js,ajax,layer笔记(弹出层,在弹出一个弹框)
整体认识:


因为作用域的问题,js 在页面初次加载时已近加载好了,所以要有第二次弹窗的效果,必须得在第一次成功之后再次让他加载js

代码:
/*shaun*/
showdetailsPag: function () {
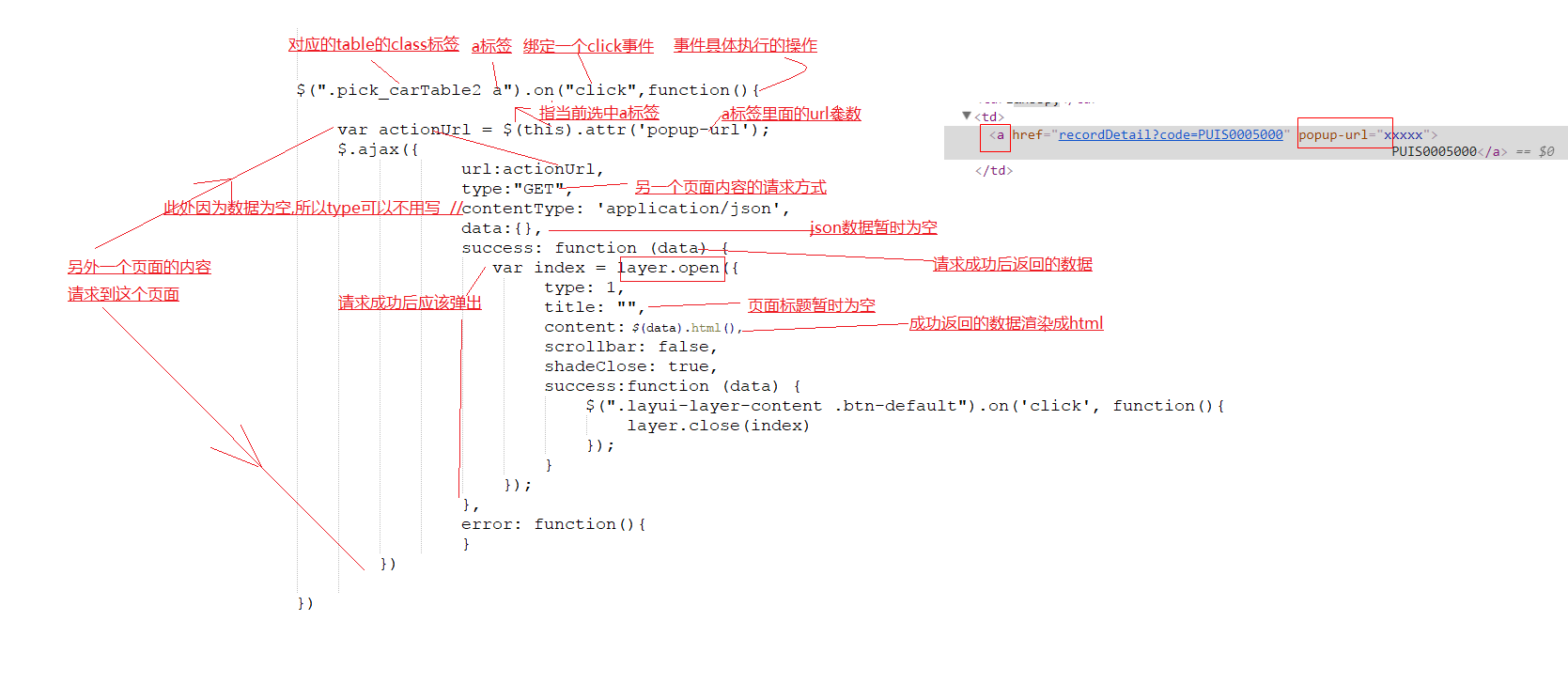
$('.pick_carTable a').on("click",function(){
var actionUrl = $(this).attr('popup-url');
$.ajax({
url:actionUrl,
type:"GET",
data:{},
success:function (htmldata){
var index = layer.open({
type:1,
title:"",
content:htmldata,
scrollbar:false,
shadeClose:true,
success:function(data){
$(".layui-layer-content .btn-default").on('click',function(){
layer.close(index)
})
ACC.global.showclosedReason($(htmldata))
}
});
},
error:function(){
}
})
})
}, /*shaun*/
showclosedReason: function (dataEelement) {
$('#details a').on("click",function(){
var index = layer.open({
type:1,
title:"",
content:$('.closedReason-popup-box',dataEelement).html(),
scrollbar:false,
shadeClose:true,
success:function(data){
$(".layui-layer-content .btn-default").on('click',function(){
layer.close(index)
})
}
});
})
},
js,ajax,layer笔记(弹出层,在弹出一个弹框)的更多相关文章
- layer弹出层,结合art-template实现弹出编辑
模板 <!-- 模板 --> <script id="render-tpl" type="text/html"> <div cla ...
