使用Swagger辅助开发Fabric Application的Web API
前面的几篇博客,我们已经把Fabric环境搭建好了,也可以使用Go开发ChainCode了,那么我们在ChainCode开发完毕后,可以通过CLI来测试ChainCode的正确性,ChainCode开发后,接下来就是关于Application的编写了。
Application分为2部分,一部分是关于后来业务逻辑的,也就是Web API,一般是通过RESTful的形式提供,另外一部分就是UI,当然大多数情况下都是GUI,也就是网站前端,Windows程序,APP之类的。关于前端,我由于没啥艺术细胞,做出来的界面很丑,所以也就扬长避短,很少做前端开发,专注于后台业务逻辑的实现。
一 简介
在Web API的开发中,业内最知名的工具就是Swagger了,这简直就是一件神器啊!我之前在C#开发的时候就使用ABP框架,用到了Swagger,在试着使用Go的Web开发框架Beego的时候也看到了Swagger,现在使用Node开发,想不到又用到Swagger,只能说明Swagger的跨平台跨语言的能力太强了。Swagger可以帮助我们把API文档化,方便进行测试。
Swagger的开发方式有2种:
- 使用Web开发框架中迁移过来的Swagger库,也就是先代码,后生成API文档的模式。比如ABP框架中就是,我们只需要在ApiController中定义好接口和注释好,其框架就可以帮我们生成Swagger界面。
- 使用Swagger的yaml文件定义API接口,定义好后,再使用Swagger官方提供的CodeGen生成对应语言的代码。
第一种开发方式要看你使用的Web框架的支持情况,接下来我们要讲的就是第二种开发方式。
二 编写Swagger YAML
官方已经给我提供一个宠物商店的示例,并提供了强大的语法检查和预览功能,那就是Swagger Editor,我们直接访问http://editor.swagger.io/ 就可以看到。如果由于某些神秘的力量,造成访问特别缓慢或者无法访问,我们也可以下载Swagger Editor的Image到本地来运行。
直接在安装了Docker的环境中运行如下命令:
docker pull swaggerapi/swagger-editor
docker run -p : swaggerapi/swagger-editor
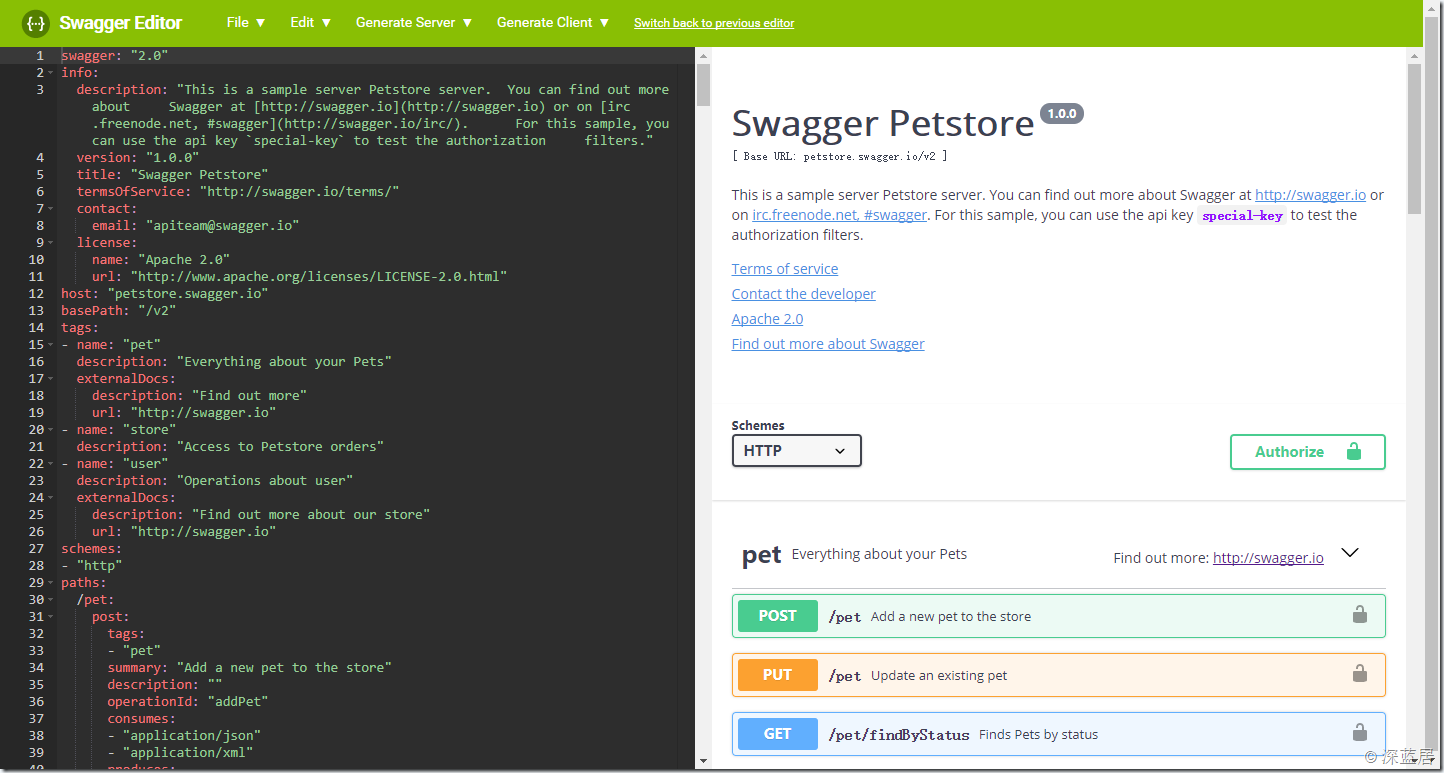
然后就可以访问http://{Your_Server_IP}。不管是在线的Editor或者是本地部署的Docker,我们最终看到是这样一个界面:

左边窗口就是我们要编辑的YAML文件的内容,右边窗口就是预览的API文档的效果。
关于YAML文件,其实可读性还是很强的,大部分都不需要解释就知道是什么意思,下面我来着重介绍以下几个比较重要的元素:
1. host&basePath
host是指定了我们的API服务器的地址,也就是我们部署了Web API时,是部署在哪个Server上。如果我们是本地开发,而且使用了自定义端口,比如8080,那么需要改成localhost:8080。
