浏览器的多线程和js的单线程--前端易混淆知识科普(一)
问题:js是单线程的,页面是从上往下加载的,那么是不是第一个js没加载完成,第二个js就不加载?然后,引申出来一个问题就是,那css和图片呢?这之间的加载有相互影响吗?
1、什么是线程?什么是进程?什么是单线程?什么是多线程?
线程是:程序中一个单一的顺序控制流程。每个程序都至少有一个线程,若程序只有一个线程,那就是程序本身。
进程是:资源分配的基本单位,拥有一个完成的虚拟地址空间。他与线程的关系就是:当进程发生调度时,不同的进程用有不同的虚拟地址空间,而同一进程内的不同线程共享同一地址空间。
多线程是:在单个程序中同时运行多个线程完成不同的工作。
2、线程的有哪几种状态?
a)、新建状态:新建一个线程对象;
b)、就需状态:除了需要CPU的使用权以外,其他运行所需要的资源全部都已经获得。正所谓,万事俱备只欠东风;
c)、运行状态:就需状态的线程获得了CPU的使用权,开始执行程序代码;
d)、阻塞状态:运行状态的线程,因为种种原因放弃了CPU的使用权,暂时停止运行,直到再次准备就需进入就需状态,才有机会获得CPU的使用权,接着执行程序;
e)、死亡状态:线程执行完成,或者出现异常导致意外退出,该线程结束了生命周期。
3、js是单线程的
js是单线程,指的是js在运行时,同一个时间只能处理一个事情。因此才有了事件队列的概念,前一个任务结束后才会执行下一个任务。
但是为了解决由于AJAX请求或者定时器等是页面处于一种“假死”状态,影响其他内容的执行,就将所有任务分成两类:同步任务、异步任务。
js引擎是单线程运行的,浏览器无论在什么时候都有且只有一个线程在运行js程序。
在js引擎运行脚本期间,浏览器渲染线程都是处于挂起状态的,也就是被“冻结”了。
4、同步任务和异步任务
js的同步任务是在主线程上排队执行的任务,当前一个执行完毕,再执行下一个。
异步任务,并不进入主线程,而是进入任务队列,当任务队列通知主线某个异步任务可以执行了,且此时主线程忙完了其他任务后,该异步任务才会进入主线成接着执行。
区分异步和同步:
事件不能立马处理得出相应结果,且有一个回调函数处理返回结果,这就是异步的。
5、浏览器的多线程
js引擎线程,界面渲染线程,浏览器事件触发线程,以及一些异步线程:http请求,setTime*等
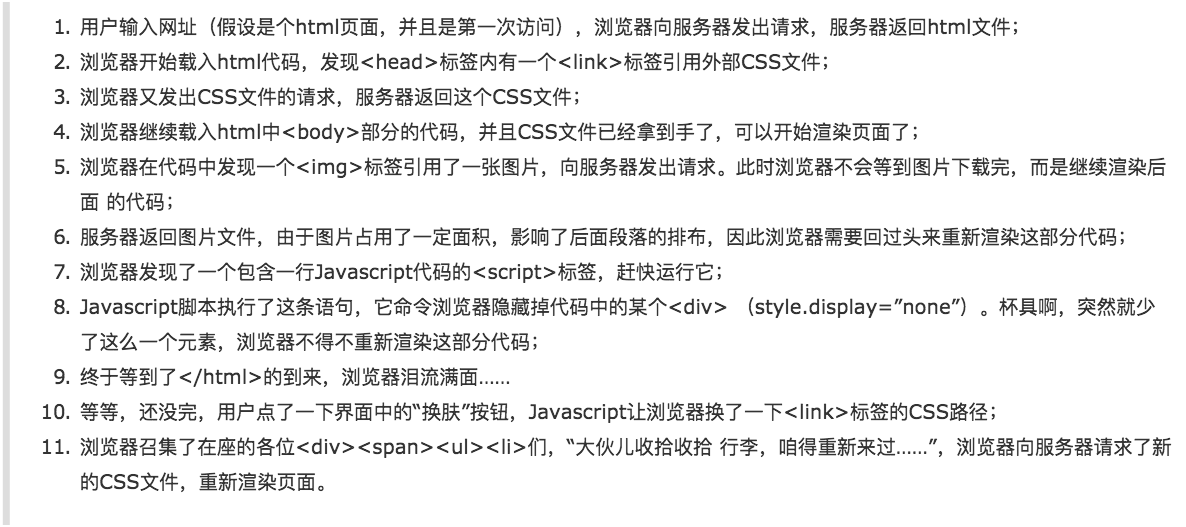
6、页面处理

7、总结
通过上面我们可以知道,资源的加载是互不影响的。js的执行只有一个线程,根据任务队列的顺序依次执行!(完)
浏览器的多线程和js的单线程--前端易混淆知识科普(一)的更多相关文章
- js异步梳理:1.从浏览器的多进程到JS的单线程,理解JS运行机制
大家很早就知道JS是一门单线程的语言.但是也时不时的会看到进程这个词.首先简单区分下线程和进程的概念 1. 简单理解进程 - 进程是一个工厂,工厂有它的独立资源 - 工厂之间相互独立 - 线程是工厂中 ...
