select2下拉插件
下拉单选:

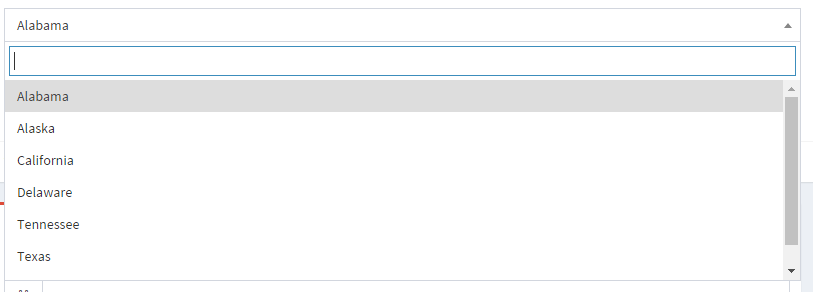
1、行内
1)初始化数据:
<select class="form-control select5">
<option selected>张三1/18800188009</option>
<option>张三2/18800188009</option>
<option>张三3/18800188009</option>
</select>
2)添加并设置选中值:
$(".select5").find("option").removeAttr("selected");
$(".select5").append("<option selected>张三4/18800188009</option>");
3)获取选中值:
$('.select5').on("change",function(){
console.log($(this).select2('val'));
});
2、非行内
1)初始化数据:
var data = [ { id: 0, text: '张三/18800188009' }, { id: 1, text: '李四2/18800188009' }, { id: 2, text: '李四3/13588135888' }];
$(".select5").select2({
data: data,
placeholder: "请选择上课教练(可选择多位)"
});
2)添加并设置选中值:
$(".select5").select2('val', '0'); //0指的是上面的id,此处需为字符串类型,若为数字toString()转换
3)获取选中值:
$('.select5').on("change",function(){
console.log(data[$(this).select2('val')].text);
});
下拉多选:

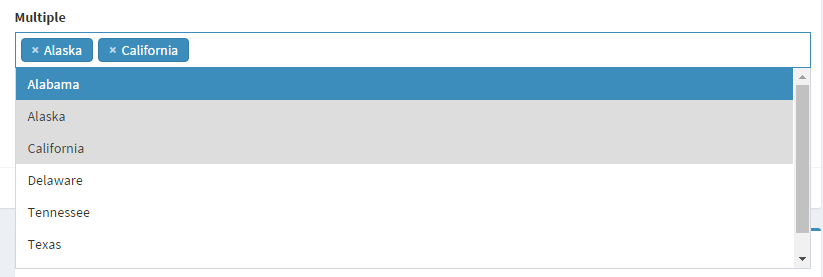
1、行内
1)初始化数据:
<select class="form-control select5" multiple="multiple">
<option selected>张三1/18800188009</option>
<option>张三2/18800188009</option>
<option>张三3/18800188009</option>
</select>
2)添加并设置选中值:
$(".select5").find("option").removeAttr("selected");
$(".select5").append("<option selected>张三4/18800188009</option><option selected>张三4/18800188009</option>");
3)获取选中值:
$('.select5').on("change",function(){
console.log($(this).select2('val'));
});
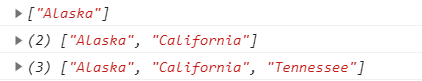
对于多选获取的值格式:

2、非行内
1)初始化数据:
var data = [ { id: 0, text: '张三/18800188009' }, { id: 1, text: '李四2/18800188009' }, { id: 2, text: '李四3/13588135888' }];
$(".select5").select2({
data: data,
placeholder: "请选择上课教练(可选择多位)",
multiple:'multiple'
});
2)添加并设置选中值:
$(".select6").val(['0','1','2']);//0,1,2指的是上面的id,此处需为字符串类型,若为数字toString()转换
3)获取选中值:
$('.select5').on("change",function(){
for(var i=0;i<$(this).select2('val').length;i++){
console.log(data[$(this).select2('val')[i]].text);
}
});
 =>select2('val')的值
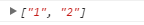
=>select2('val')的值
下拉常用配置:

$(".selectD").select2({
width: "100%",
theme: "classic",// 旧版样式
placeholder:'adsada',
containerCssClass:'test', //Css类将被添加到select2容器的标签
dropdownCssClass:'xxxx', //Css类将被添加到select2下拉的容器 minimumResultsForSearch: Infinity,//隐藏筛选框 allowClear: true,//显示右上角带X,可清除所有选项
})
select2下拉插件的更多相关文章
- jQuery超酷下拉插件6种效果演示
原始的下拉框很丑啦, 给大家一款jQuery超酷下拉插件6种效果 效果预览 下载地址 实例代码 <div class="container"> <section ...
- select2 下拉搜索 可编辑可搜索 / 只可搜索
官网 (http://select2.github.io/examples.html) <!--引入select2需要的文件--> <script type="text/j ...
- 品优购商城项目(二)AngularJS、自动代码生成器、select2下拉多选框
品优购商城想项目第二阶段 AngularJS.自动代码生成器.select2下拉多选框 完成了课程第三天.第四天的的任务. 1.学习了AngularJs前端的mvc分层思想,js部分分成control ...
- 使用 Select2 下拉框实现复选
使用 Select2 下拉框实现复选 <!DOCTYPE html> <html> <head> <meta http-equiv="Content ...
- Select2下拉框总结
用了这么久的Select2插件,也该写篇文章总结总结.当初感觉Select2不是特别好用,但又找不到比它更好的下拉框插件. 在我的印象里Select2有2个版本,最新版本有一些新的特性,并且更新了一下 ...
- Select2下拉选项库 部分积累
用了这么久的Select2插件,也该写篇文章总结总结. 在我的印象里Select2有2个版本,最新版本有一些新的特性,并且更新了一下方法参数,比最初版本要好看一些,本文针对新版本. 官网:http:/ ...
- angular select2 下拉单选和多选的取值赋值
官网:http://select2.github.io/examples.html 兼容性: 引入文件 /select2.min.js /select2.min.css html <select ...
- select2下拉内容获取后台数据
controller(id给select:text给另外的input框) @RequestMapping(value = "findUnit")public @ResponseBo ...
- jq下拉插件,chosen
Chosen 选项列表 <select data-placeholder="请选择" class="chosen-select" tabindex=&qu ...
随机推荐
- 今天又学到了一个很重要的公式,(a+b)^n,组合数的求和,牛逼,为自己鼓掌👏
另外还有: C(n, 0) + ... + C(n, n) = 2^n 其实从上面的二项式定理,也可以推导出来的.
- 调试JDK源代码-一步一步看HashMap怎么Hash和扩容
调试JDK源代码-一步一步看HashMap怎么Hash和扩容 调试JDK源代码-ConcurrentHashMap实现原理 调试JDK源代码-HashSet实现原理 调试JDK源代码-调试JDK源代码 ...
- DDM实践:数据库秒级平滑扩容方案
本文部分内容节选自华为云帮助中心的分布式数据库中间件(DDM)服务的产品介绍 背景 随着业务增长,逻辑库存储空间不足,并发压力较大. 解决方案 此时可对DDM实例逻辑库进行平滑扩容,通过增加RDS实例 ...
- 数学之路-python计算实战(17)-机器视觉-滤波去噪(中值滤波)
Blurs an image using the median filter. C++: void medianBlur(InputArray src, OutputArray dst, int ks ...
- BNU 13064 Dice (I) 前缀和优化DP
Dice (I) You have N dices; each of them has K faces numbered from 1 to K. Now you have arranged th ...
- Domain-specific language 领域特定语言
https://en.wikipedia.org/wiki/Domain-specific_language A domain-specific language (DSL) is a compute ...
- 处理new分配内存失败情况
转自:http://www.51testing.com/html/70/n-827070.html 在C++语言中,我们经常会使用new给一个对象分配内存空间,而当内存不够会出现内存不足的情况.C++ ...
- git diff比较使用
git diff 等同于 git diff HEAD jiqing@ubuntu:/home/wwwroot/default/siemens/new_hotel$ git diff HEAD diff ...
- Silverlight 2学习笔记二:三个基本布局控件(Canvas、StackPanel、Grid )
这篇文章主要是翻译了ScottGu博客的文章:Silverlight Tutorial Part 2: Using Layout Management.虽然是翻译,但通过笔记记录,我发现对这三个布局控 ...
- Quartz在.Net网站中的使用方法(附Demo)
现在做一个B/S项目需要用到计划任务,本来想自定写一个的,写了几句,突然想看看网上有没有现成可以用的.结果在苦寻之下找到了Quartz这个组件.看过之后感觉还不错.决定用它实现计划任务了.再找找看有没 ...
