jQuery文档操作方法对比和src写法
jQuery文档操作方法对比
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Insert title here</title>
- <script type="text/javascript" src="js/jquery-3.3.1.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
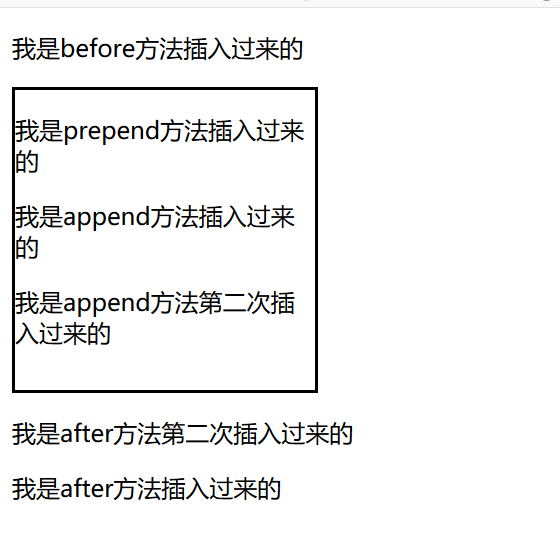
- $("div").after("<p>我是after方法插入过来的</p>");
- $("div").append("<p>我是append方法插入过来的</p>");
- $("div").before("<p>我是before方法插入过来的</p>");
- $("div").prepend("<p>我是prepend方法插入过来的</p>");
- $("div").append("<p>我是append方法第二次插入过来的</p>");
- $("div").after("<p>我是after方法第二次插入过来的</p>");
- })
- </script>
- </head>
- <body>
- <div style="height:200px; width:200px; border:2px solid;"></div>
- </body>
- </html>
调试

备注
after()和before()方法只能在标签后面插入;prepend()和apppend()方法可以在标签内插入
前者只能在固定的位置(即永远都是在标签后一个位置插入);后者可以连续加入(即依次累加在标签内)
jQuery使用时src的写法
本地:若jQuery.js文件与HTML文件在同一个文件夹中,src="jQuery.js"
若jQuery.js文件所在的文件夹与HTML文件在同一个目录,src="文件夹/jQuery.js"
若jQuery.js文件所在的文件夹与HTML文件所在的文件夹为同一个目录,src="../文件夹/jQuery.js"
也可以直接写入jQuery.js文件的详细路径
非本地:
从 Google 或 Microsoft 加载 CDN jQuery 核心文件
Microsoft的jQuery库
src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"
Google的jQuery库
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"
jQuery文档操作方法对比和src写法的更多相关文章
- jQuery 文档操作方法
jQuery 文档操作方法 这些方法对于 XML 文档和 HTML 文档均是适用的,除了:html(). 方法 描述 addClass() 向匹配的元素添加指定的类名. after() 在匹配的元素之 ...
- 原生JS与jQuery文档加载完毕的写法
HTML是有执行顺序的,默认是自上而下执行.所以当我们的js代码在html代码下边的时候,可以正常执行,而当我们的js代码在html代码上边的时候,可以就无法正常执行了,这时,我们需要在文档加载完毕的 ...
- jquery文档加载几种写法,图片加载写法
jquery文档加载写法: $(function(){ }) ; //个人最常使用方式 $(document).ready(function(){ }); //调用文档对象下的ready方法传入一个函 ...
- jQuery 文档操作方法(append)
这些方法对于 XML 文档和 HTML 文档均是适用的,除了:html(). 一.append() 方法 append() 方法在被选元素的结尾(仍然在内部)插入指定内容. 例子: <html& ...
- jQuery 文档操作方法(w3school)
这些方法对于 XML 文档和 HTML 文档均是适用的,除了:html(). 方法 描述 addClass() 向匹配的元素添加指定的类名. after() 在匹配的元素之后插入内容. append( ...
- jQuery 文档操作方法 (四)
方法 描述 addClass() 向匹配的元素添加指定的类名. after() 在匹配的元素之后插入内容. append() 向匹配元素集合中的每个元素结尾插入由参数指定的内容. appendTo() ...
- jQuery的文档操作方法
jQuery 文档操作方法 这些方法对于 XML 文档和 HTML 文档均是适用的,除了:html(). 方法 描述 addClass() 向匹配的元素添加指定的类名. after() 在匹配的元素之 ...
- jQuery 效果函数,jquery文档操作,jQuery属性操作方法,jQuerycss操作函数,jQuery参考手册-事件,jQuery选择器
jQuery 效果函数 方法 描述 animate() 对被选元素应用“自定义”的动画 clearQueue() 对被选元素移除所有排队的函数(仍未运行的) delay() 对被选元素的所有排队函数( ...
- jQuery 文档操作 - prependTo() ,appendTo()方法
其他jquery文档操作方法:http://www.w3school.com.cn/jquery/jquery_ref_manipulation.asp jQuery 参考手册 - 文档操作 appe ...
随机推荐
- shp文件和地理数据库文件的区别
存储文件结构不同.所能进行的计算也不同. https://blog.csdn.net/lucahan/article/details/51761610 对数据库操作更快更方便,如何证明?尤其是数据量比 ...
- 【repost】学JS必看-JavaScript数据结构深度剖析
JavaScript以其强大灵活的特点,被广泛运用于各种类型的网站上.一直以来都没怎么好好学JS,只是略懂皮毛,看这篇文章时有读<PHP圣经>的感觉,作者深入浅出.生动形象地用各种实例给我 ...
- Django的一些隐性经验
隐性经验 前后信息的沟通 url中的参数 get获取 这个参数可以写在URL当中(可以写多个,写在这里的get函数需要有相应的参数去获取).,也可以在模版中添加(通过?若是直接写则表示在当前的URL中 ...
- tar打包如何不打包某一个文件夹(排除某些文件夹)
tar打包如何不打包某一个文件夹(排除某些文件夹) 问题描述: 最近想备份一下Tomcat运行的的功能文件,以防特殊情况的发生.但是在实际操作的过程中发现,可能是由于Unix/Linux版本太老的原因 ...
- 阅读笔记4 我是一只IT小小鸟
经过一周连续三四天八小时以上坐在电脑前敲代码的“折磨”,去看看其他经受这些折磨的人的感受.这次读书笔记变成了逗比风,因为前几周认认真真记下书里写的重点内容,然后把学习的内容认真的记录下来的笔记被老师助 ...
- 解决eclipse运行内存溢出方案
1.在工具栏找到Window -> Preference 2.双击选择的jdk 3.在VM输入以下设置运行的内存的大小即可(具体内存大小可以根据项目进行设置) -Xms800m -Xmx800m ...
- [算法专题] stack
1. Convert Expression to Reverse Polish Notation http://www.lintcode.com/en/problem/convert-expressi ...
- Lambda表达式where过滤数据
使用Lambda的表达式来过滤符合条件的数据.下面的代码实现,是把字符阵列中,把名字长度等于3元素找出来. class Bv { public void LambdaExpression() { st ...
- 14:IO之字符字节流
字节流: InputStream OutputStream 字节流: FileInputStream FileOutputStream BufferedInputStream Buffer ...
- 微信小程序如何套用iconfont
前言 如果你在开发微信时,没有图标的话,可以到http://www.iconfont.cn/ 官方下使用图标,那么我们去使用一些吧,到官方网址下点击使用~ 下载代码即可使用,看看下载的文件吧. 如图可 ...
