vue.js---利用vue cli脚手架工具+webpack创建项目遇到的坑
1.Eslint js代码规范报错
WARNING Compiled with 2 warnings 10:43:26
✘ http://eslint.org/docs/rules/quotes Strings must use singlequote
src/components/HelloWorld.vue:43:9
name: "HelloWorld",
^
✘ http://eslint.org/docs/rules/space-before-function-paren Missing space before function parentheses
src/components/HelloWorld.vue:44:7
data() {
^
✘ http://eslint.org/docs/rules/quotes Strings must use singlequote
src/components/HelloWorld.vue:46:12
msg: "Welcome to Your Vue.js App"
^
✘ http://eslint.org/docs/rules/semi Extra semicolon
src/components/HelloWorld.vue:47:6
};
^
✘ http://eslint.org/docs/rules/semi Extra semicolon
src/components/HelloWorld.vue:49:2
};
^
✘ 5 problems (5 errors, 0 warnings)
Errors:
2 http://eslint.org/docs/rules/quotes
2 http://eslint.org/docs/rules/semi
1 http://eslint.org/docs/rules/space-before-function-paren
✘ http://eslint.org/docs/rules/quotes Strings must use singlequote
src/App.vue:43:9
name: "App"
^
✘ http://eslint.org/docs/rules/semi Extra semicolon
src/App.vue:44:2
};
^
✘ 2 problems (2 errors, 0 warnings)
Errors:
1 http://eslint.org/docs/rules/quotes
1 http://eslint.org/docs/rules/semi
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.
出现这种问题是由于在bulid/webpack.base.conf.js里面有如下的配置:
rules: [
...
(config.dev.useEslint ? [createLintingRule()] : []),
解决这个问题也很简单,点进config.dev.useEslint,发现在config/index.js里配置
useEslint: true, // 改为false即可。
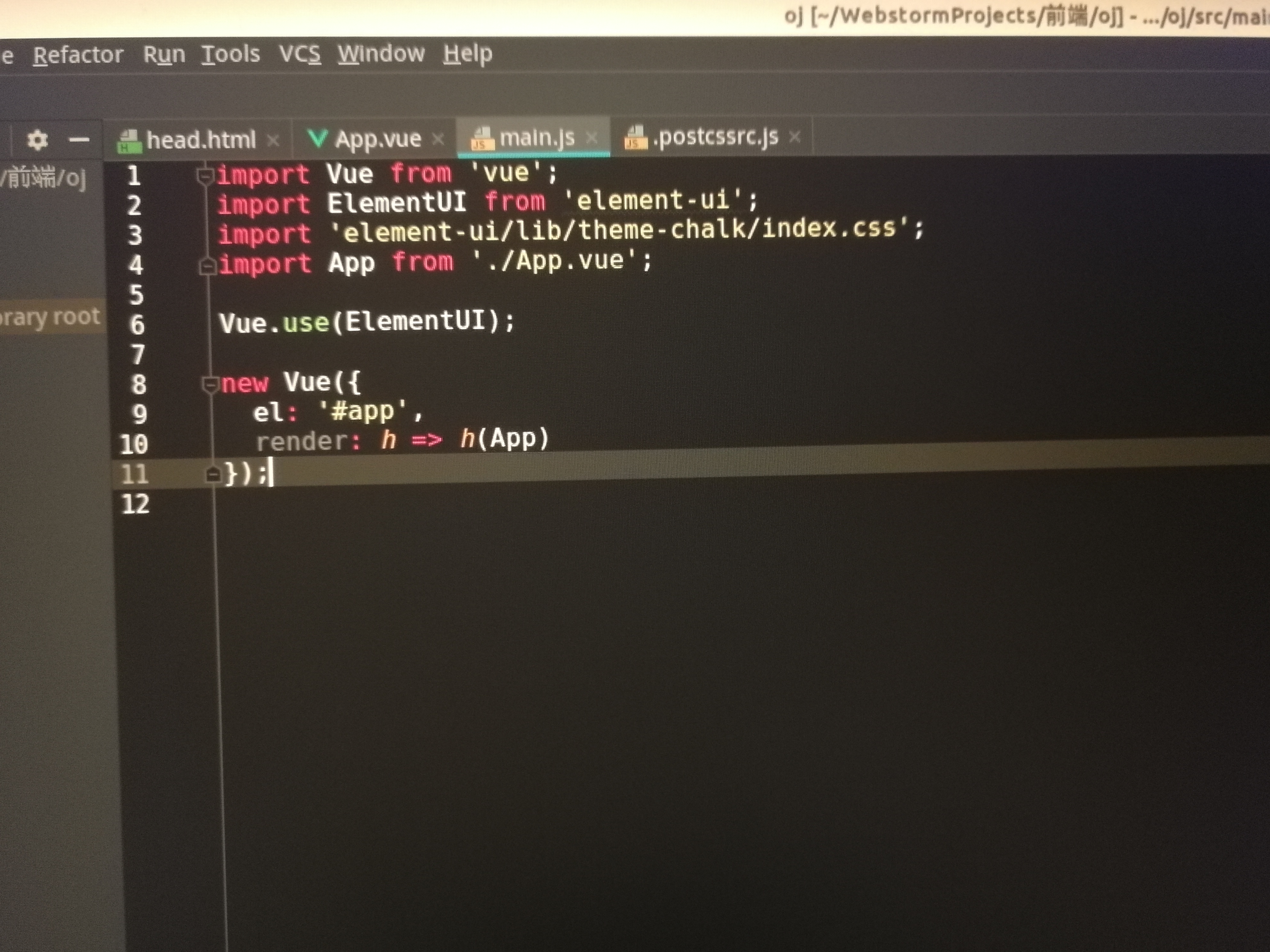
2.引入element ui框架出现的问题


出现这种错误的原因是没有把element ui下载到该项目路径下,所以在用npm或者淘宝镜像cnpm下载时,终端必须在该项目路径下打开,然后就可以顺利解决这个错误了
vue.js---利用vue cli脚手架工具+webpack创建项目遇到的坑的更多相关文章
- vue.js利用vue.router创建前端路由
node.js方式: 利用node.js安装vue-router模块 cnpm install vue-router 安装完成后我们引入这个模板! 下载vue-router利用script引入方式: ...
