tv = (TextView) mNextView.findViewById(com.android.internal.R.id.message);
if (tv == null) {
throw new RuntimeException("This Toast was not created with Toast.makeText()");
}
tv.setText(s);
}
但是在ToastCustom类中我们已经修改了toast的布局文件引用,所以直接使用toast.setText()方法的时候,肯定找不到ID值为message的TextView控件。正确的代码如下:
public void setText(CharSequence s){
TextView tv = (TextView) toast.getView().findViewById(R.id.tv_toast);
tv.setText(s);
}
使用步骤
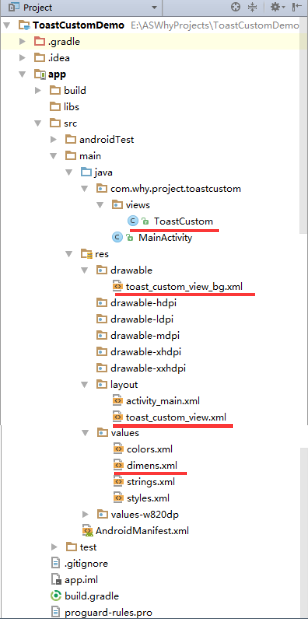
一、项目组织结构图

注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
将ToastCustom复制到项目中,并重新import R文件
package com.why.project.toastcustom.views; import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast; import com.why.project.toastcustom.R; /**
* Create By HaiyuKing
* Used 自定义Toast显示风格,基于系统Toast【可以控制显示样式、位置,不可以控制显示时间、动画,不可触发】
* 注意 Toast布局在源码中的布局是采用LinearLayout
*/
public class ToastCustom { private static ToastCustom toastCustom;
private Toast toast; public static ToastCustom makeText(Context context, CharSequence text, int duration){
LayoutInflater inflate = (LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflate.inflate(R.layout.toast_custom_view, null);
TextView tv = (TextView)view.findViewById(R.id.tv_toast);
tv.setText(text);
if (toastCustom == null) {
toastCustom = new ToastCustom();
}
toastCustom.toast = new Toast(context);
toastCustom.toast.setView(view);
toastCustom.toast.setDuration(duration); return toastCustom;
} public static ToastCustom makeText(Context context, int resId, int duration){
return ToastCustom.makeText(context,context.getResources().getString(resId),duration);
} public void show(){
toast.show();
} /**
* 1、gravity是输入Toast需要显示的位置,例如CENTER_VERTICAL(垂直居中)、CENTER_HORIZONTAL(水平居中)、TOP(顶部)等等。
* 2、xOffset则是决定Toast在水平方向(x轴)的偏移量,偏移量单位为,大于0向右偏移,小于0向左偏移
* 3、yOffset决定Toast在垂直方向(y轴)的偏移量,大于0向下偏移,小于0向上偏移,想设大值也没关系,反正Toast不会跑出屏幕。*/
public void setGravity(int gravity, int xOffset, int yOffset) {
toast.setGravity(gravity, xOffset, yOffset);
} public void setText(CharSequence s){
TextView tv = (TextView) toast.getView().findViewById(R.id.tv_toast);
tv.setText(s);
} public void setText(int resId){
TextView tv = (TextView) toast.getView().findViewById(R.id.tv_toast);
tv.setText(resId);
}
}
ToastCustom.java
将toast_custom_view.xml文件复制到项目中
<?xml version="1.0" encoding="utf-8"?>
<!-- 自定义显示风格的Toast的布局文件 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toast_custom_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/toast_custom_view_bg"
android:orientation="vertical"> <TextView
android:id="@+id/tv_toast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/toast_custom_text_paddingTB"
android:paddingBottom="@dimen/toast_custom_text_paddingTB"
android:paddingLeft="@dimen/toast_custom_text_paddingLR"
android:paddingRight="@dimen/toast_custom_text_paddingLR"
android:text=""
android:textColor="@android:color/white"
android:textSize="@dimen/toast_custom_text_size"/> </LinearLayout>
toast_custom_view.xml
将toast_custom_view_bg.xml文件复制到项目中
<?xml version="1.0" encoding="utf-8"?>
<!-- 自定义显示风格的Toast的布局文件的背景 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<!-- 圆角 -->
<corners android:radius="@dimen/toast_custom_view_bg_corners" />
<!-- 描边 -->
<stroke
android:width="1dp"
android:color="#666666" />
<!-- 填充 -->
<solid android:color="#666666" /> </shape>
toast_custom_view_bg.xml
在dimens.xml中添加以下颜色标记的代码
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen> <!-- **************自定义显示风格的Toast布局文件********************* -->
<!-- 提示文字的大小 -->
<dimen name="toast_custom_text_size">18sp</dimen>
<!-- 提示文字的内边距(上下) -->
<dimen name="toast_custom_text_paddingTB">10dp</dimen>
<!-- 提示文字的内边距(左右) -->
<dimen name="toast_custom_text_paddingLR">20dp</dimen>
<!-- 背景的圆角 -->
<dimen name="toast_custom_view_bg_corners">30dp</dimen>
</resources>
三、使用方法
ToastCustom toastCustom = ToastCustom.makeText(this,"自定义Toast显示风格",Toast.LENGTH_LONG);
toastCustom.show();
如果想要修改文本或者显示位置,参考下面的代码:
ToastCustom toastCustom = ToastCustom.makeText(this,"自定义Toast显示风格",Toast.LENGTH_LONG);
toastCustom.setText(R.string.app_name);
toastCustom.setGravity(Gravity.CENTER,0,0);
toastCustom.show();
混淆配置
无
参考资料
android 自定义Toast显示风格
http://blog.csdn.net/yongxinzhenxi/article/details/25069415
Android:谈一谈安卓应用中的Toast情节(基础)
http://www.cnblogs.com/net168/p/4041763.html
Android:剖析源码,随心所欲控制Toast显示
http://www.cnblogs.com/net168/p/4058193.html
项目demo下载地址
https://github.com/haiyuKing/ToastCustomDemo
ToastCustom【自定义显示风格的Toast】的更多相关文章
- ToastCustomUtil【简单的Toast封装类】【自定义Toast的显示风格】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 ToastUtil + ToastCustom结合.主要解决低版本机型上系统toast显示不好看的问题. 效果图 代码分析 在Toa ...
