设置 webstorm 对 .vue 高亮
1. 首先安装vue插件,安装方法:
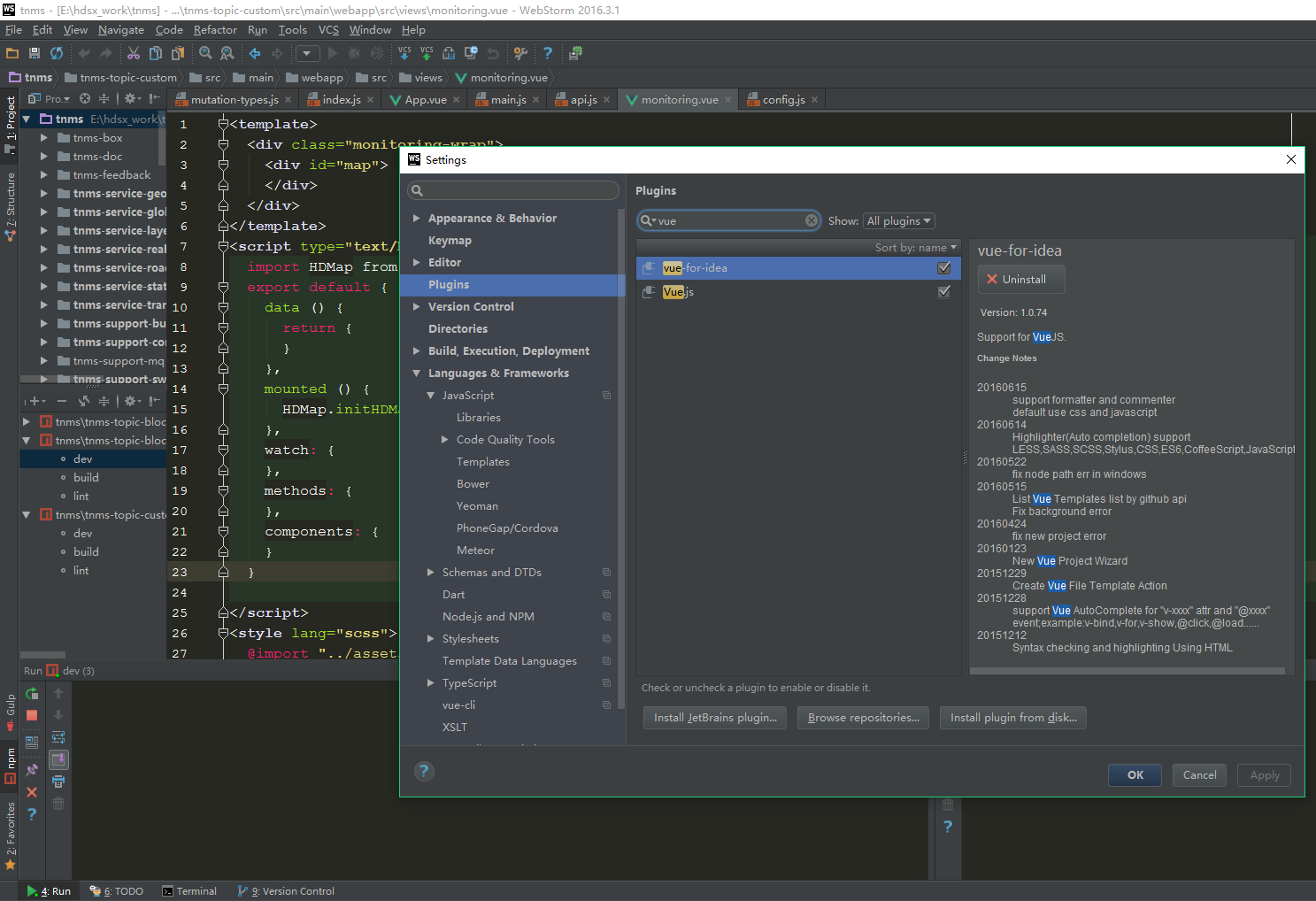
setting --> plugin ,点击plugin,在内容部分的左侧输入框输入vue,会出现两个关于vue的插件,点击安装即可。安装完成后,就可以看到,新建文件时,会有vue文件的提示。
如下图所示:

2. 设置vue新建文件模板。
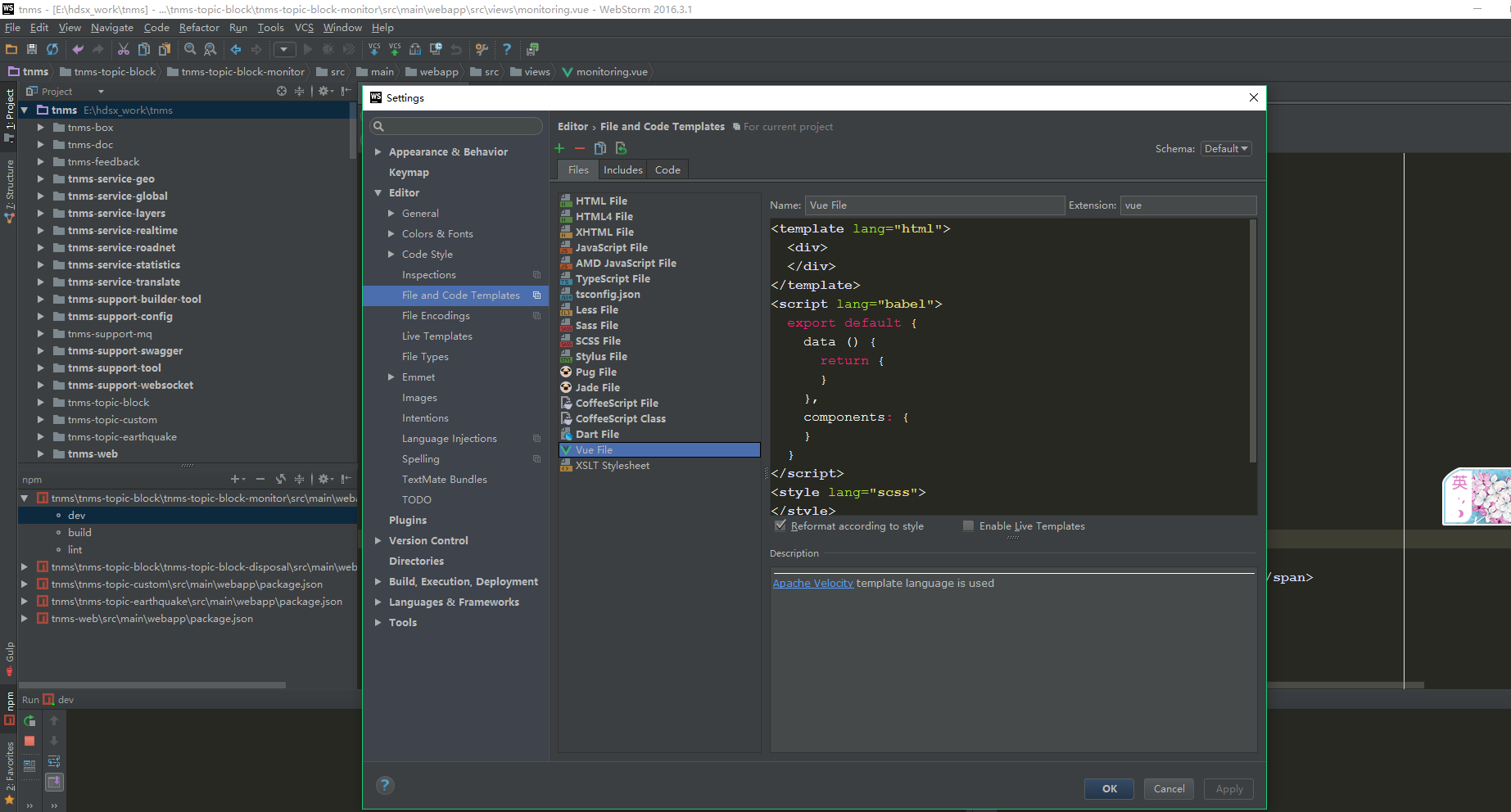
步骤: settings --> file and code templates .在内容区域左侧点击vue file,修改对应的模板内容即可。
