当css样式表遇到层2
9.定制层的display属性:
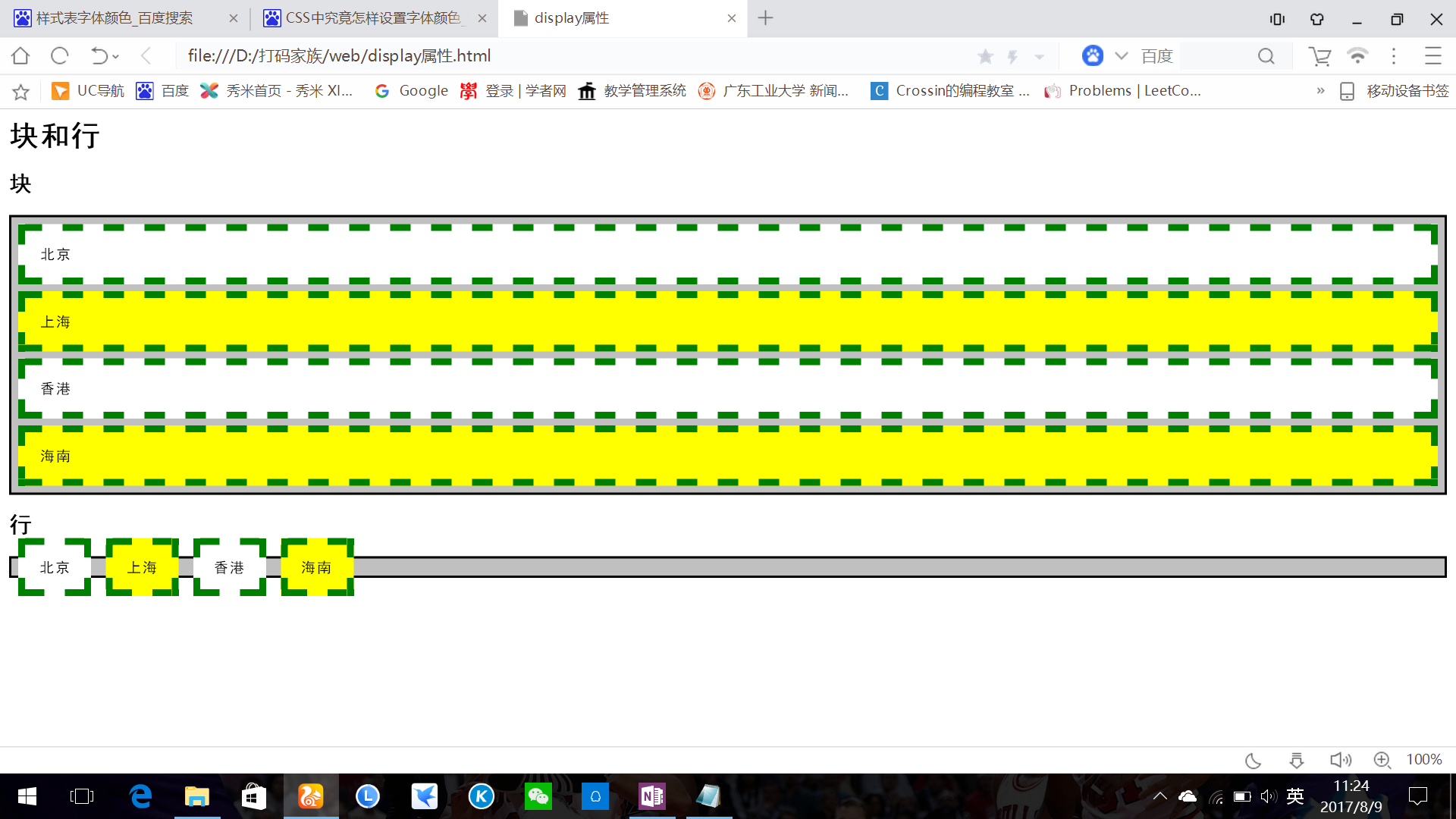
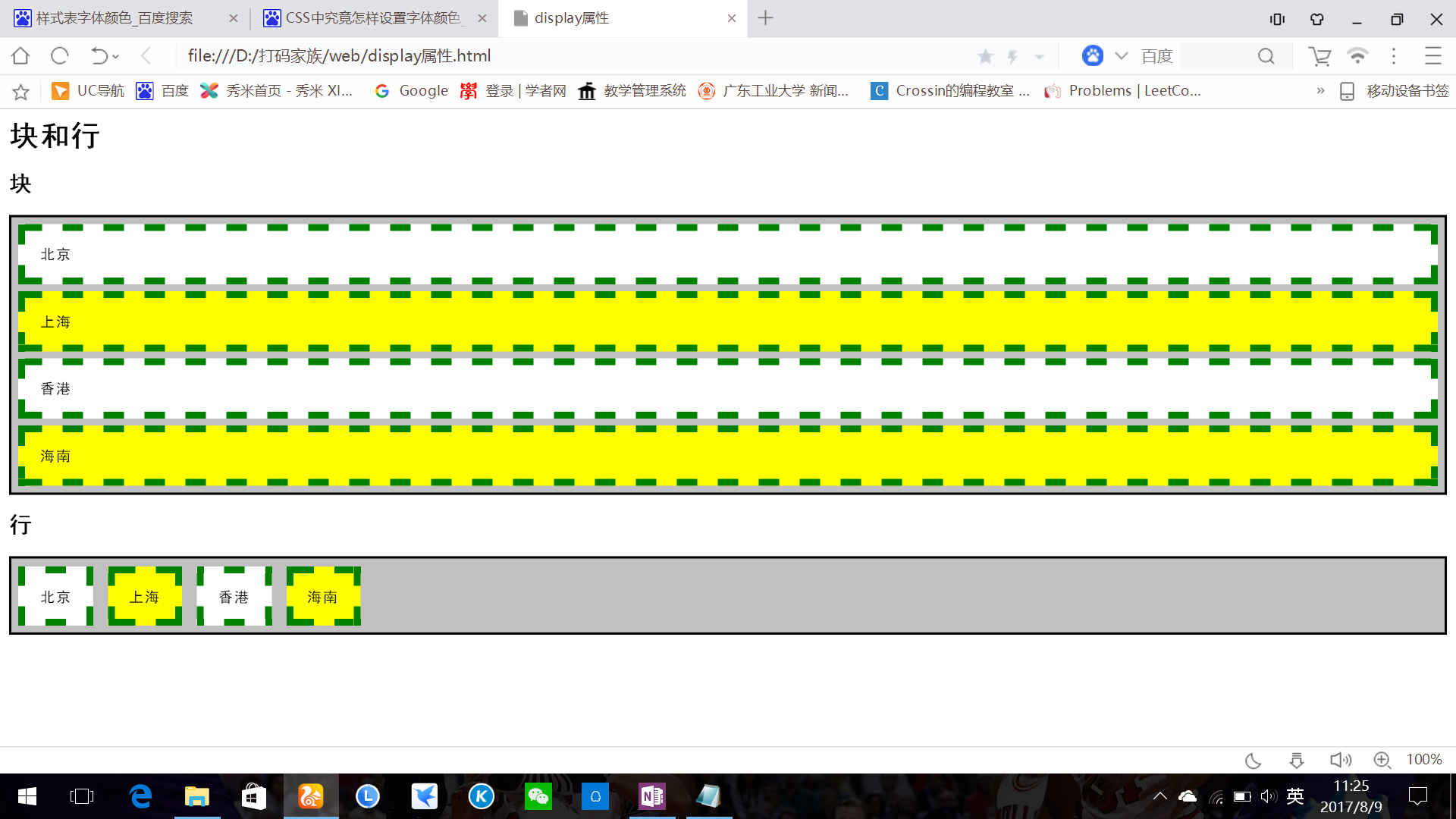
层的表现是通过框这种结构来实现的。框可以是块级对象也可以是行内对象。 Display属性就是用来控制其中内容是块级还是行级。
定义为block则为kuai块级,inline则b表现wei为行级,默认情况是none。
<html>
<head>
<title>display属性</title>
<style type="text/css">
body{
text-align:"center";
font:80% 黑体;
}
h1{
font-size:2em;
}
h2{
font-size:1.5em;
}
#kuai,#hang{
background:silver;
border:2px solid black;
}
span{
background:white;
display:block;
border:0.5em dashed green;
padding:1em;
margin:0.5em;
}
span.yanse{
background:yellow;
}
#hang span{
display:inline;
}
</style>
</head>
<body>
<h1>块和行</h1>
<h2>块</h2>
<p id="kuai"><span>北京</span><span class="yanse">上海</span><span>香港</span><span class="yanse">海南</span></p>
<h2>行</h2>
