SSM+BootStrap增删改查,以及头像上传
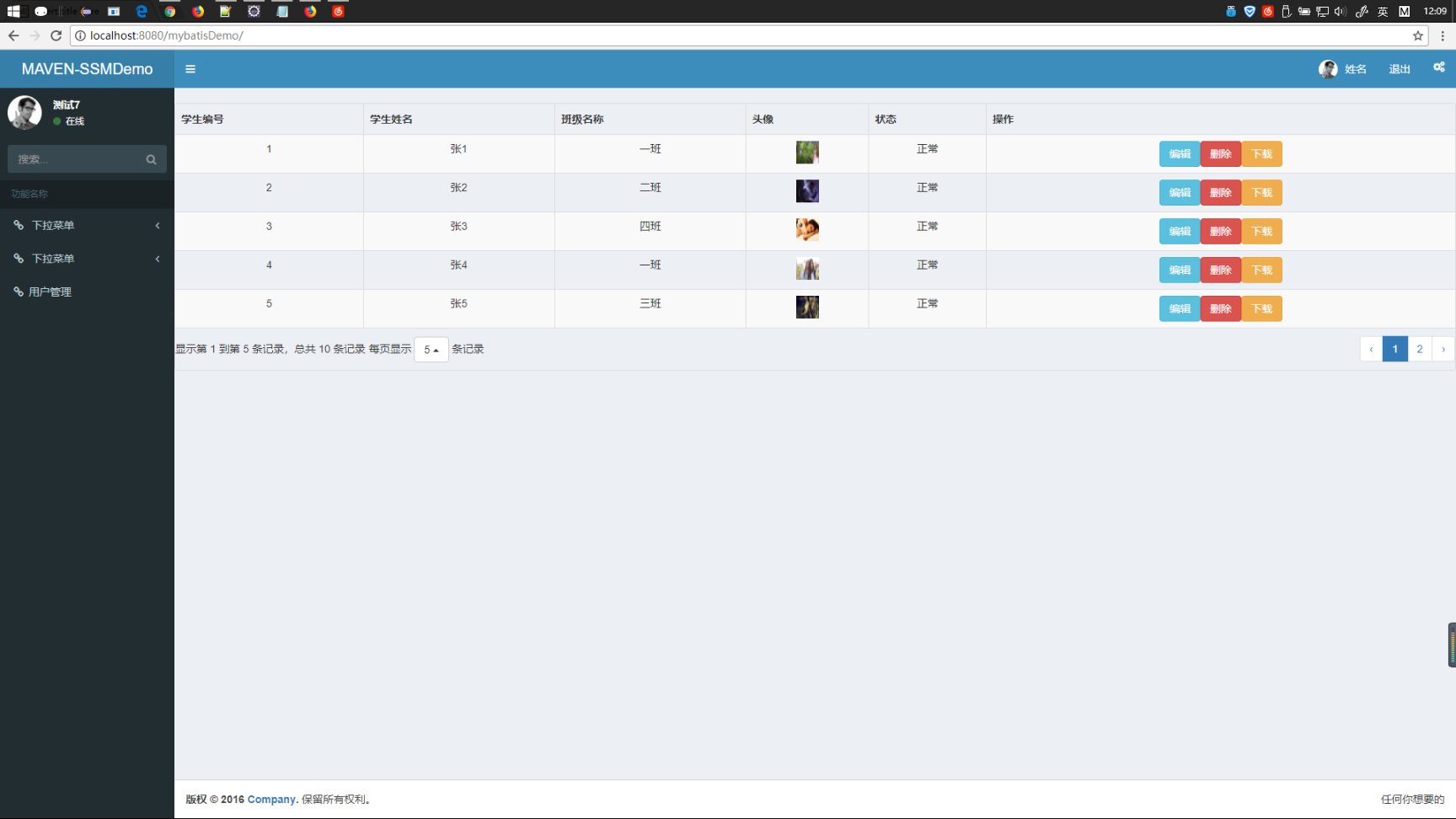
先看界面

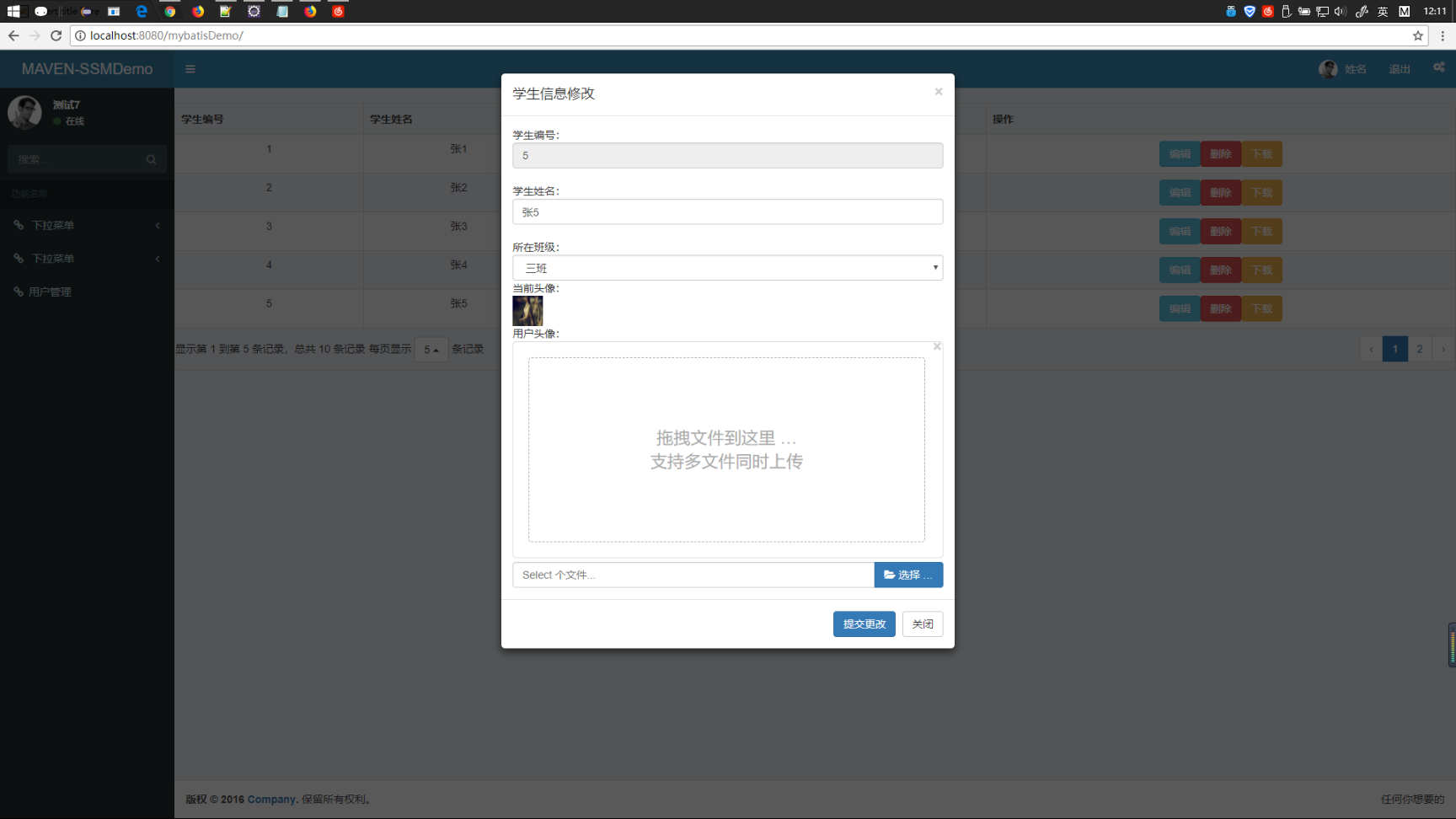
点击编辑之后

具体代码请往下看
一、jsp界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<link
href="${pageContext.request.contextPath }/bootstrap-3.3.7-dist/css/bootstrap.css"
rel="stylesheet"></link>
<link
href="${pageContext.request.contextPath }/bootstrap-fileinput/css/fileinput.css"
media="all" rel="stylesheet" type="text/css" />
<link
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"
media="all" rel="stylesheet" type="text/css" />
<link
href="${pageContext.request.contextPath }/bootstrap-fileinput/themes/explorer-fa/theme.css"
media="all" rel="stylesheet" type="text/css" />
<link
href="${pageContext.request.contextPath }/bootstrap-table-develop/docs/dist/bootstrap-table.css"
rel="stylesheet"></link>
<script
src="${pageContext.request.contextPath }/bootstrap-3.3.7-dist/js/jquery.js"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-fileinput/js/plugins/sortable.js"
type="text/javascript"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-fileinput/js/fileinput.js"
type="text/javascript"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-fileinput/js/locales/fr.js"
type="text/javascript"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-fileinput/js/locales/es.js"
type="text/javascript"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-fileinput/themes/explorer-fa/theme.js"
type="text/javascript"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-fileinput/themes/fa/theme.js"
type="text/javascript"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-fileinput/js/locales/zh.js"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-table-develop/docs/dist/bootstrap-table.js"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-table-develop/docs/dist/js/bootstrap-table-locale-all.js"></script>
<script
src="${pageContext.request.contextPath }/bootstrap-table-develop/src/locale/bootstrap-table-zh-CN.js"></script>
<body>
<table id="result" class="table table-hover"
style="text-align: center;">
<thead style="text-align: center;">
<th data-field="stuid">学生编号</th>
<th data-field="stuname">学生姓名</th>
<th data-field="classes.classname">班级名称</th>
<th data-field="userimage" data-formatter="image">头像</th>
<th data-field="state" data-formatter="state">状态</th>
<th data-field="caozuo" data-formatter="toolbar">操作</th>
</thead>
</table>
<form action="#" id="formid" onsubmit="return false"
enctype="multipart/form-data">
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">学生信息修改</h4>
</div>
<div class="modal-body">
