Office 如何打印彩色照片能取得较好的效果
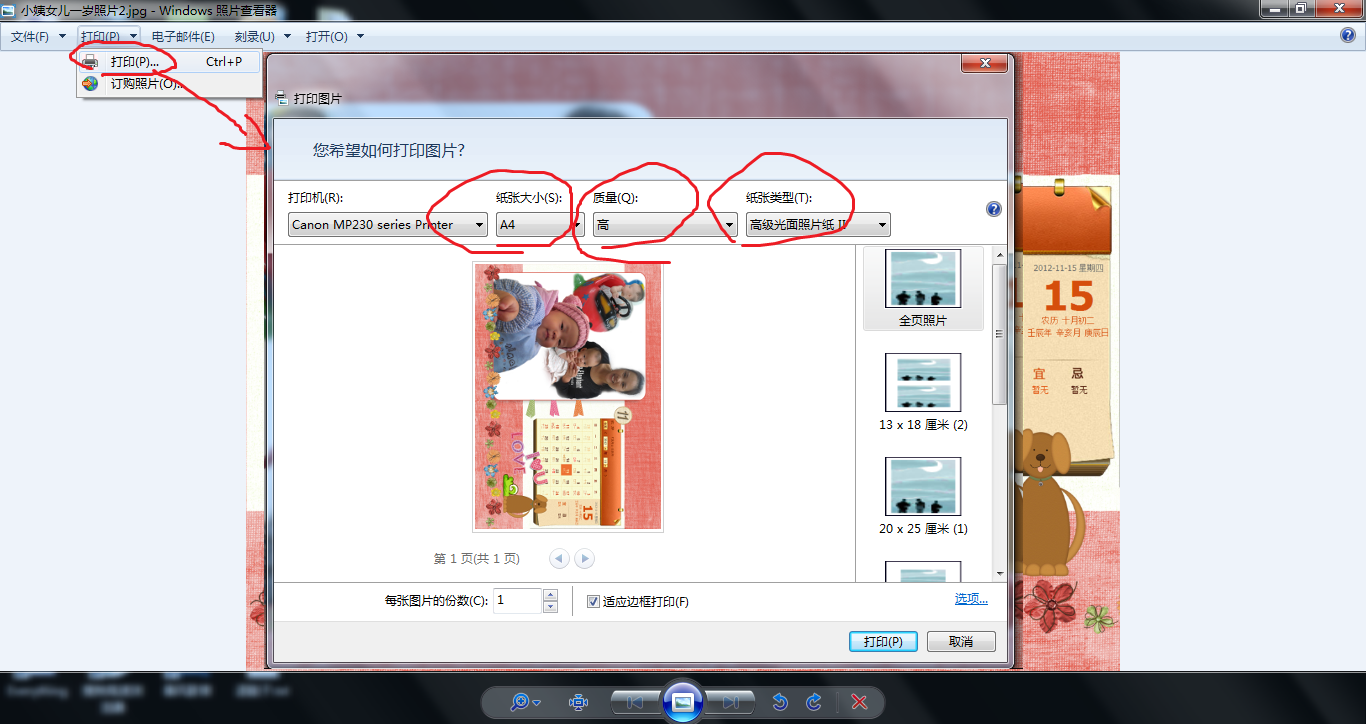
1 如下图所示,随便打开一个照片,点击打印,纸张大小,质量,纸张类型如下所示。

