grid - 隐式网格
当网格项目确认在显式网格之外时就会创建隐性网格,当没有足够的空间或者显式的网格轨道来设置网格项目,此时网格项目就会自动创建隐式网格.
隐式网格可以定义:grid-auto-rows、grid-auto-columns和grid-auto-flow属性
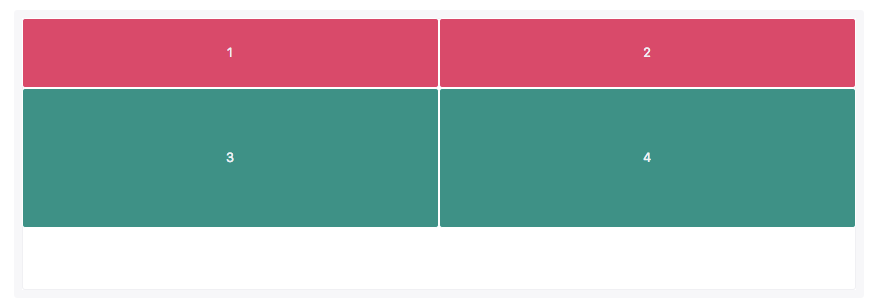
1.在这个例子中我们只定义了一行(轨道),所以item1和item2的高都是70px。
第二行(轨道)自动创建了item3和item4空间。grid-auto-rows定义隐式网格中的行(轨道)的大小,因此item3和item4的高度是140px。
<view class="grid">
<view class='item1'>1</view>
<view class='item'>2</view>
<view class='item'>3</view>
<view class='item'>4</view>
<!-- <view class='item'>5</view>
<view class='item'>6</view>
<view class='item'>7</view>
<view class='item'>8</view>
<view class='item'>9</view> -->
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-gap: 1px;
line-height: 100px;
grid-template-rows: 70px;
grid-template-columns: repeat(2, 1fr);
grid-auto-rows: 140px;
}
.item1 {
}
.item {
text-align: center;
background-color: #d94a6a;
}
.item1 {
text-align: center;
/* line-height: 300px; */
background-color: #1aa034;
}

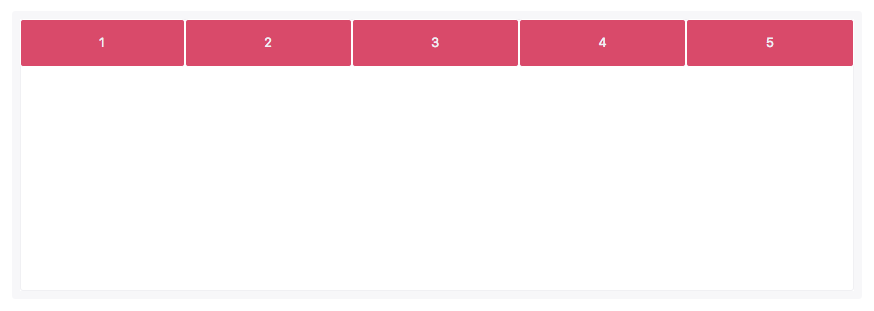
2.更改默认流方向(默认row)
grid-auto-flow: column;
<view class="grid">
<view class='item1'>1</view>
<view class='item'>2</view>
<view class='item'>3</view>
<view class='item'>4</view>
<!-- <view class='item'>5</view>
<view class='item'>6</view>
<view class='item'>7</view>
<view class='item'>8</view>
<view class='item'>9</view> -->
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-gap: 1px;
line-height: 100px;
grid-template-rows: 70px;
grid-template-columns: repeat(2, 1fr);
grid-auto-rows: 140px;
grid-auto-flow: column;
}
.item1 {
}
.item {
text-align: center;
background-color: #d94a6a;
}
.item1 {
text-align: center;
/* line-height: 300px; */
background-color: #1aa034;
}
row

column

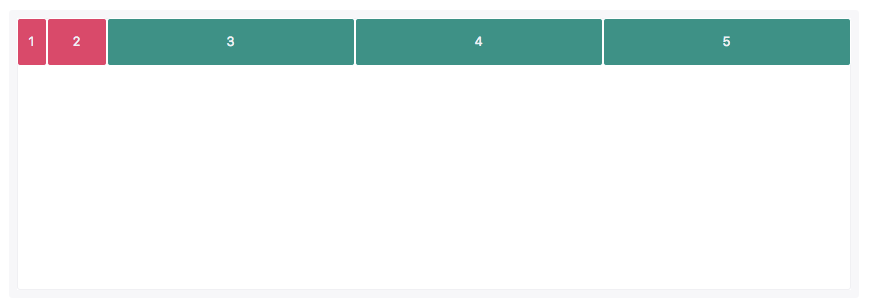
3.在这个例子中,我们只定义了前两列的轨道尺寸。item1的尺寸是30px,item2的尺寸是60px。
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-gap: 1px;
line-height: 100px;
grid-template-columns: 30px 60px;
grid-auto-flow: column;
grid-auto-columns: 1fr;
}
.item1 {
}
.item {
text-align: center;
background-color: #d94a6a;
}
.item1 {
text-align: center;
/* line-height: 300px; */
background-color: #1aa034;
}
使用grid-auto-flow:column自动创建了隐式网格,用来放置item3、item4和item5,并且这三个列(轨道)的尺寸由grid-auto-columns来定义

