JavaScript 原型链学习(四)原型链的基本概念、原型链实现继承
简单回顾一下构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。那么,假如我们让原型对象等于另一个类型的实例,结果会怎么样呢?显然,此时的原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立,如此层层递进,就构成了实例与原型的链条。这就是所谓原型链的基本概念。
这样就通过利用原型链让一个引用类型继承另一个引用类型的属性和方法实现了继承。
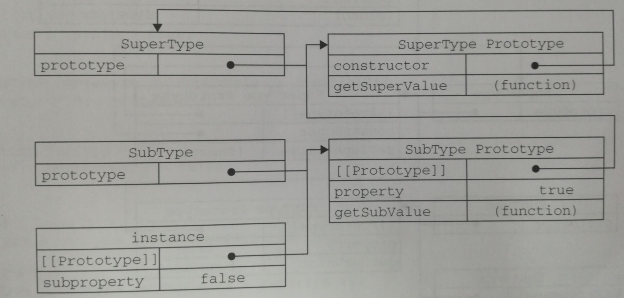
下面通过代码看一下实现原型链的一种基本模式:
- function SuperType(){
- this.property = true;
- }
- SuperType.prototype.getSuperValue = function(){
- return this.property;
- };
- function SubType() {
- this.subproperty = false;
- }
- //继承了SuperType
- SubType.prototype = new SuperType();
- SubType.prototype.getSubValue = function () {
- return this.subproperty;
- };
- var instance = new SubType();
- alert(instance.getSuperValue()); //true

在上面的代码中,我们没有使用SubType默认提供的原型,而是给它换了一个新原型; 这个新原型就是SuperType的实例。于是,新原型不仅具有作为个SuperType 的实例所拥有的全部属性和方法,而且其内部还有一一个指针,指向了SuperType的原型。最终结果就是这样的: instance 指向SubType的原型,SubType 的原型又指向SuperType的原型。getSuperValue() 方法仍然还在SuperType.prototype中,但property则位于SubType.prototype中。这是因为property是一个实例属性,而getSuperValue()则是一个原型方法。 既然SubType.prototype 现在是SuperType的实例,那么property当然就位于该实例中了。此外,要注意instance.constructor现在指向的是SuperType,这是因为原来SubType.prototype中的constructor被重写了的缘故。(实际上,不是SubType的原型的constructor属性被重写了,而是SubType的原型指向了另一个对象SuperType的原型,而这个原型对象的constructor属性指向的是SuperType。)
通过实现原型链,本质上扩展了前面博客中说的原型搜索机制。当访问一个实例属性时,首先会在实例中搜索该属性。如果没有找到该属性,则会继续搜索实例的原型。在通过原型链实现继承的情况下,搜索过程就得以沿着原型链继续向上。就拿上面的例子来说, 调用instance.getSuperValue()会经历三个搜索步骤: 1)搜索实例; 2)搜索SubType.prototype;3)搜索SuperType.prototype,最后一步才会找到该方法。在找不到属性或方法的情况下,搜索过程总是要一环一环地前行到原型链末端才会停下来。
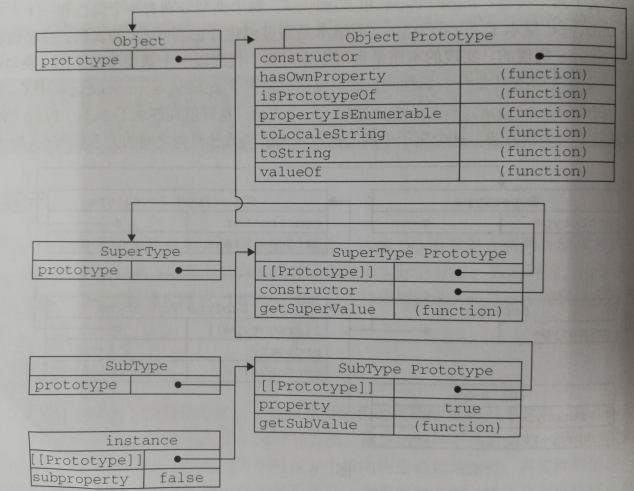
其实上例中展示的原型链还缺少一环。在JS中,所有的引用类型默认都继承了Object,而这个继承也是通过原型链实现的,所有函数的默认原型都是Object的实例,因此默认原型都会包含一个内部指针,指向Object.prototype。这也正是所有自定义类型都会继承toString()、valueOf()等默认方法的根本原因。下面展示该例的完整原型链:

SubType继承了SuperType,而SuperType继承了Object。当调用instance.toString()时,实际上调用的是保存在Object.prototype中的那个方法。
JavaScript 原型链学习(四)原型链的基本概念、原型链实现继承的更多相关文章
- Javascript高级编程学习笔记(10)—— 作用域、作用域链
昨天介绍了,JS中函数的作用域 什么词法环境之类的,可能很多小伙伴不太明白. 在今天的内容开始之前,先做个简短的声明: 词法环境这一概念是在ES5中提出的,因为词法环境主要用于保存let.const声 ...
