React-Native(二):React Native开发工具vs code配置
从网上翻阅了一些开发react-native的开发工具时,发现其实可选的工具还是比较多的Sublime Text,WebStrom,Atom+Nuclide,vs code 等。因为我用.net生态环境的ide比较多,所以当看到有vs code时,就毫无犹豫的选择了它作为react-native的开发工具。
vs code是一个开源的,而且linux,windows,mac环境都可以支持,通过插件安装可以开发c#,java,php,js,html,css等。
本篇文章,就用来记录如何使用vs code配置react native的开发环境:
1)从microsoft vs code官网:https://code.visualstudio.com/ 上下载vs code,并安装。
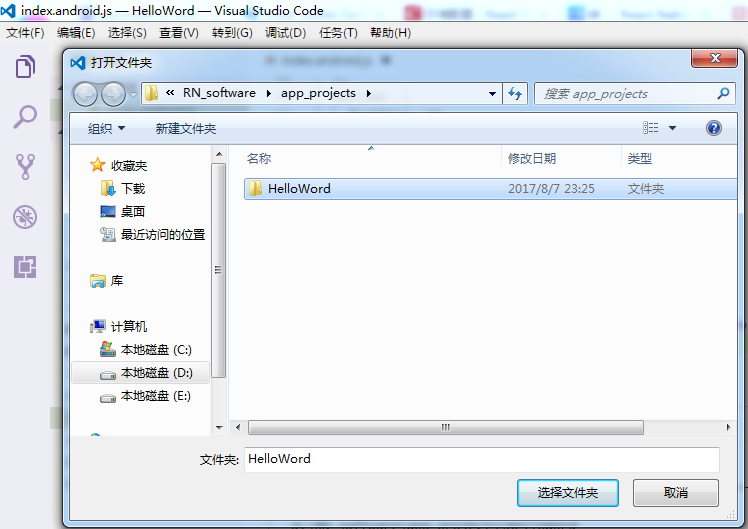
2)使用vs code开发上篇文章我们创建的HelloWord工程目录:vs code 的导航中的文件-》打开文件夹(F)..-》浏览到:D:\RN_software\app_projects\HelloWord并打开
打开后vs code界面:

3)vs code安装 react native开发及调试工具:“React Native Tools”

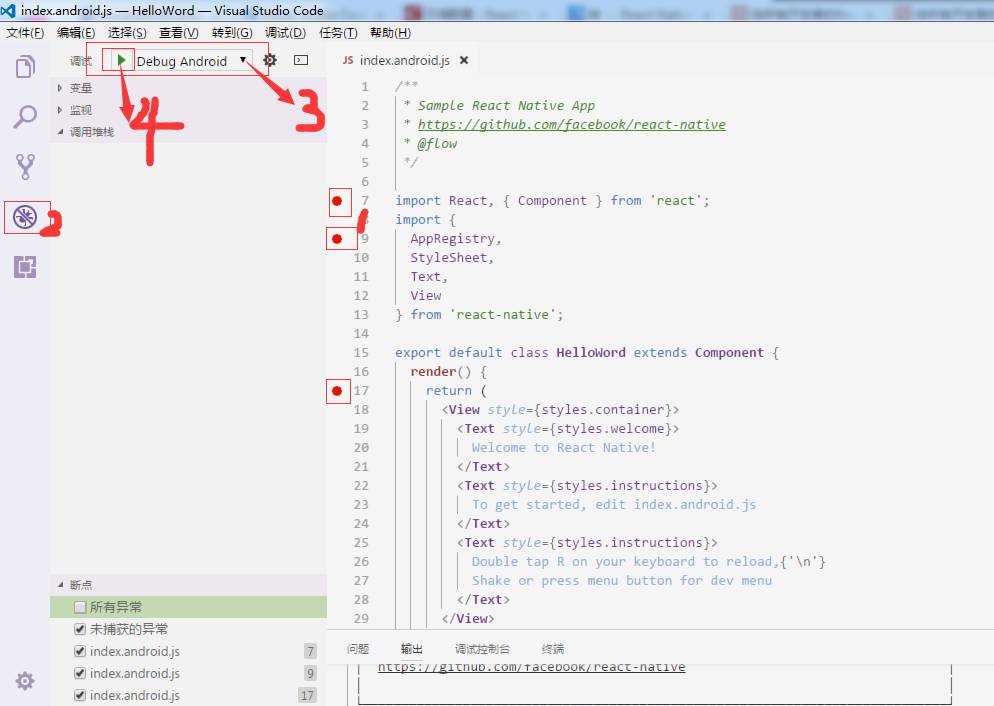
4)使用vs code及debuging android 工具调试react native程序:
当点击 点击VS Code左边菜单上的按钮![]() ,然后点击configure左端最上面的设置按钮
,然后点击configure左端最上面的设置按钮![]() ,选择 React Native 调试环境。vs Code就生成了一个launch.json文件,我们项目中的一些默认配置就在上面,我们可以修改配置文件中的内容,比如:我们可以修改target属性来选择调试的模拟器。
,选择 React Native 调试环境。vs Code就生成了一个launch.json文件,我们项目中的一些默认配置就在上面,我们可以修改配置文件中的内容,比如:我们可以修改target属性来选择调试的模拟器。
如下:
launch.json
- {
- // Use IntelliSense to learn about possible Node.js debug attributes.
