VUE 之 JS指令
1、v-text的用法:

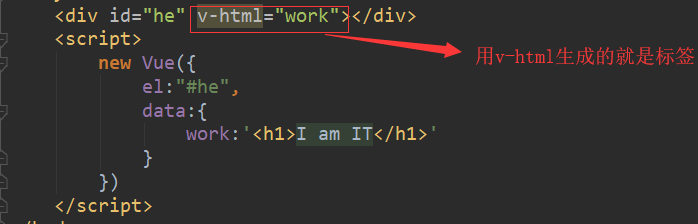
2、v-html

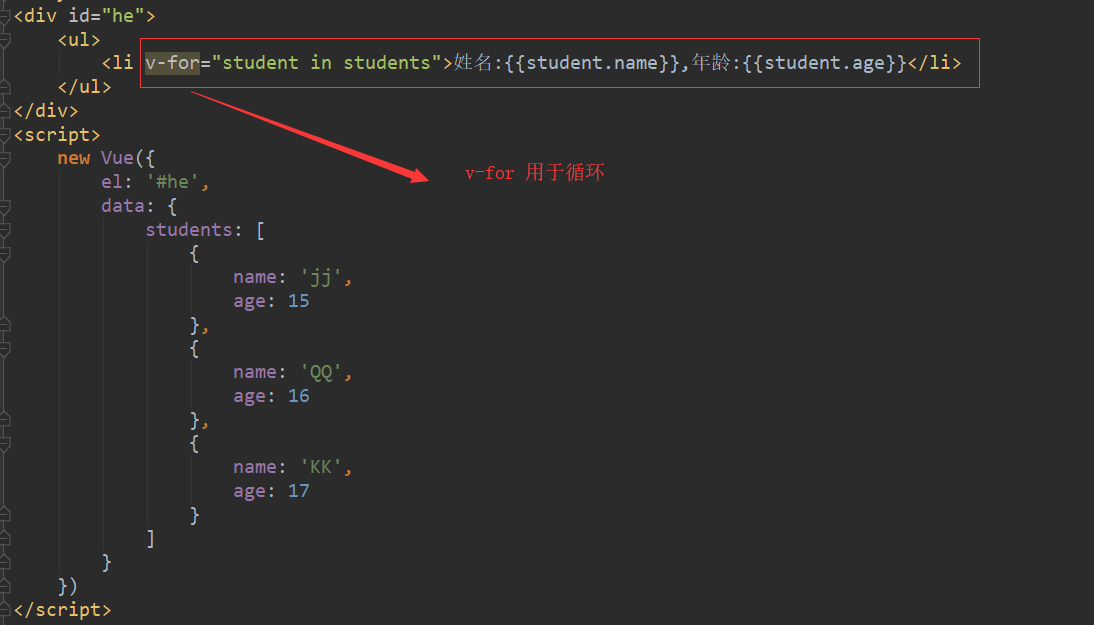
3、v-for

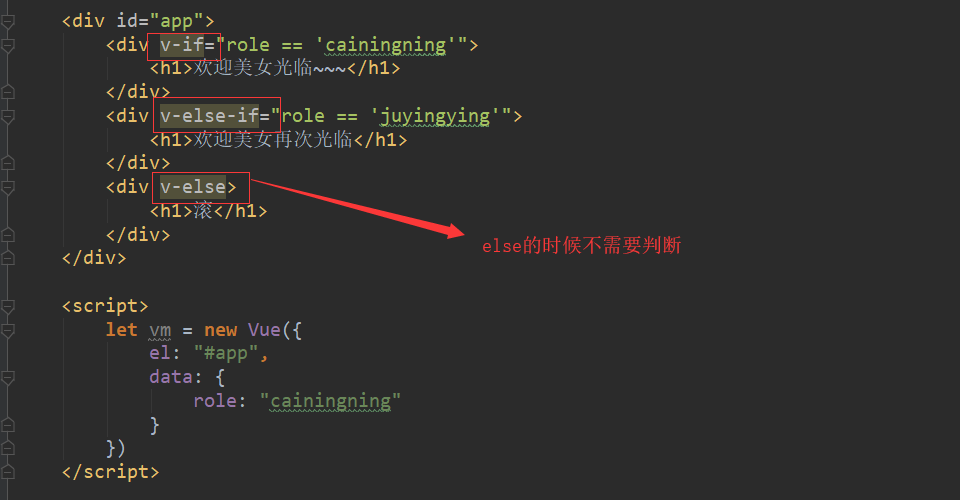
4、v-if , v-else if ,v-else

v-if 每次生成都只有一个标签,即符合条件的标签。
5、v-show

v-show 和 v- if 的区别:
切换性能:
v-show更快一些,因为它不需要频繁的去通过判断条件去生成某一个标签,而是通过display:none来切换。
v-if 是通过append来切换。
加载性能:
v-show更慢一些。因为不符合条件的只是隐藏了,但是还需要加载,如果有10条数据,有一条符合条件,那么10条都加载,9条隐藏
v-if 加载快。因为v-if 是判断符不符合条件,如果符合条件,只加载符合条件的。
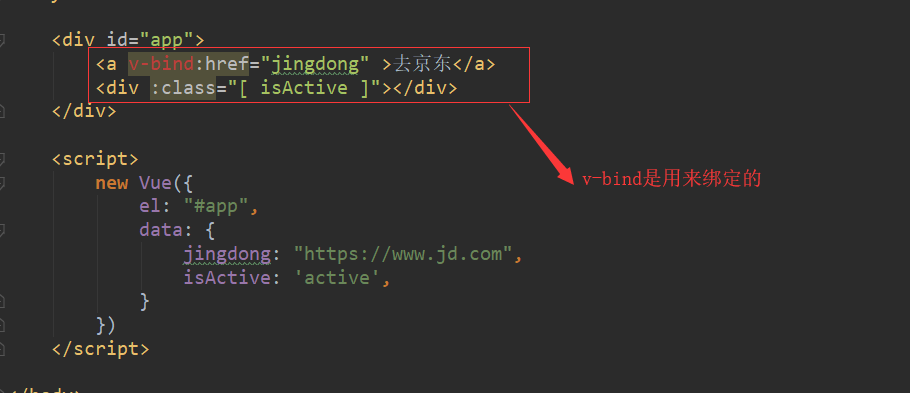
6、v-bind,绑定的是属性。v-bind可以简写成一个:

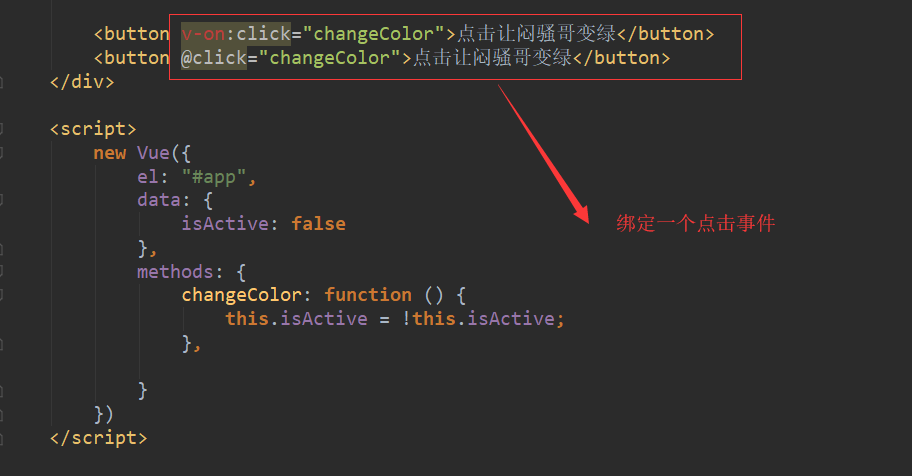
7、v-on,绑定的是事件,可以简写@

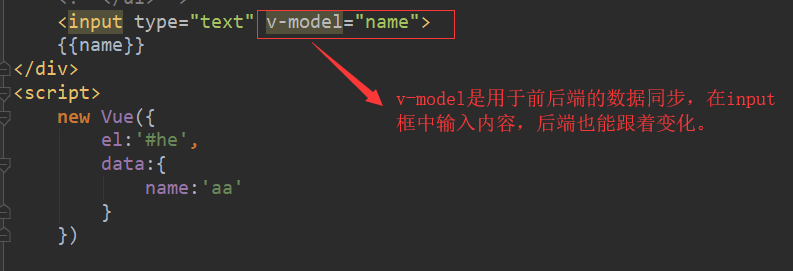
8、v-model,进行双向数据绑定


9、计算和侦听
<div id="app">
{{name}}
<hr>
{{hobby}}
<hr>
{{obj}} <button @click="my_click">点我改变数据</button>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
name: "juyingying",
hobby: ["抽烟", "喝酒", "烫头"],
obj: {
age: 32,
face: null,
}
},
methods: {
my_click: function () {
// 改变数据
// this.name = "juying"
// 改变数组的长度
// 改变数组长度能够被监听到 新值和旧值相同
// this.hobby.push("把手拿上来");
// 改变数组中的值 不能被监听到 深度监听也不可以
// this.hobby[0] = "抽二手烟";
// console.log(this.hobby);
// 用$set修改数组中的数组能够被监听
app.$set(this.hobby, 0, "抽二手烟"); }
},
watch: {
name: {
handler: function (val, oldVal) {
console.log(val);
console.log(oldVal)
}
},
hobby: {
handler: function (val, oldVal) {
console.log(val);
console.log(oldVal);
},
// deep: true
}
watch在监听字符串的时候,能够监听到且能被渲染到页面上。
watch在监听数组的时候,有两种情况:
1---如果数组改变的是长度,比如添加了一个值或者删除了一个值,此时是能够被监听到的,但是不能监听到新旧值的变化,只能监听到变化后的值。所以打印新旧值的时候,结果一样。