- 整理:手机端弹出提示框,使用的bootstrap中的模态框(modal,弹出层),比kendo弹出效果好
效果图: 我的代码示例: <!--提示模态框--> <div class="modal fade" id="myModal" tabindex ...
- js / ajax 成功提交后怎么跳转到另外一个页面?
把success那段改成 success : function (r) { if ( r.status == 'error' ){ alert(msg[r.msgno]); } else if (r. ...
- javascript实现掉落弹出层------Day29
顾名思义.所谓"掉落弹出层".就是出现一个弹出层,而出现的位置是从上方向下掉落.掉落到指定的位置停止,这样分析起来.和"右下角弹出提醒对话框"比起来,确有异曲同 ...
- Layer组件多个iframe弹出层打开与关闭及参数传递
一.Layer简介 Layer是一款近年来备受青睐的web弹层组件,基于jquery,易用.实用,兼容包括IE6在内的所有主流浏览器,拥有丰富强大的可自定义的功能. Layer官网地址:http:// ...
- JS弹出层制作,以及移动端禁止弹出层下内容滚动,overflow:hidden移动端失效问题
HTML <div class="layer"> <div class="menu-list"> <span>社会</ ...
- JS简易弹出层
目标 实现简易的js弹出框.为了简单灵活的在小项目中使用. 实现思路 研究bootstrap的弹出框效果后,认为层级示意图如下: 层说明 弹出层分为三层.最底层的遮罩层,覆盖在浏览器视口上.它之上是弹 ...
- js的事件冒泡和点击其他区域隐藏弹出层
一.前言 在编写页面的时候,我们经常使用到弹出层.对于弹出层,原本的意义就是增加与用户的交互,提升用户的好感度.如果弹出层都没有较好的体验,那何谈通过交互来提升好感... 首先提出几个弹出层的注意点: ...
- layer/layui弹出层插件bug
<button class="layui-btn" lay-submit lay-filter="formDemo" id="layui-btn ...
随机推荐
- Apache Commons Digester 二(规则模块绑定-RulesModule、异步解析-asyncParse、xml变量Substitutor、带参构造方法)
前言 上一篇对Digester做了基本介绍,也已经了解了Digester的基本使用方法,接下来将继续学习其相关特性,本篇主要涉及以下几个内容: 规则模块绑定,通过定义一个RulesModule接口实现 ...
- vue页面参数闪一下的问题
解决方法: 直接在外层元素加上v-cloak <div id='app' v-cloak></div>
- python 装饰方法
def _concurrent(func): @wraps(func) # 加入这个的目的是保持原来方法的属性 def arg_wrapper(self, *args, **kwargs): try: ...
- ProxySQL Cluster 高可用集群环境部署记录
ProxySQL在早期版本若需要做高可用,需要搭建两个实例,进行冗余.但两个ProxySQL实例之间的数据并不能共通,在主实例上配置后,仍需要在备用节点上进行配置,对管理来说非常不方便.但是Proxy ...
- phpstorm配置Xdebug进行调试
运行环境: PHPSTORM版本 : 8.0.1 PHP版本 : 5.6.2 xdebug版本:php_xdebug-2.2.5-5.6-vc11-x86_64.dll ps : php版本和xdeb ...
- POJ 1860 Currency Exchange(如何Bellman-Ford算法判断图中是否存在正环)
题目链接: https://cn.vjudge.net/problem/POJ-1860 Several currency exchange points are working in our cit ...
- 共享内存 - shmget填坑记
1. 问题引出 最近有个项目,需要两个进程之间传递大量的数据,因此考虑采用了共享 内存机制+信号同步,两个进程,笔者和另外一程序员开发,协议都定好了,开发很顺利. 等到我们联合调试的时候,问题出现了, ...
- AJAX 基本结构 数据加载
AJAX -- 网页数据异步加载 .ashx 一般处理程序 json 数据格式,在不同的语言之间传递数据 对象格式: "{"key":"value& ...
- [PHP] 算法-根据前序和中序遍历结果重建二叉树的PHP实现
输入某二叉树的前序遍历和中序遍历的结果,请重建出该二叉树.假设输入的前序遍历和中序遍历的结果中都不含重复的数字.例如输入前序遍历序列{1,2,4,7,3,5,6,8}和中序遍历序列{4,7,2,1,5 ...
- 【Spring】14、SpringMVC拦截器的配置
拦截器: com.zk.interceptors.MyInterceptor 实现了 HandlerInterceptor接口,可以拦截@RequestMapping注解的类和方法 第一种方式 < ...
