Node.js的安装以及Node.js的模块管理
索引:
Node.js的安装以及Node.js的模块管理
Node.js开发环境搭建以及对ES6的支持
Node.js构建Vue.js项目
Vue.js单文件组件的开发
基于Vue.js的UI组件(Element)的使用
一:Node.js正确写法
在很久以前,写过一篇 jQuery插件定义 的博客,给我留下了深刻的印象。当时本意是讨论jQuery插件的标准化定义,引出了jQuery写法的问题。
jQuery写法是千变万化:Jquery,jquery,JQUERY,JQuery。好些人都没留意这个写法的问题,官网给出的正确写法是 jQuery。
今天写Node.js的技术分享的时候,发现这个名字好复杂,写法可以比jQuery多 node.js ,Node.Js,Node.JS,nodejs,Nodejs,NodeJs等。官网给出的正确写法是Node.js。
二:Node.js安装
1,Node.js向导安装:
网上介绍安装Node.js的方法很多,很多都是针对较老的版本,或者是其它操作平台上的安装。前期的Node.js的集成度不高,安装了Node.js,还要安装npm工具。
现在Node.js的安装都向导化了,我基于 Node.js v8.9.4 的版本在Win7上的安装,想写一个安装说明的,但是安装的时候直接下一步,下一步就搞定了,让我想写安装说明都无法下手。
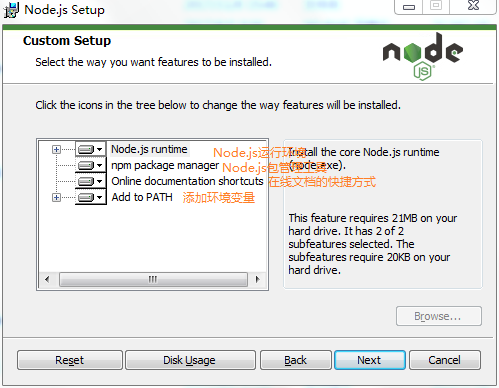
想了想,把安装中最复杂的一个界面截图出来做了一个注释。

2 ,Node.js命令窗口的启动:
安装成功过,可以从开始菜单,打开Node.js的命令行窗口:

也可以通过 Win + R -> 键入cmd命令,通过Windows的cmd窗口执行Node.js命令。
3,通过命令行查看Node.js的版本号,npm的版本号
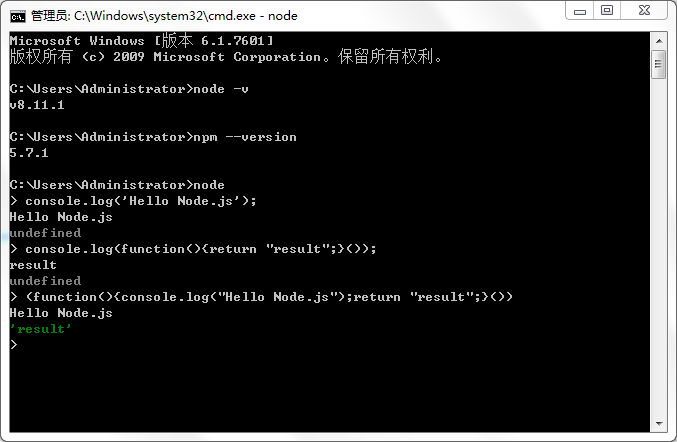
当启动命令行窗口后,可以尝试输入如下命令行,查看安装程序的版本号:
查看Node.js版本号,方法1:node -v / 方法2:node --version
查看npm版本号,方法1:npm -v / 方法2:npm --version
4,体验Node.js代码编写
console.log('Hello Node.js');
console.log(function(){return "result";}());
(function(){console.log("Hello Node.js");return "result";}())