2---如果数组修改的是内部的值,是无法被监听的,虽然再打印的时候能够看到结果变了,但是页面上无法被渲染出来。深度监听也不行。
原因:
是因为数组在被监听的时候只能被监听一层。数组中有字符串,相当于两层,所以无法被监听的。
解决办法:
用根实例.$set(要改变的数据,index(索引),vlaue(要改成的结果))
<table border="">
<thead>
<tr>
<th>学科</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>python</td>
<td>
<input type="text" v-model.number="python"> # 因为input 框输入进来的是字符串,所以在v-model.number就可以将输入进来的值转换成数字
</td>
</tr>
<tr>
<td>go</td>
<td>
<input type="text" v-model.number.lazy="go"> # v-model 是用于双向数据绑定的,input框中有变化,后端跟着变化。如果加了lazy之后,只有当失去焦点的时候才会改变
</td>
</tr>
<tr>
<td>总成绩</td>
<td>{{sumScore}}</td>
</tr>
</tbody>
</table>
<hr>
{{python}}
</div>
<script>
new Vue({
el:"#he",
data:{
python:100,
go:80
},
computed:{ # computed 是用来计算的
sumScore:function () {
return this.python+this.go
}
},
watch:{ # watch 是用来监听data中的数据发生变化的
python:function () {
alert(this.python)
}
}
})
10、修饰符
number 将输入的值变成数字
lazy: 失去焦点的时候才返回结果
trim:去掉两边的空格
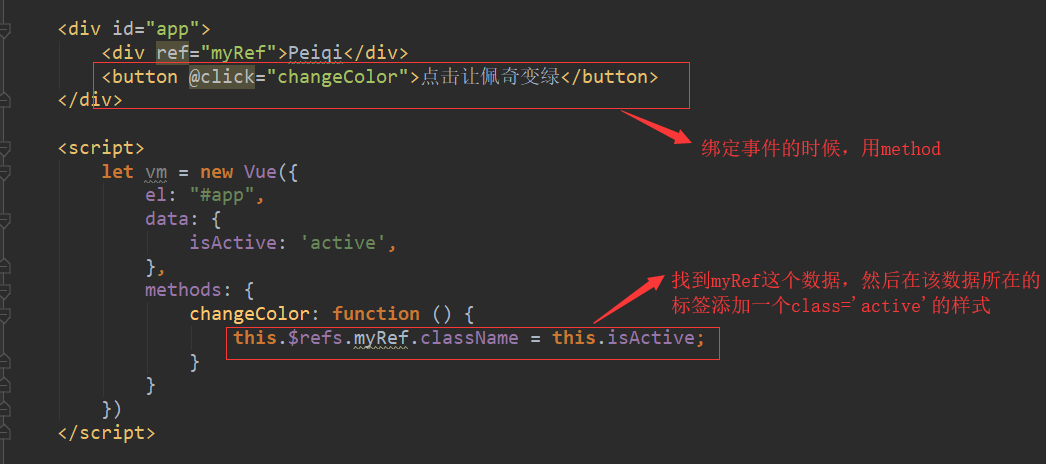
11、获取DOM元素

