css 单位px、em、rem、vh、vw、vmin、vmax区别
1、px:相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
2、em:相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
看下面例子:
HTML:
<body>body
<div class="div1">div1
<div class="div2">div2
<div class="div3">div3</div>
</div>
</div>
</body>
css:
div{
font-size:1.5em;
}
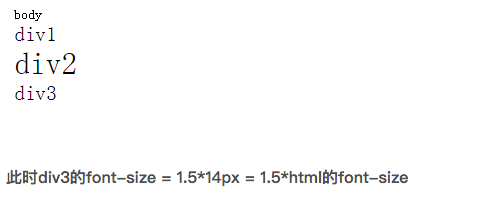
效果:
计算关系如下:
计算关系是这样的:
body的font-size是继承自跟元素html,html的尺寸是浏览器默认尺寸14px;
div1的font-size=1.5*14px = 21px;
div2的font-size=1.5*21px = 31.5px;
div3的font-size=1.5*31.5px = 47.25px;3、rem:相对长度单位。r’是“root”的缩写,相对于根元素<html>的字体大小。
例如还是上面的html代码,添加如下样式:
.div3{
font-size:1.5rem;
}
此时效果:
4、vh and vw:相对于视口的高度和宽度,而不是父元素的(CSS百分比是相对于包含它的最近的父元素的高度和宽度)。
1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度。
比如:浏览器高度900px,宽度为750px, 1 vh = 900px/100 = 9 px,1vw = 750px/100 = 7.5 px。
很容易实现与同屏幕等高的框:.slide { height: 100vh;}
设置一个和屏幕同宽的标题,h1{font-size:100vw},那标题的字体大小就会自动根据浏览器的宽度进行缩放,以达到字体和viewport大小同步的效果。
5、vmin and vmax:关于视口高度和宽度两者的最小值或者最大值。
比如,浏览器的宽度设置为1200px,高度设置为800px, 1vmax = 1200/100px = 12px, 1vmin = 800/100px = 8px。如果宽度设置为600px,高度设置为1080px, 1vmin就等于6px, 1vmax则未10.8px。
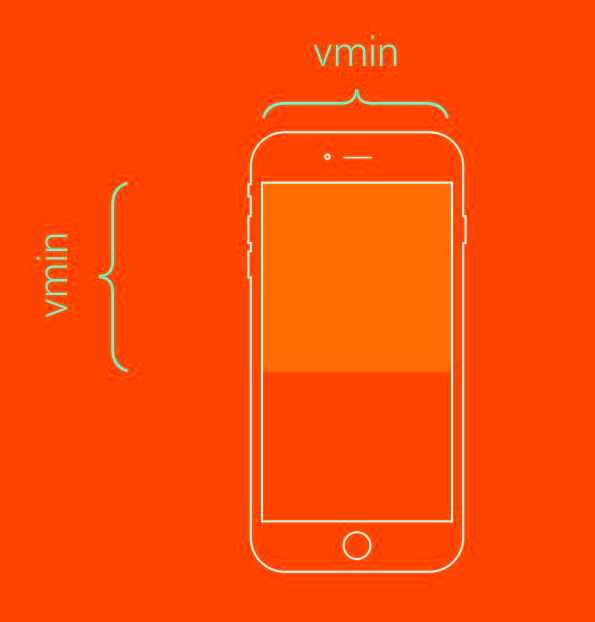
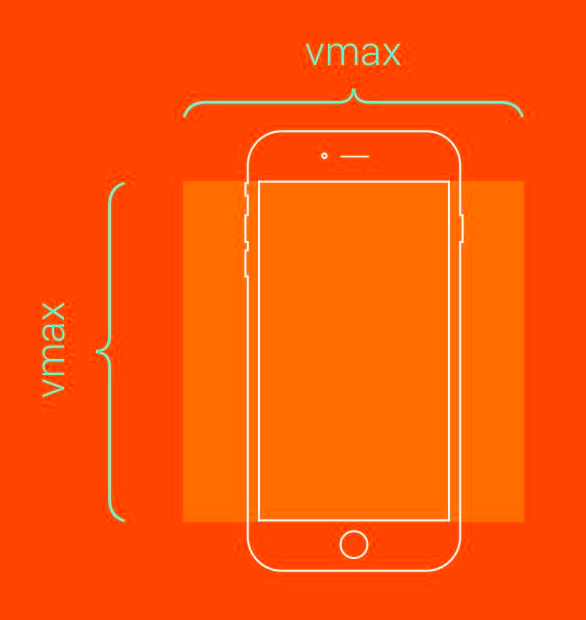
一下两种代码区别如图:
.box {
height: 100vmin;
width: 100vmin;
}
.box {
height: 100vmax;
width: 100vmax;
}


原文链接:http://blog.csdn.net/javaloveiphone/article/details/51120476。
css 单位px、em、rem、vh、vw、vmin、vmax区别的更多相关文章
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
原文地址: http://blog.csdn.net/jyy_12/article/details/42557241 px:绝对单位,页面按精确像素展示 em:相对单位,基准点为父节点字体的大小,如果 ...
