js_html_input中autocomplete="off"在chrom中失效的解决办法 使用JS模拟锚点跳转 js如何获取url参数 C#模拟httpwebrequest请求_向服务器模拟cookie发送 实习期学到的技术(一) LinqPad的变量比较功能 ASP.NET EF 使用LinqPad 快速学习Linq
js_html_input中autocomplete="off"在chrom中失效的解决办法
分享网上的2种办法:
1-可以在不需要默认填写的input框中设置 autocomplete="new-password"(已实测,有效)
网上咱没有找到对其详细解释,但是发现163邮箱的登录注册是这么用的,
2-在会自动填充内容在form表单的第一个Input前添加一个隐藏的input type="password"(待验证):
<input type="password" style="display: none"> <!-- 用于禁止浏览器自动填充的 -->
参考网址:
https://blog.csdn.net/xw505501936/article/details/52129579
http://www.cnblogs.com/liughost/p/4531230.html
使用JS模拟锚点跳转
A-HTML锚点定义:
设置锚:
<a href="#mao">&nsbp;</a>
设置点:(为了浏览器兼容性,id和name一起设置)
<a id="mao" name="mao">跳至第一个锚点</a>
B:使用JS模拟锚点跳转:
js中location.href可以跳转至某个url;
1、window.location.href = window.location.href + "#mao";
2、window.location.hash = "#mao";
备注:hash只会在跳转到此页面的第一次起作用,再次刷新此页面将不起作用,而href始终起作用
js如何获取url参数
匹配URL参数的正则是:
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
JS代码:
var getQueryString = function (name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]);
return null;
};
C#模拟httpwebrequest请求_向服务器模拟cookie发送
使用C#代码模拟web请求,是一种常用的方法,以前没专门整理过,这里暂时贴上自己整理的完整代码,以后再做梳理:

public class MyRequest
{
#region 辅助方法
public static string HttpGet(string url)
{
var request = (HttpWebRequest)WebRequest.Create(url);
var response = (HttpWebResponse)request.GetResponse();
var responseString = new StreamReader(response.GetResponseStream()).ReadToEnd();
return responseString;
}
/// <summary>
/// httpPost请求--参数为object
/// </summary>
/// <param name="url">地址</param>
/// <param name="postObject">Post参数传输为对象</param>
/// <returns></returns>
public static string HttpPost(string url, object postObject, string at = "", string rt = "")
{
string result = string.Empty;
try
{
var request = (HttpWebRequest)WebRequest.Create(url);
var postData = JsonConvert.SerializeObject(postObject);
var data = Encoding.UTF8.GetBytes(postData); //uft-8支持中文
request.Method = "POST";
//request.ContentType = "application/x-www-form-urlencoded";
request.ContentType = "application/json;charset=UTF-8";
//request.ContentLength = data.Length;
//这里使用了coolie容器,用来模拟向服务器发送cookie信息
CookieContainer zl_Cookie = new CookieContainer();
zl_Cookie.Add(new Cookie("at", at, "/", ".zhaopin.com"));
zl_Cookie.Add(new Cookie("rt", rt, "/", ".zhaopin.com"));
request.CookieContainer = zl_Cookie;
using (var stream = request.GetRequestStream())
{
stream.Write(data, 0, data.Length);
}
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
result = new StreamReader(response.GetResponseStream()).ReadToEnd();
}
catch (Exception ex)
{
result = ex.Message;
}
//Console.WriteLine("发送消息结果:" + result);
return result;
}
/// <summary>
/// httpPost请求--参数为string
/// </summary>
/// <param name="url">地址</param>
/// <param name="postString">post参数参数为字符串</param>
/// <returns></returns>
public static string HttpPost(string url, string postString)
{
string result = string.Empty;
try
{
var request = (HttpWebRequest)WebRequest.Create(url);
var data = Encoding.UTF8.GetBytes(postString); //uft-8支持中文
request.Method = "POST";
//request.ContentType = "application/x-www-form-urlencoded";
request.ContentType = "application/json;charset=UTF-8";
request.ContentLength = data.Length;
using (var stream = request.GetRequestStream())
{
stream.Write(data, 0, data.Length);
}
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
result = new StreamReader(response.GetResponseStream()).ReadToEnd();
}
catch (Exception ex)
{
result = ex.Message;
Console.WriteLine("同步签到大屏发送消息error:" + result);
}
return result;
}
#endregion
}