VUE 之 JS指令的更多相关文章
- vue.js指令总结
1.v-html 用于输出真正html,而不是纯文本. 2.v-text 输出纯文本. <!DOCTYPE html> <html lang="en"> & ...
- vue.js指令v-model实现方法
原文链接:http://www.jb51.net/article/99097.htm V-MODEL 是VUE 的一个指令,在input 控件上使用时,可以实现双向绑定. 通过看文档,发现他不过是一个 ...
- 第3章-Vue.js 指令扩展 和 todoList练习
一.学习目标 了解Vue.js指令的实现原理 理解v-model指令的高级用法 能够使用Vue.js 指令完成 todoList 练习(重点+难点) 二.todoList练习效果展示 2.1.效果图展 ...
- 第2章-Vue.js指令
一.学习目标 了解 什么 是 Vue.js 指令 理解 Vue.js 指令的 用途 掌握 Vue.js 指令的书写规范 能够 使用 Vue.js 指令完成部门页面交互效果(难点和重点) 二.指令的基本 ...
- (day65、66)Vue基础、指令、实例成员、JS函数this补充、冒泡排序
目录 一.Vue基础 (一)什么是Vue (二)为什么学习Vue (三)如何使用Vue 二.Vue指令 (一)文本指令 (二)事件指令v-on (三)属性指令v-bind (四)表单指令v-model ...
- Vue专题-js常用指令
vue.js官方给自己的定为是数据模板引擎,并给出了一套渲染数据的指令.本文详细介绍了vue.js的常用指令. vue.js常用指令 Vue.js使用方式及文本插值 Vue.js 使用了基于 HTML ...
- Vue.directive 自定义指令的问题
1.今天复习一下Vue自定义指令的代码,结果出现一个很无语的结果,先贴代码. 2. <div id="example" v-change-by="myColor&q ...
- vue 通过自定义指令实现 置顶操作;
项目需求:要求当前项目每个页面滑到超出一屏的距离时,出现 backTop 按钮,点击则回到最顶端:俗称置顶操作: 因为涉及到的页面较多,每个页面都加肯定显得重复累赘,最终想到了 Vue 的自定义指令 ...
- Vue基础01vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令
自学vue框架,每天记录重要的知识点,与大家分享!有不足之处,希望大家指正. 本篇将讲述:vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令 前期学习基础,使用vue. ...
随机推荐
- python 向MySQL里插入中文数据
用python向MySQL中插入中文数据出错,原代码片段: 1 db = MySQLdb.connect("localhost","root","12 ...
- 【CCF】棋局评估
博弈论极小极大搜索,记忆化+状压 #include<iostream> #include<cstdio> #include<string> #include< ...
- 【leetcode最短路】818. Race Car
https://leetcode.com/problems/race-car/description/ 1. BFS剪枝 0<=current position<=2*target.为什么 ...
- Iptables入门教程
转自:http://drops.wooyun.org/tips/1424 linux的包过滤功能,即linux防火墙,它由netfilter 和 iptables 两个组件组成. netfilter ...
- android导入项目出错之解决办法
导入android源码后,基本都有错误,R.java也不会自动生成,因为是第一次导入工程,工程有错R.java就不会自动生成了,工程有错误,当然模拟器就不能启动,也就看不到效果.随后网上找各种解决方法 ...
- Django 中的时间处理
操作系统为OS X 10.9.2,Django为1.6.5. 1.时区 在setting.py文件中设置了时区 TIME_ZONE = 'Asia/Shanghai' # 设置时区为UTC+8 USE ...
- Java面向对象练习题
1.猜数字游戏: 一个类A有两个成员变量v.num,v有一个初值100. 定义一个方法guess,对A类的成员变量v,用num进行猜. 如果大了则提示大了,小了则提示小了.等于则提示猜测成功. 在ma ...
- 实验十二 swing图形界面设计
1.源程序 package information;import java.awt.Container;import java.awt.FlowLayout;import java.awt.event ...
- 【Java TCP/IP Socket】Java NIO Socket VS 标准IO Socket
简介 Java NIO从JDK1.4引入,它提供了与标准IO完全不同的工作方式. NIO包(java.nio.*)引入了四个关键的抽象数据类型,它们共同解决传统的I/O类中的一些问题. 1. ...
- 如何使用NSOperations和NSOperationQueues 第一部分
这篇文章还可以在这里找到 英语 学习如何在你的app中使用NSOperations! 这篇博客是由iOS个人开发者Soheil Moayedi Azarpour发布的. 每个人都会在使用iOS或者Ma ...
