GraphQL:你的容颜,十万光年
What?
GraphQL 是一种类似于 SQL 的结构化查询语言,由 facebook 于2012年创造,于2015年开源。SQL 在服务端定义,GraphQL 在客户端定义,也就是说 GraphQL 将数据的操作控制权从后端转移到了前端。
facebook 创造 GraphQL 的目的是取代以前用的 Restful API,这个方案之漂亮,连 jQuery 之父也忍不住啧啧称叹:

Why?
传统的 Restful API 存在的主要问题是无法灵活、精准的匹配前端的数据需求。
首先,产品的需求经常变,于是前端需要的接口也经常变,比如遇到版本迭代,即便整个数据库结构没有任何变化,常常也需要重写或新增很多接口。其次,前端存在不同的平台,可能对同一类数据的请求,web 端和 app 端需要的字段是不一样的。
后端的接口要做到与前端的需求一一匹配,会极大的增加后端的工作量,于是后端可能会采取这样的方式:“为多个请求提供一个接口并集,而不是分别为每个请求单独提供接口”,“有现成可用,就尽量不新增接口”,比如前端需要两个接口 {1, 2}、{1, 3, 4},后端只需提供一个接口 {1, 2, 3, 4}。
于是前端对数据的需求和后端提供的接口常常无法精准匹配。前端总会遇到这样的情况:请求的接口常常返回很多冗余数据;为了拿到一组数据,不得不发送多个请求;请求到的数据不符合需要的格式,不得不做额外处理;有时某个接口就只少了一个字段……
一方面冗余的数据和多次的请求必然会影响产品体验,另一方面围绕 Restful API 建立的前后端协作模式会导致大量沟通成本,需要约定、需要接口文档、甚至还需要“联调”。
解决问题的办法可以是“深入推进前后端技术融合、全面加强前后端协作沟通、狠抓落实文档规范……”,这些都是办法,但对于 facebook 这种体量的产品,靠人力解决上述问题的成本可能是我们无法想象的,而且这也不像是技术人员解决问题的方式,至少 facebook 的工程师不这么想。
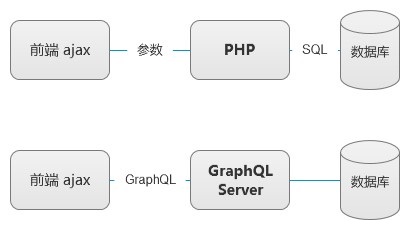
近年来 web 开发的基本趋势是从后向前移,越来越多的逻辑在前端处理,但是接口仍然需要后端提供,前端总是要等后端喂接口,后端写的接口总是要等前端来验证,那么为什么 SQL 不能让前端来写呢?这就是 GraphQL 提出的解决方案:由前端来定义所需数据、发送查询命令,服务器根据请求自动查询数据库并按指定的数据结构返回数据,用啥取啥,后端只提供服务,而不再关心具体的业务。
自动化实现,应该永远是每个程序员解决问题的第一思路。
How?

前端向服务端发送的 GraphQL 就是一串字符串,它的结构和 json 类似,其中包含增、删、改、查的指令,括号中定义了一些参数。服务端收到请求就会根据指定的指令、字段和参数返回所需的结构化数据。简单的说,就是前端发送只有属性名,而没有值的 json,服务端返回填充了值的 json。

具体的教程网上已有不少,在此不做深究。本文目的重在对技术的理解,而非对技术的使用。
Pros?
1、网络层数据无冗余。特别是在移动端,冗余数据可能带来不小的延迟;
2、前后端沟通成本低。根本用不着联调,后端也用不着写什么接口文档;
3、灵活应对各种变化。前端取数据跟吃自助餐似的,私人订制,予取予求;
Cons?
既然这么牛,怎么似乎没啥人用呢?
以下参考尤雨溪的回答:https://www.zhihu.com/question/38596306?sort=created
1、服务端结构必须符合 GraphQL spec 的规范,这意味着后端需要重写;
2、GraphQL 非常适合特定的前端框架如 React,对于不使用前端框架的公司,就比较尴尬了;
3、数据库查询这一层的性能优化比较难做,对于 facebook 这不是问题,对于其它公司可能就是个问题;
4、GraphQL 需要后端配合,然而由于路径依赖、风险厌恶等可能的因素,前端要推动 GraphQL 必然会遇到各种阻力。