basePath是指定API的虚拟目录,比如我们有个获得所有用户列表的API是:GET /User,如果我们设定了basePath是“/api”,那么我们要访问的路径应该是:
GET http://localhost:8080/api/User
当然,如果我们要更规范,比如把API版本也放进去,那么我们可以设置basePath为”/api/v1”,于是我们的访问路径就是:
GET http://localhost:8080/api/v1/User
这个basePath参数涉及到服务器端api路由的生成,而host涉及到各个API测试时候的调用地址。
2. tags
Tags是用于我们对大量的API进行分区用的,说简单点就是为了大量的API能够更好看,更容易查找。我们可以为tag添加注释,使得API文档更容易读懂。
Tags不涉及到后台的改变,每一个具体的API都可以指定属于哪个(或者哪几个tag),然后在Swagger显示的时候,会将这些API归到所属的Tag下面去。
【注意:YAML文件格式严格要求缩进,就像Python一样,所以如果我们在添加元素的时候一定要注意缩进是否正确。】
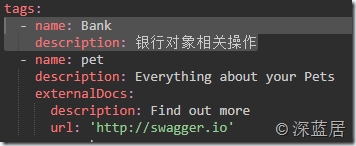
比如我们新建一个Tag叫Bank,然后增加一点对这个Tag的描述,接下来我们再到/pet post下面,可以把tags增加一行,写为银行,然后就可以看到右边的预览窗口更新了,显示了银行这个Tag相关的API:

如果没有刷新,我们可以点击上面菜单的Edit->Convert to YAML可以看到效果。
3. paths
这是最主要的配置元素。主要的API配置都在这个环节。下面一级一级的讲解。
第一级是URL,以/开头,URL中可以指定参数。比如我们要获得某个bankId对应的银行信息,那么URL就是
/bank/{bankId}
第二级是HTTP方法,我们在WebAPI中主要用到的方法有:查询get,创建post,修改put和删除delete。因为我们是要查询某个银行ID对应的银行信息,所以我们在这一级输入get
第三级有多个元素,分别是:
tags,说明这个API是属于哪个Tag的。
summary,对该接口的简单描述,一句话即可。
description,顾名思义,是接口的介绍,可以写的详细一点。
operationId,这是对应的后台的方法名,Swagger的路由就可以根据URL和这里的operationId找到对应的Action方法。
consumes,是客户端往服务器传的时候,支持什么类型,一般我们只需要保留json即可,可以把xml删除。如果是get方法,不需要该元素。
produces,就是服务器在返回给客户端数据的时候,是什么样式的数据,我们仍然保留json即可。
parameters就是具体的参数,这里的设置比较复杂,包括指定参数是在URL中还是在Body中,传入的参数是什么类型的,是否必须有该参数,对该参数的描述等。如果参数是一个对象,那么需要添加对该对象类型的引用,而对象的定义在后面definitions节点中。