如下图所示:

3. 设置vue文件支持的编码格式(例如:支持的缩进是2):
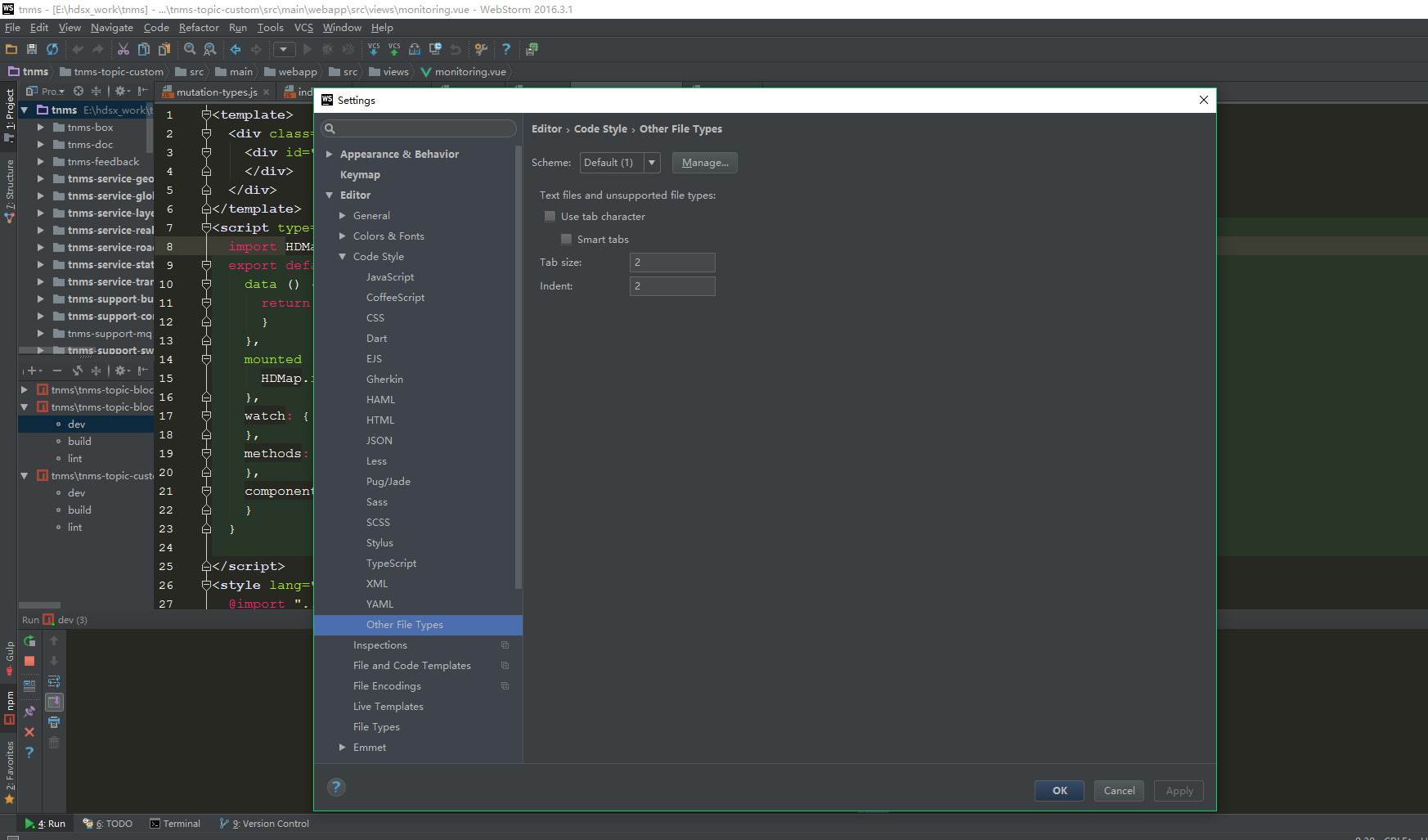
步骤:settings --> code style,把code style 下面所有你认识、觉得会用到的内容都设置成 2,当然也包括other file types,也是设置vue格式最关键的一步。
如下图所示:

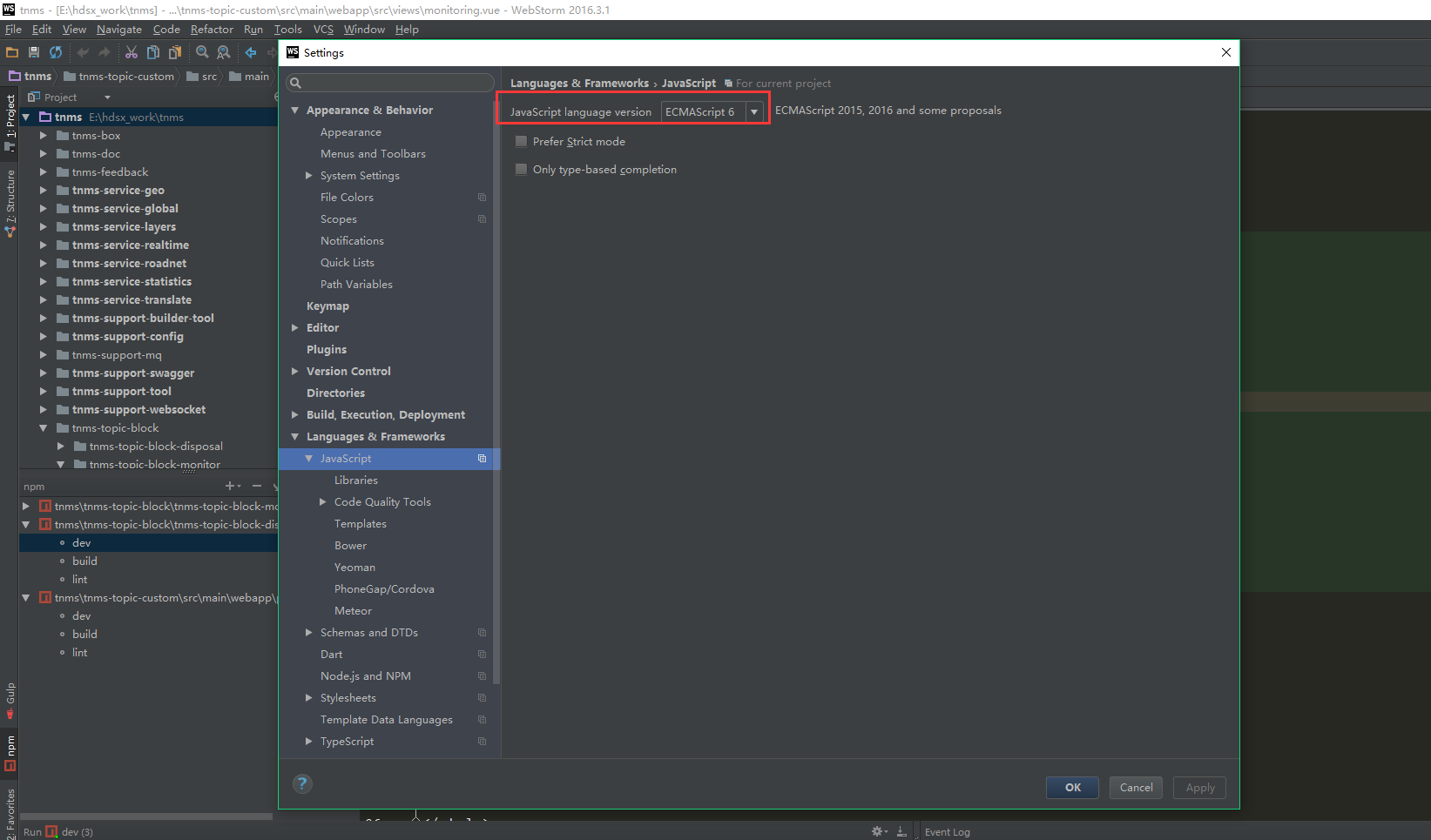
4. vue 使用的是es6语法, 所以要将JavaScript的版本改成es6
步骤:settings --> languages& frameworks -- > javascript ,选择javascript,修改内容区域的javascript language version: ECMAScript 6 即可。

5. 如果你在修改vue文件,ctrl+s 之后,dev不自动编译,请参考http://www.cnblogs.com/ssrsblogs/p/6155747.html。
设置 webstorm 对 .vue 高亮的更多相关文章
- WebStorm配置Vue开发环境
虽然最新版的前端开发利器WebStorm支持了Vue,但是大部分人的WebStorm依然是默认不支持Vue的老版本(比如之前的我),所以需要手动添加WebStorm对Vue的支持.要想让WebStor ...
- vue中npm run dev运行项目不能自动打开浏览器! 以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!
vue中npm run dev运行项目不能自动打开浏览器!以及 webstorm跑vue项目jshint一直提示错误问题的解决方法! 1.上个项目结束就很久没有使用vue了,最近打算用vue搭建自己的 ...