grid - 隐式网格的更多相关文章
- grid - 隐式地命名网格区域名称
通常可以将网格线命名成任何你想命名的名称,如果网格线名称添加-start和-end的后缀,其实也隐式的创建一个网格区域,可以用来设置网格项目的位置. 在这个示例中,行和列都具有inner-start和 ...
- CSS3 网格布局(grid layout)基础知识 - 隐式网格自己主动布局(grid-auto-rows/grid-auto-columns/grid-auto-flow)
网格模板(grid-template)属性及其普通写法(longhands)定义了一个固定数量的轨道.构成显式网格. 当网格项目定位在这些界限之外.网格容器通过添加隐式网格线生成隐式网格轨道. 这些隐 ...
- grid - 隐式命名网格线名称
1.隐式的指定网格线反向指定了隐式的网格区域名称,命名的网格区域隐式的命名了网格线名称. 指定网格区域会给网格区域边线添加隐式的网格线名称.这些网格线的命名是基于网格区域来命名,只是在网格区域名称的后 ...
- grid - 显式网格
显式网格布局包含:行.列 列 grid-template-columns page { color: #fff; } .grid { padding:1%; display: grid; grid-g ...
- Matlab:显(隐)式Euler和Richardson外推法变步长求解刚性问题
一.显示Euler 函数文件:Euler.m function f=Euler(h,Y) f(1,1)=Y(1)+h*(0.01-(1+(Y(1)+1000)*(Y(1)+1))*(0.01+Y(1) ...
- SQL Server中提前找到隐式转换提升性能的办法
http://www.cnblogs.com/shanksgao/p/4254942.html 高兄这篇文章很好的谈论了由于数据隐式转换造成执行计划不准确,从而造成了死锁.那如果在事情出现之前 ...
- js条件判断时隐式类型转换
Javascript 中,数字 0 为假,非0 均为真 在条件判断运算 == 中的转换规则是这样的: 如果比较的两者中有布尔值(Boolean),会把 Boolean 先转换为对应的 Number,即 ...
- 非RootLayer的隐式动画
非RootLayer都有隐式动画,默认0.25秒. // 1.开启 [CATransaction begin]; // 2.设置关闭 YES-关闭:NO-开启 [CATransaction setDi ...
- C#接口的显示和隐式实现
早上骑车上班走到半路发现手机忘带了,这年代兜里没装一分现金,吃饭都要刷手机,上班时间无聊了不能玩手机更是大问题,所以果断掉头拿手机.取完手机刚出门看这天阴沉沉的貌似要下雨,没雨衣,骑车又不能打伞,上次 ...
随机推荐
- C# 类的序列化和反序列化
序列化 (Serialization)将对象的状态信息转换为可以存储或传输的形式的过程.在序列化期间,对象将其当前状态写入到临时或持久性存储区.以后,可以通过从存储区中读取或反序列化对象的状态,重新创 ...
- java大数相加
import java.math.BigInteger; import java.util.Scanner; public class Bignum{ public static void ma ...
- JAVA中值类型和引用类型的不同(面试常考)
转载:https://www.cnblogs.com/1ming/p/5227944.html 1. JAVA中值类型和引用类型的不同? [定义] 引用类型表示你操作的数据是同一个,也就是说当你传一个 ...
- Java内存管理-掌握类加载器的核心源码和设计模式(六)
勿在流沙筑高台,出来混迟早要还的. 做一个积极的人 编码.改bug.提升自己 我有一个乐园,面向编程,春暖花开! 上一篇文章介绍了类加载器分类以及类加载器的双亲委派模型,让我们能够从整体上对类加载器有 ...
- ORM(一)
1.什么是ORM ORM,即Object-Relational Mapping(对象关系映射),它的作用是在关系型数据库和业务实体对象之间作一个映射,这样,我们在具体的操作业务对象的时候,就不需要再去 ...
- 南阳236----心急的C小加
#include<cstdio> #include<algorithm> #define inf 1<<30 using namespace std; typede ...
- 移动端小坑:用户长按H5文字出现复制
禁止复制方法:*{ -webkit-user-select: none;/*禁用手机浏览器的用户选择功能 */ -moz-user-select: none; -webkit-touch-callou ...
- Android 如何判断指定服务是否在运行中 “Service”
如何判断一个服务是否正在运行中: /** * 判断某个服务是否正在运行的方法 * * @param mContext * @param serviceName 是包名+服务的类名 * @return ...
- C语言基础四(敲打键盘、寻找资料,循环语句)请一个个字读,助于您的学会机率
循环语句无非几种,常用的就有if()else()结构类型的,while(){}类型的,do(){}while(1);类型,switch()类型,for()类型. 而这章就将前面的所有知识全部汇总下运用 ...
- Three.js里自定义顶点构建三角形面的朝向问题
如上图所示,一个矩形可以由两个三角形组成 2 1 0 为朝向摄像机的方向显示 1 2 3 为朝向摄像机的方向显示
