Extensions in UWP Community Toolkit - Overview
概述
UWP Community Toolkit 中有一个 Extensions 的集合,它们可以帮助开发者实现很多基础功能,省去自己造轮子的过程,本篇我们先来看一下 Extensions 的功能都有哪些,再后面会针对每一种 Extensions 做详细的代码分析。
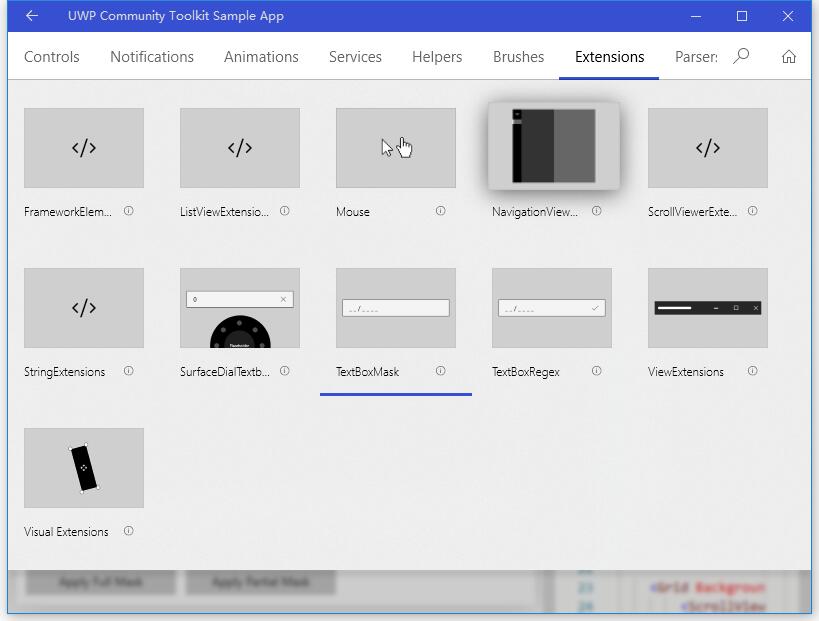
Extensions 集合涵盖了很多方面的扩展,我们先来看一下官方示例的截图:

下面我们分别来看一下每一种扩展的调用过程和展示效果。
调用示例
1. FrameworkElementExtensions
FrameworkElementExtensions 为任何 FrameworkElement 提供了一种简单的绑定实际尺寸的方式,扩展利用 EnableActualSizeBinding 来指定是否允许绑定实际尺寸中的 ActualWidth 和 ActualHeight。
来看一下简单的代码示例:
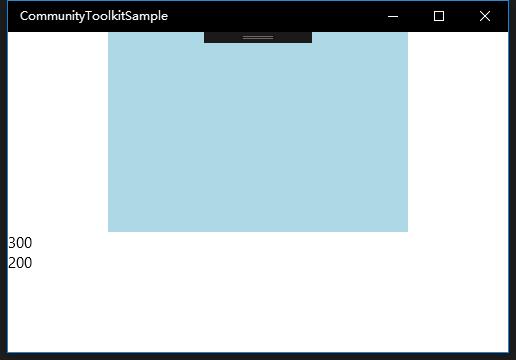
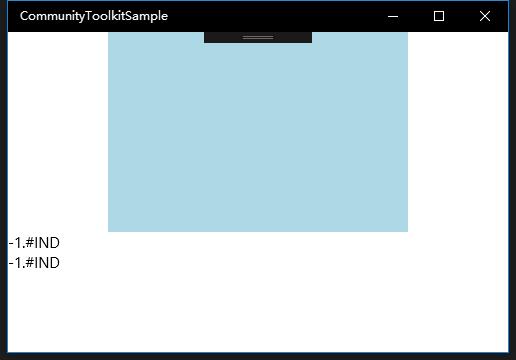
我们使用两个 TextBlock 来显示实际绑定尺寸的宽度和高度,图一是 EnableActualSizeBinding 为 True 时的显示,图二时为 False 时的错误信息显示。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation="Vertical">
<Rectangle x:Name="TargetObject" extensions:FrameworkElementExtensions.EnableActualSizeBinding="true"
Width="300" Height="200" Fill="LightBlue"/>
<TextBlock Text="{Binding ElementName=TargetObject, Path=(extensions:FrameworkElementExtensions.ActualWidth)}"/>
<TextBlock Text="{Binding ElementName=TargetObject, Path=(extensions:FrameworkElementExtensions.ActualHeight)}"/>
</StackPanel>
</Grid>


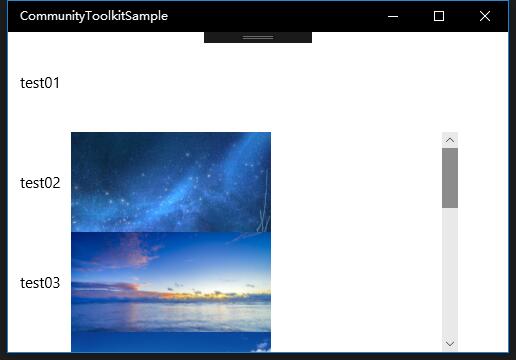
2. ListViewExtensions
ListViewExtensions 为每一种继承了 ListViewBase 类的控件提供了一种轻量级的方式来扩展它的附加属性。目前扩展的附加属性有 AlternateColor、AlternateItemTemplate 和 StretchItemContainerDirection;需要注意的是,扩展使用 ContainerContentChanging 事件来保证工作,如果控件的 ItemsPanel 被设置为 ItemsStackPanel 或 ItemsWrapGrid,那么扩展将不能正常工作。另外 StretchItemContainerDirection 有 Horizontal、Vertical 和 Both 三个选项。
来看一下简单的代码示例:
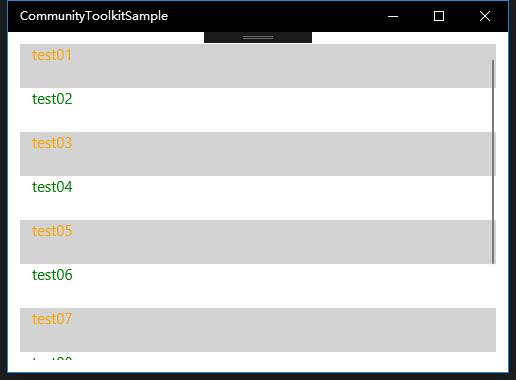