<p id="hang"><span>北京</span><span class="yanse">上海</span><span>香港</span><span class="yanse">海南</span></p>
</body>
</html>


0.css Hack:
不同的浏览器基于不同的内核,对css的解析也不一样。这直接导致生成的页面效果不同。例如最直接的影响就体现在框模型中对距离的理解。怎样才能解决浏览器兼容的问题呢?只能针对于不同的浏览器写不同的样式表,这种写法被称为CSS Hack
尽管有很多Hack针对不同的浏览器提供了解决方案。在解决Ie浏览器和FireFox浏览器中布局不同的问题时,常用的一个是!important。由于!important不被Ie支持,而其他浏览器可以支持。
<html>
<head>
<title>CSS Hack</title>
<style>
.select{
border:20px solid navy !important;
width:230px !important;
padding:20px !important;
border:20px solid orange;
width:300px;
padding:20px;
font:1.5em 新宋体;
text-align:"center";
}
</style>
</head>
<body>
<div class="select">在FireFox中的效果是蓝色边框,它的width设置为14em,在IE10浏览器中的效果是橙色边框。</div>
</body>
</html>
当css样式表遇到层2的更多相关文章
- 当css样式表遇到层
(附:White-space:pre可以是样式表里卖弄body的属性,作用是保持html源代码的空格与换行,等同<pre>标签.) Css样式表可以通过被封在层里的方式来限制页面所修饰的内 ...