学生编号:<input type="text" name="stuid" class="form-control" value=""
readonly="readonly" /><br> 学生姓名:<input type="text"
name="stuname" class="form-control" id="stuname" value=""><br>
所在班级:<select id="class" name="classesid" class="form-control">
</select> 当前头像:
<div>
<img alt="" style="width: 40px; height: 40px" id="img">
</div>
用户头像:
<div class="file-loading">
<input id="file-fr" name="file" type="file" multiple>
</div> <input type="hidden" id="userimage" name="userimage" value="" />
</div>
<div class="modal-footer">
<button type="button" onclick="update()" class="btn btn-primary"
data-dismiss="modal">提交更改</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal -->
</div>
</form>
</body>
<script>
$('#file-fr').fileinput({
theme : 'fa',
language : 'zh',
uploadAsync : true,//异步上传
uploadUrl : 'upload.do',
allowedFileExtensions : [ 'jpg', 'png', 'gif', 'mp4' ],
maxFileSize : 0,
maxFileCount : 1
}).on("fileuploaded", function(event, data) { //异步上传成功结果处理
$("#userimage").val(data.response.src);
})
</script>
<script type="text/javascript">
$(function() {
$("#result").bootstrapTable({
url : "selectAll.do",
method : "post",
cache : false,
dataType : "json",
contentType : "application/x-www-form-urlencoded",//post的方式提交的话需要写
toolbar : "#toolbar",
toolbarAlign : "left",
striped : true,
pagination : true,
sidePagination : "server",
pageNumber : 1,
pageSize : 5,
pageList : [ 5, 10, 15 ],
locale : "zh-CN",
queryParamsType : "limit",
queryParams : queryParams
});
}); function queryParams(params) {
var params = {
pageSize : params.limit,
pageCode : params.offset / params.limit + 1
};
return params;
};
function state(value, row, index) {
if (row['state'] === 0) {
return "正常";
}
if (row['state'] === 1) {
return "锁定";
}
return value;
}
function image(value, row, index) {
return "<img src='"+row['userimage']+"' style='width:30px;height:30px;'/>";
}
/*操作按钮*/
function toolbar(value, row, index) {
var element = "<button type='button' onclick='edit(" + row.stuid
+ ")' class='btn btn-info'>编辑</button>"
+ "<button type='button' onclick='del(" + row.stuid
+ ")' class='btn btn-danger'>删除</button>"
+ "<button type='button' onclick='download(" + row.stuid
+ ")' class='btn btn-warning'>下载</button>";
return element;
}
/*编辑按钮,弹出模态框*/
function edit(stuid) {
$("#class option").remove();
$("#formid")[0].reset();
$.ajax({
url : "editBystuid.do?stuid=" + stuid,
type : "post",
dataType : "json",
success : function(data) {
$('#myModal').modal('show');
$("[name=stuid]").val(data[0].stuid);
$("#stuname").val(data[0].stuname);
$("#userimage").val(data[0].userimage);
