微信小程序组件学习中
一、轮播图
wxml代码:
<swiper indicator-dots="true" autoplay="true" duration="1000" bindchange="listenSwiper">
<block wx:for="{{movies}}"> <!--循环movies数组-->
<swiper-item>
<view>{{item.url}}</view> <!--显示每个条目的url-->
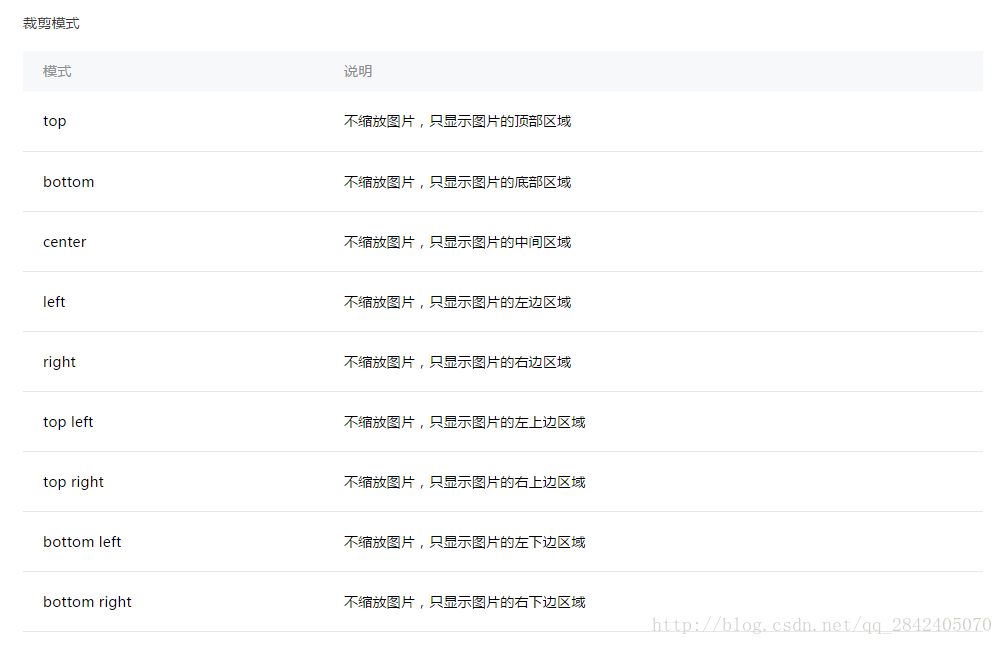
<image src='{{item.url}}' mode="aspectFill"></image>
</swiper-item>
</block>
</swiper>
<swiper></swiper>: 滑块视图容器
<block></block>:是一个包装元素,不会在页面中做任何渲染,只接受控制属性;像wx:if wx:for等控制属性
<swiper-item></swiper-item>:
js代码:
Page({
data: {
movies: [
{ url: 'images/20130712/tooopen_17270713.jpg' },
{ url: 'images/20130617/tooopen_21241404.jpg' },
{ url: 'images/20130701/tooopen_20083555.jpg' },
{ url: 'images/20141231/sy_78327074576.jpg' }
]
}
})
<swiper></swiper>属性:
<image></image>属性:
微信小程序组件学习中的更多相关文章
- 微信小程序组件学习 -- 注册页面
微信小程序组件使用手册地址: 1. 百度搜索"微信公众平台",扫码登录之后,点击帮助文档里面的普通小程序. 2. 接着选择"开发"-->"组件& ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序js学习心得体会
微信小程序js学习心得体会 页面控制的bindtap和catchtap 用法,区别 <button id='123' data-userDate='100' bindtap='tabMessag ...
- 微信小程序组件设计规范
微信小程序组件设计规范 组件化开发的思想贯穿着我开发设计过程的始终.在过去很长一段时间里,我都受益于这种思想. 组件可复用 - 减少了重复代码量 组件做为抽离的功能单元 - 方便维护 组件作为temp ...