实习期学到的技术(一)
数据清洗
从基础数据表中整理出自己想要的数据,在进行拼接,最后存入事先创建好的表中。
具体方法(1)
定义一个抽象类的方法(基础的操作方法 提供访问)
public abstract class OperationBase
{
protected string _conntionString = ConfigurationManager.ConnectionStrings["SqlServerDBConn"].ConnectionString;
protected string _conntionStringStatistics = ConfigurationManager.ConnectionStrings["SqlServerDBConnStatistics"].ConnectionString;
public delegate void ErrorMessageDelegate(Exception ex);
public delegate void SuccessDelegate();
/// <summary>
/// 错误信息
/// </summary>
public string ErrorMessage { get; protected set; }
/// <summary>
/// 获取错误回调函数
/// </summary>
public abstract event ErrorMessageDelegate ErrorMessageCallBack;
/// <summary>
/// 获取成功回调函数
/// </summary>
public abstract event SuccessDelegate SuccessCallBack;
public abstract bool Main();
protected abstract void DataImport(params object[] data);
}
(2)调用抽象类OperationBase
public class GetRoadNetworkAnalysisOP : OperationBase
{
public override event ErrorMessageDelegate ErrorMessageCallBack;
public override event SuccessDelegate SuccessCallBack;
//程序出入口
public override bool Main()
{
// throw new NotImplementedException();
}
//数据的导入(删除原来的数据在添加新的数据)
protected override void DataImport(params object[] data)
{
// throw new NotImplementedException();
}
//自己写一个返回list<> (从基础数据中得到想要的数据)
private List<RoadNetworkAnalysisBase> RoadNetworkAnalysis_GetRoadNetworkAnalysis()
{
(定义所需要字段的标的实体)
(在定义接收数据的实体)
数据拼接(可以写sql,list<>)
返回数据
}
}
(3)
public class GetRoadNetworkAnalysis
{
public delegate List<RoadNetworkAnalysisBase> RoadNetworkAnalysisDataBind();
/// <summary>
/// 获取数据
/// </summary>
public event RoadNetworkAnalysisDataBind RoadNetworkAnalysisInfo;
public List<RoadNetworkAnalysisBase> BasislistRoadNetworkAnalysis { get; private set; }
public List<S_RoadNetworkAnalysis> ResultRoadNetworkAnalysis { get; private set; }
public List<T_Administrative> Administrative { get; private set; }
public List<T_Company> Company { get; private set; }
public GetRoadNetworkAnalysis(/*string regoinCode*/)
{
BasislistRoadNetworkAnalysis = new List<RoadNetworkAnalysisBase>();
ResultRoadNetworkAnalysis = new List<S_RoadNetworkAnalysis>();
}
/// <summary>
/// 数据清洗
/// </summary>
public void DataCleaning()
{
if (RoadNetworkAnalysisInfo == null)
{
return;
}
else
{
BasislistRoadNetworkAnalysis = RoadNetworkAnalysisInfo(/*RegoinCode*/);
GetRoadNetworkAnalysisInfo();
}
}
public List<S_RoadNetworkAnalysis> GetRoadNetworkAnalysisInfo()
{
return ResultRoadNetworkAnalysis;
}
}
--完
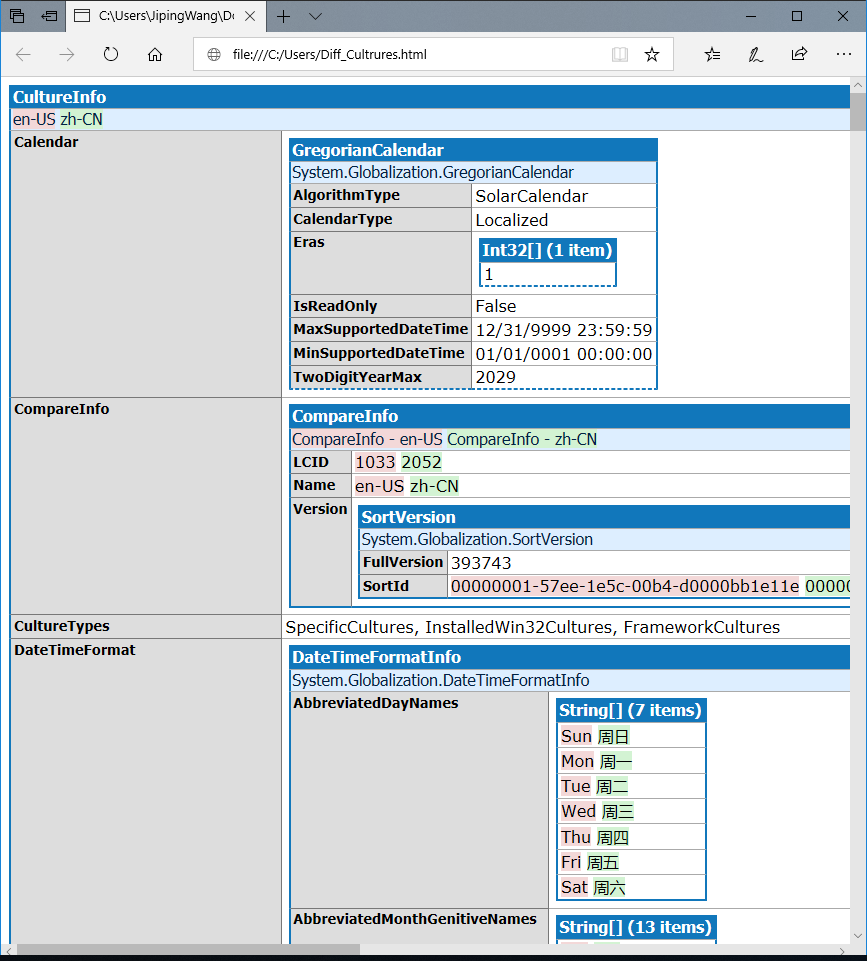
LinqPad是一个非常方便的C#工具(有免费版和收费版). 今天发现它的变量比较功能真是方便啊。且看3行代码产生如下结果:
说明:图中两个变量的成员属性值分别用红色和绿色背景标注;图很长,只截取了一屏;下文附有C#代码(运行于LinqPad 工具中).

