npm install报错 npm ERR! enoent ENOENT: no such file or directory
在npm之后出现如下错误:

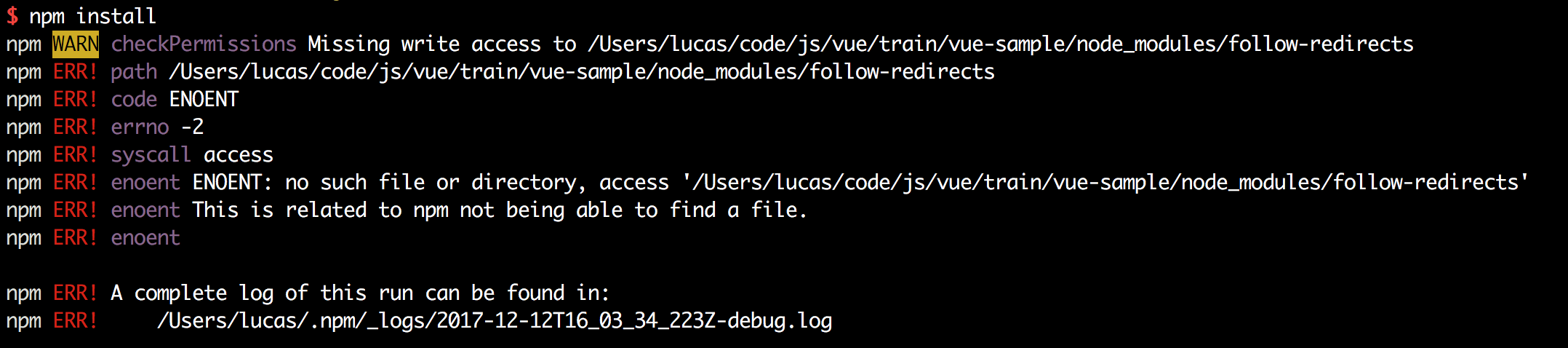
$ npm install
npm WARN checkPermissions Missing write access to /Users/lucas/code/js/vue/train/vue-sample/node_modules/follow-redirects
npm ERR! path /Users/lucas/code/js/vue/train/vue-sample/node_modules/follow-redirects
npm ERR! code ENOENT
npm ERR! errno -2
npm ERR! syscall access
npm ERR! enoent ENOENT: no such file or directory, access '/Users/lucas/code/js/vue/train/vue-sample/node_modules/follow-redirects'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/lucas/.npm/_logs/2017-12-12T16_03_34_223Z-debug.log
关于这个错误,网上有很多解决方法,但是都不适用在我这里。
解决方法
从错误来看, 是 /Users/lucas/code/js/vue/train/vue-sample/node_modules/follow-redirects 这个文件没有权限或者没有找到。
然后 ls 了一下这个文件, 得到如下结果:
$ ls -lt | grep follow-redirects
lrwxr-xr-x 1 lucas staff 40 12 12 23:39 follow-redirects -> _follow-redirects@1.2.6@follow-redirects
可以看到这个是一个软连接,链接到 _follow-redirects@1.2.6@follow-redirects 这个上面,很明显,在这个目录是没有follow-redirects 这个东西的。
怎么办呢? 很简单 npm install follow-redirects 把这个东西安装上去就好了。
安装完成之后, 再 ls 一把
$ ls -lt | grep follow
drwxr-xr-x 10 lucas staff 320 12 13 00:22 _follow-redirects@1.2.6@follow-redirects
lrwxr-xr-x 1 lucas staff 40 12 12 23:39 follow-redirects -> _follow-redirects@1.2.6@follow-redirects
可以看到已经有了。
然后在 npm install 就没有错了。
npm install报错 npm ERR! enoent ENOENT: no such file or directory的更多相关文章
- npm install 报错:node-pre-gyp ERR! 问题解决
npm install报错问题解决 问题: E:\CodeSpace\GitlabTest\desktop>npm install > lifeccp-desktop@1.1.9 post ...
