浅尝 Vue 中的 computed 属性 与 watch
对于 computed 的理解:
①.computed 用来监控自己定义的变量,该变量不在 data 里面声明,直接在 computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
②.computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是当多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化。举个栗子:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择;
计算属性可用于快速计算视图(view)中显示的属性。这些计算将被缓存,只在需要时更新;
computed属性实现与方法实现对比:
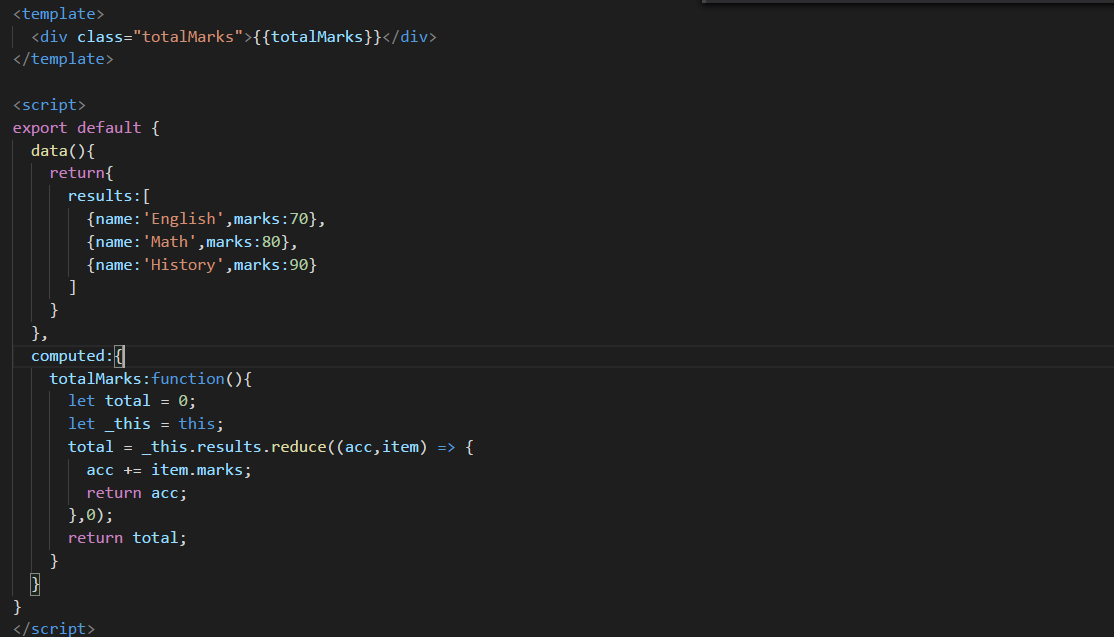
1、通过computed属性实现累加效果:

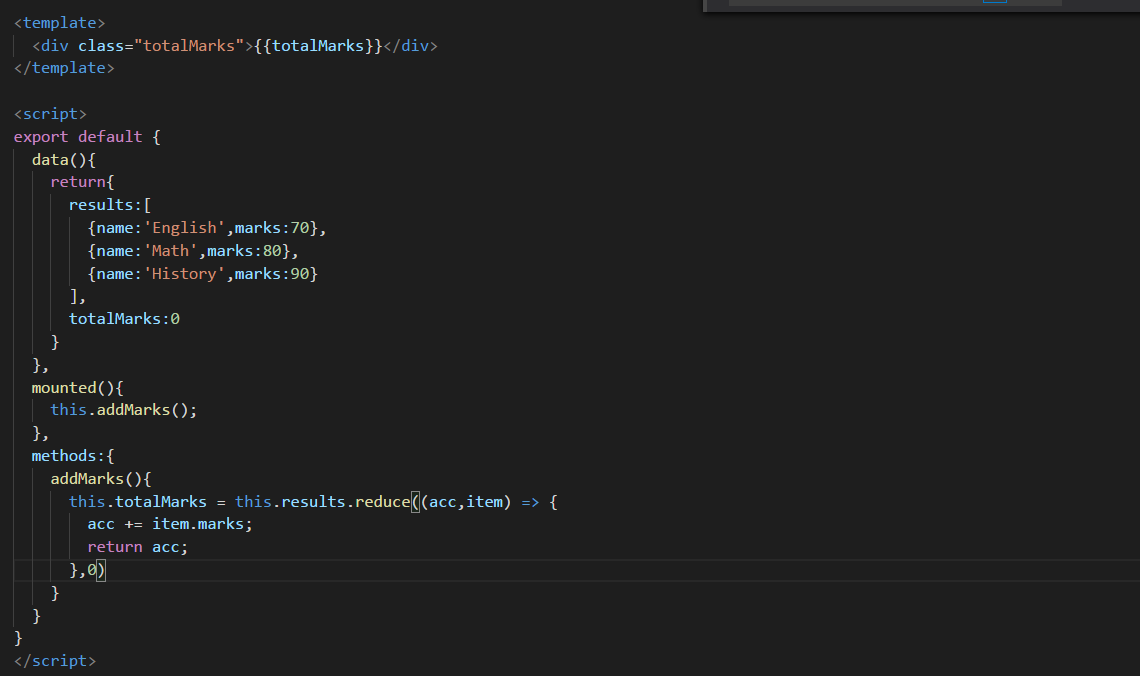
2、通过普通方法实现累加效果:

综上可以看出这两种方式的输出结果是相同的,但从性能分析,computed 计算属性是占绝对优势的,原因分析如下:
①.使用 addMarks() 方法在每次页面渲染时都被执行一次(例如,使用每一个change);
②.如果使用计算属性computed(),那么vue会记住计算的属性所依赖的值(在这个例子中即为 results 数组)。通过计算属性,Vue只有在依赖变化时才可以计算值。不然,则返回以前缓存的值。这也意味着只要results没有发生改变,多次访问 totalMark计算属性会立即返回之前的计算 的结果,而不会再次执行函数。
由此可知,在vue中计算属性是基于它们的依赖进行缓存的,而方法是不会基于它们的依赖进行缓存的。从而使用计算属性要比方法性能要好;
computed属性与watch对比:
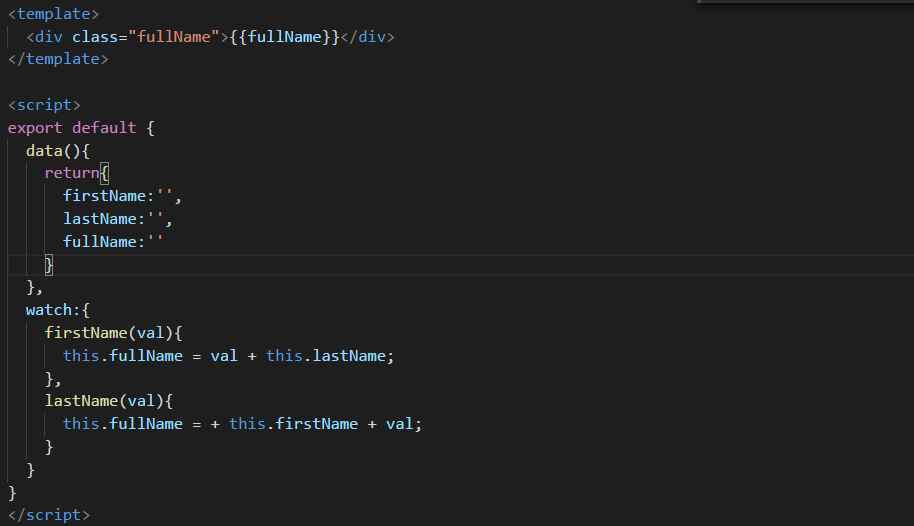
watch实现:

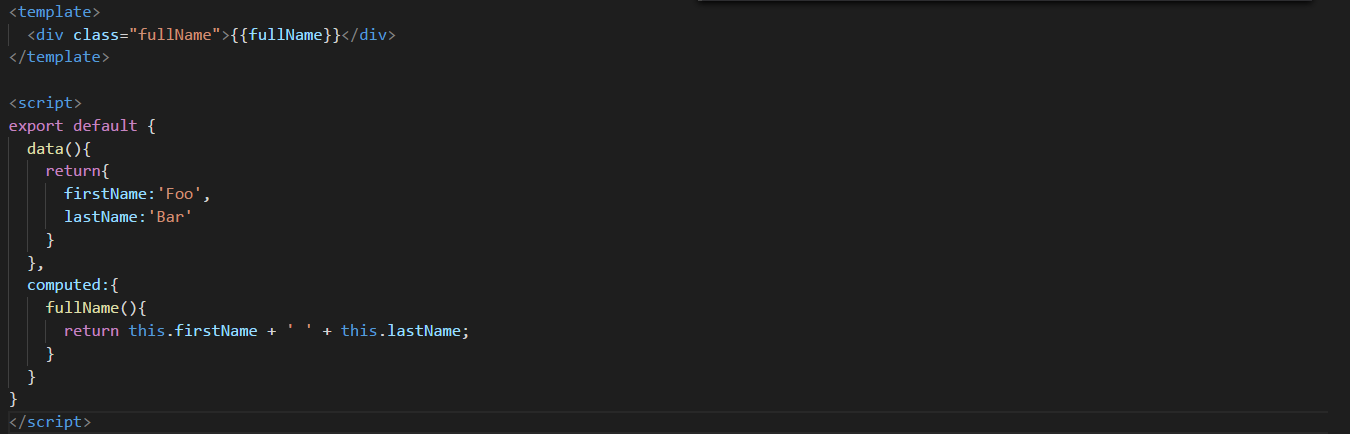
computed计算属性实现:

通过对比,不难发现,通过 watch 实现的代码是命令式的和重复的;所以需要酌情使用;
浅尝 Vue 中的 computed 属性 与 watch的更多相关文章
- Vue中的computed属性
阅读Vue官网的过程中,对于计算属于与监听器章节的内容有点理解的不清晰:https://cn.vuejs.org/v2/guide/computed.html. 后来上网查询了资料,结合官网的说明,总 ...