3 行代码得出如上图结果:
var americanCulture = new CultureInfo ("en-US");
var britishCulture = new CultureInfo ("zh-CN");
Util.Dif (americanCulture, britishCulture).Dump();
ASP.NET EF 使用LinqPad 快速学习Linq
使用LinqPad这个工具可以很快学习并掌握linq[Language Integrated Query]
linqPad官方下载地址:http://www.linqpad.net/
linqPad4百度云下载(for .NET Framework4.0/4.5):链接:http://pan.baidu.com/s/1gflmRDp 密码:3n3f
linqPad5百度云下载(for .NET Framework 4.6):链接:http://pan.baidu.com/s/1dE5Z0VB 密码:qpgc
LINQPad is not just for LINQ queries, but any C#/F#/VB expression, statement block or program. Put an end to those hundreds of Visual Studio Console projects cluttering your source folder and join the revolution of LINQPad scripters and incremental developers.
Reference your own assemblies and NuGet packages. Prototype your ideas in LINQPad and then paste working code into Visual Studio. Or call your scripts directly from the command-line.
Experience LINQPad’s rich output formatting, optional debugger and autocompletion, and the magic of dynamic development and instant feedback!
引用你自己的程序集和 NuGet 程序包。原型的你的想法在 LINQPad,然后粘贴工作代码到 Visual Studio。或直接从命令行调用您的脚本。
体验 LINQPad 的丰富的输出格式、 可选的调试器和自动完成和神奇的动态发展和即时反馈 !