$("#img").attr('src', data[0].userimage);
$("#class").append(
"<option value='"+data[0].calssesid+"'>"
+ data[0].classes.classname + "</option>");
}
});
$.ajax({
url : "selectAllClass.do",
type : "post",
dataType : "json",
success : function(data) {
var obj = $("#class");
for (var i = 0; i < data.length; i++) {
var op = "<option value='"+data[i].classesid+"'>"
+ data[i].classname + "</option>";
obj.append(op);
}
}
})
};
/*修改操作*/
function update() {
$.ajax({
url : "updateBystuid.do",
type : "get",
dataType : "text",
data : $("#formid").serialize(),
success : function(data) {
if (data == "ok") {
$("#result").bootstrapTable("refresh", {
url : "selectAll.do"
});
} else if (data == "error") {
alert("修改失败!");
}
}
}); }
/*删除操作*/
function del(stuid) {
if (confirm('确定要删除吗?') == true) {
$.ajax({
url : "delBystuid.do?stuid=" + stuid,
type : "post",
dataType : "text",
success : function(data) {
if (data == "ok") {
$("#result").bootstrapTable("refresh", {
url : "selectAll.do"
});
} else if (data == "error") {
alert("删除失败");
}
}
})
return false;
}
}
/*下载*/
function download(stuid){
if(confirm('确定要下载头像?')==true){
location.href="download.do?stuid="+stuid;
/* $.ajax({
url:"download.do?stuid="+stuid,
type:"post",
dataType:"json",
success:function(data){ }
}); */
}
}
</script>
</html>
二、Controller层代码
package com.llh.controller; import java.io.File;
import java.io.IOException;
import java.util.Date;
import java.util.List;
import java.util.Random; import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest; import org.apache.commons.io.FileUtils;
import org.springframework.context.annotation.Scope;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.MediaType;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile; import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.llh.entity.Student;
import com.llh.service.StudentService; import net.sf.json.JSONArray; @Controller
@Scope("prototype")
public class StudentController { @Resource
private StudentService studentService; /**
* 分页查询所有
*
* @param pageCode
* @param pageSize
* @return
*/
@RequestMapping(value = "selectAll", produces = "text/html;charset=utf-8")
public @ResponseBody String selectAll(int pageCode, int pageSize) {
PageHelper.startPage(pageCode, pageSize);
List<Student> slist = studentService.selectAll();
PageInfo<Student> spi = new PageInfo<Student>(slist);
int count = (int) spi.getTotal();
JSONArray json = JSONArray.fromObject(slist);
String str = "{\"total\":" + count + ",\"rows\":" + json.toString() + "}";
return str;
} /**
* 上传
*
* @param request