我们把 AlternateColor 设置为浅灰色,AlternateItemTemplate 中的文字前景色设置为橙色,StretchItemContainerDirection 设置为 Both;可以看到运行显示中 test01 test03 这些元素的显示和设置是一致的。
<Page.Resources>
<DataTemplate x:Name="NormalTemplate">
<TextBlock Text="{Binding Title}" Foreground="Green"></TextBlock>
</DataTemplate>
<DataTemplate x:Name="AlternateTemplate">
<TextBlock Text="{Binding Title}" Foreground="Orange"></TextBlock>
</DataTemplate>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ListView x:Name="SampleListView" Margin="12"
ItemTemplate="{StaticResource NormalTemplate}"
extensions:ListViewExtensions.AlternateColor="LightGray"
extensions:ListViewExtensions.AlternateItemTemplate="{StaticResource AlternateTemplate}"
extensions:ListViewExtensions.StretchItemContainerDirection="Both">
</ListView>
</Grid>

3. Mouse
Mouse.Cursor 附加属性让开发者可以轻松的修改指定 Framework element 鼠标悬浮时的显示。这非常实用,比如某个元素正在加载中,鼠标悬浮时可以显示 Wait 状态;比如某个元素处于不可用状态,鼠标悬浮时可以显示 UniversalNo 的状态;Mouse.Cursor 提供的鼠标状态来自 CoreCursorType。
我们来看一下简单的代码示例:
我们水平放置了两个按钮,Mouse.Cursor 分别设置为 UniversalNo 和 Wait,可以看到显示状态和设置的一致。
<StackPanel Orientation="Horizontal" Padding="20">
<Button Content="Disabled" Width="200" extensions:Mouse.Cursor="UniversalNo"/>
<Button Content="Loading" Width="200" extensions:Mouse.Cursor="Wait"/>
</StackPanel>

4. NavigationViewStyles
NavigationViewStyles 时一个样式的集合和扩展,可以重新定义 NavigationView 的外观和行为,类似 VSCode 中的 Activity Bar 和 Side Bar;我们需要使用 Activity Bar 的样式文件,在这里可以拿到:https://github.com/Microsoft/UWPCommunityToolkit/blob/master/Microsoft.Toolkit.Uwp.UI/Extensions/NavigationView/Styles/VSCodeActivityBarStyle.xaml