GraphQL:你的容颜,十万光年的更多相关文章
- 哈勃(Hubble)望远镜的新发现
请看下图: itok=FcRLe7t_" name="图形1" alt="" border="0" height ...
- FPGA设计中遇到的奇葩问题之“芯片也要看出身”
FPGA设计中遇到的奇葩问题之“芯片也要看出身”(一) 昨夜西风凋碧树.独上高楼,望尽天涯路 2000年的时候,做设计基本都是使用Xilinx公司的Virtex和Virtex-E系列芯片.那时候Alt ...
- Facebook的Web开发三板斧:React.js、Relay和GraphQL
2015-02-26 孙镜涛 InfoQ Eric Florenzano最近在自己的博客上发表了一篇题为<Facebook教我们如何构建网站>的文章,他认为软件开发有些时候需要比较大的跨 ...
- LinkedIn的即时消息:在一台机器上支持几十万条长连接
最近我们介绍了LinkedIn的即时通信,最后提到了分型指标和读回复.为了实现这些功能,我们需要有办法通过长连接来把数据从服务器端推送到手机或网页客户端,而不是许多当代应用所采取的标准的请求-响应模式 ...
- facebook graphql
思想先进,前端直接从后台调用所需要的数据. 最简单的理解: 从"select * from 学生表" 进化为"select name, sex from 学生表" ...
- Graphql介绍(Introduction to GraphQL)
Introduction to GraphQL GraphQL介绍 Learn about GraphQL, how it works, and how to use it in this seri ...
- graphql 新API 开发方式
我们知道 GraphQL 使用 Schema 来描述数据,并通过制定和实现 GraphQL 规范 定义了支持 Schema 查询的 DSQL (Domain Specific Query Langua ...
- [GraphQL] Use GraphQLNonNull for Required Fields
While certain fields in a GraphQL Schema can be optional, there are some fields or arguments that ar ...
- [GraphQL] Use Arguments in a GraphQL Query
In GraphQL, every field and nested object is able to take in arguments of varying types in order to ...
随机推荐
- mongodb mongod 启动参数
我们可以通过mongod --help查看mongod的所有参数说明,以下是各参数的中文解释. 基本配置 –quiet# 安静输出 –port arg# 指定服务端口号,默认端口27017 –bind ...
- springboot寻找property的顺序
Spring Boot uses a very particular PropertySource order that is designed to allow sensible overridin ...
- linux环境:创建数据库用户,表空间,启动数据库
1.启动数据库 首先使用oracle用户登录Linux,然后在shell命令行中执行下面的命令:第一步:打开Oracle监听(先查看状态:oracle监听是否启动:lsnrctl status)$ l ...
- Unity 2017 Game Optimization 新版
英文原版,PDF格式带目录,非常不错的关于性能优化的书籍 扫码时备注或说明中留下邮箱 付款后如未回复请至https://shop135452397.taobao.com/ 联系店主
- Why is it called “armature” instead of “skeleton”? or perhaps “rig”?
Great question, I’ve always assumed armature/skeleton to be the same thing, here’s a quote from an a ...
- String 中intern
首先贴上源码中的注释 在一个String类上调用这个方法的时候如果常量池中存在和这个String对象相同的对象的时候,直接返回常量池中的常量,如果常量池中不存在这个对象,就直接将其将其加入常量池,并且 ...
- tiny4412 --Uboot移植(3) 时钟
开发环境:win10 64位 + VMware12 + Ubuntu14.04 32位 工具链:linaro提供的gcc-linaro-6.1.1-2016.08-x86_64_arm-linux-g ...
- autoMapper dotnetcore webapi 自动添加映射 abp
在ef的xxxxApplicationModule的Initialize方法中,已经添加了自动映射的配置,如下图: 写的很明白了,我们只需要写一个类继承Profile就可以了.如下图所示: 这样就可以 ...
- 五、secureCRT远程连接工具的使用
1.secureCRT实现远程传输文件到服务器机器 alt+p ,进入sftp模式,输入命令:put 文件所在的本机位置
- Unity3D 导入aar注意事项
导出供Unity使用的*.aar文件 1)点击“Build -> Build APK”,生成aar文件 2)由于Unity在打包APK时会自动包含自身的classes.jar,所以需使用压缩软件 ...
