Vue-框架模板的源代码注释
请稍等。。吃完饭回来写
吃饭回来了~嘿
————————————————正经分割线—————————————————
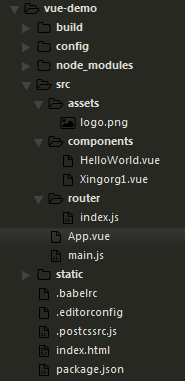
先看我的目录结构:这是配置好node环境和配置好webpack后,生成的原始框架。
具体配置方法移步官网:https://cn.vuejs.org/v2/guide/installation.html#命令行工具-CLI
官网没有介绍框架的详细信息,这里我补充一下:

脚手架目录介绍 |
|
|
CLI脚手架 |
webpack搭建的开发环境,使用es6语法,打包和压缩js为一个文件,项目文件在环境中编译而不是浏览器,实现页面自动刷新 |
|
环境 |
node.js(安装node和npm) |
|
build 文件夹 |
构建客户端和服务端,可以改变其端口号 |
|
config 文件夹 |
对应的配置文件 |
|
static 文件夹 |
静态文件 |
|
.gitignore |
git的忽略文件。。。不重要 |
|
index.html |
!!** 入口文件 |
|
package.json |
node的配置文件,说明一些需要的依赖。有了这个文件,在文件目录下打开命令行,执行cnpm i 安装依赖。 |
开发用的src 文件夹,介绍如下:
|
src 文件夹 |
开发文件,src下的文件介绍: |
|
|
assets 文件夹 |
对应的图片等资源文件 |
|
|
components 文件夹 |
放置所有自定义的 组件文件(文件名以 .vue 结尾,开头大写) |
|
|
router 文件夹 |
路由文件 |
|
|
App.vue |
根组件文件。(注意以 .vue 结尾的组件的文件名,开头都要大写) |
|
|
main.js |
* 直接关联入口文件,执行完index.html后就会执行main.js的文件,作用就是处理以.vue结尾的组件文件,然后插入到index.html文件中.中转站、处理器的作用。 内部配置如下: |
|
|
import Vue from ‘vue’: 指的是从node_modules的npm中把vue.js的依赖文件引入了进来。 |
||
|
import App from ‘./App’: 指的是把根目录(src)下的App.vue文件引入进本js中进行处理 |
||
|
new Vue({}): 创建一个vue实例。 实例中的配置如下: |
||
|
el: ‘#app’ 绑定给index.html中的 <div id=‘app’> |
||
|
template: ‘<App/>’模板标签 |
||
|
components: { App }:注册局部组件 。。。 其他具体配置及解析见下边源代码 |
||
模板中,文件调用的顺序【也可以说文件之间关联的关系】:
1、index.html --> (第一个执行的页面)
2、main.js --> (作用就是处理vue文件)
3、App.vue --> (根组件。如果这个根组件中有内容,就将根组件内容插入到index.html的div#app ) ->
4、components/xxx.vue --> (子组件)【根组件中再调用、注册、引用子组件。如果子组件中有内容,就将子组件内容插入到根组件App.vue的div#app中 】
5、components/ 组件文件夹下,子组建的互相引用与配合
代码案例
以下贴一个组件嵌套成功的demo,并对每个主要页面的具体代码加以注释,说明每行代码的作用
1. 入口文件:index.html 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="xing.org1^">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>xing.org1的第一个vue实例</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected :构建的文件将自动注入,所以这个页面不用添加任何东西,除了更改title和设置meta等必要-->
</body>
</html>
index.html
2. main.js文件(我叫他:中转站、vue组件处理器)
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue' //调取vue.js文件(使用import命令加载的Vue构建版本)
import App from './App' //引入App.vue文件
import router from './router' //引入路由文件?
import Xingorg1 from './components/Xingorg1' //引入自定义的Xingorg1的子组件,注意区分大小写。(他被注册为了全局组件,任何页面都可以像这样引入)
Vue.config.productionTip = false // 注册全局组件
Vue.component('zujianName',Xingorg1); //第一个参数是自定义的、调用组件用的、标签的名字,第二个参数是组件文件的名字,注意大小写,不然找不到这个组件文件
// 注意全局组件的写法,component没有s,【你可以这么想,他是全局的只能有一个,所以不能加s !!】 /* eslint-disable no-new */
/*实例化一个Vue对象 */
new Vue({ //实例化对象
el: '#app', //当前vue要控制的容器元素(这里是index.html中的id为app的div)
router, //配置路由?