- JavaScript高级程序设计学习(四)之引用类型
在javascript中也是有引用类型的,java同样如此. javascript常见也比较常用的引用类型就熟Object和Array. 一个对象和一个数组,这个在前后端分离开发中也用的最多.比如aj ...
- JavaScript高级程序设计学习(四)之引用类型(续)
一.Date类型 其实引用类型和相关的操作方法,远远不止昨天的所说的那些,还有一部分今天继续补充. 在java中日期Date,它所属的包有sql包,也有util包.我个人比较喜欢用util包的.理由, ...
- JavaScript高级程序设计学习笔记第三章--基本概念
一.标识符: 1.区分大小写 2.命名规则: 第一个字符必须是一个字母.下划线(_)或一个美元符号($) 其他字符可以是字母.下划线.美元符号或数字 标识符中的字母也可以包含扩展的 ASCII 或 U ...
- javascript原型原型链 学习随笔
理解原型和原型链.需从构造函数.__proto__属性(IE11以下这个属性是undefined,请使用chrome调试).prototype属性入手. JS内置的好多函数,这些函数又被叫做构造函数. ...
- JavaScript原型与原型链学习笔记
一.什么是原型?原型是一个对象,其他对象可以通过它实现属性继承.简单的说就是任何一个对象都可以成为原型 prototype属性: 我们创建的每个函数都有一个prototype属性,这个属性是一个指针, ...
- JavaScript 原型链学习(一)原型对象
在JavaScript中创建的每个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有的实例共享的属性和方法.如果按照字面意思来理解 ...
- JavaScript 原型链学习(三)原型对象存在的问题 与 组合使用构造函数和原型
原型对象也不是没有缺点.首先,它省略了为构造函数传递初始化参数这一环节, 结果所有实例在默认情况下都将取得相同的属性值.虽然这会在某种程度上带来一些不方便, 但还不是原型对象的最大问题.原型对象的最大 ...
- JavaScript 原型链学习(二)原型的动态性
由于在原型中查找值的过程是一次搜索,因此我们对原型对象所做的任何修改都能够立即从实例上反映出来,即使是先创建了实例后修改原型也照样如此.如下示例: var friend = new Person(); ...
随机推荐
- abtestingGateway错误集锦
管理接口访问报错 系统版本 内核版本 Ubuntu 14.04.2 3.13.0-32-generic 我们在这里通过curl来插入命令的时候直接报错: curl命令写入规则 curl 'http:/ ...
- 使用redis原生list结构作为消息队列取代celery框架。
1.web后台对大批量的繁重的io任务需要解耦使用分布式异步技术,否则会使接口阻塞,并发延迟,一般就选celery好了.此篇的取代主要是针对取代celery的worker模式.没有涉及到周期和定时模式 ...
- Android学习Scroller(五)——具体解释Scroller调用过程以及View的重绘
PS: 该篇博客已经deprecated,不再维护.详情请參见 站在源代码的肩膀上全解Scroller工作机制 http://blog.csdn.net/lfdfhl/article/detail ...
- CF 1131C Birthday
C. Birthday time limit per test 1 second memory limit per test 256 megabytes input standard input ou ...
- IE8下动态生成option无法设置文本内容
问题: 1.在IE8下,JS动态添加 option 的时候,value 有值,但是文本内容添加不上 例:<option value="北京"></option&g ...
- Centos下普通用户设置sudo权限
若执行sudo命令的用户没有sodu权限,则会报以下错误 violet is not in the sudoers file.This incident will be reported 若想让vio ...
- Spark Streaming之dataset实例
Spark Streaming是核心Spark API的扩展,可实现实时数据流的可扩展,高吞吐量,容错流处理. bin/spark-submit --class Streaming /home/wx/ ...
- VS2015编译rtklib2.4.2
准备工作 在VS2015下新建一个win32的dll项目(空项目) 把在github上下载的rtklib2.4.2里的src文件夹复制到刚刚建立的win32下 把src里的文件添加到项目里,其中头文件 ...
- WINDOWS自带md5校验工具
WINDOWS自带的工具certutil.exe, certutil -hashfile chropp.exe MD5; 就可以了
- 巧用border效果
目的: 我们在做css的时候为了提高网站的效率减少服务器请求,我们可以通过css来实现一些简单的图片特效,比如说三角形,这篇文章讲解的是通过边框实现不同的效果. 上面样式部分代码: <style ...