- sublime Text3支持vue高亮,sublime Text3格式化Vue
第一:让sublime Text3支持Vue高亮 PS:我的sublime版本是3126,我不清楚其它版本的是不是这样设置,不过可以看看思路自己摸索下 1.下载可以让vue格式高亮的插件vue-syn ...
- vs 2012 设置选中的引用高亮 颜色
一个简单的小技巧,不用插件也可以做到,vs 2012 设置选中的引用高亮 颜色 .vs 默认的单击引用的变量时,显示的颜色是灰色,基本看不出来,所有特意抽空捣鼓了下 还真让我给找出来 工具==> ...
- atom中vue高亮支持emmet语法
vue高亮插件: language-vue 支持emmet语法: 文件>用户键盘映射>keymap.cson添加: 'atom-text-editor[data-grammar~=&quo ...
- 彻底解决eslint与webstorm针对vue的script标签缩进处理方式冲突问题
彻底解决eslint与webstorm针对vue的script标签缩进处理方式冲突问题 2018年12月08日 21:58:26 Kevin395 阅读数 1753 背景不多介绍了,直接上代码. ...
- webstorm vue高亮
文件->设置->文件类型 第一步 第二步选择html 添加*.vue 搞定
- 关于webstorm 对 vue的设置
1. 首先安装vue插件,安装方法: setting --> plugin ,点击plugin,在内容部分的左侧输入框输入vue,会出现两个关于vue的插件,点击安装即可.安装完成后,就可 ...
- Webstorm新建vue类型文件设置
今天安装了Node.js,配置了vue需要的框架,发现原有的wenstorm新建文件的时候没有vue文件选项,因此,学习了一下webstorm如何配置创建vue文件 具体过程如下: 第一步,打开web ...
随机推荐
- Python迭代器(Iterator)
概述 迭代器是访问集合元素的一种方式.迭代器对象从集合的第一个元素开始访问,直到所有的元素被访问完结束.迭代器只能往前不会后退. 延迟计算或惰性求值 (Lazy evaluation) 迭代器不要求你 ...
- Scrum Meeting 8
第八次会议 No_00:工作情况 No_01:任务说明 待完成 已完成 No_10:燃尽图 No_11:照片记录 待更新 No_100:代码/文档签入记录 No_101:出席表 ...
- Linux内核分析— —扒开系统调用的三层皮(上)
实验部分 根据系统调用表,选取一个系统调用.我选得是mkdir这个系统调用,其系统调用号为39,即0x27 由于mkdir函数的原型为int mkdir (const char *filename, ...
- 20135218 Linux 实践二 编译模块
20135218 姬梦馨 1.编写模块代码 模块构造函数:执行insmod或modprobe指令加载内核模块时会调用的初始化函数.函数原型必须是module_init(),括号内是函数指针 模块析构函 ...
- 第三个spring冲刺第1天
在第二阶段,我们的要实现的基本功能都已经基本是实现了,现在在第三阶段,我们会完善算法的改进.容错问题的兼容还有附加的其他功能,例如计时等
- beanutils的使用
在项目进行中,使用到beanutils时发现1.9.X以上版本搭配logging搭配使用用不了,实在搞不明白.----stackoverflow提问吧 BeanUtils工具由Apache软件基金组织 ...
- Ping命令的另一种使用方法
今天实习结束休息的时候无聊,于是便想看看机房有多少机器,IP是什么,有没有什么小漏洞. 依次使用了netstat.ping.Telnet以后,不小心输入了这样一个东西 当时按下回车以后,心里想的是这样 ...
- [转帖] “王者对战”之 MySQL 8 vs PostgreSQL 10
原贴地址:https://www.oschina.net/translate/showdown-mysql-8-vs-postgresql-10?lang=chs&page=2# 英文原版地址 ...
- Angular $interval
<!DOCTYPE html><html ng-app="myApp"><head lang="en"> <meta ...
- 对delphi中的数据敏感控件的一点探索
一直对delphi数据敏感控件很好奇,感觉很神奇.只要简单设置一下,就显示和编辑数据,不用写一行代码. 如果不用数据敏感控件,编辑一个表字段数据并保存,我相信应用如下代码. Table1.edit, ...