先在数据库创建一个数据库MyFirstEF 和CustomerInfo和OrderInfo两张表
安装完毕linqPad之后,打开软件 --Add Connection-->Build data context automatically(Default(LINQ to SQL))


我们在linqPad的query标签里把Language 选择为c# Expression ,把Connection 选择数据MyFirstEF

1:Linq left join(left join 是Left outer join 简写)
在面板中输入Linq,点击运行或者直接按F5【注意CustomerInfo/OrderInfo及字段 都需要按照EF中的格式写(不能按照数据库格式)】

from c in CustomerInfo
join o in OrderInfo
on c.Id equals o.CustomerId
into MyLeftJoin
from tt in MyLeftJoin.DefaultIfEmpty()
select new
{
cname=c.CustomerName,
//这里主要第二个集合有可能为空。需要判断
//oname=tt==null?"":tt.OrderName
oname=tt.OrderName
}

对应SQL为:
SELECT [t0].[customerName] AS [cname], [t1].[orderName] AS [oname] FROM [CustomerInfo] AS [t0] LEFT OUTER JOIN [OrderInfo] AS [t1] ON ([t0].[id]) = [t1].[customerId]
对应lambda表达式为:

CustomerInfo
.GroupJoin (
OrderInfo,
c => (Int32?)(c.Id),
o => o.CustomerId,
(c, MyLeftJoin) =>
new
{
c = c,
MyLeftJoin = MyLeftJoin
}
)
.SelectMany (
temp0 => temp0.MyLeftJoin.DefaultIfEmpty (),
(temp0, tt) =>
new
{
cname = temp0.c.CustomerName,
oname = tt.OrderName
}
)


2:Linq right join(right join 是Right outer join 简写)[最后生成SQL还是left join]
在面板中输入Linq,点击运行或者直接按F5

from o in OrderInfo
join c in CustomerInfo
on o.CustomerId equals c.Id
into MyRightJoin
from tt in MyRightJoin.DefaultIfEmpty()
select new
{
//这里集合有可能为空。需要判断
//cname=tt==null?"":tt.CustomerName,
cname=tt.CustomerName,
oname=o.OrderName
}

对应SQL为:
SELECT [t1].[customerName] AS [cname], [t0].[orderName] AS [oname] FROM [OrderInfo] AS [t0] LEFT OUTER JOIN [CustomerInfo] AS [t1] ON [t0].[customerId] = ([t1].[id])
对应lambda表达式为:

OrderInfo
.GroupJoin (
CustomerInfo,
o => o.CustomerId,
c => (Int32?)(c.Id),
(o, MyRightJoin) =>
new
{
o = o,
MyRightJoin = MyRightJoin
}
)
.SelectMany (
temp0 => temp0.MyRightJoin.DefaultIfEmpty (),
(temp0, tt) =>
new
{
cname = tt.CustomerName,
oname = temp0.o.OrderName
}
)


3:Linq inner join
在面板中输入Linq,点击运行或者直接按F5

from c in CustomerInfo
join o in OrderInfo
on c.Id equals o.CustomerId
select new
{
cname=c.CustomerName,
oname=o.OrderName
}

对应SQL为:
SELECT [t0].[customerName] AS [cname], [t1].[orderName] AS [oname] FROM [CustomerInfo] AS [t0] INNER JOIN [OrderInfo] AS [t1] ON ([t0].[id]) = [t1].[customerId]
对应lambda表达式为:

CustomerInfo
.Join (
OrderInfo,
c => (Int32?)(c.Id),
o => o.CustomerId,
(c, o) =>
new
{
cname = c.CustomerName,
oname = o.OrderName
}
)


