DOM,javascript,Web API之间的关系——onclick 引起的思考与调研
平时习惯了用js操作dom树来与html页面进行交互,基本都是通过web API接口实现的,最近看闭包和原生js的知识点比较多,昨天无意中看到了onclick中的this指向问题,遂用native js方式模拟了onclick再html标签里的this和js事件里的this,详见上一篇博客:用js的eval函数模拟Web API中的onclick事件
下文中的js均为javaScript的缩写。
模拟完之后突然好奇,原生的web API中的onclick是怎么实现的呢?难道是也是跟我一样扩展了HTMLElement的原型对象?很显然不是,因为我觉得用js操作DOM的Web API是浏览器提供给js客户端程序的,浏览器自己本身没必要基于js进行编程和扩展,因为效率太低(js是解释型语言),于是就引发了对浏览器底层实现的思考。为此问了一些周边做web的同学,但大部分人也都是应用,没想过底层那么多,因为这块一直没关注过,打算自己上MDN从最基础的知识点看起。
看了DOM,js,Web API相关章节,不断思考和验证,目前大概是对这几者之间的关系有了一定的理解,如果有路过的大神发现发现了不正确的地方,请不吝指正哦~
首先DOM从按个人理解高度抽象的话,有两层含义:DOM规范,和我们通常是或的DOM对象
DOM:
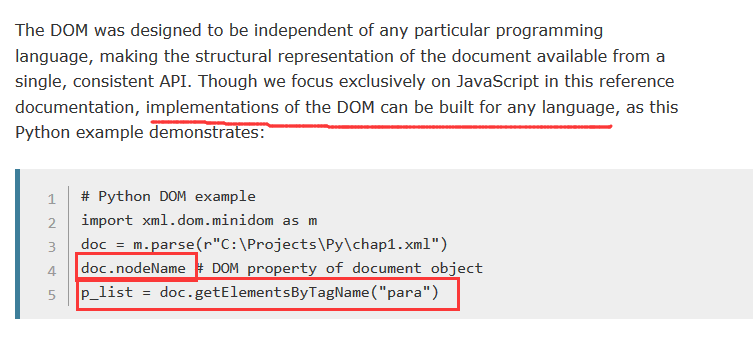
DOM规范:由w3c定制的DOM标准,这个也是衍生了好多版本,包括Core DOM,XML DOM,HTML DOM等等,不同的平台、语言(如不同的浏览器、java、vbScript等)按照DOM规范去开发自己的底层实现,所谓的“DOM独立于语言”,就是因为大家用了同一套标准,用户再按照这套标准去操作DOM的时候,感觉“毫无障碍”。
DOM对象:本质上由不同平台、语言运行是产生的内存对象,如java可以用解析器将一个XML或者HTML解释为内存中的一个DOM对象,并按规范对外暴露了DOM的操作接口,我们现在常用的DOM处理方法已经是对原始DOM标准的多次升级了,如针对HTML的DOM比针对XML的DOM增加了事件处理、样式处理等,浏览器厂商会根据这些新的DOM规范来开发自己的浏览器,但基础的核心DOM操作,是主流平台和语言都应该支持的,比如常见的根据父node获取子node,进行setAttribute操作等,下面看几个不同语言操作DOM的示例:
javascript版本的dom操作示例:
var el = document.getElementById( 'testInput' );
el.setAttribute("type","button");
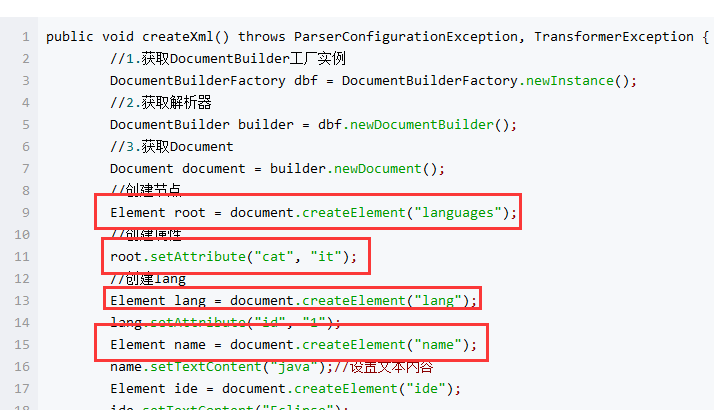
Java后台的dom操作示例:

python版的dom操作示例:

Web API:
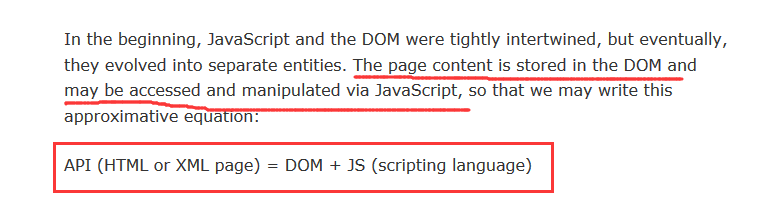
Web API是浏览器暴露给js客户端,用于操作DOM和其他一些网络操作的接口,Web API比Core DOM丰富的多了。下面提到的Web API还是侧重DOM这块,因为按照之前的理解DOM是独立于语言的,那为什么针对内置DOM接口的一些高级扩展全是用的js的语法,如HTMLElement这个原型接口,用户完全可以按照js的语法对其进行扩展事件,参考我上一篇博客:用js的eval函数模拟Web API中的onclick事件,那这看起来根本就是针对js开发的接口啊,对此继续阅读了MDN相关章节,在这篇文档里了解到了如下知识:

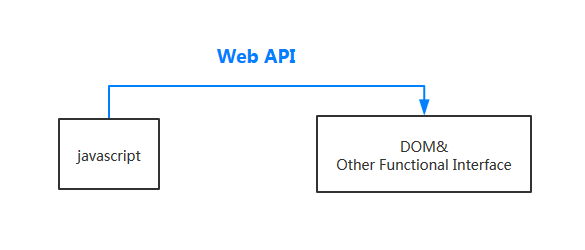
所以,DOM是内存中的一个有着复杂层级结构的数据对象,而Web API给我们暴露了除基础DOM规范外的更多DOM接口(比如HTMLElement、HTMLDivElement等非原生DOM接口),也可以认为,浏览器是按照js的语法规范开发出了这些高级的Web接口,所以用js可以轻松调用这些为量身定制的Web接口,甚至按照js语法来扩展这些接口来实现特定需求,所以上面的公式按我的理解包括两层含义:
1. Web API基本是按照js语法规范进行开发的
2. js可以使用这些扩展接口来操作DOM
Web API产生的对象与js对象有什么区别
普通js对象是在js运行、解释后才在内存里构建出具体的数据对象,比如如下的代码:
<script>
var obj = {};
</script>
当js解释器解释到这句代码时,知道这是要创建一个js对象,于是在内存里开始开辟对应的数据空间,填写数据等等。但Web API里的DOM相关接口对象,在浏览器解析完html页面后,就在内存里构建好了,包括一棵完整的DOM树和其他一些DOM相关的原型(比如HTMLElement、HTMLDivElement等非原生DOM接口),客户端js可以直接调用这些DOM接口,来访问这些内部对象,如对HTMLElement进行扩展。
综上:Web API是专用于js和DOM(及其他接口)之间沟通的桥梁,用户通过这些接口,可以实现js对DOM及其他接口对象的操作。

如有说的不对的地方,欢迎指正哦(^_−)☆
《完》
DOM,javascript,Web API之间的关系——onclick 引起的思考与调研的更多相关文章
- Java Servlet与Web容器之间的关系
自从计算机软件开发进入网络时代,就开始涉及到通讯问题.在客户/服务器(也叫C/S应用)时期,每个软件都有自己的客户端和服务器端软件.并且客户端和服务器端之间的通讯协议差别也很大.后来随着互联网的发展, ...
- WEB组件之间的关系
WEB组件之间的关系: A:重定向的特点: 1:发生客户端 2:地址栏发生变化 3:两个WEB组件不共享request的数据. 4 重定向只能传递文本类型数据 服务端的方法:response.send ...
