tcl中数字加减的怪异现象
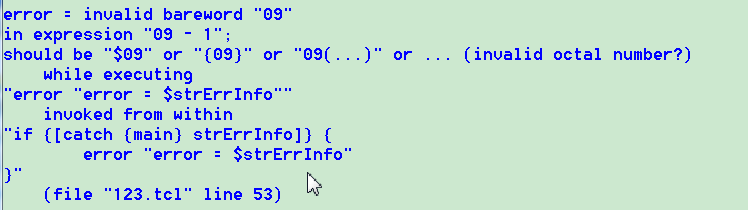
今天做一个数字转换的测试,发现一个比较怪异的错误:

这样子不能直接处理字符串了。
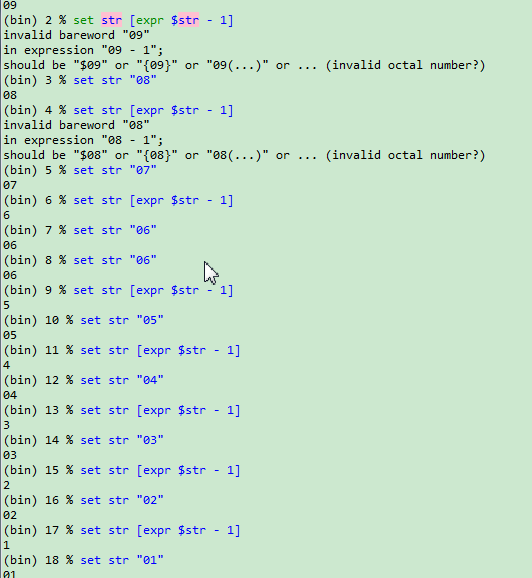
在编译器中进行处理:

发现除了8和9,其他的字符前面有0的话都可以!
所以需要对数字小于10的数进行屏蔽,或者对09 和 08 进行特殊处理,否则会引发异常。
跟因暂时不做分析了。。。
tcl中数字加减的怪异现象的更多相关文章
- MySQL中大数字加减,不产生千位符和科学计数
mysql数字加减科学计数法 这两天因为需求,需要获取一张表的流水号.规则是这样的.当前日期+8位流水号.比如:2015062400000001,2015062400000002,2015062400 ...
- 购物车数字加减按钮HTML+CSS+JS(有需要嫌麻烦的小伙伴拿走不谢)
之前在写详情页的时候,如下图 因为自己嫌麻烦,就去看其他网站是怎么写的,想直接拿来用,后来看来看去觉得写得很麻烦,于是最后还是决定自己写,附上HTML+CSS+JS代码,一条龙一站式贴心服务2333 ...
- 小巧实用的数字加减插件(jquery插件)
2015-12-04 近期项目需要,我将插件更新了,增加了两个参数,一个参数控制文本框是否支持输入,另一个参数则是新增了一个回调函数,返回文本框内的值.另外对代码局部重构了,优化了一下封装,需要的朋友 ...
- jQuery数字加减插件
jQuery数字加减插件 我们在网上购物提交订单时,在网页上一般会有一个选择数量的控件,要求买家选择购买商品的件数,开发者会把该控件做成可以通过点击实现加减等微调操作,当然也可以直接输入数字件数.本文 ...
- JS生成数字加减乘法验证码
给大家分享一个简单的js验证码生成代码 PS:该代码依赖Jquery1.4版本以上 传入元素 如productionVerificationCode(#\(("a")) 反回验证码 ...
- 纯CSS样式实现数字加减按钮的最佳方案
前言: 对于数字加减按钮的实现,以前用过不少方案,诸如: 1.使用背景图片——这种效果比较好,缺点是样式控制有点复杂了,还需要使用图片: 2.直接使用“+”“-”——这种方法简单粗暴,最容易实现,缺点 ...
- Java中常用加减密方式
1.加密概述: 加密就是是以某种特殊的算法改变原有的信息数据,使得未授权的用户即使以获得了加密的信息,但因不知解密方式,仍无法了解信息的内容.大体上又分为双向加密和单向加密. 2.单项加密 2.1.概 ...
- 微信小程序——购物车数字加减
上一篇,我们有讲到如何造一个购物车弹层.今天来说一下,购物车数量的加减如何实现. 主要思路就是在data里面定义一个属性,属性值就是这个数量.点击+的时候就+1,点击-的时候就-1,再结合setDat ...
- jQuery购物数量数字加减运算效果
<a href="###" id="add" value="+">+</a> <input type=&quo ...
随机推荐
- Java并发——Fork/Join框架与ForkJoinPool
为了防止无良网站的爬虫抓取文章,特此标识,转载请注明文章出处.LaplaceDemon/ShiJiaqi. http://www.cnblogs.com/shijiaqi1066/p/4631466. ...
- nginx代理配置 配置中的静态资源配置,root 和 alias的区别
这篇主要内容是:nginx代理配置 配置中的静态资源配置,root 和 alias的区别.启动注意事项! 为什么会在window上配置了nginx呢?最近我们的项目是静态资源单独放在一个工程里面,后端 ...
- 结构体(struct)
结构体 结构体是将不同类型的数据按照一定的功能需求进行整体封装,封装的数据类型与大小均可以由用户指定. 1 结构体的声明.定义及初始化 1.1 声明结构体类型 struct 结构体名 { 成员列表: ...
- Ansible 的安装
On Fedora: $ sudo dnf install ansible On RHEL and CentOS: $ sudo yum install ansible On Ubuntu: $ su ...
- 【论文笔记】CBAM: Convolutional Block Attention Module
CBAM: Convolutional Block Attention Module 2018-09-14 21:52:42 Paper:http://openaccess.thecvf.com/co ...
- node服务的安装以及vue的安装
相信很多朋友都在装node服务和安装vue的时候会遇到一些问题,下面为大家详细介绍node服务的安装以及vue的安装: 1.nodeJs官网下载版本(根据自己电脑的配置进行相应下载即可):默认安装路径 ...
- Kubernetes 路由问题&网络问题
error 信息: kubectl 获取node的host地址 kubectl get pods -n $namespace -o wide 或者在Kubernetes的service中进行查看 ku ...
- WebApi实现验证授权Token,WebApi生成文档等(转)
using System; using System.Linq; using System.Web; using System.Web.Http; using System.Web.Security; ...
- 【Mac】【环境变量】
Mac配置环境变量的地方 1./etc/profile (建议不修改这个文件 ) 全局(公有)配置,不管是哪个用户,登录时都会读取该文件. 2./etc/bashrc (一般在这个 ...
- 浅谈String中的==和对象中引用对象类型的==
@Test public void test02() { StringBuffer sb = new StringBuffer(); sb.append('a'); sb.append(11); Sy ...