- npm install 报错:ERR! code EINTEGRITY 解决方案
npm升级后,npm install 报错了,报错信息:ERR! code EINTEGRITY到处百度搜索解决方案,终于找到了!“npm cache verify”这条命令帮助了不少人 npm ca ...
- 『奇葩问题集锦』npm install 报错 node-pre-gyp ERR! node-pre-gyp -v v0.6.25
gyp ERR! configure error gyp ERR! stack Error: Can't find Python executable "python", you ...
- 输入npm install 报错npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! node-sass@4.13.1 postinstall: `node scripts/build.js`
输入npm install 报以下错误 npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! node-sass@4.13.1 postinstall: ...
- npm install报错npm ERR! Maximum call stack size exceeded解决
给npm降级或者升级 比如: 降级 : npm install -g npm@6.1.0 升级 : npm install -g npm 升级到最新版
- 执行npm install报错:npm ERR! code EINTEGRITY
命令行执行npm install报错如下: D:\frontend\viewsdev>npm install npm ERR! code EINTEGRITY npm ERR! sha512-8 ...
- npm install 报错 error Unexpected end of JSON input while parsing near '...sShrinkwrap":false,"d' 解决办法
npm install 报错 : error Unexpected end of JSON input while parsing near '...sShrinkwrap":false,& ...
- 在运行vue项目时,执行npm install报错小记
在运行vue项目时,执行npm install 报错,导致后续的执行报各种错误,根据报错,尝试了网上的各种办法,最后发现时网络问题下载失败导致,解决办法: 安装cnpm==>npm instal ...
- npm install 报错解决办法
npm install 报错解决办法 原因是因为node_modules可能有意外改动,导致依赖库不完整,删除项目下的node_modules,在你的项目目录下,重新执行npm install,这会重 ...
随机推荐
- git下载、安装、连接github
0.下载git 官网下载速度慢,下载不下来阿里云下载地址:https://npm.taobao.org/mirrors/git-for-windows/ 1.安装git linux:在命令行直接输入: ...
- JavaScript大杂烩4 - 理解JavaScript对象的继承机制
JavaScript是单根的完全面向对象的语言 JavaScript是单根的面向对象语言,它只有单一的根Object,所有的其他对象都是直接或者间接的从Object对象继承.而在JavaScript的 ...
- C# 异步编程3 TPL Task 异步程序开发
.Net在Framework4.0中增加了任务并行库,对开发人员来说利用多核多线程CPU环境变得更加简单,TPL正符合我们本系列的技术需求.因TPL涉及内容较多,且本系列文章为异步程序开发,所以本文并 ...
- (转载)Oracle 树操作(select…start with…connect by…prior)
转载地址:https://www.cnblogs.com/linjiqin/p/3152674.html 备注:如有侵权,请立即联系删除. oracle树查询的最重要的就是select…start w ...
- SQL like 模糊查询, in
[{"互联网":["网络媒体","微博","墨迹天气","河北天气","其他" ...
- 路由交换04-----STP
路由交换-----STP STP协议(生成树协议)逻辑上断开环路,防止二层网络的广播风暴的产生. 为什么需要STP协议? 假设有这样一个拓扑: 现在PC1ping网关192.168.1.3,而这个网关 ...
- Linux 小知识翻译 - 「端口限制」
上次说了端口号相关的内容,这次聊聊「端口限制」的事. 经常看到关于安全的书籍上会说「不要开放多余的端口」,那么,如何限制端口才好呢? 实际,端口限制的方法大体上分的话有2种. 其一,「通过应用程序来处 ...
- 个人技术博客(a)
- java基础面试题(Servlet生命周期)
Servlet运行在Servlet容器中,其生命周期由容器来管理.Servlet的生命周期通过javax.servlet.Servlet接口中的init().service()和destroy()方法 ...
- 如何使用 eclipse进行断点 debug 程序
先给出一段程序,然后通过使用 eclipse 设置断点进行一步步操作看结果 package cn.debug.com; public class Demo18 { public static void ...