三:Node.js模块的安装,查看,卸载
Node.js的安装,分为全局安装和本地安装两种方式:
可以通过如下命令,查年Node.js的参数设置
npm config ls
1,全局安装
a:查看全局安装路径的方法有很多,我先说几种:
方法一:
npm config get prefix //查看
npm config set prefix //设置
npm config get cache //查看全局的缓存路径 方法二:
npm root -g
//或
npm root --global 方法三:
打开 C:\Program Files\nodejs\node_modules\npm\.npmrc 文件 基中 prefix=${APPDATA}\npm 就是指的全局安装路径
在Windows平台,默认全局安装的路径是 C:\Program Files\nodejs\node_modules
b:全局安装的命令:
npm install packageName -g
//或
npm install packageName --global
packageName是表示要安装的的模块
其中-g --global等效,是全局安装的参数
2,本地安装
当新建一个目录执行本地安装时,需要执行如下命令,创建一个package.json文件
npm init if
当更改了cmd目录时,把命令行跳转到安装的目录,能过如下命令进行本地安装
npm install packageName
//或
npm install packageName --save-dev
packageName 要安装模块的名称
--save-dev是把安装包信息写入package.json文件的devDependencies属性。
本地安装后可以通过require()的方式引入项目中node_modules目录下的模块。 如下示例,本地安装后直接在gulpfile.js中require('mysql')。
当cmd默认目录为 C:\Users\Administrator安装路为 C:\Users\Administrator\AppData\Roaming\npm\node_modules
3,安装技巧
a:强制安装
安装之前,npm install会先检查,node_modules目录之中是否已经存在指定模块。如果存在,就不再重新安装了,即使远程仓库已经有了一个新版本,也是如此。
如果你希望,一个模块不管是否安装过,npm 都要强制重新安装,可以使用-f或--force参数。
npm install packageName --force
b:更新本地安装
npm update packageName
c:卸载安装
npm uninstall packageName -g
d:安装预览版本,以eslint为例
npm i eslint@next --save-dev
结语:
通过本博客介绍了Node.js的安装,以及Node.js模块的管理。对Node.js有兴趣的码友们可以留意后续博客。
Node.js的安装以及Node.js的模块管理的更多相关文章
- Node.js的安装以及npm的基础使用
索引: Node.js的安装以及Node.js的模块管理Node.js开发环境搭建以及对ES6的支持Node.js构建Vue.js项目Vue.js单文件组件的开发基于Vue.js的UI组件(Eleme ...
- Centos6.8 下 Node.js 的安装
思路:采用编译好的文件进行安装 一 使用 wget 下载 到 Node.js 官网(https://nodejs.org/en/download/) 选择要下载的编译版本(Source Code) / ...
- Node+Deployd+MongoDB安装问题
首先:祝大家新年快乐!然后:最近在看一本angular教程,教程里面需要装一些软件(node,deployd,mongodb),当三个装完后在doc命令行下运行项目时出现问题了 mongodb已经按照 ...
- Node.js入门教程:Node.js如何安装配置并部署第一个网站
前言:作为一个资深的前端开发人员,不懂的Node.js 那你绝对是不能跟别人说你是资深的前端程序猿滴! 今天洋哥就来和大家一起学习被大牛称之为前端必学的技能之一Node! 那么Node到底是什么呢? ...
- 在Sublime Text 3 中安装SublimeLinter,Node.js进行JS&CSS代码校验
转载自:http://www.wiibil.com/website/sublimelinter-jshint-csslint.html 在Sublime Text中安装SublimeLinter,No ...
- node.js环境安装,及连接mongodb测试
1.node.js环境安装 npm config set python python2.7npm config set msvs_version 2013npm config set registry ...
- 在Windows平台上安装Node.js及NPM模块管理
1. 下载Node.js官方Windows版程序:http://nodejs.org/#download 从0.6.1开始,Node.js在Windows平台上提供了两种安装方式,一是.MSI安 ...
- 01 Node.js简介, 安装&配置
Node.js 简介 Node.js 是什么 Node.js 有着强大而灵活的包管理器(node package manager,npm) 目前, 已经有强大第三方工具模块, 例如数据库连接, 网站开 ...
- Node.js的安装
学习一下JavaScript的另一个运行环境---Node.js Node.js是一个基于Chrome V8 引擎的 JavaScript 运行建立的平台, 用于方便地搭建响应速度快.易于扩展并且是全 ...
随机推荐
- Spark核心技术原理透视一(Spark运行原理)
在大数据领域,只有深挖数据科学领域,走在学术前沿,才能在底层算法和模型方面走在前面,从而占据领先地位. Spark的这种学术基因,使得它从一开始就在大数据领域建立了一定优势.无论是性能,还是方案的统一 ...
- 【Bootstrap】 一些提示信息插件
前端总是会有很多信息提示的时候,最简单的可以用javascript自带的alert,confirm等.这些虽然和js的配合很好,但是很丑. bootstrap给我们提供了一些不同的方案比如modal的 ...
- iOS 10.10 10.11 10.12 安装升级CocoPods
CocoPods简介 CocoaPods是一个用Ruby写的,负责管理iOS以及OSX系统下的一个第三方类库管理工具,通过CocoaPods,我们可以集中,统一的管理第三方开源库.当然这些库徐亚Coc ...
- Ajax教程(转载)
第 1 页 Ajax 简介Ajax 由 HTML.JavaScript™ 技术.DHTML 和 DOM 组成,这一杰出的方法可以将笨拙的 Web 界面转化成交互性的 Ajax 应用程序.本文的作者是一 ...
- Konckout开发实例:简单的表单提交页面
<!doctype html> <html > <head> <meta http-equiv="Content-Type" conten ...
- vs连接Oracle 客户端库时引发 BadImageFormatException
报错:Oracle 客户端库时引发 BadImageFormatException如果在安装 32 位 Oracle 客户端组件的情况下以 64 位模式? 解决方案:http://www.cnblog ...
- 2018上C语言程序设计(高级)- 第0次作业成绩
作业链接: https://edu.cnblogs.com/campus/hljkj/CS201702/homework/1617 评分规则 本次作业作为本学期的第一次作业,大家态度较诚恳,篇幅都比较 ...
- C语言作业第二次总结
1.作业亮点 1.1作业整体概况 本次作业全体同学能够按时完成作业,且大部分同学的作业体现了自己的思路和方法,具备了一定变成能力. 1.2推荐博客 林岳-代码注释清晰,详细.->博文 王艺斌-算 ...
- 【Alpha版本】冲刺阶段 - Day4 - 加速
今日进展 袁逸灏:实现音乐的播放.(5h) 启动类,游戏画面类(修改类) 刘伟康:继续借鉴其他 alpha 冲刺博客,了解了Android方面的部分内容,便于更好地推进进度.(2h) 刘先润:更新图画 ...
- 高级软件工程2017第3次作业——结对项目:四则运算题目生成程序(基于GUI)
Deadline:2017-10-11(周三)21:00pm (注:以下内容参考集大作业 ) 前言 想过和别人一起探索世界吗?多么希望,遇到困难时,有人能一起探讨:想要懈怠时,有人推你一把:当你专注于 ...
