es6冲刺02
1、Symbol
es6新增的数据类型
1)概念
提供一个独一无二的值
let a=Symbol()
let b=Symbol()
或
let c=Symbol.for('c')
let d=Symbol.for('c')
c是一个key,标识着这个独一无二的变量
2、数据结构
1)set
Set中的元素不可重复
其长度用.size表征
添加重复元素(严格相等)后不会报错,但不生效,
用来去重很方便
{
let list=new Set()
list.add(1)//用add来添加元素
list.add(2)
}
{
let arr=[1,2,3,4,5]
let list=new Set(arr)
}
方法有
.add(obj)//添加
.delete(obj)//删除某一指定元素
.has(obj)//判断有无某一指定元素
.clear()//清空set
WeakSet主要的区别是
支持的数据类型只能是对象,弱引用,没有size属性,没有clear
方法,
2)Map
Map的键可以是任意类型,不一定是字符串
.size表征长度
{
let map=new Map()
let arr=['123']
map.set(arr,123)//键,值新增元素
map.get(''键)//获取元素
}
{
let map=new Map([key1,val1],[[key2,val2],...)
//另一种定义方式
}
方法:
.delete(key) 删除
.clear() 清空
WeakMap()所接受键必须是对象,不可遍历,即和weakset的特性一致
3)与数组的对比
数组修改比较难,要先遍历。而Map
只需map.set即可
数组做删除较难,需要先知道索引,现在我们只需要
map.delete即可
4)与对象的对比
Obj/set/map增加都很简单
3、Reflect/Proxy
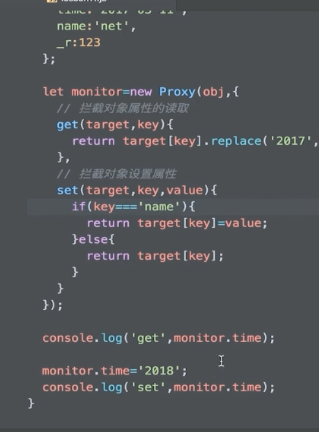
1)Proxy
Proxy实例成为某一对象的代理,它将拦截对该对象的部分
或所有操作

monitor成为对象的代理
2)Reflect是一个映射
{
let obj={
name:'cc',
age:25
}
Reflect.get(obj,'name')//静态方法,获取属性
Reflect.set(obj,'name','ee')//设置属性
}
Proxy和Refelct常用于数据校验
{
function validate(target, validator) {
return new Proxy(target, {
_validator: validator,
set(target, key, value, proxy) {
if (target.hasOwnProperty[key]) {
let va = this._validator[key]
if (va(value)) {
return Reflect.set(target, key, value, proxy)
} else {
throw Error(`${key} failed`)
}
}
}
})
}
const validator={
name(val){
return typeof val === string
},
age(val){
return typeof val <= 18
}
}
Class Person{
constructor(name,age){
this.name=name
this.age=age
return validator(this,validator)
}
}
}
4、类与对象
1)
class ClassName{
constructor(prop1,...){
}
}
举例:
class Person{//定义了一个名字为Person的类
constructor(name,age){//constructor是一个构造方法,用来接收参数
this.name = name;//this代表的是实例对象
this.age=age;
}
say(){//这是一个类的方法,注意千万不要加上function
return "我的名字叫" + this.name+"今年"+this.age+"岁了";
}
}1.在类中声明方法的时候,千万不要给该方法加上function关键字由下面代码可以看出类实质上就是一个函数。类自身指向的就是构造函数
2.方法之间不要用逗号分隔,否则会报错
。所以可以认为ES6中的类其实就是构造函数的另外一种写法。
实际上类的所有方法都定义在类的prototype属性上
class不存在变量提升
var obj=new Person("laotie",88);
console.log(obj.say());//我的名字叫laotie今年88岁了
还可以通过Object.assign方法来为对象动态增加方法
Object.assign(Person.prototype,{
getName:function(){
return this.name;
},
getAge:function(){
return this.age;
}
})2)继承:
{
class A{}
class B extends A{
}
}
{
class A{
constructor(name='cc'){
this.name=name
}
}
class B extends A{
constructor(name,age){
super(name)
this.age=age//子类特有属性应该在继承属性之后
}
}
}
3)getter/setter、
class Parent{
constructor(name='cc'){
this.name=name
}
get newName(){
return 'lisa'+this.name
}
set newName(value){
this.name=value
}
//get和set都是属性,不要当成方法
}
let mom=new Parent()
mom.newName='linda'
console.log(mom.newName)
4)静态方法/属性
用类直接调用
定义:
class Parent{
static put(){
console.log('put')
}
}
Parent.type='静态'//定义静态属性
5、Promise
1)解决异步操作问题
在es5中,我们常用回调函数解决异步问题,我们用定时器模拟了异步操作问题
let ajax = () => {
console.log("this is an ajax")
return new Promise((resolve, rejrect) => {
setTimeout(() => {
resolve()
}, 1000)
})
}
ajax().then(()=>{
console.log("this is first resolve function")
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve()
},1000)
})
}).then(()=>{
console.log('this is second resolve function')
})
resolve是异步操作成功的调用,reject是异步操作失败后的调用,可省略
使用Promise请注意:
每个函数必须返回promise对象才能继续调用then方法,然后res和return Promise对象必须再异步操作之后
then返回一个promise实例,使得异步操作可以继续进行下去
捕获错误:
在末尾添加.catch即可
.then(...).catch(()=>{})
这样我们就解决了异步操作的顺序问题
promise的使用方法
①首先构造一个Promise实例
var p =new Promise((res,rej)=>{
//一些异步操作
res(args)//可以传参,这样就是下一个then里的第一个函数的实参
rej(args)/可以传参,这样就是下一个then里的第二个函数的实参
})
②明确,只要有res,就能继续延伸下去(以then的方式),重复
p.then(
var
)
3)高级方法
Promise.all()/
将多个promise实例整合成一个promise实例
Promise.all([
异步操作1,
异步操作2,...