上面所说的是外观的改变,而行为的变化,可以使用两个附加属性:
- NavigationViewExtensions.SelectedIndex - 以 Index 为基础来调整 NavigationView 的选中项,如果 Index 超过了有效范围,则不选中任何元素;
- NavigationViewExtensions.CollapseOnClick - 修改 NavigationView 的行为,在用户点击一个已经选择的 Item 时,内容收起;
我们来看一下简单的代码示例:
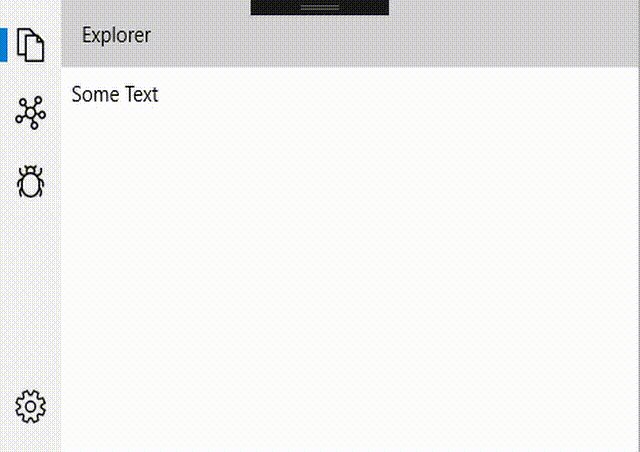
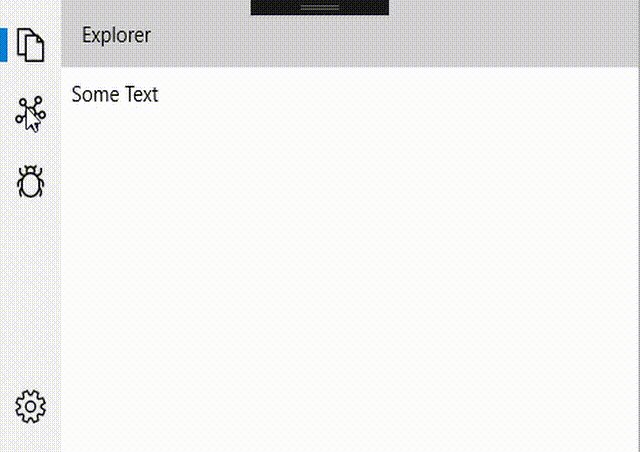
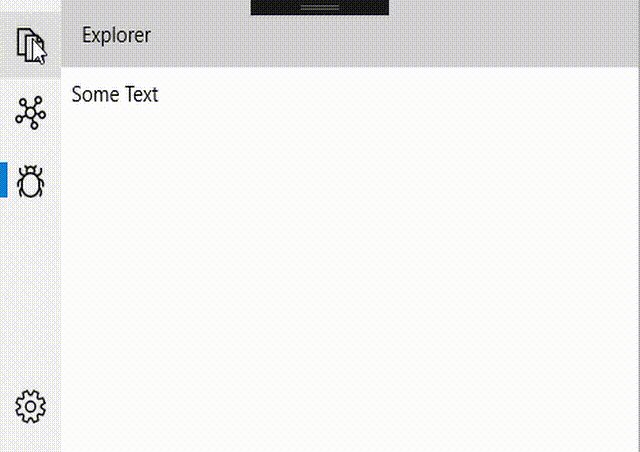
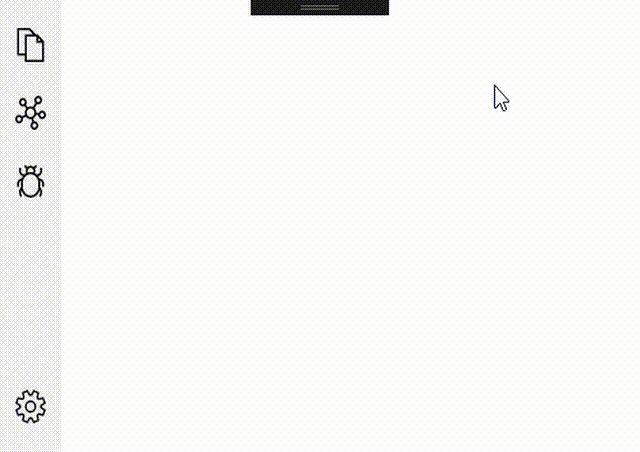
我们引用了 VSCode 的 Activity Bar 的样式,大家可以和 VSCode 对比一下;另外设置了 SelectedIndex 和 CollapseOnClick,可以看到默认选中是第一个元素,而在选中时点击会收起。
<NavigationView x:Name="NavMenu"
Style="{StaticResource VSCodeActivityBarStyle}"
MenuItemContainerStyle="{StaticResource LargeIconNavigationViewItemStyle}"
ex:NavigationViewExtensions.SelectedIndex="0"
ex:NavigationViewExtensions.CollapseOnClick="True">
<NavigationView.MenuItems>
<NavigationViewItem Content="Explorer" Tag="Some Text">
<NavigationViewItem.Icon>
<FontIcon Glyph=""/>
</NavigationViewItem.Icon>
</NavigationViewItem>
...
</NavigationView.MenuItems>
<Grid x:Name="ContentGrid" .../>
</NavigationView>

5. ScrollViewerExtensions
ScrollViewerExtensions 提供了一种简单的方式去管理任何容器中的任何 ScrollBar 的 Margin;通过设置 ScrollViewerEx.VerticalScrollBarMargin 或 ScrollViewerEx.HorizontalScrollBarMargin,它是 Thickness 类型。
我们来看一下简单的代码示例:
创建了一个纵向滚动的 ListView,所以我们设置 ScrollViewerEx.VerticalScrollBarMargin 为 0,100,50,0,可以看到下图中的滚动条位置和设置的一致。
<ListView Name="listView"
extensions:ScrollViewerEx.VerticalScrollBarMargin="0,100,50,0">
<ListView.ItemTemplate>
<DataTemplate>