- 2016/2/19 css样式表 Cascading Style Sheet 叠层样式表 美化HTML网页
一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确,但是可重用性差,冗余较多. 例:<p style="font-size:14px;">内联 ...
- HTML基础(三)——css样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确, ...
- HTML静态网页 css样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/ 此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控 ...
- 3月22日 html(三)css样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确,但是可重用性差,冗余较多. 例 ...
- HTML静态网页(css样式表)
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/ 此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控 ...
- css样式表及属性
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/ 此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控 ...
- CSS样式表的写作规范
推荐大家使用的CSS书写规范.顺序 写了这么久的CSS,但自己都没有按照良好的CSS书写规范来写CSS代码,东写一段西写一段,命名也是想到什么写什么,过一段时间自己都不知道写的是那一块内容, 这样会影 ...
- CSS样式----CSS样式表的继承性和层叠性(图文详解)
本文最初于2017-07-29发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 本文重点 CSS的继承性 CSS的层叠性 计算权重 ...
随机推荐
- TC SRM 582 DIV 2
Rating又跌了,第二个题,没想好就乱开始乱写了.. 我写乱搞贪心,没过...如果总人数很多judge函数写的不好,DIV2数据很水,直接暴力就行. #include <cstring> ...
- liberOJ #6173. Samjia 和矩阵 hash+后缀数组
#6173. Samjia 和矩阵 题目链接 : 点这里 题目描述 给你一个只包含大写字母的矩阵,求有多少本质不同的子矩阵. 输入格式 第一行包含两个整数 nnn , mmm ,表示矩阵 nnn 行 ...
- bash shell最基本的语法
1 shell语句的基本构成 shell每个基本的构成元素之间都相隔一个空格. 比如[ -e file ],[.-e.file.]这四个基本元素之间都相隔了一个空格. 同样的道理[ ! -e file ...
- andfix使用
1.andfix简介 AndFix是一个Android App的在线热补丁框架.使用此框架,我们能够在不重复发版的情况下,在线修改App中的Bug.AndFix就是 “Android Hot-Fix” ...
- (23) java web的struts2框架的使用-struts动态调用和通配符
一,动态查找 1,配置允许动态调用 <!-- 允许动态方法调用 --> <constant name="struts.enable.DynamicMethodInvocat ...
- em和i , b和Strong 的区别
这两对标签最大区别就是一个给搜索引擎看的,一个是给用户看的. b标签和strong标签给我们的主观感受都是加粗,但对搜索引擎来说b标签和普通的文字并没有什么区别,而strong标签却是起强调作用的. ...
- SQL Server 2012 安装图解教程(附sql2012下载地址)
在安装微软最新数据库SQL Server 2012之前,编者先确定一下安装环境:Windonws 7 SP1,32位操作系统.CPU是2.1GHz赛扬双核T3500,内存2.93GB. sql2012 ...
- css3中animation的应用
1.css3 的相关属性: 相关代码: div { animation-name: myfirst; //动画的名称 animation-duration: 5s; //动画一个周期需要5秒 anim ...
- codeforces 454B. Little Pony and Sort by Shift 解题报告
题目链接:http://codeforces.com/problemset/problem/454/B 题目意思:给出一个序列你 a1, a2, ..., an. 问每次操作只能通过将最后一个数拿出来 ...
- open调用过程
1. 首先传到vfs的do_sys_open,在open.c中. long do_sys_open(int dfd, const char __user *filename, int flags, u ...
