CSS布局学习(二) - flex属性
flex属性
定义
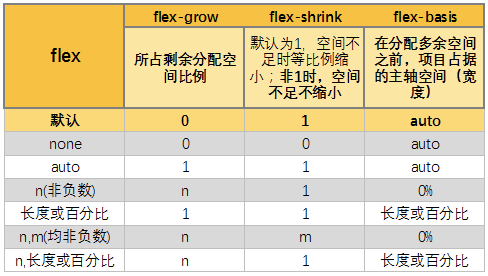
flex布局包括最外层的容器和内部的元素,flex属性是内部元素属性。flex属性是flex-grow, flex-shrink, flex-basis三个属性的简写
flex-grow
设置元素占flex容器所剩空余空间的比例
flex-shrink
设置元素的收缩倍数,当元素的默认尺寸大于flex容器时,元素根据flex-shrink值缩小尺寸。
flex-basis
在不设置box-sizing属性的情况下,flex-basis设置flex元素的内容区(content box)的初始尺寸。
如果一个元素同时设置了flex-basis与width(如果flex-direction:column那么就是height)属性,flex-basis有更高的优先级
名词解释
主轴:flex-direction设置主轴方向,默认值为row,对应的主轴尺寸为width值(如果flex-direction是column那么主轴尺寸为height值)
父容器尺寸:外部容器在主轴上的尺寸(此例中为width值)
初始占用空间:内部元素设置好flex属性后,会有初始指定的占用空间
剩余可分配空间:父容器尺寸 - 初始总占用空间(所有内部元素的初始占用空间)

实例讲解
<div class="parent">
<div class="item-1"></div>
<div class="item-2"></div>
<div class="item-3"></div>
</div> <style type="text/css">
.parent {
display: flex;
width: 600px;
}
.parent > div {
height: 100px;
}
.item-1 {
width: 140px;
flex: 2 1 0%;
background: blue;
}
.item-2 {
width: 100px;
flex: 2 1 auto;
background: darkblue;
}
.item-3 {
flex: 1 1 200px;
background: lightblue;
}
</style>
运行结果

初始值
主轴上父容器总尺寸: 600px(此例中主轴为x轴,主轴尺寸为width)
- item-1的初始占用空间为 0% 即0px
- item-2的初始占用空间为 auto 即 100px(元素flex-basis设置为auto时,元素初始尺寸为width)
- item-3的初始占用空间为 200px
子元素的总初始占用空间: 0px + 100px + 200px = 300px
剩余空间分配
剩余空间 :600px - 300px = 300px
元素的放大系数由flex-grow决定,放大系数和为 item-1 (2) + item-2 (2) + item-3 (1) = 5
- item-1 剩余分配空间 2/5 * 300px = 120px
- item-2 剩余分配空间 2/5 * 300px = 120px
- item-3 剩余分配空间 1/5 * 300px = 60px
每个元素的最终width = 初始占用空间 + 剩余分配空间
- item-1 120px + 0px = 120px
- item-2 100px + 120px = 220px
- item-3 200px + 60px = 260px
CSS布局学习(二) - flex属性的更多相关文章
- 只需5分钟!一文读懂CSS布局(二) -- flex布局
目录 简介 基本概念 容器属性 1. flex-direction 测试代码 2. flex-wrap 3. flex-flow 4. justify-content 5. align-items 6 ...
- [20190618]日常学习记录(二)-flex属性及vue实战
早上在看flex属性,总结一下它的优缺点 为什么使用flex, 她和浮动相比,代码更少.浮动要考虑左浮动右浮动,有时还要去清除浮动.flex一行代码就搞定了. 她更灵活,实现平均分配,根据内容大小分配 ...
- CSS布局(二)
本节内容:position.float.clear.浮动布局例子.百分比宽度 position CSS中的position属性设置元素的位置.属性值:static.relative.fixed.abs ...
- CSS布局学习(三) - position属性定义及解释(官网直译)
static ①元素的位置是在文档正常布局流中的位置. ②设置top right bottom left与z-index无效. ③在未指定position时,static是默认值 以下例子进行说明: ...
- CSS3 Flex布局整理(二)-容器属性
一.Flex容器属性介绍 1.flex-flow :水平或垂直方向上的流动方式,包裹处理,其中包括了flex-direction属性和flex-wrap属性. 2.justify-content:定义 ...
- css布局学习笔记之position属性
position属性用于定位元素,它的几个值分别如下: 1,static static 是默认值.任意 position: static; 的元素不会被特殊的定位.一个 static 元素表示它不会被 ...
- 前端学习之路CSS基础学习二
CSS属性相关 样式操作: (1)width:为元素设置宽度 (2)height:为元素设置高度 ps:块儿级标签才能设置长宽行内标签设置长宽没有任何影响 p{ width: 30px; height ...
- CSS布局学习笔记之position
CSS知识点 之 position布局 前段时间被同学怂恿,参加了百度前端技术学院的一个小培训,第一个阶段下来学到不少东西.课程的第一个阶段主要是HTML5 和 CSS 基础知识的一个小培训,给出的一 ...
- css菜鸟学习之text-align属性,行内元素,块级元素居中详解
一.text-align属性 1.text-align用来设置元素中的的文本对齐方式,例如:如果需要设置图片的对齐方式,需要设置图片的父元素的text-align属性: 2.text-align只对文 ...
随机推荐
- height:100%
子元素的高度设置为height:100%时 继承父元素的高度为border+height 子元素的高度为height: 此时父元素的 box-sizing:content-box: border-bo ...
- POJ 2248 - Addition Chains - [迭代加深DFS]
题目链接:http://bailian.openjudge.cn/practice/2248 题解: 迭代加深DFS. DFS思路:从目前 $x[1 \sim p]$ 中选取两个,作为一个新的值尝试放 ...
- https://stackoverflow.com/questions/10423781/sql-data-range-min-max-category
select phone,count(order_id) as c from table_recordgroup by phoneorder by c desc SELECT CASEWHEN (ag ...
- 解决adb:error: unknown host service
1.在使用adb命令跑程序时出现adb: error: failed to get feature set: unknown host service 输入adb shell 时提示error: un ...
- docker容器的操作
容器操作 1.查看本地容器 docker ps -a # 查看所有容器 docker ps # 查看所有正在运行的容器 2.容器的创建与启动 方法一:两步完成(强烈推荐方法)(1)创建 docker ...
- 13.C# 定义类成员
1.定义字段 class MyClass { public int MyInt; } 字段可以用readonly修饰,表示该字段只能在构造函数中赋值,还可以用static表示该字段是静态字段 clas ...
- centos7中安装、配置jdk(转载)
参考命令:http://www.jb51.net/os/RedHat/73016.html来进行安装 安装说明 系统环境:centos7安装方式:rpm安装软件:jdk-8u25-linux-x64. ...
- 队列ADT
队列 队列是FIFO表,使用队列时在队尾(rear)插入元素,称之为入队(enqueue),以及在对头(front)删除并返回元素值,称之为出队(dequeue). 任何表的实现都可以用于实现队列结构 ...
- 【Checkio Exercise】Robot Sort
Robot Sort All of the refined ingots should be sorted by size in each lot while passing by on a conv ...
- C#-----中使用using详解
1.using指令 using + 命名空间名字 例:using System; using System.Data; 2.using语句 定义一个范围,在范围结束时处理对象,出了这个范 ...