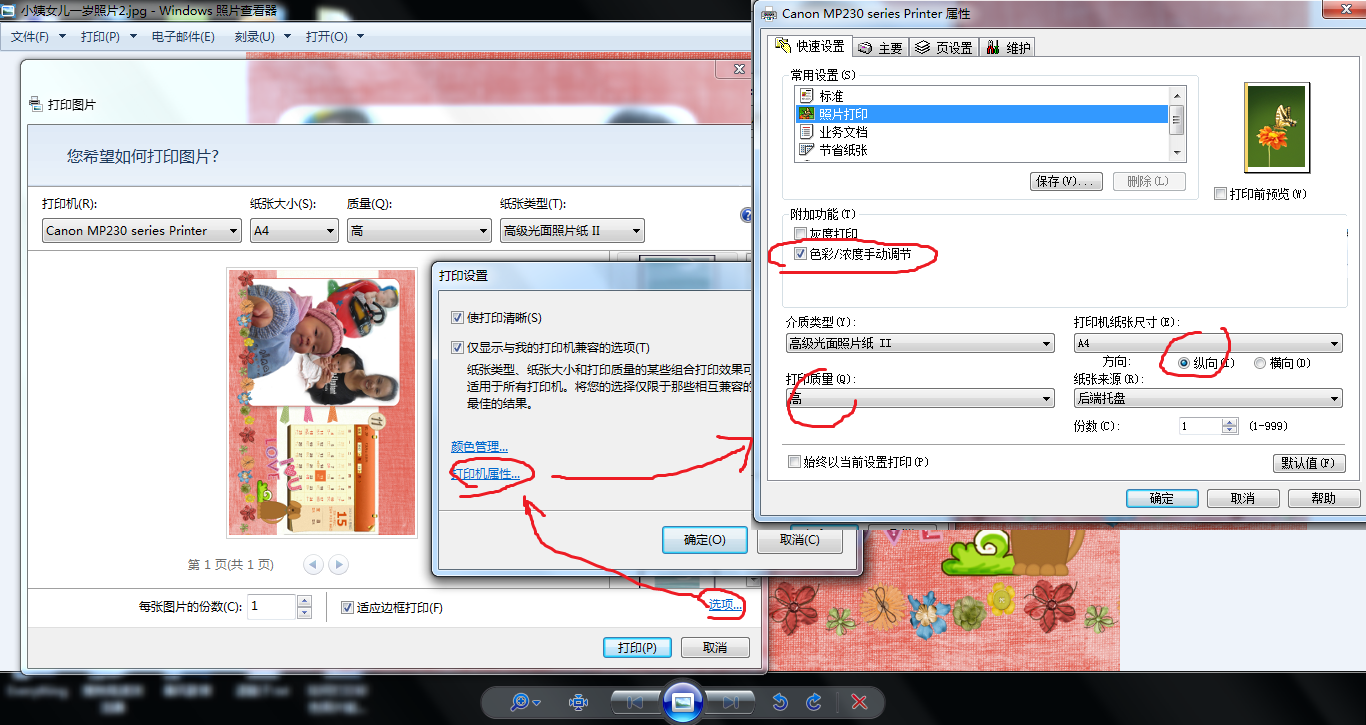
2 这样打印的设置还是不够的,因为"高级光面纸"或者类似的纸张类型,会把色彩浓度调大,相对于普通纸,饱和度过高,打印的效果就会偏暗,说难听点,人就会变黑皮。我在本文最后附上了之前三次打印的对比图,现在只讲最佳的设置,如果你用上面三个选项已经取得了较好的效果,就没必要再深究了,如果你和我一样,打印出来的人是黑皮,就学我一样再进一步设置。点击右下角的"选项",再点击"打印机属性",把色彩浓度改为手工调节

3 刚才说了,由于我打出来人是黑皮,所以这里把样张类型改为人物,把亮度改为亮,把浓度和对比度都改一改,你可以在左侧的示例图片中发现调节之后的效果。如果你的照片太亮,你也可以相应的修改,打暗一点。

4 这张是电脑的原始图片,就是你在显示屏看到的样子,可以发现人物不是很黑,应该说正好。

5 如果你用普通纸打印,打印质量是普通,则会有明显的打印纹路(下图为采用普通纸打印后扫描的图片)

6 如果你用高级光面纸或者光面照相纸打印,虽然打印质量上去了,没有明显粗糙的纹路,但是色彩太浓,使得整张图片变暗了。(下图为采用高级光面纸打印后扫描的图片)

7 采用高级光面纸,并且手动调节之后的效果(下图为采用高级光面纸并且手动调节打印后扫描的图片),可以发现,相比于普通纸打印,打印质量明显好了很多,而相比于高级光面纸,色彩没有那么暗。