- 八、Vue中的computed属性
看了网上很多资料,对vue的computed讲解自己看的都不是很清晰,今天忙里抽闲,和同事们又闲聊起来,对computed这个属性才有了一个稍微比较清晰的认识,下面的文章有一部分是转自: https: ...
- 十三、Vue中的computed属性
以下抄自https://www.cnblogs.com/gunelark/p/8492468.html 看了网上很多资料,对vue的computed讲解自己看的都不是很清晰,今天忙里抽闲,和同事们又闲 ...
- 浅谈vue中的计算属性和侦听属性
计算属性 计算属性用于处理复杂的业务逻辑 计算属性具有依赖性,计算属性依赖 data中的初始值,只有当初始值改变的时候,计算属性才会再次计算 计算属性一般书写为一个函数,返回了一个值,这个值具有依赖性 ...
- 浅谈Vue中计算属性(computed)和方法(methods)的差别
浅谈Vue中计算属性(computed)和方法(methods)的差别 源码地址 methods方法和computed计算属性,两种方式的最终结果确实是完全相同 计算属性是基于它们的响应式依赖进行缓存 ...
- Vue 中的 computed 和 methods
Vue 中的 computed 和 methods 使用 computed 性能会更好. 如果你不希望缓存,可以使用 methods 属性.
- Vue学习之vue中的计算属性和侦听器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue中methods,computed,filters,watch的总结
08.28自我总结 vue中methods,computed,filters,watch的总结 一.methods methods属性里面的方法会在数据发生变化的时候你,只要引用了此里面分方法,方法就 ...
- vue系列---理解Vue中的computed,watch,methods的区别及源码实现(六)
_ 阅读目录 一. 理解Vue中的computed用法 二:computed 和 methods的区别? 三:Vue中的watch的用法 四:computed的基本原理及源码实现 回到顶部 一. 理解 ...
随机推荐
- 射频与微波测量之S参数
转自:https://www.cnblogs.com/lyh523329053/p/9128577.html S参数 S散射也叫散射参数.是微波传输中的一组重要参数.由于我们很难在高频率时测量电流或电 ...
- 同一个tomcat下面放多个项目 每个项目用不同的域名访问
vim ./conf/server.conf <Host name=" appBase="/www/test1/webapps" ##这是war包存放的位置 unp ...
- Mongodb常用增删改查语法
1,新增 新增有两种方式 var Tank = mongoose.model('Tank', yourSchema); var small = new Tank({ size: 'small' }); ...
- 关于VMware Linux 虚拟机忘记root 密码找回
因为昨天新安装过虚拟机设置了新的密码,再加上我好长时间没有用自己旧的虚拟机,导致忘记了密码,原来虽然知道在单用模式下,找回密码,但是确实是自己从来都没有做过,还好我们组大手飞翔哥告诉了我,怎么找回ro ...
- 【nodejs】初识 NodeJS(二)
上一节我们构建了一个基础的 http 服务器,我们可以接收 http 请求,但是我们得做点什么吧 – 不同的 http 请求,服务器应该有不同的响应. 路由模块 处理不同的 http 请求在我们的代码 ...
- mybatis generator 为数据库保留字段 转义
为order 添加转义符号“ ` ” `order` <property name="autoDelimitKeywords" value="true"& ...
- 框架源码系列二:手写Spring-IOC和Spring-DI(IOC分析、IOC设计实现、DI分析、DI实现)
一.IOC分析 1. IOC是什么? IOC:Inversion of Control控制反转,也称依赖倒置(反转) 问题:如何理解控制反转? 反转:依赖对象的获得被反转了.由自己创建,反转为从IOC ...
- List接口:(介绍其下的两个实现类:ArrayList和LinkedList)
以下介绍接口: List接口:(介绍其下的两个实现类:ArrayList和LinkedList) ArrayList和数组非常类似,其底层①也用数组组织数据,ArrayList是动态可变数组. ① ...
- Web重温系列(一):利用寄宿于IIS的WCF序列化文件
这两年一直在做WinForm,对于Web已经比较生疏了,其实之前做的也不是很多. 这两天做了一个小工具,功能很简单,就是想有个地方存放办公室同事的机器名和IP的信息,包括附加的用户名和更新时间.比较之 ...
- winscp的root连接ubuntu“拒绝访问”的解决方法
转载:https://www.cnblogs.com/weizhxa/p/10098640.html 解决: 1.修改ssh配置文件:sudo vim etc/ssh/sshd_config 在#Pe ...
