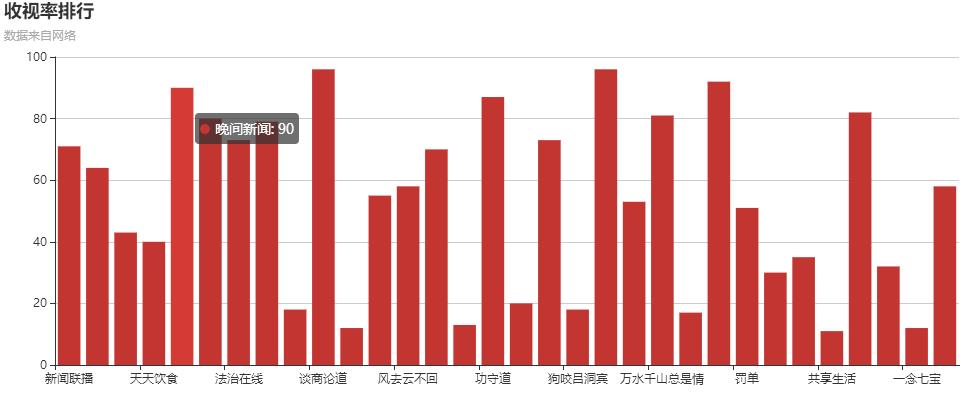
PHP Echarts Ajax Json柱形图示例
<?php
$server = '127.0.0.1';
$user = 'root';
$password = '';
$database = 'yiibaidb'; $conn = new mysqli($server,$user,$password,$database);
if($conn->connect_errno){
die("数据库连接失败".$conn->connect_error);
exit;
}
$sql ='SELECT mc,ps FROM charts';
$result = $conn->query($sql);
if($result->num_rows > 0){
$arr = array();
while ($row = $result->fetch_assoc()) {
$arr[] = $row;
}
echo json_encode($arr);
}
$conn->close();
?>
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script src="js/echarts.min.js"></script>
<script src="js/jquery-3.3.1.js"></script>
<title>Document</title>
</head> <body>
<div id='container' style="width: 600px; height: 400px;"></div>
<script>
var jiemu = [], piaoshu = [];
//获取json数据放入数组
function getPS() {
$.ajax({
type: "post",
async: false,
url: "json.php",
dataType: "json",
success: function (data) {
if (data) {
for (var index = 0; index < data.length; index++) {
jiemu.push(data[index].mc);
piaoshu.push(data[index].ps);
}
}
},
error: function (errmsg) {
alert(errmsg);
}
})
return jiemu, piaoshu;
} //执行获取票数函数
getPS(); //绘制柱形图
var myChart = echarts.init(document.getElementById("container"));
var option1 = {
title: {
text: 'ECharts 入门案例',
subtext: '子标题',
x: 'center'
},
tooltip: {
show: true
},
legend: {
data: ['票数排行']
},
xAxis: {
data: jiemu
},
yAxis: {},
series: [{
name: '票数',
type: 'bar',
data: piaoshu
}]
};
myChart.setOption(option1);
</script>
</body> </html>
INSERT INTO `charts` VALUES ('', '朝闻天下', '');
INSERT INTO `charts` VALUES ('', '焦点访谈', '');
INSERT INTO `charts` VALUES ('', '天天饮食', '');
INSERT INTO `charts` VALUES ('', '晚间新闻', '');
INSERT INTO `charts` VALUES ('', '正大综艺', '');
INSERT INTO `charts` VALUES ('', '法治在线', '');
INSERT INTO `charts` VALUES ('', '今日说法', '');
INSERT INTO `charts` VALUES ('', '央视2套', '');
INSERT INTO `charts` VALUES ('', '谈商论道', '');
INSERT INTO `charts` VALUES ('', '早间精编', '');
INSERT INTO `charts` VALUES ('', '嫁狗', '');
INSERT INTO `charts` VALUES ('', '风去云不回', '');
INSERT INTO `charts` VALUES ('', '羞羞的小狗', '');
INSERT INTO `charts` VALUES ('', '我们变他们了', '');
INSERT INTO `charts` VALUES ('', '功守道', '');
INSERT INTO `charts` VALUES ('', '虎父无犬子', '');
INSERT INTO `charts` VALUES ('', '因为爱情', '');
INSERT INTO `charts` VALUES ('', '狗咬吕洞宾', '');
INSERT INTO `charts` VALUES ('', '兔子爱萝卜', '');
INSERT INTO `charts` VALUES ('', '最后一张车票', '');
INSERT INTO `charts` VALUES ('', '万水千山总是情', '');
INSERT INTO `charts` VALUES ('', '一带一路', '');
INSERT INTO `charts` VALUES ('', '阿里巴巴', '');
INSERT INTO `charts` VALUES ('', '罚单', '');
INSERT INTO `charts` VALUES ('', '水城烙锅', '');
INSERT INTO `charts` VALUES ('', '内蒙', '');
INSERT INTO `charts` VALUES ('', '共享生活', '');
INSERT INTO `charts` VALUES ('', '中国欢迎你', '');
INSERT INTO `charts` VALUES ('', '集帮', '');
INSERT INTO `charts` VALUES ('', '一念七宝', '');
INSERT INTO `charts` VALUES ('', '都选C', '');

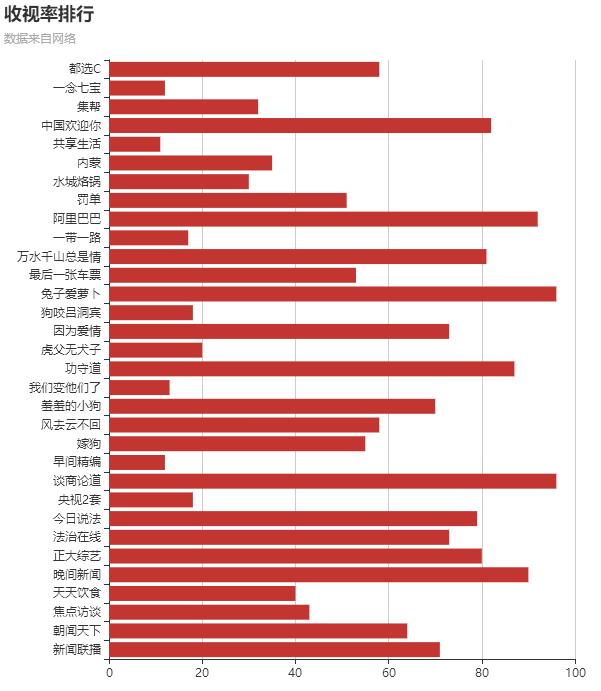
yAxis xAxis交换后,更改画布大小

PHP Echarts Ajax Json柱形图示例的更多相关文章
- JFreeChart与AJAX+JSON+ECharts两种处理方式生成热词统计可视化图表
本篇的思想:对HDFS获取的数据进行两种不同的可视化图表处理方式.第一种JFreeChar可视化处理生成图片文件查看.第二种AJAX+JSON+ECharts实现可视化图表,并呈现于浏览器上. 对 ...