* @param file
* @return
* @throws IllegalStateException
* @throws IOException
*/
@RequestMapping(value = "upload")
public @ResponseBody String upload(HttpServletRequest request, MultipartFile file)
throws IllegalStateException, IOException {
String name = file.getOriginalFilename();
String path = request.getServletContext().getRealPath("/upload/");// 上传保存的路径
String fileName = changeName(name);
String rappendix = "upload/" + fileName;
fileName = path + "\\" + fileName;
File file1 = new File(fileName);
file.transferTo(file1);
String str = "{\"src\":\"" + rappendix + "\"}";
return str;
} public static String changeName(String oldName) {
Random r = new Random();
Date d = new Date();
String newName = oldName.substring(oldName.indexOf('.'));
newName = r.nextInt(99999999) + d.getTime() + newName;
return newName;
} /**
* 编辑
*
* @param stuid
* @param session
* @return
*/
@RequestMapping(value = "editBystuid", produces = "text/html;charset=utf-8")
public @ResponseBody String editBystuid(Integer stuid) {
System.out.println("编辑");
Student s = studentService.selectByPrimaryKey(stuid);
JSONArray json = JSONArray.fromObject(s);
String js = json.toString();
System.out.println(js);
return js;
} /**
* 修改
*
* @param stuid
* @param stuname
* @return
*/
@RequestMapping(value = "updateBystuid", produces = "text/html;charset=utf-8")
public @ResponseBody String updateBystuid(@ModelAttribute Student s) {
System.out.println("修改中");
System.out.println(s.getStuname() + s.getStuid()+s.getUserimage());
int a = studentService.updateByPrimaryKey(s);
if (a != 0) {
return "ok";
}
return "error";
} /**
* 下载
*
* @param stuid
* @return
* @throws IOException
*/
@RequestMapping(value = "download", produces = "text/html;charset=utf-8")
public ResponseEntity<byte[]> download(Integer stuid,HttpServletRequest request) throws IOException {
Student s = studentService.selectByPrimaryKey(stuid);
String path=request.getServletContext().getRealPath("\\");
String downpath = path+s.getUserimage();
File file1=new File(downpath);
//String downloadFileName=new String(downpath.getBytes("UTF-8"),"iso-8859-1");
HttpHeaders heads=new HttpHeaders();
heads.setContentDispositionFormData("attachment", downpath);
heads.setContentType(MediaType.APPLICATION_OCTET_STREAM);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file1), heads,HttpStatus.CREATED);
} }
三、dao层和service层实体类就掠过了
这里使用到的有自动生成实体类,Maven的分页
具体操作请看首页
SSM+BootStrap增删改查,以及头像上传的更多相关文章
- golang学习之beego框架配合easyui实现增删改查及图片上传
golang学习之beego框架配合easyui实现增删改查及图片上传 demo目录: upload文件夹主要放置上传的头像文件,main是主文件,所有效果如下: 主页面: 具体代码: <!DO ...