responses是服务器返回的HTTP Code有哪些。每一种状态码表示什么意思。
security是指定该接口的安全检查方式,如果没有设置,那么就是匿名访问。其引用的是securityDefinitions中的定义。
x-swagger-router-controller,这是一个扩展元素,用来指定该URL对应的后台的Controller名。
结合上面介绍的,我们自定义一个根据ID获取Bank对象的YAML内容如下:
/bank/{bankId} :
get:
tags:
- Bank
summary: 根据银行ID获得银行基本信息
description: 详细描述
operationId: getBankById
produces:
- application/json
parameters:
- name: bankId
in: path
description: 银行对象的主键ID
required: true
type: integer
format: int64
responses:
'':
description: 找到银行
schema:
$ref: '#/definitions/Bank'
'':
description: 无效的ID
'':
description: ID对应的银行未找到
4. securityDefinitions
这是安全定义模块,在这里可以定义我们WebAPI的安全认证方式,比如:
- Basic Authentication
- API Keys
- Bearer Authentication
- OAuth 2.0
- OpenID Connect Discovery
- Cookie Authentication
这里面这么多种认证方式,很多我也没用过,了解不深,我主要用的是Bearer和OAuth 2.0,具体设置大家可以参考文档:
https://swagger.io/docs/specification/authentication/
5. definitions
这里是定义我们在API中会涉及到哪些JSON对象的地方。也就是说我们在API中要POST上去的JSON或者通过GET由服务器返回的JSON,其对象都在这里定义,上面的步骤直接引用这里的定义即可。
比如我们上面需要引用到Bank对象,那么我们在这里定义如下:
Bank:
type: object
properties:
id:
type: integer
format: int32
name:
type: string
如果是对象嵌套引用了其他对象,也可以通过$ref的方式引用过去,我们可以参考官方示例中的Pet对象,就引用了Category。
以上各个元素我只是简单的讲解,对于各种深入的用法,大家可以参考官方文档:https://swagger.io/docs/
三 生成后台代码
只要我们预览右边的代码没有报任何错误,那么我们就可以生成对于的后台代码了。这里因为Fabric SDK是Node的,所以我们的Web API也是使用Node来开发。我们点击Generate Server菜单下的nodejs-server选项:

系统会下载一个压缩包,该压缩包解压后就是我们的Web API Node项目。在安装了Node的机器上,我们使用以下命令,安装项目所依赖的包:
npm install --registry=https://registry.npm.taobao.org
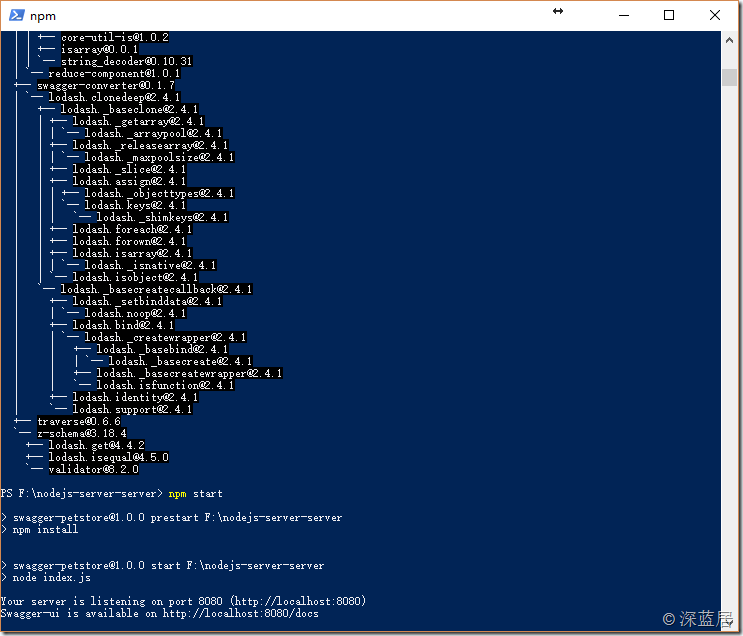
安装完毕后,运行以下命令:
npm start
我们可以看到网站地址是:http://localhost:8080/docs
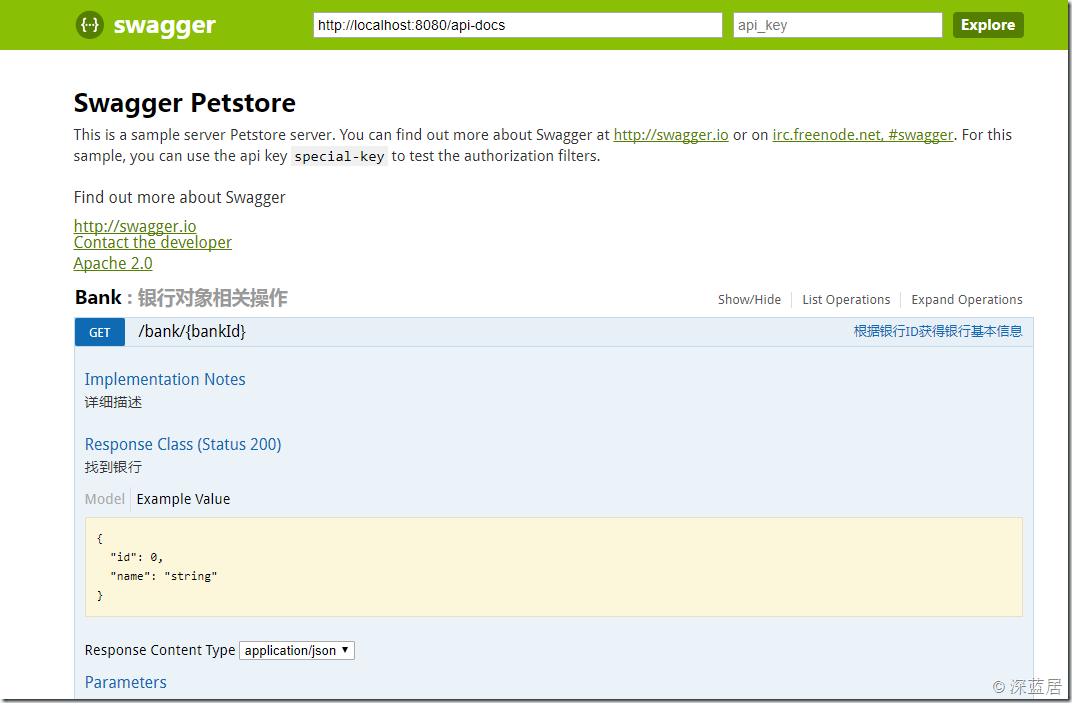
打开浏览器,访问这个网站,就可以看到Swagger生成的UI,并看到我们自定义的获取银行对象的方法。
下面,我们来试一试传入参数1,并调用该API,可以看到这样的结果:
这里返回的是Swagger给我们Mock的一个假结果,如果我们要返回真实的结果,那么需要在Controllers文件夹中找到BankService.js,看到如下的内容:
'use strict';
exports.getBankById = function(args, res, next) {
/**
* 根据银行ID获得银行基本信息
* 详细描述
*
* bankId Integer 银行对象的主键ID
* returns Bank
**/
var examples = {};
examples['application/json'] = {
"name" : "aeiou",
"id" : 0
};
if (Object.keys(examples).length > 0) {
res.setHeader('Content-Type', 'application/json');
res.end(JSON.stringify(examples[Object.keys(examples)[0]] || {}, null, 2));
} else {
res.end();
}
}
将Mock代码部分删除,将我们真实的业务逻辑写进去即可完成我们的WebAPI的开发工作。
四 总结
Swagger真的不愧是Web API开发的神器,太好用了。另外官方还有SwaggerHub,支持多人协作编写YAML文档,不过是收费的。我们在项目中其实可以通过Git来管理yaml文件,因为该文件存在于WebAPI项目的api文件夹中,所以其实大家可以共同编辑,然后使用Git来合并冲突。另外Swagger还有Client,看了一些支持各种语言,各种框架,各种APP开发,真是太强大了,我由于不开发GUI,所以没怎么接触,需要你去研究了。
使用Swagger辅助开发Fabric Application的Web API的更多相关文章
- 使用 Swagger 自动生成 ASP.NET Core Web API 的文档、在线帮助测试文档(ASP.NET Core Web API 自动生成文档)
对于开发人员来说,构建一个消费应用程序时去了解各种各样的 API 是一个巨大的挑战.在你的 Web API 项目中使用 Swagger 的 .NET Core 封装 Swashbuckle 可以帮助你 ...