<Grid MinHeight="100">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" VerticalAlignment="Center" Text="{Binding Title}" TextTrimming="CharacterEllipsis" />
<Image x:Name="ToolkitLogo" Stretch="UniformToFill" Grid.Column="1"
Width="200" Height="100" Margin="10,0,0,0" Source="{Binding Thumbnail}" />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>

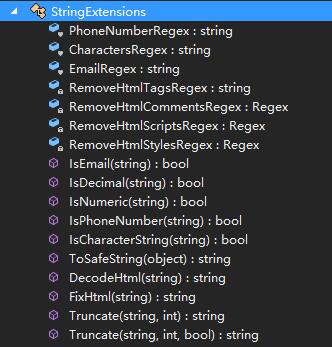
6. StringExtensions
开发者可以使用 StringExtensions 类来对字符串做很多通用场景的校验工作,比如字符串是否为有效的邮件,数字等等。
目前支持的场景如下:

我们来看一下简单的代码示例:
使用 StringExtensions,需要引入 using Microsoft.Toolkit.Extensions; 我们需要校验两个字符串,分别是一个有效的邮箱,和一个无效的数字,结果和预想一致。
using Microsoft.Toolkit.Extensions;
string str1 = "shaomeng@laihua.com";
Debug.WriteLine("shaomeng@laihua.com is Email: " + str1.IsEmail()); //Returns true
string str2 = "123=888";
Debug.WriteLine("123=888 is Decimal: " + str2.IsDecimal()); //Returns false

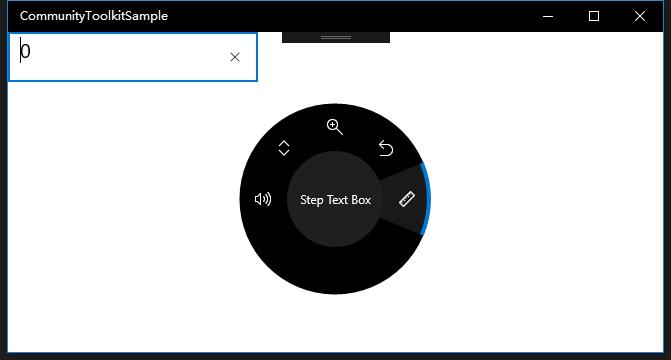
7. SurfaceDialTextbox
SurfaceDialTextboxHelper 通过 XAML Property 把 Surface Dial 的控制特性加入进来,让用户可以直接使用 Dial 方便的进行数字类型的值切换。 当 TextBox 获得焦点时,Dial 的操作默认就是 SurfaceDialTextbox 的值切换操作,通过旋转 Dial 来切换值,用户可以通过点按 Dial 来切换其他操作。
我们来看一下简单的代码示例:
我们设置一个 SurfaceDialTextbox,默认值为 0,每次变化为 1,区间是 0~100;来看第一张图中,点按 Dial 时会出现 SurfaceDialTextbox 的菜单,菜单图标是尺子;点按后可以通过旋转来改变 textbox 的值;如果初始时不点按 Dial,直接旋转也是一样改变 textbox 的值;在值超出 0~100 区间时,Dial 会有震动反馈;
<TextBox HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="0,0,0,10"
Text="0"
Width="250" Height="50" FontSize="20"
extensions:SurfaceDialTextbox.StepValue="1"
extensions:SurfaceDialTextbox.ForceMenuItem="True"
extensions:SurfaceDialTextbox.EnableHapticFeedback="True"
