初窥css---盒子以及盒子扩展
盒子以及盒子扩展
盒子
盒子是用来实现将网页区域化的一个非常重要的工具,盒子使得网页各部分十分清晰的被分开,对于程序员十分友好(。。。),并且使得网页更加容易维护。
盒子的常用属性

宽和高这两个属性就不说了
内边距
padding为内编剧边距
该属性是用于调整盒子内部字体距离盒子边框的距离。

写法
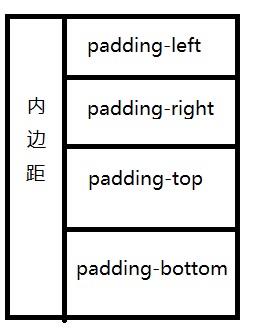
1.四值法
把四个方向的属性全写出来

或者一个一个的写.但是要给定方向
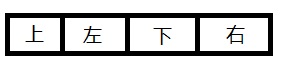
2.三值法

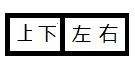
3.二值法

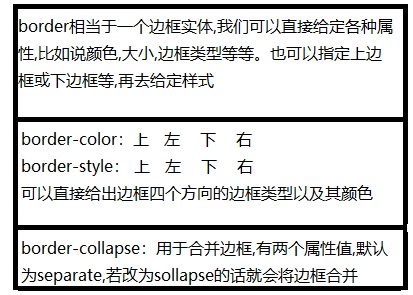
边框
其实也就是让我们能够亲眼看到盒子的边界在哪里
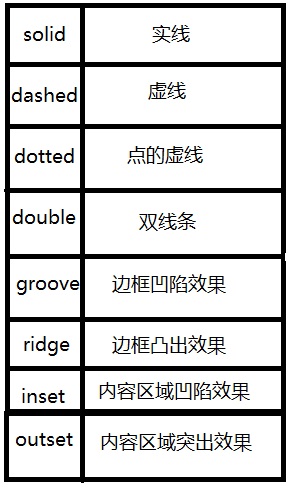
边框种类

边框属性

外边距
基本与内边距相同:margin为外边距
盒子扩展
利用边框做一个三角形
效果图

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>大家好</title>
<style>
div{
width: 0;
height: 0;
/*清除默认宽高*/
border:30px white solid;
/*以边框撑出来一个正方形*/
border-top-color: red;
border-bottom: 0;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
居中(文字与盒子)
盒子居中
双值法:(像素大小)px,auto--------可以做到水平居中
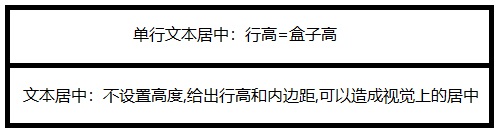
文字居中
1.水平方向文字居中

2.垂直方向文字居中

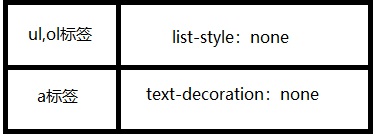
清空默认样式
很多标签都有默认样式,就比如说ul,ol标签前面的点和a标签的下划线