- ToastUtil【简单的Toast封装类】【未自定义Toast的显示风格】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 一个简单的Toast封装类. 效果图 API = 6.0 API = 4.4.2 代码分析 实现了不管我们触发多少次Toast调用, ...
- 几种不同风格的Toast
一般情况下,我们使用Toast默认的风格就行了,只是有些时候为了达到我们自己想要的效果需要自定义一下,包括自定义显示的位置,显示的内容以及完全自定义里面的布局,代码如下: activity: pack ...
- 自定义带动画的Toast
一.style样式: 1. // 移动和透明渐变结合的动画 <style name="anim_view"> <item name="@ ...
- Android特效专辑(三)——自定义不一样的Toast
Android特效专辑(三)--自定义不一样的Toast 大家都知道,Android的控件有时候很难满足我们的需求,所以我们需要自定义View.自定义的方式很多,有继承原生控件也有直接自定义View的 ...
- WPF自定义LED风格数字显示控件
原文:WPF自定义LED风格数字显示控件 版权声明:本文为博主原创文章,转载请注明作者和出处 https://blog.csdn.net/ZZZWWWPPP11199988899/article/de ...
- Siteserver-stl:searchOutput(搜索结果)自定义显示样式
stl:searchOutput 自定义显示样式 自定义搜索提交表单需要在<stl:searchOutput>中嵌入显示搜索结果的标签,必须包含的标签 有<stl:pageConte ...
- TreeView 自定义显示checkbox
本项目需要对TreeView进行定制,要求比较简单,主要要求如下: Winform中TreeView控件默认只支持所有级别的CheckBox显示或者不显示,不能控制制定Level的树节点显示 效果如下 ...
- SharePoint 2013 关于自定义显示列表表单的bug
1.在SharePoint 2013中,我们隐藏列表Dispform页面的ListFormWebPart部件,转而使用自定义显示列表表单进行展示,因为这样更容易定制我们需要的显示: 2.之后发现文件夹 ...
随机推荐
- procotol.go 源码阅读
) return } bufferOver = buffer[i:] return } //整形转换成字节 // func IntToBytes(n int) ...
- 磁盘IOPS计算与测量
IOPS (Input/Output Per Second)即每秒的输入输出量(或读写次数),是衡量磁盘性能的主要指标之一.IOPS是指单位时间内系统能处理的I/O请求数量,一般以每秒处理的I/O请求 ...
- 数字证书中读取PublicKey
1. 读取https签发证书中的key 1) 在下面的代码中,是实现读取证书字符串来读取key的,CERTIFICATE 就是一个证书的字符串, 而方法cf.generateCertificate() ...
- validatebox相关验证
$(document).ready( function(){ $.extend($.fn.validatebox.defaults.rules, { minLength: { validator: f ...
- 原生js实现 五子棋
先初始化棋盘 HTML: <!--棋盘--> <div class="grid"></div> CSS: /*棋盘*/ .grid{ posit ...
- LVM 移除PV步骤
1.先查看需要收缩文件系统的使用情况,收缩后的文件系统空间不能小于已经使用的空间 df -hT 2.卸载需要收缩的文件系统(以/dev/vg0/lvm1为例) umount /dev/vg0/lvm1 ...
- 收集整理的一些c++书籍(推荐)
Accelerated C++中文版 .pdf Beyond the C++ Standard Library(Boost)中文版.pdf Beyond the C++ Standard Librar ...
- python接口自动化(十七)--Json 数据处理---一次爬坑记(详解)
简介 有些 post 的请求参数是 json 格式的,这个前面发送post 请求里面提到过,需要导入 json模块处理.现在企业公司一般常见的接口因为json数据容易处理,所以绝大多数返回数据也是 j ...
- ConstraintLayoutDemo【约束性布局知识梳理】【基于1.1.3】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 在较新版本的Android Studio中新建项目默认使用 ConstraintLayout进行布局的. ConstraintLay ...
- c#命名规范汇总12条
前言 在刚学习c#的时候,在脑子根本就么有命名规范这个概念,有了一定入门的基础,也很难严格要求自己去规范代码的命名,工作后,发现自己的命名和其他人的命名总会有一些出入,总会闹出一些尴尬的笑话,这里汇总 ...