- vue- Vue-Cli脚手架工具安装 -创建项目-页面开发流程-组件生命周期- -03
目录 Vue-Cli 项目环境搭建 与 python 基础环境对比 环境搭建 创建启动 vue 项目 命令创建项目(步骤小多) 启动 vue 项目(命令行方式) 启动 vue 项目(pycharm 方 ...
- httprunner_安装及利用脚手架工具快速创建项目
一.安装httprunner 笔者自己安装的版本为2.5.7 安装命令: pip install httprunner==2.5.7 二.快速创建目录 hrun --startproject dem ...
- Vue.js——60分钟快速入门 开发· webpack 中文文档
转载于:http://www.cnblogs.com/keepfool/p/5619070.html http://www.css88.com/doc/webpack2/guides/get-star ...
- 用commander.js构建自己的脚手架工具
随着前端技术的发展,工程化逐渐成为了一种趋势.但在实际开发时,搭建项目是一件很繁琐的事情,尤其是在对一个框架的用法还不熟悉的时候.于是很多框架都自带一套脚手架工具,在初始化前端项目的时候就可以不用自己 ...
- Vue.js起手式+Vue小作品实战
本文是小羊根据Vue.js文档进行解读的第一篇文章,主要内容涵盖Vue.js的基础部分的知识的,文章顺序基本按照官方文档的顺序,每个知识点现附上代码,然后根据代码给予个人的一些理解,最后还放上在线编辑 ...
- js 引入Vue.js实现vue效果
拆分组件为单个js见:https://www.jianshu.com/p/2f0335818ceb 效果 html <!DOCTYPE html> <html> <hea ...
- mac下配置Node.js开发环境、express安装、创建项目
mac下配置Node.js开发环境.express安装.创建项目 一.node.js的安装 去官网下载对应的平台版本就可以了,https://nodejs.org 二.express安装 sudo n ...
- maven这些工具负责创建项目,然后maven负责打包好war包扔进tomcat容器,tomcat容器接受的只是jar包
maven这些工具负责创建项目,然后maven负责打包好war包扔进tomcat容器,tomcat容器接受的只是jar包 2.tomcat不管你什么编译的,也不管你开发工具是什么.Tomcat只接受w ...
随机推荐
- 通用的Adapter
activity_main.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android&qu ...
- MySQL用户及数据安全专题
1 简单介绍 1.1 概要 1.2 权限分类 2 加入用户 2.1 语法例如以下: CREATE USER user_specification [, user_specification] ...
- OpenCV2马拉松第17圈——边缘检測(Canny边缘检測)
计算机视觉讨论群162501053 转载请注明:http://blog.csdn.net/abcd1992719g 收入囊中 利用OpenCV Canny函数进行边缘检測 掌握Canny算法基本理论 ...
- vs2010打开vs2012项目
修改.sln文件的前两行 修改前: Microsoft Visual Studio Solution File, Format Version 12.00 # Visual Studio 2012 修 ...
- bzoj题目分类
转载于http://blog.csdn.net/creationaugust/article/details/513876231000:A+B 1001:平面图最小割,转对偶图最短路 1002:矩阵树 ...
- codevs1574广义斐波那契数列
1574 广义斐波那契数列 时间限制: 1 s 空间限制: 256000 KB 题目等级 : 钻石 Diamond 题目描述 Description 广义的斐波那契数列是指形如an=p* ...
- cmd执行Java程序
先创建一个文本,里面内容为 public class hello{ public static void main(String[] arg) { System.out.println("H ...
- centos语言设置
. echo $LANG可以查看当前使用的系统语言 . 在终端输入 locale命令,如有zh cn 表示已经安装了中文 . 安装中文语言包yum groupinstall chinese-suppo ...
- $CF1141A Game 23$
这题很简单啊 可以用\(DFS\)来打 毕竟是 \(2^x*3^y=m 输出x+y啊\) 这是最简单的做法 #include <bits/stdc++.h> using namespace ...
- ACM_汉诺塔问题(递推dp)
Problem Description: 最近小G迷上了汉诺塔,他发现n个盘子的汉诺塔问题的最少移动次数是2^n-1,即在移动过程中会产生2^n个系列.由于发生错移产生的系列就增加了,这种错误是放错了 ...
