Angular2.x-服务
heroes之旅HeroesComponent目前正在获取并显示虚假数据。
在本教程重构之后,HeroesComponent将会精益求精并专注于支持视图。用模拟服务进行单元测试也会更容易。
为什么服务
组件不应该直接提取或保存数据,它们当然不应该故意提供假数据。
他们应该专注于呈现数据并将数据访问委托给服务。
您将创建一个HeroService所有应用程序类可用于获取heroes的方法。与其创建该服务new,您将依赖Angular 依赖注入 将其注入到HeroesComponent构造函数中。
服务是在彼此不认识的课堂之间共享信息的好方法。您将创建一个MessageService并将其注入两个位置:
- 在
HeroService其使用这项服务来发送消息。 - 在
MessagesComponent其中显示该消息。
创建 HeroService
使用Angular CLI创建一个名为的服务hero(在src目录下运行)。
ng generate service hero
该命令将生成框架HeroService类 src/app/hero.service.ts 的HeroService类应该看起来像下面。
// src/app
import { Injectable } from '@angular/core'; @Injectable()
export class HeroService { constructor() { } }
@Injectable()服务
请注意,新服务导入了Angular Injectable符号并使用装饰器对类进行了注释。@Injectable()
该装饰告诉角度,这个服务可能本身注入了依赖。它现在没有依赖关系,但很快就会有。不管它是否存在,最好保留装饰器。@Injectable()
Angular 风格指南强烈建议保留它,而linter强制执行此规则。
获取heroes数据
将HeroService可以从任何地方,web服务,本地存储,或者是模拟数据源获取数据的heroes。
从组件中删除数据访问意味着您可以在任何时候改变主意,而无需触及任何组件。他们不知道服务是如何运作的。
本教程中的实现将继续提供模拟heroes。
导入Hero和HEROES。
import { Hero } from './hero';
import { HEROES } from './mock-heroes';
添加一个getHeroes方法来返回模拟heroes。
getHeroes(): Hero[] {
return HEROES;
}
提供HeroService
您必须提供的HeroService在依赖注入系统 前角可注射入HeroesComponent,你会做以下。
有几种方法可以提供HeroService:在HeroesComponent,在AppComponent,在AppModule。每个选项都有优点和缺点。
本教程选择在AppModule。中提供它。
这是一个非常流行的选择,你可以告诉CLI通过追加来自动提供它--module=app。
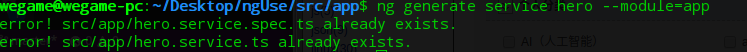
ng generate service hero --module=app
但请注意,在你没有执行以下这条命令时,上面的命令是一步到位
ng generate service hero
如果执行了,那就请你去app.modules.ts里面的providers里面去手动添加了,否则会提示已存在的错误
providers: [
HeroService
],

Angular2.x-服务的更多相关文章
- 5、Angular2 Injectable 服务
1.Injectable
- angular2 问题请教
angular2 通过http服务进行对后端api的远程调用? 我简单的尝试了一下,发现了几个问题,记录一下,以方便查找问题. angular2 http服务的跨域问题?跨域本身就是一个很复杂的问题, ...
- ASP.NET MVC和Web API中的Angular2 - 第1部分
下载源码 - 903.5 KB 内容 第1部分:Visual Studio 2017中的Angular2设置,基本CRUD应用程序,第三方模态弹出控件 第2部分:使用Angular2管道进行过滤/搜索 ...
- angular2的依赖注入
更好阅读体验,请看原文 在读这篇文章之前,你要先了解一下什么是依赖注入,网上关于这个的解释很多,大家可以自行Google. 我们这一篇文章还是以QuickStart项目为基础,从头开始讲解怎么在Ang ...
- ionic2 目录
首先 ionic2 暂时找不到中文文档.本人英语又很渣.无奈之下只能依赖于百度翻译.完全是已自己理解的方式运作 ,可能里面会有一些偏差之类的 不过我都测试过代码是可以跑通的 只不过讲解的部分可能... ...
- angular2系列教程(十)两种启动方法、两个路由服务、引用类型和单例模式的妙用
今天我们要讲的是ng2的路由系统. 例子
- angular2系列教程(八)In-memory web api、HTTP服务、依赖注入、Observable
大家好,今天我们要讲是angular2的http功能模块,这个功能模块的代码不在angular2里面,需要我们另外引入: index.html <script src="lib/htt ...
- angular2^ typescript 将 文件和Json数据 合并发送到服务器(2.服务端)
nodejs 中使用框架 express web框架 multer 文件接受 直接贴代码了,我就不解释了 "use strict"; exports.__esModule = tr ...
- angular2自学笔记(二)---路由、服务等八大主要构造块
angular的思想:总是把数据访问工作委托给一个支持性服务类. Angular 应用的:用 Angular 扩展语法编写 HTML 模板, 用组件类管理这些模板,用服务添加应用逻辑, 用模块打包发布 ...
- Angular2快速入门-4.创建一个服务(创建NewsService提供数据)
上篇我们使用的数据是通过mock-news.ts中的const News[] 数组直接赋给Component 组件的,这篇我们把提供数据的部分单独封装成服务 第一.创建news.service.ts ...
随机推荐
- New Arrival MB SD Connect Compact 5 (MB SD C4) Star Diagnosis
MB SD Connect Compact 5 has same function as SD C4 but with new design, support both cars and trucks ...
- Sdoi2014 向量集
题目描述 题解: 码力太差重构之后才$A……$ 首先求向量点积最大很容易想到凸包, 设已知$(x_0,y_0)$,求$(x,y)$满足$(x,y)*(x_0,y_0)>=(x',y')*(x_0 ...
- 组管理命令--groupadd.groupmod.groupdel.gpasswd
添加用户组 格式 groupadd [参数] 组名 参数选项 -g GID:指定新组的GID,默认值是已有的最大的GID加1.-r:建立一个系统专用组,与-g不同时使用时,则分配一个1-499的GID ...
- java 生成二维码工具
二维码生成 Gitee:https://gitee.com/search?utf8=%E2%9C%93&search=qrext4j&group_id=&project_id= ...
- python基础(二) —— 流程控制语句
编程语言中的流程控制语句分为以下几类: 顺序语句 分支语句 循环语句 其中顺序语句不需要单独的关键字来控制,就是按照先后顺序一行一行的执行,不需要特殊的说明. 下面主要是 分支语句 和 循环语句的说明 ...
- 转:使用 /proc 文件系统来访问 Linux 内核的内容
使用 /proc 文件系统来访问 Linux 内核的内容 https://www.ibm.com/developerworks/cn/linux/l-proc.html /proc 文件系统并不是 G ...
- MVC常见框架
Struts Struts是Apache软件基金下Jakarta项目的一部分.Struts框架的主要架构设计和开发者是Craig R.McClanahan.Struts 是Java Web MVC框架 ...
- Django框架基础知识10-内置分页系统
from django.shortcuts import render, redirect, reversefrom datetime import datetime# Create your vie ...
- python_装饰器——迭代器——生成器
一.装饰器 1.什么是装饰器? 器=>工具,装饰=>增加功能 1.不修改源代码 2.不修改调用方式 装饰器是在遵循1和2原则的基础上为被装饰对象增加功能的工具 2.实现无参装饰器 1.无参 ...
- [第一波模拟\day3\T3]{益智游戏}(game.cpp)
[问题描述] 小P和小R在玩一款益智游戏.游戏在一个正权有向图上进行. 小P控制的角色要从A点走最短路到B点,小R控制的角色要从C点走最短路到D点. 一个玩家每回合可以有两种选择,移动到一个相邻节点或 ...