extensions:SurfaceDialTextbox.EnableMinMaxValue="True"
extensions:SurfaceDialTextbox.MinValue="0"
extensions:SurfaceDialTextbox.MaxValue="100"
extensions:SurfaceDialTextbox.Icon="Ruler"
extensions:SurfaceDialTextbox.EnableTapToNextControl="True"/>


8. TextBoxMask
TextBoxMask 允许用户更简单的输入我们想要的数据格式,比如手机号码等;开发者可以添加这个 mask 属性来防止用户输入指定格式之外的文字;
TextBox Mask 支持三种类型的变量字符:1. [a-Z] 大小写字母;2. [0-9] 数字;3. * 表示前两种都可以;除此之外,还可以支持固定字符,如 ‘-’ 这种不允许修改的占位符;
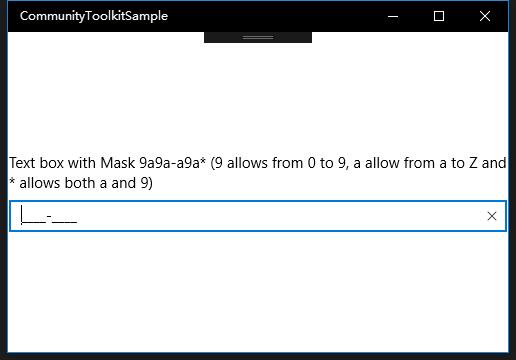
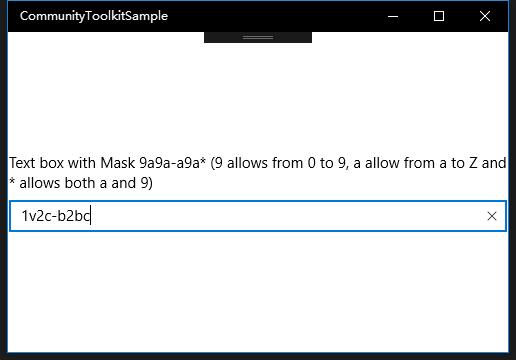
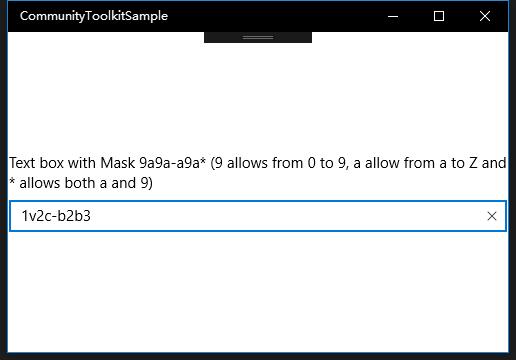
具体的 mask 书写还需要开发者根据业务需要去制定,我们来看一个简单的例子,mask 是 “9a9a-a9a*”,来看运行截图:图一是清空后的 mask,图二和图三是完整输入后的图,当输入完整后,就不能继续输入字符,而中途错误类型的字符也不能输入。
<TextBox Name="AlphaTextBox" HeaderTemplate="{StaticResource HeaderTemplate}"
HorizontalAlignment="Center" VerticalAlignment="Center"
extensions:TextBoxMask.Mask="9a9a-a9a*"
Header="Text box with Mask 9a9a-a9a* (9 allows from 0 to 9, a allow from a to Z and * allows both a and 9)"
Text="TextBoxMask" />



9. TextBoxRegex
TextBoxRegex 允许按照使用正则表达式或内建的校验类型来做文本校验,和 TextBoxMask 比较类似,一个是输入完成后触发校验,输出校验结果;一个是输入中只能按照正确的结果输入;
开发者设置正则表达式或内建校验类型后,有两种校验模式:1. 保留用户输入,但提示用户输入无效;2. 输入无效时,当textBox 失去焦点,直接把输入清空;
这里的内建的校验类型包括 Email, Decimal, Phone Number, Character or Number。我们直接来看代码示例:
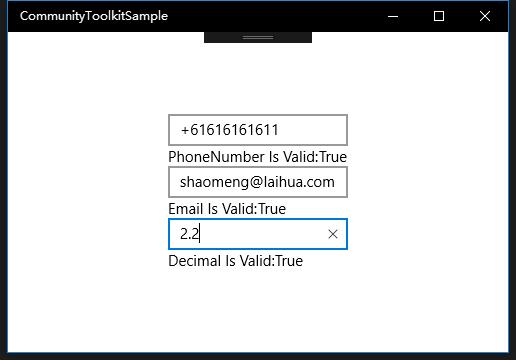
我们创建了三个需要校验的 TextBox,为了直观我们都是用了内建的校验类型。第一个是 PhoneNumber,Forced 模式;第二个是 Email,Normal 模式;第三个是 Decimal,Forced 模式;
第一张图是全部填写符合校验的情况;第二张图是全部不符合校验的情况,可以看到 Email 为 Normal 模式,所以文本不会清空,而剩余两个都是 Forced 模式,失去焦点时文本清空;
<StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBox extensions:TextBoxRegex.ValidationMode="Forced" extensions:TextBoxRegex.ValidationType="PhoneNumber"
x:Name="PhoneNumberValidator" Text="+61616161611" />
<StackPanel Orientation="Horizontal">
<TextBlock Text="PhoneNumber Is Valid: " />
<TextBlock Text="{Binding (extensions:TextBoxRegex.IsValid), ElementName=PhoneNumberValidator}" />
</StackPanel>
<TextBox extensions:TextBoxRegex.ValidationType="Email" x:Name="EmailValidator"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Email Is Valid: " />
<TextBlock Text="{Binding (extensions:TextBoxRegex.IsValid), ElementName=EmailValidator}" />
</StackPanel>
<TextBox extensions:TextBoxRegex.ValidationMode="Forced" extensions:TextBoxRegex.ValidationType="Decimal" x:Name="DecimalValidator"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Decimal Is Valid: " />
<TextBlock Text="{Binding (extensions:TextBoxRegex.IsValid), ElementName=DecimalValidator}" />
</StackPanel>
</StackPanel>


10. ViewExtensions
ViewExtensions 包括 ApplicationViewExtensions, StatusBarExtensions 和 TitleBarExtensions,可以在 XAML 中定制 App 的 AppView,StatusBar 和 TitleBar 的样式;这么功能很方便,因为很多时候我们需要在 App 中对这些部分做定制;这个功能比较简单直观,我们直接来看代码示例吧:
我们定制了 AppView 的 Title,StatusBar 和 TitleBar 的样式,看到运行图和设置的一致;
<Page
x:Class="CommunityToolkitSample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:extensions="using:Microsoft.Toolkit.Uwp.UI.Extensions"
extensions:ApplicationViewExtensions.Title="View Extensions"
extensions:StatusBarExtensions.BackgroundColor="Blue"
extensions:StatusBarExtensions.BackgroundOpacity="0.8"