- 夺命雷公狗---Thinkphp----12之文章的增删改查(图片上传和关联查询)
我们由于表分析的不够完善,所以我们来加多一个tid的字段,到时候主要目的是为了更好的遍历出文章是属于那个分类下的,表如下所示: 那么下一步我们就开始创建一个ArticleController.clas ...
- Yii 1.1.17 四、属性标签、AR类增删改查、使用上传类与扩展第三方类库
一.属性标签与规则设置 当进入网站页面,将会读数据库返回信息到视图上.那么,现在定义模型中的属性在视图标签上的显示, 也就是模型属性到前台标签的映射 // 定义模型属性到前台标签的映射 public ...
- idea+Maven+SSM框架增删改查
完整项目结构 1.maven配置文件pom.xml <?xml version="1.0" encoding="UTF-8"?> <!-- L ...
- 【SSM】---增删改查
20:43:06 package com.chinasofti.dao; import java.util.List; import com.chinasofti.entity.User; publi ...
- bootstrap增删改查
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title> ...
- 60分钟课程: 用egg.js实现增删改查,文件上传和restfulApi, webpack react es6 (一)
今天开始我将写nodejs框架egg.js, react 实现的增删改查,文件上传等常用的b/s场景,这个将分3部分来写. 会让你在60分钟内快速 入口并应用~ 你应该用es6, node,或是ph ...
- EF CodeFirst增删改查之‘CRUD’
最近悟出来一个道理,在这儿分享给大家:学历代表你的过去,能力代表你的现在,学习代表你的将来. 十年河东十年河西,莫欺少年穷 学无止境,精益求精 本篇旨在学习EF增删改查四大操作 上一节讲述了EF ...
- 用泛型创建SqlServerHelper类实现增删改查(一)
使用泛型,可以构建对数据库单表的基本增删改查. 首先有一数据库 Test_SqlServerHelper ,有2表 接下来创建项目,对数据库进行增删改查. 直接贴代码:(SqlServerHelper ...
随机推荐
- JMeter 扩展JMeter插件获取更多监听器
扩展Jmeter插件获取更多监听器 by:授客 QQ:1033553122 为了获取更多监听器,方便的监控系统及应用,有必要安装第三方插件. 插件下载地址: https://jmeter-plugin ...
- Gradle自动实现Android组件化模块构建
背景 随着App的不断迭代,业务会变得越来越复杂,业务模块会越来越多,且每个模块的代码也会变得越来越多.为了应对这一场景,我们需要把不同的业务模块划分成一个个组件,在修改业务代码的时候只需要在对应模块 ...
- Android WIFI的基本操作
WIFI管理类 class WifiConnector { private ExecutorService executors; Handler mHandler; WifiManager wifiM ...
- 生产者与消费者+Queue(线程安全)
from queue import Queue from lxml import etree import requests from urllib import request from threa ...
- Kotlin入门(11)江湖绝技之特殊函数
上一篇文章介绍了Kotlin对函数的输入参数所做的增强之处,其实函数这块Kotlin还有好些重大改进,集中体现在几类特殊函数,比如泛型函数.内联函数.扩展函数.尾递归函数.高阶函数等等,因此本篇文章就 ...
- python2 与 python3 如何实现共存
1.现在我本机系统已内置python2.6 2.下载进行源码安装 复制链接下载到 /root/mypackage,解压 接着 mkdir /usr/local/python3 然后在解压后的文件夹内执 ...
- 【redis专题(1)】安装与启动
简介 REmote DIctionary Server(Redis) 是一个由Salvatore Sanfilippo(redis之父)写的key-value存储系统. Redis提供了一些丰富的数据 ...
- Asp.Net WebApi Post请求整理(一)
Asp.Net WebApi+JQuery Ajax的Post请求整理 一.总结 1.WebApi 默认支持Post提交处理,返回的结果为json对象,前台不需要手动反序列化处理.2.WebApi 接 ...
- Centos7系统详细的启动流程
熟悉系统启动流程对于我们学习Linux系统是非常有帮助的,虽然基础,但能帮助我们更加理解Linux系统的工作机制.以下将以CentOS发行版为例来介绍Linux系统的启动流程,因为在CentOS 5. ...
- 怎样将本地web项目部署到腾讯云服务器上?
怎样将本地web项目部署到腾讯云服务器上? 1.本地计算机的工作: (1).用eclipse新建一个web项目,然后在webcontent下新建一个index.html,然后在本地部署到Tomcat服 ...