- 浏览器多进程架构、浏览器内核多线程、js单线程、GUI 渲染线程 与 JavaScript引擎线程互斥 原理
浏览器是多进程的,有一个主控进程,以及每一个tab页面都会新开一个进程(某些情况下多个tab会合并进程). 出处:http://www.imweb.io/topic/58e3bfa845e5c1346 ...
- js的单线程与异步
一. js 是单线程和异步 1. js 是单线程的,js 的宿主环境(浏览器)是多线程的,实现异步. 2.js是单线程语言,浏览器值分配给js一个主线程,用来执行任务(函数),但一次只能执行一个任务, ...
- 多进程浏览器、多线程页面渲染与js的单线程
线程与进程 说到单线程,就得从操作系统进程开始说起.在早期的操作系统中并没有线程的概念,进程是能拥有资源和独立运行的最小单位,也是程序执行的最小单位.任务调度采用的是时间片轮转的抢占式调度方式,而进程 ...
- 【Javascript】JS的异步操作,浏览器的多线程间的协作
遇到的问题,引发了思考 今天看了一个例子,强烈引发了我对于浏览器多线程之间的操作机制.同步与异步.回调函数的兴致,代码如下: <html> <head> <title&g ...
- 浏览器UI多线程及JavaScript单线程运行机制的理解
在上一篇博客中,我对jQuery的队列(queue)机制和动画(animate)机制做了一个深入的解析,在animate的实现机制其核心是依靠queue来完成的,其中在jQuery的链式调用部分,之前 ...
- 【前端】跨浏览器事件处理程序EventUtil.js个人注释及详解
<javascript高级程序设计>跨浏览器事件处理程序EventUtil.js个人注释 EventUtil.js // 跨浏览器事件处理程序封装 var EventUtil = { // ...
- js的单线程和异步
前言 说到js的单线程(single threaded)和异步(asynchronous),很多同学不禁会想,这不是自相矛盾么?其实,单线程和异步确实不能同时成为一个语言的特性.js选择了成为单线程的 ...
- JS是单线程的吗?
Javascript是单线程的深入分析 首先一个引子:为什么JavaScript是单线程的却能让AJAX异步发送和回调请求,还有setTimeout也看起来像是多线程的? 先看例子1: functio ...
随机推荐
- 学习一波redis
作为一名合格的java程序员,做web开发的,除了java,mysql,免不了用到内存数据库redis. 身为一名菜鸟,是时候来一波redis从入门到放弃了,哦不,从入门到精通.. 一.安装部署red ...
- HDU_3591_(多重背包+完全背包)
The trouble of Xiaoqian Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/ ...
- 网络编程基础_3.APC队列
APC队列 #include <stdio.h> #include <windows.h> // 保存 IO 操作的结果 CHAR Buffer1[] = { }; CHAR ...
- oracle的分号、斜杠和commit
;分号表示一个语句的结束 //表示执行前面的一个代码块,例如begin/end,代码块后面必须跟/才能执行. commitcommit表示提交一个事务,例如insert,delete,update等, ...
- linux(Ubuntu16)下切换python2和python3(转)
采用update-alternatives 切换版本 1.打开终端:Ctrl+Alt+T 2.查看update-alternatives的帮助信息:update-alternatives --help ...
- buf.writeInt32BE()函数详解
buf.writeInt32BE(value, offset[, noAssert]) buf.writeInt32LE(value, offset[, noAssert]) value {Numbe ...
- Datatable 插入一行数据到第一行
var t = $('#passwdHOST').DataTable({ 'searching': true, 'ordering': false, 'autoWidth': false, dom: ...
- 第十二节:Web爬虫之MongoDB数据库安装与数据存储
MongoDB是一个基于分布式文件存储的数据库.由C++语言编写.旨在为WEB应用提供可扩展的高性能数据存储解决方案. MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功 ...
- hdu 1874 dijkstra 队列实现 比数组高效特别在稀疏图
参考 http://blog.csdn.net/zhuyingqingfen/article/details/6370561 刘汝佳白皮书 #include<stdio.h> #incl ...
- 史上超全面的Neo4j使用指南
Create by yster@foxmail.com 2018-7-10 我的博客:https://blog.csdn.net/yueshutong123 W3Cschool文档:https://w ...