- 如何构建 MVC&AJax&JSon示例
背景: 博客中将构建一个小示例,用于演示在ASP.NET MVC4项目中,如何使用JQuery Ajax. 直接查看JSon部分 步骤: 1,添加控制器(HomeController)和动作方法(In ...
- 如何构建ASP.NET MVC4&JQuery&AJax&JSon示例
背景: 博客中将构建一个小示例,用于演示在ASP.NET MVC4项目中,如何使用JQuery Ajax. 步骤: 1,添加控制器(HomeController)和动作方法(Index),并为Inde ...
- php ajax json jquery 记录
php+jquery+ajax+json简单小例子 <html> <title>php+jquery+ajax+json简单小例子</title> <?php ...
- php+jquery+ajax+json简单小例子
直接贴代码: <html> <title>php+jquery+ajax+json简单小例子</title> <?php header("Conte ...
- 【归纳整理】Ajax / JSON / WEB存储 / iframe
Ajax 一.什么是 AJAX ? AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 是一种用于创建快速动态网页 ...
- 基于Jquery+Ajax+Json+存储过程 高效分页
在做后台开发中,都会有大量的列表展示,下面给大家给大家分享一套基于Jquery+Ajax+Json+存储过程高效分页列表,只需要传递几个参数即可.当然代码也有改进的地方,如果大家有更好的方法,愿留下宝 ...
- 基于MVC4+EF5.0+Ajax+Json+CSS3的简单注册页面(get&post)
使用mvc4可以很快速的创建页面,但封装的过多,难免会有些性能上的问题.所以基于此,通过使用简单的手写html,加ajax,json来创建一个注册页面,会比较干净,简洁. 本项目的环境是MVC4+EF ...
- struts2 + ajax + json的结合使用,实例讲解
struts2用response怎么将json值返回到页面javascript解析,这里介绍一个struts2与json整合后包的用法. 1.准备工作 ①ajax使用Jquery:jquery-1.4 ...
随机推荐
- Thymeleaf模版--子页面单独引入CSS、JS文件
https://blog.csdn.net/u010392801/article/details/80465800 ****************************************** ...
- unicode、utf8、字符串字面值
发现好多新人都不明白,或者说没有直观的感受,其实很简单. 简单的说,unicode是一种将全球文字都涵盖的字典 - 可以认为每个字符都有一个数字索引. 比如可以这样(假设):'a' 的索引是13,'我 ...
- 同样:Hashtable较HashMap也是如此。
练习: ① 存车位的停开车的次序输出问题: ② 写两个线程,一个线程打印1-52,另一个线程答应字母A-Z.打印顺序为12A34B56C……5152Z.通过使用线程之间的通信协调关系. 注:分 ...
- nginx default_server的作用
用来处理没有成功匹配server_name的请求 https://www.oschina.net/question/12_3565 https://segmentfault.com/a/1190000 ...
- Page Lifecycle API
今天的现代浏览器有时在系统资源受限的情境下会暂停页面或完全放弃执行它.将来,浏览器会主动执行此操作,因此它们会消耗更少的电量和内存.在Chrome 68中提供的Page Lifecycle API提供 ...
- 离线提取域控HASH的方法
1.注册表提取 提取文件,Windows Server 2003或者Win XP 及以前需要提升到system权限,以后只要Administrator权限即可. reg save hklm\sam s ...
- ubuntu百度云下载大文件
一.实验环境 ubuntu16.04 + 百度在线云盘 二.下载小文件步骤 小文件直接点击右侧的下载按钮即可,弹出文件保存对话框 三.大文件下载步骤 大文件使用如上方式下载时提示,请使用网盘客户端下载 ...
- Github Upload Large File 上传超大文件
Github中单个文件的大小限制是100MB,为了能突破这个限制,我们需要使用Git Large File Storage这个工具,参见这个官方帖子,但是按照其给的步骤,博主未能成功上传超大文件,那么 ...
- package.json文件配置信息
1.概述 每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称.版本.许可证等元数据).npm install命令根据这个配置文 ...
- springmvc02,使用注解
unit04_01 a.RequestMappingHandlerMapping组件 @RequestMapping("/login.do") 该标记用在Controller业务方 ...