- 微信小程序实际开发中学习
三个概念 微信:就是一个聊天工具 微信公众号:企业或个人用于管理其粉丝/用户的应用(类似于APP) 微信小程序:不需要下载安装直接可以使用的软件/应用/APP 小程序与公众号的区别: 定位不同(小程序 ...
- 微信小程序——组件(二)
在上篇文章组件(一)里已经讲解了如何创建一个项目,现在继续...讲解一个页面布局以及各个组件的使用.在学习过程中,发现小程序支持flex布局,这对于学习过react native的人来说太好了,布局方 ...
- 【腾讯Bugly干货分享】打造“微信小程序”组件化开发框架
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/2nQzsuqq7Avgs8wsRizUhw 作者:Gc ...
- 微信小程序入门学习
前(che)言(dan): 近几天,微信小程序的内测引起了众多开发人员的热议,很多人都认为这将会成为一大热门,那么好吧,虽然我是一个小白,但这是个新玩意,花点时间稍稍钻研一下也是无妨的,谁让我没有女朋 ...
- 微信小程序(组件demo)以及预览方法:(小程序交流群:604788754)
1. 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的"设置"-"开发者设置"中,查看到微信小程序的 Ap ...
随机推荐
- 安装paramiko
前记: 各种奇葩事情都让我遇上了... 1.准备: 1>需要安装python 2>需要安装PyCrypto 2.安装python---省略 3.安装PyCrypto 1>检查pyth ...
- Scala对MongoDB的增删改查操作
=========================================== 原文链接: Scala对MongoDB的增删改查操作 转载请注明出处! ==================== ...
- Android开发——签名包的生成
前言: 最近想要在酷安网上传apk,注册开发者的时候需要申请验证,验证需要两个apk,一个是自己的apk(需要签名),另外一个则是下载酷安的模板生成的一个签名包(使用的签名要与之前的签名自己的apk一 ...
- RouterPassView——路由器密码查看工具
大多数现代路由器都可以让您备份一个文件路由器的配置文件,然后在需要的时候从文件中恢复配置.路由器的备份文件通常包含了像您的ISP的用户名重要数据/密码,路由器的登录密码,无线网络的KEY. 如果你忘记 ...
- Linux压缩命令总结
2018-02-28 10:43:18 linux压缩和解压缩命令大全 tar命令:tar本身仅是一个打包的命令,不具有压缩的功能.打包后源文件仍然存在,具有将多个文件归档成一个文件的功能[root ...
- 用python进行应用程序自动化测试(uiautomation)
本文主要用到一个uiautomation的开源框架,是一个咱们中国人写的,支持MFC,Windows Forms,WPF,Metro,Qt界面:此文主要是自己的个人总结,开源作者原文:http://w ...
- SpringtMVC中配置 <mvc:annotation-driven/> 与 <mvc:default-servlet-handler/> 的作用与源码解析
基于 Spring4.X 来学习 SpringtMVC, 在学习过程中,被"告知"在 XML 配置文件中建议设置如下两项: 一直不明白为什么,但又甘心.于是,花了一点时间来调试源码 ...
- 安装Accumulo——突破自己,就是成长
前言 在我刚开始接触分布式集群的时候,是自己在几台虚拟机中手动安装的 Hadoop 和 Spark ,所以当时对 Hadoop 的配置有个简单的印象 ,但是后面发现了 Cloudera 和 Ambar ...
- leetCode:237 删除链表的结点
删除链表的结点 编写一个函数,在给定单链表一个结点(非尾结点)的情况下,删除该结点. 假设该链表为1 -> 2 -> 3 -> 4 并且给定你链表中第三个值为3的节点,在调用你的函数 ...
- 斑马ZPL指令加入如换行、回车等控制符的方法
在程序中可能会被过滤掉,直接在指令中加入ASCII对应的16进制字符即可解决改问题, 语法:_十六进制(ASCII) 栗子:hello_0D_0Aworld 换行 扫描结果: hello world