Office 如何打印彩色照片能取得较好的效果的更多相关文章
- sys模块的问题,深浅COPY的应用场景,元祖与购物车程序练习-打印彩色\033[31;1m--------\033[0m
打印彩色:%s为变量,格式化 print("Added %s into shopping cart,your current balance is \033[31;1m%s\033[0m&q ...
- 证件照制作:使用PS打印一寸照片
1. 打开文件,文件-打开-选择要操作的图片: 2. 修改图片尺寸,图像-图像大小,弹出对话框后,设置 宽度:2.5cm,高度:3.5cm,分辨率:300 像素/英寸: 3. 为要打印的照片设置白边, ...
- Linux-echo:打印彩色输出
脚本可以使用转义序列在终端中生成彩色文本 文本颜色是由对应的色彩码来描述的.其中包括: 重置=0,黑色=30,红色=31,绿色=32, 黄色=33,蓝色=34,洋红=35,青色=36,白色=37. 要 ...
- linux打印彩色输出
在终端生成彩色输出,我们可以使用转义序列来实现. 每种颜色都有对应的颜色码.比如:重置=0,黑色=30,红色=31,绿色=32,黄色=33,蓝色=34,洋红=35,青色=36,白色=37 要打印彩色文 ...
- Python怎么打印彩色字符串
print 也许是我们在使用 Python 的时候用的最多的一种操作,但是经常发现很多人可以打印彩色文本,这种操作是怎么得到的呢? 一行代码突出重点内容 现在我们通过一个例子,说明彩色文本怎么打印.先 ...
- Photoshop将普通照片快速制作二次元漫画风格效果
今天为大家分享Photoshop将普通照片快速制作二次元漫画风格效果,教程很不错,对于喜欢漫画的朋友可以参考本文,希望能对大家有所帮助! 一提到日本动画电影,大家第一印象肯定是宫崎骏,但是日本除了宫崎 ...
- Office批量打印助手(Excel 批量打印、Word 批量打印)
最新版本:1.0.6664.34636(更新日期:2018年3月31日) 下载地址:点击下载 程序简介: 本程序能批量打印 Word 文件.Excel 工作簿. 使用程序前请先安装 .NET Fra ...
- Python终端输出打印彩色字体的方法
一 实现过程 终端的字符颜色是用转义序列控制的,是文本模式下的系统显示功能,和具体的语言无关. 转义序列是以ESC开头,即用\033来完成(ESC的ASCII码用十进制表示是27,用八进制表示就是0 ...
- Python在cmd上打印彩色文字
在Windows上编写python程序时,有时候需要对输出的文字颜色进行设置,特别是日志显示,不同级别的日志设置不同的颜色进行展示可以直观查看.本文主要描述通过ctypes.windll.kernel ...
随机推荐
- linux 11201(11203) ASM RAC 安装
注意:11G的RAC安装,如果升级,则会新建目录在放软件,原来的不删除,所以所需空间比较大. 1.安装系统,把所有的开发包全部安装上 关掉防火墙和SELinux yum -y install comp ...
- Oracle数据库自定义函数练习20181031
--测试函数3 CREATE OR REPLACE FUNCTION FN_TEST3 (NUM IN VARCHAR2) RETURN VARCHAR2 IS TYPE VARCHAR2_ARR ) ...
- 【Hadoop】一、分布式数据库HBase简介
1.分布式数据库特点 说到数据库,我们最熟悉的是类似于mysql这样的关系型数据库,称为RDBMS.关系型数据库作为一种数据存储和数据检索的关键技术,它支持SQL语言的结构化查询,但是它天生不是为 ...
- get data from splunk
link: http://dev.splunk.com/view/python-sdk/SP-CAAAER5 download SDK & setup with python code: im ...
- 【thinking in java】ArrayList源码分析
简介 ArrayList底层是数组实现的,可以自增扩容的数组,此外它是非线程安全的,一般多用于单线程环境下(Vector是线程安全的,所以ArrayList 性能相对Vector 会好些) Array ...
- PHP:现有图片验证码类
文章来源:http://www.cnblogs.com/hello-tl/p/7593022.html <?php class TL_Captcha_img{ private $image; / ...
- java程序验证用户名密码和验证码登录的小例子
package Study02; import java.util.Random; import java.util.Scanner; public class test { static Strin ...
- MVC系统学习8——AsyncController
关于为什么使用异步Controller,这里不做备忘,三岁小孩都懂.主要的备忘是如何使用AsyncController. //这个action以Async结尾,并且返回值是void public vo ...
- 总结:常用的Linux系统监控命令(2)
判断I/O瓶颈 mpstat命令 命令:mpstat -P ALL 1 1000 结果显示: 注意一下这里面的%iowait列,CPU等待I/O操作所花费的时间.这个值持续很高通常可能是I/O瓶颈所导 ...
- HDU 4948 (傻比图论)
Kingdom Problem Description Teacher Mai has a kingdom consisting of n cities. He has planned the tra ...
