vscode 常用插件
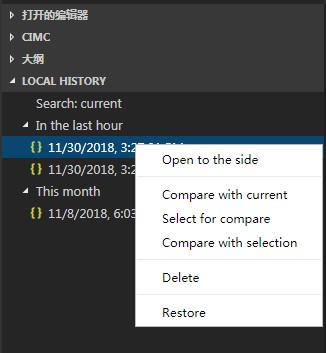
1. Local History
可以查看本地的修改记录,比较不同

2.TODO插件
可以将有待修改或者完善的地方标记出来,在任务列表中查看, 避免后面忘记, 提高效率.
包含TODO, FIXME.
TODO: 未完成; FIXME: 需要修复.
1. 先安装TODO插件
2. 在需要处注释.
// FIXME: 此处有错误, 需要修复
....(代码) // TODO: 未完成
....(代码)
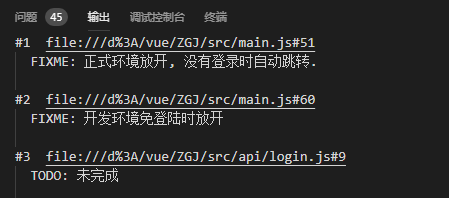
3. 效果:

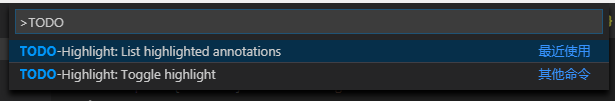
4. 查看任务
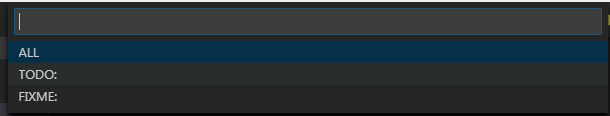
F1打开命令行输入TODO-hightlight, 根据需要选择ALL, TODO, FIXME查看相应任务.



3. Auto Rename Tag
当修改标签名时候, 自动修改相应闭合标签名. 不过小概率会找错标签名..
4. Auto Close Tag
自动添加闭合标签
5. Beautify
格式化javascript, JSON, CSS, Sass, and HTML in Visual Studio Code.
6. Chinese Language Pack for Visual Stidio Code
此中文(简体)语言包为 VS Code 提供本地化界面。
7. open-in-browser
右键选择在浏览器中打开