extensions:StatusBarExtensions.ForegroundColor="White"
extensions:StatusBarExtensions.IsVisible="True"
extensions:TitleBarExtensions.BackgroundColor="Blue"
extensions:TitleBarExtensions.ForegroundColor="White"
mc:Ignorable="d">

11. Visual Extensions
通过组件的附加属性,让开发者可以直接在 XAML 中修改可视元素的通用属性。支持修改的属性包括 AnchorPoint,CenterPoint,Offset,Opacity,RotationAngle,RotationAngleInDegrees,RotationAxis,Scale,Size 和 NormalizedCenterPoint。这个功能的使用也非常简单,来看看代码示例:
我们给 Border 设置了 Visual Extensions,包括缩放,旋转,透明度等,可以看到运行图中和设置一致;
<Border Height="100"
Width="100"
Background="Purple"
extensions:VisualExtensions.CenterPoint="50,50,0"
extensions:VisualExtensions.Opacity="0.5"
extensions:VisualExtensions.RotationAngleInDegrees="80"
extensions:VisualExtensions.Scale="2, 0.5, 1"
extensions:VisualExtensions.NormalizedCenterPoint="0.5, 0.5, 0" />

总结
到这里我们就把 UWP Community Toolkit 中的 Extensions 的种类和简单的代码调用讲解完成了,希望这些扩展对大家开发 UWP 应用有所帮助,如果大家有更好用的扩展类,也欢迎大家给 UWPCommunityToolkit 做 PR,贡献自己的代码,欢迎大家多多交流!
而在后面,我会针对每种 Extensions 做详细的代码分析和讲解,谢谢大家支持!
最后,再跟大家安利一下 UWPCommunityToolkit 的官方微博:https://weibo.com/u/6506046490, 大家可以通过微博关注最新动态。
衷心感谢 UWPCommunityToolkit 的作者们杰出的工作,Thank you so much, UWPCommunityToolkit authors!!!
Extensions in UWP Community Toolkit - Overview的更多相关文章
- Extensions in UWP Community Toolkit - FrameworkElement Extensions
概述 UWP Community Toolkit Extensions 中有一个为FrameworkElement 提供的扩展 - FrameworkElement Extensions,本篇我们结合 ...
- Extensions in UWP Community Toolkit - Mouse Cursor
概述 UWP Community Toolkit Extensions 中有一个为 Mouse 提供的扩展 - Mouse Cursor Extensions,本篇我们结合代码详细讲解 Mouse C ...