内容溢出隐藏
当文字很多时,可以将那些超出我们盒子范围的文字隐藏起来。
overflow:hidden
初窥css---盒子以及盒子扩展的更多相关文章
- 初窥css---包含一些概念和一些文字样式
初窥css CSS相关概念 全称是层叠式样式表.规定了html在网页上的显示样式.我们都知道css主要是负责装饰页面的,但是其实在HTML4之前,网页的样式与架构全部都是写在一起的,也是在HTML4之 ...
- CSS边距---盒子模型
CSS盒子模型 盒子模型主要是有margin(外边距).border(边框).padding(内边距).content(内容)组成,这些属性我们可以把它转移到我们日常生活中的盒子上来理解,日常生活中所 ...
- css中的盒子模型
css中的盒子模型 css中的盒子模型,有两种,一种是“标准 W3C 盒子模型”,另外一种是IE盒子模型. 1.w3c盒子模型 从图中可以看出:w3c盒子模型的范围包括了:margin,borde ...
- CSS基础之盒子模型及浮动布局
盒模型 谈到盒模型,有经验的小伙伴一定滚瓜烂熟,无非就是 内容(content).填充(padding).边框(border).边界(margin): 这些属性我们可以把它转移到我们日常生活中的盒子( ...
- CSS布局(二) 盒子模型属性
盒子模型的属性 宽高width/height 在CSS中,可以对任何块级元素设置显式高度. 如果指定高度大于显示内容所需高度,多余的高度会产生一个视觉效果,就好像有额外的内边距一样: 如果指定高度小于 ...
- 【CSS学习】--- 盒子模型
一.前言:这篇只作为本人的笔记,以后慢慢再补充. 页面中的所有元素都可以被看作一个一个的“盒子”.这些盒子都包含了:内容(content).内边距(padding).边框(border)以及外边距(m ...
- CSS学习之盒子模型
1. 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并不是盒子.这个很好理解,比如说,一张图片里并不能放东西,它自己就是自 ...
- CSS快速入门-盒子模型
一.CSS盒子模型概述 css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content).内边距(padding).边框(border).外边距(margin)几个要素. con ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
随机推荐
- 在docker私有仓库如何查看有哪些镜像?
搭建了docker私有仓库,上传了一些镜像,时间长了就会忘了有哪些镜像,在网上查了,有大佬是通过脚本查看的,多厉害! #!/usr/bin/env python#-*- coding:utf-8 -* ...
- 总结Java常用到的六个加密技术和代码
加密,是以某种特殊的算法改变原有的信息数据,使得未授权的用户即使获得了已加密的信息,但因不知解密的方法,仍然无法了解信息的内容.大体上分为双向加密和单向加密,而双向加密又分为对称加密和非对称加密(有些 ...
- Java 10 var关键字详解和示例教程
在本文中,我将通过示例介绍新的Java SE 10特性——“var”类型.你将学习如何在代码中正确使用它,以及在什么情况下不能使用它. 介绍 Java 10引入了一个闪亮的新功能:局部变量类型推断.对 ...
- 基于IPV6数据包的分析(GNS3)
一.实验拓扑 二.路由配置 1.路由R1的详细配置(以R1为例,R2与R3相同) R1(config)#interface fastEthernet 0/1 R1(config-if)#ipv6 ad ...
- python接口自动化(九)--python中字典和json的区别(详解)
简介 这篇文章的由来是由于上一篇发送post请求的接口时候,参数传字典(dict)和json的缘故,因为python中,json和dict非常类似,都是key-value的形式,为啥还要这么传参,在群 ...
- C#版 - Leetcode49 - 字母异位词分组 - 题解
C#版 - Leetcode49 - 字母异位词分组 - 题解 Leetcode49.Group Anagrams 在线提交: https://leetcode.com/problems/group- ...
- 强化学习(十一) Prioritized Replay DQN
在强化学习(十)Double DQN (DDQN)中,我们讲到了DDQN使用两个Q网络,用当前Q网络计算最大Q值对应的动作,用目标Q网络计算这个最大动作对应的目标Q值,进而消除贪婪法带来的偏差.今天我 ...
- java 并发多线程显式锁概念简介 什么是显式锁 多线程下篇(一)
目前对于同步,仅仅介绍了一个关键字synchronized,可以用于保证线程同步的原子性.可见性.有序性 对于synchronized关键字,对于静态方法默认是以该类的class对象作为锁,对于实例方 ...
- 以太坊工作原理之txpool详解
txpool详解 交易池txpool作为区块链系统的重要组成部分,对系统的安全性和稳定性具有重要作用.功能可归纳为:交易缓存.交易验证和交易过滤. 基本介绍 交易分类和缓存 txpool主要包含两个重 ...
- 利用SHA-1算法和RSA秘钥进行签名验签(带注释)
背景介绍 1.SHA 安全散列算法SHA (Secure Hash Algorithm)是美国国家标准和技术局发布的国家标准FIPS PUB 180-1,一般称为SHA-1.其对长度不超过264二进制 ...