8. vetur
vue语法高亮/格式化/代码片段/语法检查等
9. Path Intellisense
自动提示文件路径
10. filesize
左下角显示当前文件大小, 点击可以显示详细创建、修改时间
vscode 常用插件的更多相关文章
- VSCode常用插件之vscode-stylelint使用
更多VSCode插件使用请访问:VSCode常用插件汇总 vscode-stylelint这是一个检验CSS/SASS/LESS代码规范的插件. StyleLint 使用指南 vscode-style ...
- VSCode常用插件之ESLint使用
更多VSCode插件使用请访问:VSCode常用插件汇总 ESLint这是VS Code ESLint扩展,将ESLint JavaScript集成到VS Code中. 首先简单说一下使用流程: 1. ...
- VSCode常用插件汇总
vscode常用插件汇总: 点击插件名字,查看使用文档 vscode-fileheader : 添加注释到文件头,并支持自动更新文件修改时间. EditorConfig for vs code : ...
- VSCode常用插件之Simple New File使用
更多VSCode插件使用请访问:VSCode常用插件汇总 Simple New File这是一个从命令面板简单创建新文件.文件夹.通过侧边栏创建新文件可能会很繁琐.该扩展旨在通过命令面板使创建文件或目 ...
- VSCode常用插件之open in browser使用
更多VSCode插件使用请访问:VSCode常用插件汇总 open in browser安装完这个插件就可以在编辑器菜单右键html,在默认浏览器打开了,高级使用暂未了解,请自行其它文章学习
- VSCode常用插件之vscode-fileheader使用
更多VSCode插件使用请访问:VSCode常用插件汇总 vscode-fileheader这是一个给js文件(html.css也可以使用,但是没意义!!!)生成头部注释的插件,每次修改js文件之后会 ...
- VSCode常用插件之EditorConfig for vs code 使用
更多VSCode插件使用请访问:VSCode常用插件汇总 当大家在公司工作时,不可能永远是一个人维护一个项目,当多个人参与一个项目,每个人使用的编辑器不一样,代码风格自然也不一样,那么如何让使用不同编 ...
- VsCode 常用插件清单
插件离线安装说明 在一些内网开发环境中,无法做到在线安装,这个时候就需要对插件进行离线安装 了 打开 VSCode 插件市场网址 Extensions for the Visual Studio fa ...
- vscode常用插件快捷键
俗话说,工欲善其事必先利其器,我们码农的器是什么尼?没错,就是我们亲爱的IDE,前端开发者最爱的编辑器应该是vscode了吧.但是我们要怎么去锋利它尼?不外乎就是熟悉它的使用方法.快捷键以及第三方的插 ...
- vscode常用插件
vscode写JS/html/css是比较适合的,因为轻量级. 只是需要一些插件来完善VSCODE功能,感觉VSCODE就是要靠插件的,不然的话,只是一个高级的代码编辑器.可能比editplus&qu ...
随机推荐
- python全栈开发 * 12 知识点汇总 * 180530
12 知识点总结 装饰器进阶 ⼀. 通⽤装饰器的回顾1.开闭原则: 对增加功能开放. 对修改代码封闭2.装饰器的作⽤: 在不改变原有代码的基础上给⼀个函数增加功能3.通⽤装饰器的写法:def wrap ...
- python 中的__new__与__init__
在Python中的class中有两个方法__new__与__init__,有什么区别呢? class TestCls(): """docstring for TestCl ...
- vue-cli 搭建的项目关闭 eslint
一般不会关闭eslint,基于接手的代码用eslint的时候报错太多,强迫症的人实在忍受不了报错,先实行关闭: 1.在build 下面的 webpack.base.conf.js 找到 module- ...
- 2018年工作终总结&规划
收获满满的2018 收获总结: 1. 换了家有地区牌照的公司,薪酬涨了那么一点点,但是工作压力.强度下降不少,这样有更多时间来学习新知识. 2. 跟同事一起接了维护后台管理系统的私活,每个月多了一点点 ...
- JDBC-DAO层数据访问工具类的实现
private static PreparedStatement pst; private static ResultSet rst; public static <T> int inse ...
- grunt 打包 分解(并非原创)
1. require('time-grunt')(grunt); Time how long tasks take. Can help when optimizing build times任务执行时 ...
- 有没有无痛无害的人体成像方法?OCT(光学相干断层扫描)了解一下
关于之前推送的胸片和CT有很多的小伙伴关心射线对人体的伤害的问题,在医学检查射线的强度和剂量已经有严格的标准,偶尔进行一次CT扫描是没有问题的,那么有没有一种完全无害的扫描检查呢?今天小编就给大家介绍 ...
- CentOS 7 keepalived+LVS
LVS架构中 , 不管是NAT模式还是DR模式 , 当后端的RS宕机了 , 调度器还是会把请求转发到宕掉的RS上 , 然而keepalived可以解决该问题 , 它不仅仅有高可用的功能 , 还有负载均 ...
- Py't'hon之csv,ini&序列化,反序列化
1.csv文件简介 csv是一个被行分隔符,列分隔符划分成行和列的文本 csv不指定字符编码 行分隔符为\r\n,最后一行可以没有换行符 列分隔符常为逗号和制表符 每一行称之为record from ...
- 【Spark-SQL学习之一】 SparkSQL
环境 虚拟机:VMware 10 Linux版本:CentOS-6.5-x86_64 客户端:Xshell4 FTP:Xftp4 jdk1.8 scala-2.10.4(依赖jdk1.8) spark ...