- Extensions in UWP Community Toolkit - SurfaceDialTextbox
概述 UWP Community Toolkit Extensions 中有一个为TextBox 提供的 SurfaceDial 扩展 - SurfaceDialTextbox,本篇我们结合代码详细讲 ...
- Extensions in UWP Community Toolkit - ViewExtensions
概述 UWP Community Toolkit Extensions 中有一个为 View 提供的扩展 - View Extensions,本篇我们结合代码详细讲解 View Extensions ...
- Extensions in UWP Community Toolkit - Visual Extensions
概述 UWP Community Toolkit Extensions 中有一个为可视元素提供的扩展 - VisualExtensions,本篇我们结合代码详细讲解 VisualExtensions ...
- Extensions in UWP Community Toolkit - WebViewExtensions
概述 UWP Community Toolkit Extensions 中有一个为 WebView 提供的扩展 - WebViewExtensions,本篇我们结合代码详细讲解 WebView Ext ...
- Extensions in UWP Community Toolkit - ListViewExtensions
概述 UWP Community Toolkit Extensions 中有一个为 ListView 提供的扩展 - ListViewExtensions,本篇我们结合代码详细讲解 ListView ...
- Animations in UWP Community Toolkit - Overview
概述 UWP Community Toolkit 中有一个 Animations 的集合,它们可以帮助开发者实现很多的动画,本篇我们先来看一下 Animations 的功能都有哪些,再后面会针对每一 ...
- New UWP Community Toolkit
概述 UWP Community Toolkit 是一个 UWP App 自定义控件.应用服务和帮助方法的集合,能够很大程度的简化和指引开发者的开发工作,相信广大 UWPer 并不陌生. 下面是截取自 ...
随机推荐
- C++ RCSP智能指针简单实现与应用
智能指针的实现代码来源博客:<http://blog.csdn.net/to_be_better/article/details/53570910> 修改:添加 get()函数,用以获得原 ...
- Gatling - 用 session 实现关联 传递 token 值
项目中的某个接口必须先登录后调用,但是 header 中的Authorization 需要在登录返回的token中添加一个字串,所以需要先获得 token 并修改后传递给该接口的请求. 虽然这是常见的 ...
- redis's usage
author:headsen chen date:2017-12-07 16:33:40 notice:This article is created by headsen chen ,and n ...
- 配置puppet的主机端和客户端的自动认证
配置puppet的主机端和客户端的自动认证 author:headsen chen 2017-11-01 17:44:56 个人原创,转载请注明作者,出处,否则依法追究法律责任 1,先在主机 ...
- 笔记:Maven 项目基本配置
Maven 的基本设置包含项目基本信息和项目信息,基本信息主要用于设置当前包的归属项目.当前项目等,配置文件结构如下: <project xmlns="http://maven.apa ...
- python之Redis的字符串类型操作
redis的数据类型: 字符串型 哈希 列表 集合 有序集合 1.String(字符串类型) set 命令: 设置一个键和值,键存在则只覆盖,返回ok > s ...
- linux新建用户并赋管理员权限
输入useradd新建一个用户 [root@java-devenv ~]# useradd yaoqi [root@java-devenv ~]# passwd yaoqi passwd 是修改用户密 ...
- Android TextView数字增长动画效果
某些app上,新进入一个Activity的时候,上面的一个关键性数字(比如金额)会以一个数字不断变大的动画来显示.刚开始的时候,想到的一个方案是:使用Thead+Handler,给定一个动画总时长与刷 ...
- STL --> 高效使用STL
高效使用STL 仅仅是个选择的问题,都是STL,可能写出来的效率相差几倍: 熟悉以下条款,高效的使用STL: 一.当对象很大时,建立指针的容器而不是对象的容器 1)STL基于拷贝的方式的来工作,任 ...
- svn 要求commit提交必须加注释(日志) hook
#vim /data/svn/mysvn/hook/pre-commit #!/bin/bashREPOS="$1"TXN="$2" #RES="OK ...