- DOM,浏览器,javascript,html之间的关系
来源于:https://github.com/hucheng91/myBlog/blob/master/web/dom/dom.md DOM定义 DOM可以以一种独立于平台和语言的方式访问和修改一个文 ...
- JavaScript和Java之间的关系
今天来简单而又详细地说说JavaScript和Java的关系. 开门见山总结性一句话,它们之间的关系 = 雷锋和雷峰塔之间的关系,换句话说:它们之间没什么关系. 但往往有不少初学者甚至中级者认为它们之 ...
- web service, wcf, wcf rest, web api之间的区别
在.NET Framework中,有很多种技术可以创建基于http协议的服务,譬如说web service, wcf,wcf rest和web api等等.网上有很多的文章教我们如何开发.使用这几种技 ...
- servlet和web容器之间的关系
Java是一种动态加载和运行的语言.也就是说当应用程序持有一个类的地址(CLASSPATH)和名称(包名和类名)的情况下,可以在程序运行期 间任何时候加载这个类,并创建和使用该类的对象.Servlet ...
- 一文读懂Python web框架和web服务器之间的关系
我们都知道 Python 作为一门强大的语言,能够适应快速原型和较大项目的制作,因此被广泛用于 web 应用程序的开发中. 在面试的过程中,大家或多或少都被问到过这样一个问题:一个请求从浏览器发出到数 ...
- Java实现网络聊天中使用的socket API与Linux socket API之间的关系
尝试着用Java编写一个网络聊天程序,发现总不如网上写的好,所以就直接引用了网上大神的优秀代码.代码如下: package project1; import java.awt.*; import ja ...
- HTML,CSS,JavaScript,json,xml之间的关系
1.浏览器工作原理: https://blog.csdn.net/Luncles/article/details/80320082 2.HTML,XML,JSON之间的关系: https://blog ...
随机推荐
- 移动APP怎样保存用户password
<span style="font-size:14px;">为了更好的用户体验,移动APPclient一般都会将用户信息进行保存以便兴许能够自己主动登录.</sp ...
- Eclipse中jvm执行库的Access restriction问题的解决方法
今天在写代码的时候遇到了jre system libraries的訪问限制问题,该库是jvm执行的依赖库rt.jar,解决方式例如以下: 步骤: (1)项目右击.出现Build Path.点击进入Ja ...
- java生成随机汉字
方法一: public static char getRandomChar() { return (char) (0x4e00 + (int) (Math.random() * (0x9fa5 - 0 ...
- 【Linux 内核网络协议栈源码剖析】网络栈主要结构介绍(socket、sock、sk_buff,etc)
原文:http://blog.csdn.net/wenqian1991/article/details/46700177 通过前面的分析,可以发现,网络协议栈中的数据处理,都是基于各类结构体,所有有关 ...
- [IMX6DL][Android4.4] 电池低电量告警提示【转】
本文转载自:http://blog.csdn.net/kris_fei/article/details/51789964 之前版本的电池电量低是通过发送 intent ACTION_BATTERY_L ...
- 修改eclipse启动程序超时时间
修改workspace\.metadata\.plugins\org.eclipse.wst.server.core\servers.xml 把其中的start-timeout="45&qu ...
- 八.OC基础加强--1.autorelease的用法 2.ARC下内存管理 3.分类(category)4.block的学习
1.autorelease的用法 1.自动释放池及autorelease介绍 (1)在iOS程序运行过程中,会创建无数个池子,这些池子都是以栈结构(先进后出)存在的. (2)当一个对象调用auto ...
- memcached value最大限制只能是1M吗
关于memcached的value最大是1M的限制很多人都知道,但是如果你以为我还要说这个事情,那你就错了. 之前的老版本确实是只能是1M,但是根据git记录,其实2009年以后的版本这个value最 ...
- python编写九九乘法表代码
打印九九乘法表 代码: #!/usr/bin/env python # -*- coding: UTF-8 -*- # 项目二: # 1.要求:编写九九乘法表 # 2.分析: # 根据九九乘法表的样式 ...
- JAVA JVM 流程一
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的.Java虚拟机 ...