- // Hover to view descriptions of existing attributes.
- // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
- "version": "0.2.0",
- "configurations": [
- {
- "name": "Debug Android",
- "program": "${workspaceRoot}/.vscode/launchReactNative.js",
- "type": "reactnative",
- "request": "launch",
- "platform": "android",
- "sourceMaps": true,
- "outDir": "${workspaceRoot}/.vscode/.react"
- },
- {
- "type": "node",
- "request": "launch",
- "name": "Launch Program",
- "program": "${file}"
- }
- ]
- }
调试

调试“输出”窗口输出信息:
- ######### Starting Packager ##########
- ######### Executing command: react-native.cmd start --port ##########
- Scanning folders for symlinks in d:\RN_software\app_projects\HelloWord\node_modules (16ms)
- ┌────────────────────────────────────────────────────────────────────────────┐
- │ Running packager on port . │
- │ │
- │ Keep this packager running while developing on any JS projects. Feel │
- │ free to close this tab and run your own packager instance if you │
- │ prefer. │
- │ │
- │ https://github.com/facebook/react-native │
- │ │
- └────────────────────────────────────────────────────────────────────────────┘
- Looking for JS files in
- d:\RN_software\app_projects\HelloWord
- React packager ready.
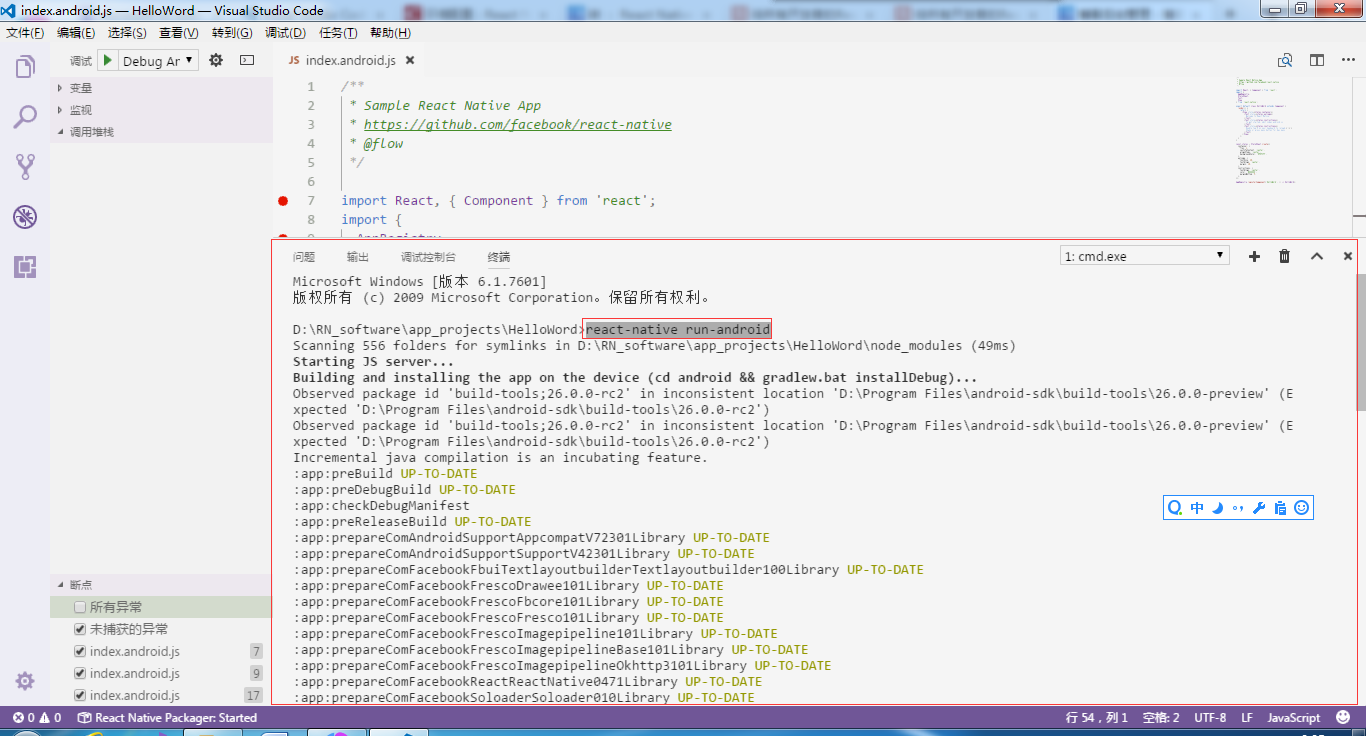
5)接入真机,并在“终端”窗口上执行:react native命令来启动程序。

React-Native(二):React Native开发工具vs code配置的更多相关文章
- App架构师实践指南二之App开发工具
App架构师实践指南二之App开发工具 1.Android Studio 2.编译调试---条件断点.右键单击断点,在弹出的窗口中输入Condition条件.---日志断点.右键单击断点,在弹 ...