- 使用 Swagger UI 与 Swashbuckle 创建 RESTful Web API 帮助文件
作者:Sreekanth Mothukuru 2016年2月18日 本文旨在介绍如何使用常用的 Swagger 和 Swashbuckle 框架创建描述 Restful API 的交互界面,并为 AP ...
- 使用 Swagger UI 与 Swashbuckle 创建 RESTful Web API 帮助文件(转)
作者:Sreekanth Mothukuru2016年2月18日 本文旨在介绍如何使用常用的 Swagger 和 Swashbuckle 框架创建描述 Restful API 的交互界面,并为 API ...
- C#实现多级子目录Zip压缩解压实例 NET4.6下的UTC时间转换 [译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了 asp.Net Core免费开源分布式异常日志收集框架Exceptionless安装配置以及简单使用图文教程 asp.net core异步进行新增操作并且需要判断某些字段是否重复的三种解决方案 .NET Core开发日志
C#实现多级子目录Zip压缩解压实例 参考 https://blog.csdn.net/lki_suidongdong/article/details/20942977 重点: 实现多级子目录的压缩, ...
- Asp.Net MVC Web API 中Swagger教程,使用Swagger创建Web API帮助文件
什么是Swagger? Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件的方法 ...
- 开发笔记:用Owin Host实现脱离IIS跑Web API单元测试
今天在开发一个ASP.NET Web API项目写单元测试时,实在无法忍受之前的笨方法,决定改过自新. 之前Web API的单元测试需要进行以下的操作: 初始配置: 1)在IIS中创建一个站点指定We ...
- [译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了
[译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了 本文首发自:博客园 文章地址: https://www.cnblogs.com/yilezhu/p/ ...
- ASP.NET Web API与Owin OAuth:调用与用户相关的Web API
在前一篇博文中,我们通过以 OAuth 的 Client Credential Grant 授权方式(只验证调用客户端,不验证登录用户)拿到的 Access Token ,成功调用了与用户无关的 We ...
- Web API设计方法论
英文原文:A Web API Design Methodology 为Web设计.实现和维护API不仅仅是一项挑战:对很多公司来说,这是一项势在必行的任务.本系列将带领读者走过一段旅程,从为API确定 ...
随机推荐
- 死磕 java集合之ConcurrentHashMap源码分析(三)
本章接着上两章,链接直达: 死磕 java集合之ConcurrentHashMap源码分析(一) 死磕 java集合之ConcurrentHashMap源码分析(二) 删除元素 删除元素跟添加元素一样 ...
- .NET Core微服务之ASP.NET Core on Docker
Tip: 此篇已加入.NET Core微服务基础系列文章索引 一.Docker极简介绍 1.1 总体介绍 Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从Apache2.0协议开源.D ...
- 『集群』007 如何测试Slithice源代码
如何测试Slithice源代码 直接测试 >你可以直接 进入 “集合编译区”,这里面 已经有 编译好的 所有程序集: >部署 配置数据库: >附加 集合编译区 中的 SQLServe ...
- Webpack 4教程 - 第四部分,使用SplitChunksPlugin分离代码
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者.原文出处:https://wanago.io/2018/06/04/code-splitting-with-s ...
- 搞懂MySQL InnoDB B+树索引
一.InnoDB索引 InnoDB支持以下几种索引: B+树索引 全文索引 哈希索引 本文将着重介绍B+树索引.其他两个全文索引和哈希索引只是做简单介绍一笔带过. 哈希索引是自适应的,也就是说这个不能 ...
- 如何使用git和ssh部署本地代码到服务器
一.首先设置好自己本地的Git用户名和密码: git config --global user.name "your name" git config --global user. ...
- C#工具:加密解密帮助类
using System; using System.IO; using System.Security.Cryptography; using System.Text; //加密字符串,注意strE ...
- MVC 中 Razor引擎学习:RenderBody,RenderPage和RenderSection
RenderBody 在Razor引擎中没有了“母版页”,取而代之的是叫做“布局”的页面(_Layout.cshtml)放在了共享视图文件夹中.在这个页面中,会看到 标签里有这样一条语句: @Rend ...
- Redis Cluster搭建高可用Redis服务器集群
一.Redis Cluster集群简介 Redis Cluster是Redis官方提供的分布式解决方案,在3.0版本后推出的,有效地解决了Redis分布式的需求,当一个节点挂了可以快速的切换到另一个节 ...
- Ubunttu16.04升级/更新git版本(亲测有效)
sudo add-apt-repository ppa:git-core/ppa sudo apt-get update sudo apt-get install git 升级前: 升级后: