Rails6.0 Beta版本1: Action Text的简单使用

主要功能是新增2个主要的框架Mailbox和action Text.
和2个重要的可扩展的升级: multiple databases support和parallel testing.
Action Text
https://edgeguides.rubyonrails.org/action_text_overview.html
Trix,一个文本编辑器。可以改变links,quotes,lists,嵌套图片,galleries等等的样式。
Rails6增加了这个编辑器。
这个由Trix editor生成的编辑器text content被保存在它自己的RichText model。和现存的ActiveRecord model关联。
使用Active Storage, 任何嵌套的图片自动储存,并关联着RichText model。
Rails视频案例:
https://gorails.com/episodes/how-to-use-action-text?autoplay=1
先下载rails6.0.beta1。
然后:
rails new -m template.rb mentions或者下载上面连接的源代码。这个app名字是mentions.
然后安装stimulus,用来建立app mention JS functionality, 并使用serbs tribute j/s 库来产生自动的drop-down功能 .
cd mentions
rails webpacker:install:stimulus
rails active_storage:install
rails action_text:install
最后rails db:migrate, 产生几个model。
rails generate scaffold Post title:string
再rails db:migrate生产model
打开post.rb文件:
class Post < ApplicationRecord
has_rich_text :body
end
然后在app/views/posts/_form.html.erb:
<%= form_with(model: post, local: true) do |form| %>
...
<div class="form-group">
<%= form.label :body %>
<%= form.rich_text_area :body, class: 'form-control'%>
</div>
...
<% end %>
最后rails server, 打开localhost:3000/posts
但是不能使用图标的模式css:需要在app/assets/stylesheets/application.scss内进口:
//= require actiontext
然后就可以使用
<%= @post.body %>
//为了接受rich text content,要加上参数白名单

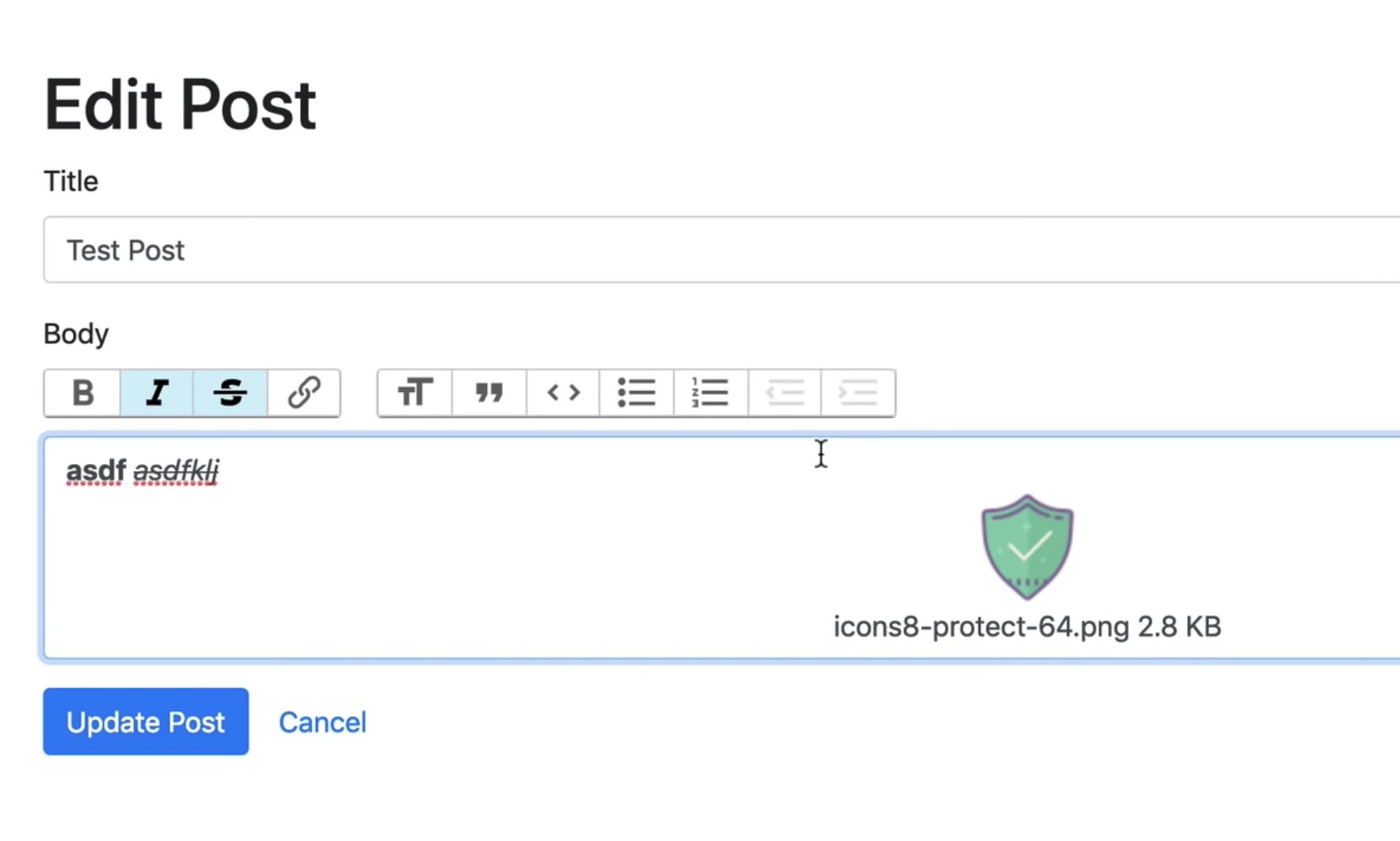
还可以拖拉图片。因为使用了stimulus。
但图片不会正确显示,需要下载gem 'image_processing'
bundle install后重启rails s,就可以看到保存的图片了。
如果图片太大,输入框会被超出,这时需要修改css样式:
// app/assets/stylesheets/actiontext.scss
//除了默认的样式,还可以使用其他的样式。这个连接提供了大量样式contents of that file. 可以基于此自定义。
trix-editor {
&.form-control {
height: auto;
}
}

Rails6.0 Beta版本1: Action Text的简单使用的更多相关文章
- [转帖] 红帽8.0 beta版本发布 内核新版本 4.18
Red Hat Enterprise Linux 8 Beta 现已发布! https://www.oschina.net/news/101870/red-hat-enterprise-linux-8 ...
- hasura graphql-engine v1.2.0 beta 版本
hasura graphql-engine v1.2.0 提供了一个很不错的功能action,这个也是目前其他graphql 没有hasura 强大的 地方,使用action 我们可以更好的扩展has ...
- ionic@2.0 beta版本安装指南
由于访问npm官方源下载ionic速度缓慢,淘宝提供了npm源,方便国内人士访问. 1.通过config命令 npm config set registry https://registry.npm. ...
- JuCheap V2.0响应式后台管理系统模板正式发布beta版本
JuCheap V1.* 查看地址: http://blog.csdn.net/allenwdj/article/details/49155339 经过半年的努力,JuCheap后台通用响应式管理后台 ...
- 对Emlog 6.0 Beta的完整代码审计过程
Emlog 6.0 beta版本,这可能是最后一篇关于PHP语言CMS的代码审计文章,此次将详细记录完整的审计过程. 文章基本上完整记录小东的对此CMS审计过程,或许显得繁琐,但代码审计的过程就是这样 ...
- ArcGIS earth 1.0 beta体验报告——给我一个按钮我将转动整个地球
随着Esri研发中心的ArcGIS earth 1.0 beta版本的全新发布,声势浩大,很多人为之好奇静待观摩其阵容.抽出五分钟体验,良心用户,必得出炉一份体验报告了. -------------- ...
- 【Phylab2.0】Beta版本项目展示
团队成员 冯炜韬(PM)http://www.cnblogs.com/toka 岳桐宇(后端)http://www.cnblogs.com/mycraftmw 杨子琛(测试&LaTeX)htt ...
- 团队作业八——第二次团队冲刺(Beta版本)第4天
团队作业八--第二次团队冲刺(Beta版本)第4天 一.每个人的工作 (1) 昨天已完成的工作 做一下用户注册的功能和登录功能. (2) 今天计划完成的工作 完成界面跳转 (3) 工作中遇到的困难 界 ...
- 单实例dg软件从10.2.0.4版本安装至10.2.0.5.12
DG环境搭建需求,因此安装与主库相同的软件版本 1.主库软件版本10.2.0.5.12 2dg环境提供的是全新的10.2.0.4.0 3.安装步骤,安装10.2.0.5 静默安装 psu安装10.2. ...
随机推荐
- linux安装jdk mysql
mysql 安装进入到mysql官网 点击archives 选择版本下载tar linux 安装mysql数据库——tar.gz包解压安装法 mysql数据库有多种安装方式,本文只介绍在Linux服务 ...
- vc关于大文件读写
http://blog.csdn.net/believefym/article/details/1162461 在做tcp发送大文件的问题时,怎么读取大文件,现在还没有这方面的需求,留作以后处理: 在 ...
- Flask主要知识点
Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后 ...
- 10个有趣的Python教程,附视频讲解+练手项目。
从前的日色变得慢,车.马.邮件都慢 一生只够爱一门编程语言 从前的教程也好看,画面精美有样子 你看了,立马就懂了 Python最性感的地方,就在于它的趣味性和前沿性,学习Python,你总能像科技节的 ...
- 32位ubuntu16.4编译android4.1.1
安装所需库 sudo apt-get install build-essential sudo apt-get install make sudo apt-get install gcc sudo a ...
- java中加与不加public
加public表示全局类,该类可以import到任何类内.不加public默认为保留类,只能被同一个包内的其他类引用来源:https://blog.csdn.net/qq_15037231/artic ...
- fiddler学习总结--Web端抓包
步骤一: Fiddler的基本配置:Tools-->option-->Connections: 就可以进行抓包了 步骤二: 可以通过一些设置过滤: 步骤三: 抓取HTTPS的请求:1.安装 ...
- [Android] websocket客户端开发
为了能够在H5和APP都保持同一套长连接接口,因为采用websocket协议作为开发 使用的第三方库是:https://github.com/TakahikoKawasaki/nv-websocket ...
- Lua论分析需求(学好英文)的重要性
题目是这样的: Observe that its base and height are both equal to , and the image is drawn using # symbols ...
- windows 允许其他电脑访问本地mysql数据库
第一步:用ping命令测试两台电脑是否连通 如果两台电脑是连通的请转到第二步,如果是非连通的请进行如下操作: 1.进入控制面板,打开Windows Defender 防火墙,点击高级设置(本人用的是W ...