- 理解并使用CSS3中的单位rem vh vw vmin vmax
rem vh vw vmin vmax做为CSS3中的新单位,其实都出来挺久的了,这篇文章将总结并理解下它们. rem 如果你给body设置了font-size字体大小,那么body的任何子元素的1e ...
- css单位px,em,rem区别
在css中单位长度用的最多的是px.em.rem,这三个的区别是: px是固定的像素,一旦设置了就无法因为适应页面大小而改变. em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定 ...
- 7个你可能不认识的CSS单位:rem vh vw vmin vmax ex ch
rem 我们首先介绍下和我们熟悉的很相似的货.em 被定义为相对于当前对象内文本的字体大小.炒个栗子,如果你给body小哥设置了font-size字体大小,那么body小哥的任何子元素的1em就是等于 ...
- 关于CSS单位:rem vh vw vmin vmax
rem(root em) 如果你给body设置了font-size字体大小,那么body的任何子元素的1em就是等于body设置的font-size demo: body { font-size: ...
- CSS3中的px,em,rem,vh,vw辨析
1.px:像素,精确显示 2.em:继承父类字体的大小,相当于"倍",如:浏览器默认字体大小为16px=1em,始终按照div继承来的字体大小显示,进场用于移动端 em换算工具:h ...
- CSS3中的px,em,rem,vh,vw
1.px:像素,精确显示 2.em:继承父类字体的大小,相当于“倍”,如:浏览器默认字体大小为16px=1em,始终按照div继承来的字体大小显示,进场用于移动端 em换算工具:http://www. ...
- css 单位 px em rem
http://www.cnblogs.com/leejersey/p/3662612.html
- rem vh vw vmin vmax ex ch
rem 我们首先介绍下和我们熟悉的很相似的货.em 被定义为相对于当前对象内文本的字体大小.如果你给body小哥设置了font-size字体大小,那么body小哥的任何子元素的1em就是等于body设 ...
- css大小单位px em rem的转换和详解
css大小单位px em rem的转换和详解 PX特点1. IE无法调整那些使用px作为单位的字体大小:2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位:3. Firefox能 ...
随机推荐
- array_flip()函数
array_flip() 函数用于反转/交换数组中所有的键名以及它们关联的键值. array_flip() 函数返回一个反转后的数组,如果同一值出现了多次,则最后一个键名将作为它的值,所有其他的键名都 ...
- day11_雷神_udp、多进程等
day11 1.网络编程 1.1 udp协议 client端 import json import socket server_addr = ('127.0.0.1',9090) sk = socke ...
- bash编程-sed
sed(Stream Editor)是Linux系统下的一个文本流编辑器,它将文本文件内容逐行读取到标准输出,并将此行内容写入模式空间(pattern space),然后按照给定的地址定界和命令处理匹 ...
- 利用Go2Shell 实现 Mac Finder 直接shell端打开当前文件夹
Finder 窗口 ,点击下图所示的按钮(红色框内),即可打开Shell Terminal. 打开后,如图 用法 安装go2shell后,打开finder的application文件夹,找到go2sh ...
- 微信小程序基础
前言 什么是微信小程序,它是一种轻量级的APP,它与常规App来说,无需下载安装即可使用,它嵌于微信App中,要使用微信小程序你只需要搜索一下微信小程序的名称就好,如近期的"Google的画 ...
- css3 动画与display:none冲突的解决方案
概述 css不能在display:none和display:block之间进行动画,并且也不能在height:0和height:auto之间进行动画.这里我研究了一下在display:none和dis ...
- JSP标准标签库:JSTL
JSTL(JSP Standard Tag Library),JSP标准标签库,可以嵌入在jsp页面中使用标签的形式完成业务逻辑等功能. jstl出现的目的同el一样也是要代替jsp页面中的脚本代码. ...
- jdk的安装和配置环境变量
一.下载 JDK是个免费的东东,所以大家不要去百度啥破解版了,直接去官网下载最新版本吧,比较安全,官网地址:http://www.oracle.com/technetwork/java/index.h ...
- String类、常量池、字符串比较
String类.常量池.字符串比较 一:String类 1.String类又称作不可变字符序列 2.String位于java.lang包中,Java程序默认导入 ...
- 使用create-react-app 快速构建 React 开发环境以及react-router 4.x路由配置
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境. create-react-app 自动创建的项目是基于 Webpack + E ...
