html5--6-44信纸设计
html5--6-44信纸设计
实例



<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head> <body>
<div>
<br><br>
<p>本案例将使用多重背景的方法实现一个信纸的效果本案例将使用多重背景的方法实现一个信纸的效果本案例将使用多重背景的方法实现一个信纸的效果本案例将使用多重背景的方法实现一个信纸的效果本案例将使用多重背景的方法实现一个信纸的效果本案例将使用多重背景的方法实现一个信纸的效果本案例将使用多重背景的方法实现一个信纸的效果</p>
</div>
</body>
</html>
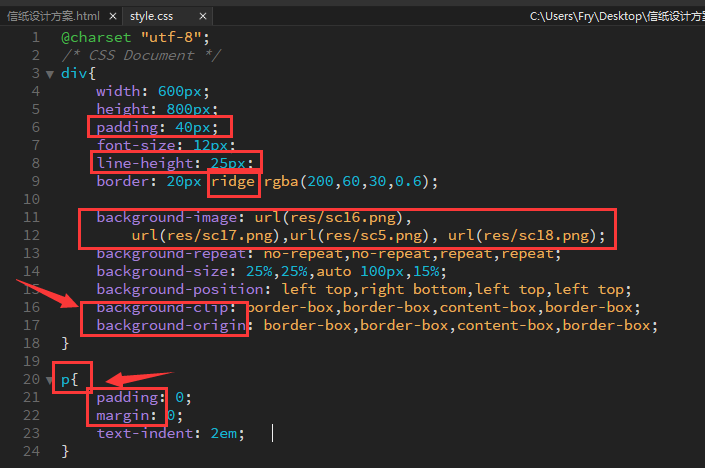
@charset "utf-8";
/* CSS Document */
div{
width: 600px;
height: 800px;
padding: 40px;
font-size: 12px;
line-height: 25px;
border: 20px ridge rgba(200,60,30,0.6); background-image: url(res/sc16.png),
url(res/sc17.png),url(res/sc5.png), url(res/sc18.png);
background-repeat: no-repeat,no-repeat,repeat,repeat;
background-size: 25%,25%,auto 100px,15%;
background-position: left top,right bottom,left top,left top;
background-clip: border-box,border-box,content-box,border-box;
background-origin: border-box,border-box,content-box,border-box;
} p{
padding:;
margin:;
text-indent: 2em;
}
html5--6-44信纸设计的更多相关文章
- HTML5拓扑图形组件设计之道(一)
HT for Web(http://www.hightopo.com/guide/readme.html)提供了涵盖通用组件.2D拓扑图形组件以及3D引擎的一站式解决方案,正如Hightopo官网所表 ...
- 矢量化的HTML5拓扑图形组件设计
HT一直被客户称道的就是其全矢量化的设计特色,矢量相比传统图片好处太多了: www.hightopo.com/guide/guide/core/vector/ht-vector-guide.html ...
- 巧用HTML5给按钮背景设计不同的动画
如何巧用HTML5设计按钮背景不同动画特效,在该特效中,当鼠标滑过按钮时,使用CSS3 animation 来动画 background-size 和 background-posit ...
- HTML5与CSS3网页设计
<!--一个网页的基本结构写法--> <!doctype html> <html> <head>//头部 <title>标题</tit ...
- html5设计原理(转)
转自: http://www.cn-cuckoo.com/2010/10/21/the-design-of-html5-2151.html 今天我想跟大家谈一谈HTML5的设计.主要分两个方面:一 ...
- 学习HTML5必读之《HTML5设计原理》
引子:很久前看过的一遍受益匪浅的文章,今天再次转过来,希望对学习HTML5的朋友有所帮助. 今天我想跟大家谈一谈HTML5的设计.主要分两个方面:一方面,当然了,就是HTML5.我可以站在这儿只讲HT ...
- 32+激发灵感的HTML5/CSS3网页设计教程
HTML5是寄托在HTML4基础上取得了的广泛成就.这不仅意味着你不必完全放弃现有的一些标记,而是可以借鉴,以加强 它. CSS3也以同样的方式在互联网内容的安排下,提供了它的柔韧性.CSS3是开 ...
- 快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力
为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间.不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源.鉴于网站模板 ...
- HTML5+CSS3网站设计教程 (张晓景,胡克) [iso]
<HTML5+CSS3网站设计教程>系统地讲解了CSS的基础理论和实际运用技术,并结合多个案例讲解了采用CSS与层布局相结合制作网页的方法,在详细讲解各个案例的制作中,不仅介绍了CSS样式 ...
随机推荐
- iOS7坐标上移44pt的解决
在iOS7中,引入一个新的属性,叫[UIViewController setEdgesForExtendedLayout:],它的默认值是UIRectEdgeAll.当容器为UINavigationC ...
- java对接网银支付案例
=================提交表单jsp,http://www.cnblogs.com/qgc88================================ <%@page con ...
- 深入探究Java中hashCode()和equals()的关系
目录 一.基础:hashCode() 和 equals() 简介 equals() hashCode() 二. 漫谈:初识 hashCode() 与 equals() 之间的关系 三. 解密:深入理解 ...
- LightOJ1234 Harmonic Number 调和级数求和
[题目] [预备知识] ,其中r是欧拉常数,const double r= 0.57721566490153286060651209; 这个等式在n很大 的时候 比较精确. [解法]可以在 n较小的时 ...
- T2602 最短路径问题 codevs
http://codevs.cn/problem/2602/ 时间限制: 1 s 空间限制: 32000 KB 题目等级 : 黄金 Gold 题目描述 Description 平面上有n个点(n& ...
- Codeforces 12 D Ball
Discription N ladies attend the ball in the King's palace. Every lady can be described with three va ...
- Wannafly练习赛14
B(倍增) 题意: 分析: 先可以用two point预处理出以每个位置为起点的连续段<=k的下一个终点 然后对于每个询问,倍增跳就行了 时间复杂度O(nlogn) C(扫描线处理区间询问) ...
- 2.JAVA语言基础部分
1.语言基础 二进制操作 "&"按位与:a与b同时为1结果为1,否则为0: "|"按位或:a与b其中任一个为1,否则为0 "~"按位 ...
- MFC中的双缓冲技术(解决绘图闪烁问题)
转自 MFC绘图不闪烁——双缓冲技术[转] 在VC/MFC用CDC绘图时,频繁的刷新,屏幕会出现闪烁的现象,CPU时间占用率相当高,绘图效率极低,很容易出现程序崩溃. 所谓双缓冲技术,下面是百度百科的 ...
- init.rc文件中面启动c++程序,通过jni调用java实现
</pre><p>注:假设是自己的myself.jar包,还要修改例如以下:</p><p>target/product/core_base.mk PRO ...