]).then()
then中的参数是由各个异步操作所给的res参数组成的数组
Promise.race([
异步操作1,
异步操作2,...
]).then()
只要有一个异步操作完成,就可以去执行then
es6冲刺02的更多相关文章
- es6冲刺01
1.let/const 1)作用域:es5中有全局作用域.函数作用域.es6中新增了块级作用域 2)let定义的变量在所在块级作用域外失效,严格模式下失效后直接报错, 且不允许重复声明同名变量 3)c ...
- [ES6系列-02]Arrow Function:Whats this?(箭头函数及它的this及其它)
[原创] 码路工人 大家好,这里是码路工人有力量,我是码路工人,你们是力量. 如果没用过CSharp的lambda 表达式,也没有了解过ES6,那第一眼看到这样代码什么感觉? /* eg.0 * fu ...
- 第02组 Alpha冲刺(3/6)
第02组 Alpha冲刺(3/6) 队名:無駄無駄组长博客作业博客 组员情况 张越洋 过去两天完成了哪些任务 摸鱼 提交记录(全组共用) 接下来的计划 沟通前后端成员,监督.提醒他们尽快完成各自的 ...
- 02函数-05-generator(ES6)
generator(生成器)是ES6标准引入的新的数据类型. generator看上去像一个函数,但可以返回多次,除了return语句,还可以用yield返回多次.定义方式如下: function* ...
- 02函数-04-箭头函数(ES6)
ES6新增的函数:Arrow Function,定义方式就是一个箭头 箭头函数相当于匿名函数,并且简化了函数定义,和匿名函数最大的区别在于其内部的this不再"乱跑",而是由上下文 ...
- 第02组 Beta冲刺(2/5)
队名:無駄無駄 组长博客 作业博客 组员情况 张越洋 过去两天完成了哪些任务 数据库实践 提交记录(全组共用) 接下来的计划 加快校园百科的进度 还剩下哪些任务 学习软工的理论课 学习代码评估.测试 ...
- 第02组 Beta冲刺(5/5)
队名:無駄無駄 组长博客 作业博客 组员情况 张越洋 过去两天完成了哪些任务 验收了小程序的主要功能 制作Beta展示所需要用到的视频 制作Beta展示PPT 准备Beta答辩 提交记录(全组共用) ...
- 第02组 Alpha冲刺(5/6)
队名:無駄無駄 组长博客 作业博客 组员情况 张越洋 过去两天完成了哪些任务 摸鱼 准备"Alpha事后诸葛亮" 提交记录(全组共用) 接下来的计划 沟通前后端成员,监督.提醒他们 ...
- 第02组 Alpha冲刺(4/6)
队名:無駄無駄 组长博客 作业博客 组员情况 张越洋 过去两天完成了哪些任务 摸鱼 提交记录(全组共用) 接下来的计划 沟通前后端成员,监督.提醒他们尽快完成各自的进度 学习如何评估代码质量 准备Al ...
随机推荐
- JSP基础知识➣获取参数和过滤器(四)
JSP表单提交和参数获取 JSP表单提交的两种方式:post和get,通过这两种方式提交的参数到后台,获取参数的值主要由request来处理,获取值的方式有以下几种: getParameter(): ...
- .net core 使用NPOI填充Word模板导出Word
最近工作用到在Word模板插入数据库数据,导出一个带数据的Word文件,想起来之前操作Word都是用微软提供的Microsoft.Office.Interop.Word,而在最新的..NET CORE ...
- Vim的合并行操作
日常常用到多行合并的功能,记录如下: 第一种, 多行合并成一行,即: AAAAABBBBBCCCCC 合并为:AAAAA BBBBB CCCCC 方法1: normal状态下 3J 其中的3是范围,可 ...
- bash: cannot create temp file for here-document: Read-only file system
文件系统被强制只读问题,第一眼看到百度了一下,说可能磁盘坏了.卧槽我都吓懵了系统盘坏了,闹着玩呢,然后接着查资料,排查 mount 查看所有挂载,发现根目录的挂载权限是ro只读. /dev/sda2 ...
- vue中的provide/inject的学习使用
irst:定义一个parent component ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <template> <div> ...
- LCA算法解析-Tarjan&倍增&RMQ
原文链接http://www.cnblogs.com/zhouzhendong/p/7256007.html UPD(2018-5-13) : 细节修改以及使用了Latex代码,公式更加美观.改的过程 ...
- 如何用 Python 模糊搜索文件
一.我的文件在哪里? 1.告诉计算机文件在哪 使用路径描述位置 绝对路径——从根目录写到底 内置模块OS 路径 目录 文件 其他系统操作 2.描述文件的特征 用条件判断来筛选 3.对比后打印文件名 用 ...
- 000 Security的计划
可重用的,企业级的,认证和授权模块 1.主要涉及的模块 2.最终的目标 3.开发的项目模块结构
- Kafka命令行操作及常用API
一.Kafka命令行操作 1.查看当前集群已存在的主题 bin/kafka-topic.sh --zookeeper hd09-01:2181 --list 2.创建主题 bin/kafka-topi ...
- HDU 3342 Legal or Not (图是否有环)【拓扑排序】
<题目链接> 题目大意: 给你 0~n-1 这n个点,然后给出m个关系 ,u,v代表u->v的单向边,问你这m个关系中是否产生冲突. 解题分析: 不难发现,题目就是叫我们判断图中是否 ...
