js call 理解
首先直接放定义:

总结
1.前提:fun是函数
2.thisArg是在fun函数运行时 指定的this值
1.使用call来继承,新函数使用已经定义好的函数里的方法
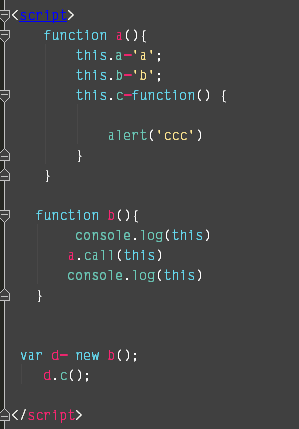
下面直接上实例 函数b直接使用函数a里的c方法

<script>
function a(){
this.a='a';
this.b='b';
this.c=function() { alert('ccc')
}
} function b(){
a.call(this)
} var d= new b();
d.c(); </script>
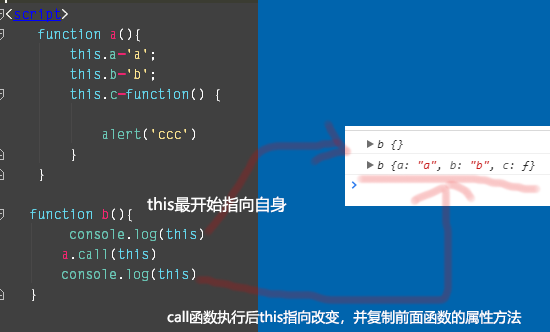
2.使用call()函数后 ,this改变指向,并且复制临时函数f,完成函数的继承
先来看看函数运行call前后的指向
很明显 最开始b函数的this是指向自身,通过call函数改变this指向 ,获得了a函数的属性和方法

参考资料
js call 理解的更多相关文章
- vue自定义指令(Directive中的clickoutside.js)的理解
阅读目录 vue自定义指令clickoutside.js的理解 回到顶部 vue自定义指令clickoutside.js的理解 vue自定义指令请看如下博客: vue自定义指令 一般在需要 DOM 操 ...
- js面向对象理解
js面向对象理解 ECMAScript 有两种开发模式:1.函数式(过程化),2.面向对象(OOP).面向对象的语言有一个标志,那就是类的概念,而通过类可以创建任意多个具有相同属性和方法的对象.但是, ...
- JS之理解继承
JS之理解继承:https://segmentfault.com/a/1190000010468293 1.call继承,也叫借用构造函数.伪造对象或是经典继承.call继承回把父类的私有属性和方法继 ...
- js笔记——理解js中的call及apply
call及apply在js里经常碰得到,但一直感觉很陌生,不能熟练使用.怎样才能熟练应用呢? 为什么存在call和apply? 在javascript OOP中,我们经常会这样定义: function ...
- [JS]深入理解JavaScript系列(4):立即调用的函数表达式
转自:汤姆大叔的博客 前言 大家学JavaScript的时候,经常遇到自执行匿名函数的代码,今天我们主要就来想想说一下自执行.在详细了解这个之前,我们来谈了解一下"自执行"这个叫法 ...
- js闭包理解实例小结
Js闭包 闭包前要了解的知识 1. 函数作用域 (1).Js语言特殊之处在于函数内部可以直接读取全局变量 <script type="text/javascript"> ...
- JS闭包理解_摘
原文地址1:http://www.cnblogs.com/mzwr1982/archive/2012/05/20/2509295.html 闭包是一个比较抽象的概念,尤其是对js新手来说.书上的解释实 ...
- js深入理解"闭包"
一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域无非就是两种:全局变量和局部变量. Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量 ...
- JS作用域理解
1.JS解析步骤: a.预解析 将变量声明提升: 将函数声明及函数内容提升,可以理解成原来位置的函数在解析代码时已经提到代码初始位置: 遇到重名,只留下一个: 如有重名变量和函数,留下函数: 如有两个 ...
- js prototype 理解
简单理解:prototype对象是实现面向对象的一个重要机制.每个函数也是一个对象,它们对应的类就是 function,每个函数对象都具有一个子对象prototype.Prototype 表示了该函数 ...
随机推荐
- iOS开发中的富文本
1. 改变指定字符的颜色 NSString * text = [NSString stringWithFormat:@"%@米",distance]; NSMutableAttri ...
- JS_高程6.面向对象的程序设计(2)创建对象_3 构造函数存在的问题
# 上次讲到用构造函数的模式来创建对象,相对于工厂模式,解决可对象识别的问题. function Person(name,age,job){ this.name=name; this.age=age; ...
- Deepin 15.4 如何使用 罗技无线键盘/鼠标(采用优联技术)
1.罗技的“无线优联技术”还是非常强大的,它跟具体的操作系统无关: 2.你只需要 让“优联接收器(一个USB设备)”跟 “无线键盘/鼠标” 配对即可,配对完之后,就无需再配对,即使把“优联接收器”插到 ...
- Redis的快照持久化-RDB与AOF
Redis持久化功能 Redis为了内部数据的安全考虑,会把本身的数据以文件形式保存到硬盘中一份,在服务器重启之后会自动把硬盘的数据恢复到内存(redis)的里边. 数据保存到硬盘的过程就称为“持久化 ...
- ASP.NET Core 发布
ASP.NET Core 发布,asp.netcore发布 第一步:运行 dotnet restore 命令,以还原项目中指定的依赖项 dotnet restore 第二步:使用 dotnet bui ...
- 尚未备份数据库 "***" 的日志尾部。如果该日志包含您不希望丢失的工作,请使用 BACKUP LOG WITH NORECOVERY 备份该日志。
使用SQL Server 2005还原备份的数据库文件时出现的问题,如题. 前提:如果你有个数据库的.bak的备份文件. 右键点击 数据库任务-->还原-->数据库 1.还原的目标选择你要 ...
- dubbo+zipkin调用链监控(二)
*:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !important; } ...
- 【Storm】Storm实战之频繁二项集挖掘(附源码)
一.前言 针对大叔据实时处理的入门,除了使用WordCount示例之外,还需要相对更深入点的示例来理解Storm,因此,本篇博文利用Storm实现了频繁项集挖掘的案例,以方便更好的入门Storm. 二 ...
- REST API 调用 方法
METHOD DESCRIPTION GET Retrieves the specified resource POST Creates a resource ...
- JavaScript 同步异步示意图