暂时就到这里,其他的参考官方文档。
参考链接:
ASP.NET MVC EF直接更新数据(不需查询):http://www.cnblogs.com/Dr-Hao/p/5255630.html
ASP.NET EF(LINQ/Lambda查询):http://www.cnblogs.com/Dr-Hao/p/5356928.html
js_html_input中autocomplete="off"在chrom中失效的解决办法 使用JS模拟锚点跳转 js如何获取url参数 C#模拟httpwebrequest请求_向服务器模拟cookie发送 实习期学到的技术(一) LinqPad的变量比较功能 ASP.NET EF 使用LinqPad 快速学习Linq的更多相关文章
- C#模拟httpwebrequest请求_向服务器模拟cookie发送
使用C#代码模拟web请求,是一种常用的方法,以前没专门整理过,这里暂时贴上自己整理的完整代码,以后再做梳理: public class MyRequest { #region 辅助方法 public ...
- js_html_input中autocomplete="off"在chrom中失效的解决办法
分享网上的2种办法: 1-可以在不需要默认填写的input框中设置 autocomplete="new-password"(已实测,有效) 网上咱没有找到对其详细解释,但是发现16 ...
- [转]iOS Safari 中click点击事件失效的解决办法
iOS Safari 中click点击事件失效的解决办法 问题起因: 在微信公众号开发(微站)过程中用jquery的live方法绑定的click事件点击无效(不能执行) 问题描述 当使用委托给一个元素 ...
- iOS Safari 中click点击事件失效的解决办法
问题起因: 在微信公众号开发(微站)过程中用jquery的live方法绑定的click事件点击无效(不能执行) 问题描述 当使用委托给一个元素添加click事件时,如果事件是委托到 document ...
- vue中router-link的click事件失效的解决办法
title: vue中router-link的click事件失效的解决办法 toc: false date: 2018-12-04 16:28:49 categories: Web tags: vue ...
- Ajax提交参数的值中带有html标签不能提交成功的解决办法(ASP.NET)
最近在公司做资源及文章上传功能遇到一个小问题,被坑了好半天. 该功能就类似利用富文本编辑器发布信息,但是用Ajax提交数据,因此提交参数值中不可避免的含有html标签. 在本地运行代码一直没问题,总是 ...
- jquery ajax success 函数 异步调用方法中不能给全局变量赋值的原因及解决办法
jquery ajax success 函数 异步调用方法中不能给全局变量赋值的原因及解决办法 在调用一个jquery的ajax方法时我们有时会需要该方法返回一个值或者给某个全局变量赋值,可是我们 ...
- Angularjs中使用$location获取url参数时,遇到的坑~~~
今天在开发时候,需要用到Angularjs1.4.6获取url参数,网上查了一下,有部分文章提到用$location来获取.大致方法如下 var app = angular.module('myApp ...
- 5个Android开发中比较常见的内存泄漏问题及解决办法
android中一个对象已经不需要了,但是其他对象还持有他的引用,导致他不能回收,导致这个对象暂存在内存中,这样内存泄漏就出现了. 内存泄漏出现多了,会是应用占用过多的没存,当占用的内存超过了系统 ...
随机推荐
- cat - 连接文件并在标准输出上输出
SYNOPSIS 总览 cat [选项列表] [文件列表]... DESCRIPTION 描述 将文件列表中的文件或标准输入连接到标准输出. -A, --show-all 等价于 -vET . -b, ...
- SQL GROUP BY 和 ORDER BY 区别
order by 是按表中某字段排列表中数据group by 是按某些字段分类. 例如按 1.按年龄排序表中的记录select * from users order by age 2.按年龄分类表中数 ...
- java_线程分类
线程分为守护线程和用户线程,如java虚拟机的回收机制就是守护线程,线程开始运行它就启动,线程结束它就结束 用户线程变守护线程:Thread(线程).setDaemon(true)
- 08CSS边框边距
CSS边框边距 边框样式——border-style border-top-style border-bottom-style border-left-style border-right-style ...
- JS_类数组
[目录] 什么是数组 非类数组 类数组对象转化为数组 [类数组] 什么是类数组? 定义: 不具有数组的所具有的方法 拥有length属性,其属性(索引)为非负整数 类数组 var obj = { 0 ...
- Android突破64K限制
1.添加依赖 android{ defaultConfig{ ... multiDexEnabled true ... } } dependencies{ compile 'com.android.s ...
- Linux C动态链接库实现一个插件例子
实现一个简单的计算动态链接库:升级动态链接库后,在不重新编译主程序的情况下,直接生效. lib库: #cat math.c #include <stdio.h> int add(int x ...
- Spring Cloud和Dubbo的对比
- linux学习笔记 磁盘存储之磁盘的基本组成结构
- LNMP中PHP服务的配置
PHP(Hypertxt Preprocessor,超文本预处理器)是一种通用的开源脚本语言,发明于1995年,它吸取了C语言.Java语言及Perl语言的很多优点,具有开源.免费.快捷.跨平台性强. ...