template: '<App/>', //模板:对应的组件调用的标签
components: { App } //组件注册:components。App就是注册的文件,来源于App.vue
})
为了方便观看,再贴一下根组件与子组件的结构关系:
3. 根组件:App.vue
<!-- 第一部分: 模板 -->
<!-- <template>标签不会被渲染出来,就和小程序里边的block一样。所以用途上可以去包裹一些内容,或者放一些循环指令在外部,以避免循环指令放在html的标签上然后渲染出不必要的标签 -->
<!-- template里边,有且只能有一个根标签! 也就是说和div#app有并列的标签时会报错-->
<template>
<!-- 当前组件名字是什么,class的name就是什么(在App.vue中是id) -->
<div id="app">
<!-- 使用子组件第(3)步:调用一下引用进来并经过注册的helloworld组件 -->
<HelloWorld></HelloWorld><!-- 调用了 HelloWorld子组件文件里自定义的组件标签 HelloWorld-->
<zujianName>hh</zujianName><!-- 调用了 zujianName 子组件文件里自定义的组件标签 zujianName-->
</div>
</template> <!-- 第二部分: 行为 、处理逻辑-->
<script>
// 使用子组件第(1)步:引入 components文件夹下的helloworld.vue 组件:
import HelloWorld from './components/HelloWorld'
// 可以把组件理解为一个功能的页面,可以是小功能,可以是大功能。开发中一个项目会分为多个组件
export default {
name: 'app',//name与组件名字一致
components: {//注册局部组件。局部注册组件这里,可能会定义多个组件,所以component这个单词加上“s”
HelloWorld//使用子组件第(2)步:注册,因为引进来了这个组件,所以在这里必须需要注册这个组件
}
}
</script> <!-- 第三部分: 解决样式 -->
<!-- 样式的写法 和css中一样-->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
4. 子组件 ./components下的HelloWorld.vue文件
<template>
<div class="helloworld">
<h1>{{msg}}</h1>
</div>
</template> <script>
export default {
name: 'helloworld',
data () {//自己写的组件,data这里是一个方法,return出来的一定是一个对象
return {
msg: "Hello Xing.org1^!"
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<!-- 翻译:加上"scoped"属性,可以仅将本页面的CSS限制为该组件(私有作用域的概念) -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
5、另一个子组件 ./components下的Xingorg1.vue文件。
但是这个子组件身份特殊,因其是在main.js下注册的全局组件,
main.js中已经执行了“引入”+“注册”的前两步骤,所以在所有页面中都可以走第3步骤 ,即 直接调用【直接调用、直接调用(强行凑够三遍)】注册时自定义的 组件的名称 了。
具体示例可以看App.vue中的这一行代码:
<zujianName>hh</zujianName>,“zujianName”就是当初注册时,自定义的组件的名字。
把他当成标签直接调用即可。那么他这个文件中,template里边的所有内容就被 调用的页面 给引用了。
如下是Xingorg1文件的具体内容:
<template>
<!-- 组件 -->
<div class="xingorg1">
<ul>
<li v-for="user in users">
{{user}}
</li>
</ul>
</div>
</template> <script>
export default {
name: 'xingorg1',
data () {
return {
users: ["x","i","n","g","o","r","g","1"]
}
}
}
</script> <style scoped>
/*本组件专用样式*/
li{
padding: 5px;
text-align: left;
font-size: 18px;
list-style-type: none;
}
li:nth-child(even){
background: #dedede;
}
</style>
好了~这样一个小demo就出来啦!
本文是学习腾讯课堂vue视频的一个学习笔记,完整讲解可以移步:https://ke.qq.com/course/256052#term_id=100301895
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/
Vue-框架模板的源代码注释的更多相关文章
- 中小研发团队架构实践之生产环境诊断工具WinDbg 三分钟学会.NET微服务之Polly 使用.Net Core+IView+Vue集成上传图片功能 Fiddler原理~知多少? ABP框架(asp.net core 2.X+Vue)模板项目学习之路(一) C#程序中设置全局代理(Global Proxy) WCF 4.0 使用说明 如何在IIS上发布,并能正常访问
中小研发团队架构实践之生产环境诊断工具WinDbg 生产环境偶尔会出现一些异常问题,WinDbg或GDB是解决此类问题的利器.调试工具WinDbg如同医生的听诊器,是系统生病时做问题诊断的逆向分析工具 ...
