js - 伪数组转化为数组的几种方法整理(更新中...)
伪数组:无法调用数组的方法,但是有length属性,又可以索引获取内部项的数据结构。
let arr = [].slice.call(pagis)
console.log(arr) 这时arr就是真数组了。
二:
let arr = Array.prototype.slice.call(pagis);
利用了slice传一个数组/集合,就会直接返回这个集合的原理。拿到的也是数组。
也就可以使用数组的各种方法了。
三:
var arr1 = [],
len1 = pagis.length;
for (var i = 0; i < len1; i++) {
arr1.push(pagis[i]);
}
就是简单的for循环,把类数组的每一项都push到真正的数字arr1中
与之类似的另一种写法:
(转换函数中的arguments伪数组为真数组,是在学习es6时,将扩展运算符的收集功能在经过babel转换后得到的es5代码)
for (var _len = arguments.length, arr = new Array(_len), _key = 0; _key < _len; _key++) {
arr[_key] = arguments[_key];
}
四:
var func = Function.prototype.call.bind(Array.prototype.slice);
console.log('类数组转换成数组:', func(pagis));
五:...解构赋值
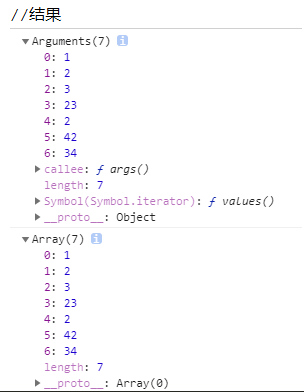
function args(){
console.log(arguments);
let newArr = [...arguments];
console.log(newArr);
}
args(1,2,3,23,2,42,34);

六:Array.from
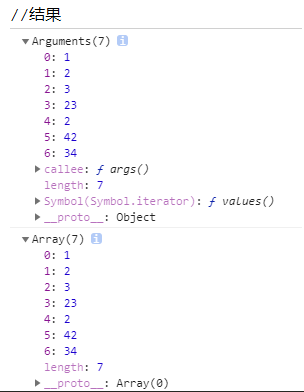
function args(){
console.log(arguments);
let newArr2 = Array.from(arguments);
console.log(newArr2);
}
args(1,2,3,23,2,42,34);


2019-05-07 16:48:27
js - 伪数组转化为数组的几种方法整理(更新中...)的更多相关文章
- js中怎么把类数组转化为数组
说起伪数组,首先想到arguments, 这个我们函数参数的一个类数组,是类数组的代表. 1.拥有length属性,可以使用下标来访问元素,这两点和数组相同. 2.不能使用数组的方法,他们不能使用Ar ...
- js二维数组定义和初始化的三种方法总结
js二维数组定义和初始化的三种方法总结 方法一:直接定义并且初始化,这种遇到数量少的情况可以用var _TheArray = [["0-1","0-2"],[& ...
- 实现类数组转化成数组(DOM 操作获得的返回元素值是一个类数组)
目标 实现类数组转化成数组 实例 链接地址 使用方法 const foo = document.querySelectorAll('.result') //链接地址输入控制台输入这行代码 const ...
- Knockout获取数组元素索引的2种方法,在MVC中实现
原文:Knockout获取数组元素索引的2种方法,在MVC中实现 在遍历数组.集合的时候,通常要获取元素的索引,本篇体验使用Knockout获取索引的2种方法. 假设有这样的一个模型: namespa ...
- 详解JavaScript数组过滤相同元素的5种方法
详解JavaScript数组过滤相同元素的5种方法:https://www.jb51.net/article/114490.htm
- JS中将对象转化为数组
前言 其实这本来应该是一个很基础的问题了,但我之做一想记录一下是因为之前因为对象转数组的时候卡住了后来弄了出来,但最近再遇到这个问题时竟然又卡主了,所以,关于这个问题,如何把一个对象{'未完成':5, ...
- Js将类数组转化为数组
说起伪数组,大家可能会想到arguments, 这个我们函数参数的一个类数组,是类数组的代表. 1.拥有length属性,可以使用下标来访问元素,这两点和数组相同. 2.不能使用数组的方法,他们不能使 ...
- js数组和字符串去重复几种方法
js数组去重复几种方法 第一种:也是最笨的吧. Array.prototype.unique1 = function () { var r = new Array(); label:for(var i ...
- Array.from()类数组转化为数组的用法
类数组对象转化为数组 let arrayLike = { '0': 'a', '1': 'b', '2': 'c', length: 3 }; let arr = Array.from(arrayLi ...
随机推荐
- Codeforces Round #419 (Div. 2) ABC
python 2.7,用来熟悉Python 由于都是智障题,所以我也不讲述题意和题解,直接贴代码了-- A import sys h,m = map(int,raw_input().split(&qu ...
- db2 reorgchk
db2 reorgchk 命令是最重要的.也是经常被忽略的 DB2 调整命令之一. db2 reorgchk 命令被忽略是因为它不是一个一次性调整项.由于更新是在 DB2 数据库上执行的,因此关于表的 ...
- JAVA自学笔记20
JAVA自学笔记20 1.递归: 1)方法定义中定义中调用方法本身的现象 2)要有出口,否则就是死递归 次数不能太多.否则内存将溢出 构造方法不能递归使用 //斐波那契数列:1,1,2,3,5,8,1 ...
- 1、html基础认识&常用标签(1)
从今天期我们进入前端的学习,先学习html,没有任何复杂难懂的逻辑需要烧脑,只需要记忆.练习.练习.练习. 本篇导航: HTML初识 常用标签介绍 <body>内常用标签 一.HTML初识 ...
- js -- 绑定的click addEventListener 事件只触发一次
var btn = document.getElementById('btn'); // 添加事件绑定 btn.addEventListener('click', btnClick, false); ...
- 使用Canvas制作画图工具
前 言 JRedu canvas是HTML5中重要的元素之一,canvas元素使用JavaScript在网页上绘制图像,画布是一个矩形区域,我们可以控制其每一个元素,并且canvas拥有多种的绘 ...
- 什么是ip代理
1.什么是代理IP(代理服务器),代理IP(代理服务器)有什么用? 代理服务器英文全称是(Proxy Server),也叫做代理IP,其功能就是代理网络用户去取得网络信息.形象的说:它是网络信息的中转 ...
- SpringBoot(十):读取application.yml下配置参数信息,java -jar启动时项目修改参数
读取application.yml下配置参数信息 在application.yml文件内容 my: remote-address: 192.168.1.1 yarn: weburl: http://1 ...
- 图解Windows下 GIT GUI 使用教程
https://jingyan.baidu.com/article/19020a0a7ae6af529c284248.html 本篇经验将和大家介绍Windows下 GIT GUI 使用教程,希望对大 ...
- VS Code 插件
https://blog.fundebug.com/2018/07/24/vs-extensions/