- Jeecg-Boot 开发环境准备(二):开发工具安装
目录索引: 后端开发工具 前端开发工具 Nodejs镜像 WebStorm入门配置 JeecgBoot采用前后端分离的架构,官方推荐开发工具 前端开发: Webstrom 或者 IDEA 后端开发: ...
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
- 详解LUA开发工具及其环境配置
LUA开发工具及其环境配置是本文要介绍的内容,主要是来了解并学习lua开发工具的使用和环境的配置,第一次接触LUA的话,就跟本人一起学习吧.看我能不能忽悠到你. LUA是语言,那么一定有编写的工具.第 ...
- odoo开发环境搭建(四):python开发工具IDE pycharm配置
odoo开发环境搭建(四):python开发工具IDE pycharm配置
- JavaEE学习总结(十二)—MyEclipse开发工具与HTML
一.MyEclipse MyEclipse,是在eclipse 基础上加上自己的插件开发而成的功能强大的企业级集成开发环境,主要用于Java.Java EE以及移动应用的开发.MyEclipse的功能 ...
- 微信小程序开发(二)认识开发工具
腾讯微信团队提供非常优秀的微信小程序开发工具,大大降低了开发者的入门门槛,为他们点赞!上一篇文章已经说明了,如何注册及下载开发工具,现在我们就来一起认识见识一下开发工具的庐山真面目. 首次打开这个开发 ...
- ②---Java开发工具Eclipse安装配置
Java开发工具Eclipse安装及配置 以下将为大家介绍Java开发工具Eclipse安装及配置. 一.下载Eclipse安装文件 正所谓工欲善其事必先利其器,我们在开发java语言过程中同样需要依 ...
- javaee开发工具及环境配置过程
在配置javaee开发环境的过程中遇到过很多问题,在此系统的整理一下我之前的配置过程 注:配置过程学习自<JSP&Servlet学习笔记(第二版)>详细过程可以阅读此书.在文章的最 ...
随机推荐
- 戴尔R720xd服务器系统安装
型号:R720xd 开启服务器,Ctrl+R进入raid配置 配置完raid后F2对硬盘进行格式化 保存并重启 F11进入BIOS选项设置U盘启动 选择U盘启动 开始进行系统安装!
- Java异常机制简介
什么是异常? 异常一般是指程序在编译期没有问题,但是在程序运行期出现的错误,一个程序会因为出现异常而终止运行,也就是我们常说的挂掉,在多线程下,异常只会影响所在的线程,对其他线程没有影响. Java异 ...
- 16.C++-初探标准库
在别人代码里,经常看到std命名空间,比如使用std命名空间里的标准输入输出流对象cout: #include<iostream> using namespace std; int mai ...
- 【Zabbix】 Zabbix表结构说明【转载】
本文转自[https://www.cnblogs.com/shhnwangjian/p/5484352.html] 参考文[https://www.cnblogs.com/learningJAVA/p ...
- 新手立体四子棋AI教程(3)——极值搜索与Alpha-Beta剪枝
上一篇我们讲了评估函数,这一篇我们来讲讲立体四子棋的搜索函数. 一.极值搜索 极值搜索是game playing领域里非常经典的算法,它使用深度优先搜索(因为限制最大层数,所以也可以称为迭代加深搜索) ...
- vue/axios请求拦截
import axios from 'axios';import { Message } from 'element-ui';import Cookies from 'js-cookie';impor ...
- 微信公众平台开发,模板消息,网页授权,微信JS-SDK,二维码生成(4)
微信公众平台开发,模板消息,什么是模板消息,模板消息接口指的是向用户发送重要的服务通知,只能用于符合场景的要求中去,如信用卡刷卡通知,购物成功通知等等.不支持广告营销,打扰用户的消息,模板消息类有固定 ...
- iPhone的App嵌入html页面问题
测试环境:iPhone ios 11.0.3 问题:iPhone App嵌入HTML页面,页面拉动到底部时,手势从屏幕底部边缘开始往上拉动,页面出现白色图层,且html页面一屏外的会卡住,无法滚动,需 ...
- Beta冲刺链接总汇
Beta冲刺 咸鱼 Beta 冲刺day1 Beta 冲刺day2 Beta 冲刺day3 Beta 冲刺day4 Beta 冲刺day5 Beta 冲刺day6 Beta 冲刺day7 凡事预则立- ...
- bug终结者 团队作业第一周
bug终结者 团队作业第一周 小组组员及人员分工 小组成员 组长: 20162323 周楠 组员: 20162302 杨京典 20162322 朱娅霖 20162327 王旌含 20162328 蔡文 ...