- Vue 框架-07-循环指令 v-for,和模板的使用
Vue 框架-07-循环指令 v-for,和模板的使用 本章主要是写一些小实例,记录代码,想要更详细的话,请查看 官方文档:https://cn.vuejs.org/v2/guide/#%E6%9D% ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- 前端框架之Vue(2)-模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- vscode 用户代码片段 vue初始化模板 Snippet #新加入开头注释 自动生成文件名 开发日期时间等内容
vue文件模板 模板变量 https://code.visualstudio.com/docs/editor/userdefinedsnippets#_variables vue.json { // ...
- Vue 框架-12-Vue 项目的详细开发流程
Vue 框架-12-Vue 项目的详细开发流程 首先,如果你还不了解 Vue 脚手架怎么搭建? 默认的环境中有哪些文件? 文件大概是什么作用? 那么,您要先查看之前的文章才有助于你理解本篇文章: Vu ...
- Vue 框架-11-介绍src文件流程及根组件app+HBuilder 配置
Vue 框架-11-介绍src文件流程及根组件app+HBuilder 配置 这是上一篇对目录简单介绍: 关于编辑器,可以使用轻量级的 Sublime Text 3,我使用的是 HBuilder, 但 ...
- Vue 框架-09-初识组件的应用
Vue 框架-09-初识组件的应用 今天的第一个小实例,初步使用组件: 在 app.js 中定义模板组件,在 html 文件中使用自定义标签来显示 js 文件中定义的 html 代码块 比如说,下面定 ...
- Vue 框架-05-动态绑定 css 样式
Vue 框架-05-动态绑定 css 样式 今天的小实例是关于 Vue 框架动态绑定 css 样式,这也是非常常用的一个部分 首先说一下 动态绑定,相对的大家都知道静态绑定,静态绑定的话,直接加 cl ...
随机推荐
- GitHub中开启二次验证Two-factor authentication,如何在命令行下更新和上传代码
最近在使用GitHub管理代码,在git命令行管理代码时候遇到一些问题.如果开起了二次验证(Two-factor authentication两个要素认证),命令行会一直提示输入用户名和密码.查找了一 ...
- 03-PHP-memcached
[安装memcached] [安装 libevent] $ tar zxvf libevent-2.0.20-stable.tar.gz $ cd libevent-2.0.20-stable/ $ ...
- Angular2 ^ 资源链接
Angular2 资源链接 Material Desgin 2 githubhttps://github.com/Promact/md2 DEMOhttp://code.promactinfo.co ...
- WinForm中使用DDE技术(含源码)
提起DDE技术,相信很多人不知道是啥东东,尤其是90后的程序员们.不过,有时候这个东西还是有用处的,用一句话可以总结:实现Winform程序间的通信.比如:两个Winform程序A和B需要实现通信,用 ...
- 批量修改git仓库地址脚本
前言 公司的代码都存放在自己搭建的gitlab上面.之前由于老板升级gitlab.导致下面有个叫做"api"的groups无法访问.通过无所不能的谷歌才知道.在gitlab在某 ...
- Java 求集合的所有子集
递归方法调用,求解集合的所有子集. package ch01; import java.util.HashSet; import java.util.Iterator; import java.uti ...
- Spring Boot : Whitelabel Error Page解决方案
楼主最近爱上了一个新框架--Spring Boot, 搭建快还不用写一堆xml,最重要的是自带Tomcat 真是好 pom.xml <?xml version="1.0" e ...
- 每个前端开发者必会的 20 个 JavaScript 面试题
JavaScript 未声明变量直接使用会抛出异常:var name is not defined,如果没有处理异常,代码就停止运行了.但是,使用typeof undeclared_variable并 ...
- Mysql基准测试详细解说(根据慕课网:《打造扛得住Mysql数据库架构》视频课程实时笔录)
什么是基准测试 基准测试是一种测量和评估软件性能指标的活动用于建立某个时刻的性能基准,以便当系统发生软硬件变化时重新进行基准测试以及评估变化对性能的影响. 我们可以这样认为:基准测试是针对系统设置的一 ...
- Linux搭建FTP服务器
一.搭建环境 阿里云 CentOS 7.3 64位 二.FTP协议基础知识 2.1 简介 FTP 是 File Transfer Protocol(文件传输协议)的英文简称,而中文简称为"文 ...
