ES6(Iterator 和 for...of 循环)
Iterator 和 for...of 循环
1.什么是 Iterator 接口
Iterator 接口功能:用一种相同办法的接口让不同的数据结构得到统一的读取命令的方式
2.Iterator的基本用法
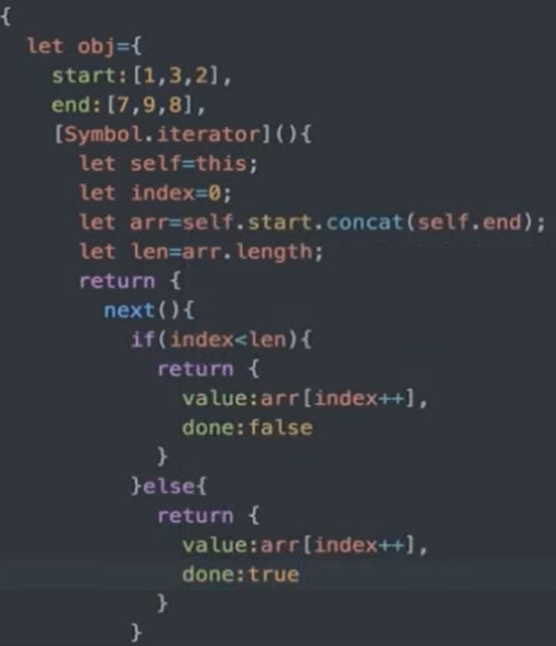
见代码
3.for...of
for...of 循环就是不断调用Iterator 接口来达到这种形式
一、Iterator 接口介绍
1.数组调用Iterator 接口,数组内部已实现,直接调用即可,false代表还有下一步,true 代表结束


2.自定义Iterator 接口(先遍历 start ,再遍历 end)

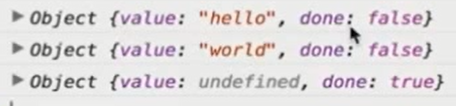
验证是否部署成功

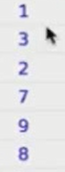
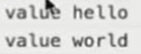
结果

总结:
无论遍历怎样的数据结构,若想自定义接口就要按照上述方法,[Symbol.iterator]进行申明,然后对函数体进行操作,最后申明一个对象,这个对象必须包含
next 方法,next 方法返回的值有2个:value 和 done.
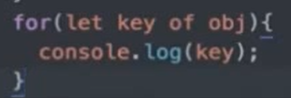
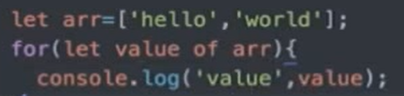
二、for...of
for...of 对数组进行遍历


ES6(Iterator 和 for...of 循环)的更多相关文章
- es6 -- Iterator 和 for...of 循环
1:Iterator(遍历器)的概念 JavaScript 原有的表示“集合”的数据结构,主要是数组(Array)和对象(Object),ES6 又添加了Map和Set.这样就有了四种数据集合,用户还 ...
- es6 Iterator和for...of循环
javascript表示集合的数据结构有 es5: array object es6: map set, 一共4种数据集合 需要一种统一的接口机制来处理所有不同的数据结构 遍历器就是这样一种机制,它是 ...
- ES6 之 Set数据结构和Map数据结构 Iterator和for...of循环
ECMAScript 6 入门 Set数据结构 基本用法 ES6提供了新的数据结构Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. Set本身是一个构造函数,用来生成Set数据结构. va ...
- es6笔记(6) Iterator 和 for...of循环
概要 js中的数组.对象,加上ES6中增加的Map.Set四种数据集合. Iterator提供了一种机制,为各种不同的数据结构提供统一的访问机制.任何数据结构只要部署Iterator接口,就可以完成遍 ...
- ES6的新特性(14)——Iterator 和 for...of 循环
Iterator 和 for...of 循环 Iterator(遍历器)的概念 JavaScript 原有的表示“集合”的数据结构,主要是数组(Array)和对象(Object),ES6 又添加了Ma ...
- 14 Iterator和for...of循环
Iterator和for...of循环 首先 Iterator 是一个接口. 标准是 function makeIterator(array) { var nextIndex = 0; return ...
- 14.Iterator 和 for...of 循环
Iterator 和 for...of 循环 Iterator 和 for...of 循环 Iterator(遍历器)的概念 JavaScript 原有的表示"集合"的数据结构,主 ...
- Iterator和for...of循环
Iterator和for...of循环 Iterator(遍历器)的概念 数据结构的默认Iterator接口 调用Iterator接口的场合 字符串的Iterator接口 Iterator接口与Gen ...
- java中的Iterator与增强for循环的效率比较
最近在优化代码时遇到了这个问题:Iterator与增强for循环到底哪个效率高?之前在学习的时候,好像记着老师说过遍历集合(如list)时,使用iterator好像正规一些,因为是专用的,但是运行效率 ...
随机推荐
- PWA之push服务
转载: https://www.jishux.com/p/c5735af96c39bd4a https://www.jianshu.com/p/9970a9340a2d 系列文章参考:https:// ...
- Apex 使用和学习
ref doc http://o7planning.org/en/10345/oracle-apex-tutorial-for-beginners (change from web to pdf) ...
- TNS-12508 When Issuing Any SET Command For The Listene
TNS-12508 When Issuing Any SET Command For The Listener fact: Oracle Net Services fact: TNS Liste ...
- KMS算法
解题:http://hihocoder.com/problemset/problem/1015 KMP算法是一种改进的字符串匹配算法,由D.E.Knuth,J.H.Morris和V.R.Pratt同时 ...
- 【学习笔记】深入理解js原型和闭包(9)—— 简述【执行上下文】下
继续上一篇文章(https://www.cnblogs.com/lauzhishuai/p/10078231.html)的内容. 上一篇我们讲到在全局环境下的代码段中,执行上下文环境中有如何数据: 变 ...
- 初学者可能不知道的vue技巧
前言 大家好,这里是@IT·平头哥联盟,我是首席甩锅官——老金,今天给大家分享的,一些日常中神秘而又简单的vue的实用小技巧,以及我在我司项目中实用vue的总结和坑,跟大家一起分享,希望能给其他攻城狮 ...
- JVM补充一
一.为什么废弃永久代(PermGen) 2.1 官方说明 参照JEP122:http://openjdk.java.net/jeps/122,原文截取: Motivation This is part ...
- Azure PowerShell 在ARM环境下使用指定 vhd(本地化后的磁盘) 来创建虚拟机
#此脚本用于 Azure 存储账户中已有 vhd 镜像文件创建虚拟机,一般用于做好镜像测试 #----------------------------------------------------- ...
- 获取父页面的dom元素
$("li.jericho_tabs", window.top.document); 上面的代码意思是获取父页面的li元素,class为jericho_tabs的所有元素.
- Linux之用户权限管理
chmod(更改目录或文件权限) 在linux中,文件的权限分为3中,拥有者,群组,其他人.而chmod则是对权限更改的命令. u 表示该文件的拥有者,g 表示与该文件的拥有者属于同一个组,o 表示其 ...
