body标签中l的相关标签
- 字体标签:
h1~h6、font、 u、b,、strong、 em、 sup、 sub
- 排版标签:
div,、span、br、hr、center、pre
- 图片标签:
img
- 超链接:
a
- 列表标签:
ul、ol、dl
- 表格标签:
table
- 表单标签:
form
一 、列表标签
列表标签主要分为三种。
1、无序列表<ul>,无序列表中的每一项是<li>
英文解释:
- ul:unordered list, “无序列表”的意思。
- li:list item,“列表项“的意思。
<ul>
<li>甲</li>
<li>乙</li>
<li>丙</li>
</ul>
效果如下:

在这里需要注意:
- li不能单独存在,必须包裹在ul里面;反过来可以这样说,ul的“儿子”不能是别的东西,只可以是li标签。
- ul的作用并不是给文字增加小圆点的,而是增加无序列表的语义的。
属性:
- type=“属性值”。这里的属性值是可以进行选择的:disc(实心圆点,默认),square(实心方点),circle(空心圆)。
效果如下:

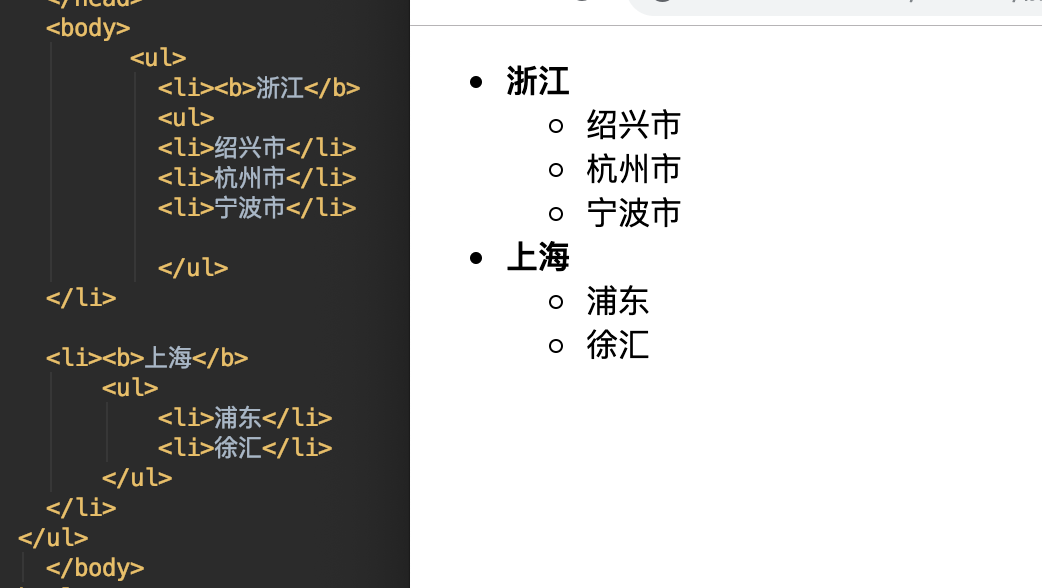
列表之间是可以进行嵌套使用的。举个例子:
效果如下:

特别注意:ul的”儿子“只能是li。但是li是一个容器级的标签,li里面什么都可以放。甚至还可以再放一个ul。
2、有序列表<ol>,里面的每一项是<li>
英文单词:ordered list
例如:
效果如下:

属性:
- type=“属性值”。属性值可以是:1 (阿拉伯数字,默认) 、a 、A 、i 、I。结合start属性表示从几开始。
和无序列表一样,有序列表也是可以嵌套的,跟之前的差不多就不举例了。
ul和ol就是语义不一样,怎么使用都是一样的。
ol里面只能有li,li必须背ol包裹。li是容器级的。
3、定义列表<dl>
英文解释:definition list,没有属性,dl的子元素只能是dt和dd。
- <dt>:definition title 列表的标题,这个标签是必须的。
- <dd>:definition description 列表的列表项,如果不需要可以不加的。
body标签中l的相关标签的更多相关文章
- 37-python中bs4获取的标签中如何提取子标签
如果只是要提取一个标签 里面的属性值啥的,直接看这篇文章就可以了: 23-python用BeautifulSoup用抓取a标签内所有数据 如果是标签的嵌套,可以参考下面的思路,虽然不是很简洁,但是可以 ...
- C#后台实现在Grid标签中动态新增CheckBox标签(WPF中)
页面代码 <Grid Margin="45,0,10,0" > <Grid.RowDefinitions> <RowDefinition Height ...
- 认识HTML中表格、列表标签以及表单控件
前端之HTML,CSS(二) HTML标签 列表标签 无序列表:闭标签,由<ul><li></li>...</ul>组合而成,效果成纵向列表.格式:&l ...
- HTML列表(组标签)+div(布局标签)与span
一.列表 HTML中常见的列表有三种,分别是: 1.无序列表,是一组描述列表语义的组标签,列表中每个项之间没有先后顺序:如图: 1)组标签:组标签就是由多个标签组成的一个整体,它们之间共同存在:例如 ...
- 关于<a></a>标签里嵌套<a></a>标签的bug
当你用一个<a></a>标签时,在<a>标签中再插入一个<a></a>,此时,你会发现外面的<a>标签会重复出现,且有点混乱.找 ...
- HTML之body标签中的相关标签
一 字体标签 字体标签包含:h1~h6.<font>.<u>.<b>.<strong><em>.<sup>.<sub& ...
- 前端 -----02 body标签中相关标签
今日内容: 字体标签: h1~h6.<font>.<u>.<b>.<strong><em>.<sup>.<sub> ...
- 02-body标签中相关标签
今日内容: 字体标签: h1~h6.<font>.<u>.<b>.<strong><em>.<sup>.<sub> ...
- python 全栈开发,Day45(html介绍和head标签,body标签中相关标签)
一.html介绍 1.web标准 web准备介绍: w3c:万维网联盟组织,用来制定web标准的机构(组织) web标准:制作网页遵循的规范 web准备规范的分类:结构标准.表现标准.行为标准. 结构 ...
随机推荐
- 两种方法轻松搞定-- Eclipse 安装FindBugs插件
1安装:首先到官方网站下载最新版本FindBugs http://findbugs.sourceforge.net/downloads.html 将 edu.umd.c ...
- BZOJ_3772_精神污染_主席树
BZOJ_3772_精神污染_主席树 Description 兵库县位于日本列岛的中央位置,北临日本海,南面濑户内海直通太平洋,中央部位是森林和山地,与拥有关西机场的大阪府比邻而居,是关西地区面积最大 ...
- BZOJ_2527_[Poi2011]Meteors_整体二分
BZOJ_2527_[Poi2011]Meteors_整体二分 Description Byteotian Interstellar Union (BIU) has recently discover ...
- vue iview UPload,但文件上传是,clearFiles的使用方法
<template> <div> <button @click="clearUploadedImage">重新上传</button> ...
- Windows上安装配置SSH教程(9)——综合应用:在Windows上使用脚本实现SSH远程登陆与文件传输
服务器端操作系统:Windows XP 客户端操作系统:Windows10 安装与配置顺序 1.服务端安装OpenSSH 2.服务端配置OpenSSH 3.客户端安装Cygwin 4.客户端安装Tcl ...
- python——几种截图对比方式!
本次记录的几种截图对比方式,主要是为了在进行手机自动化测试时,通过截图对比来判断测试的正确性,方式如下: # -*- coding: utf- -*- ''' 用途:利用python实现多种方法来实现 ...
- java自动化-数据驱动juint演示,上篇
本文旨在帮助读者介绍,一般的全自动化代码接口,并简单介绍如何使用数据驱动来实现简单的自动化 在经过上述几个博客介绍后,相信读者对自动启动执行一个java编译过的class有了一定了解,也完全有能力去执 ...
- Django模板修炼
引言:由于我们在使用Django框架时,不会将HTML代码采用硬编码的方式,因为会有以下缺点: 1:对页面设计进行的任何改变都必须对 Python 代码进行相应的修改. 站点设计的修改往往比底层 Py ...
- 基于SpringBoot从零构建博客网站 - 整合lombok和mybatis-plus提高开发效率
在上一章节中<技术选型和整合开发环境>,确定了开发的技术,但是如果直接这样用的话,可能开发效率会不高,为了提高开发的效率,这里再整合lombok和mybatis-plus两个组件. 1.l ...
- 一个C#程序员学习微信小程序路由的笔记
路由大家应该都知道,在微信小程序也是有的,毕竟它是单页面应用程序.在WeChat中有五种跳转方式,分别是wx.switchTab.wx.reLaunch.wx.redirectTo.wx.naviga ...
