云笔记项目-补充JS面向对象编程基础知识
简单介绍:
此部分知识为在做云笔记项目中补充,因为云笔记项目中涉及到前端js,里面写了很多js脚本,用到了创建js属性和方法,在js中直接声明的属性和方法最终都会变成window的对象,即其成为了全局变量,可以在控制台直接调用。
(1)如何创建js对象
1 JSON语法声明对象(直接量声明语法)-->var obj={}
2 使用Object创建对象 -->var obj=new Object()
(2) js对象可以后期添加属性
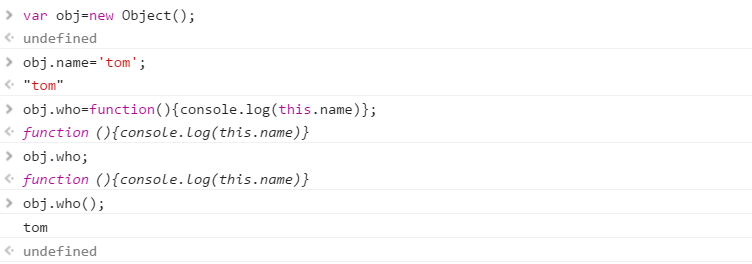
1 var obj={}; obj.name="tom"; 这样可以使用obj.name访问其属性
2 var obj1=new Object(); obj1.name="tom"; 这样也可以访问obj.name、

(3)js对象特点:
1.new Object()和JSON语法创建的对象没有差别,JSON语法简洁方便,更加容易使用。
2.对象可以随时添加属性,对象.属性=值
3.不存在的属性,值是undefined,undefined 相当如false,利用这点可以检查属性是否存在,if(!obj.age){ console.log("没有age属性"); }或者if(obj.age){console.log("年龄"+obj.age);}

4.可以随时删除对象的属性 delete 对象.属性,如 delete obj.age;,删除成功后返回true。

5.JS Object底层本质上是一个散列表,为对象添加属性,本质上是添加了key和value,key是属性名,value是属性值。访问对象属性,本质上是get(key)。删除对象属性,本质上是delete(key)。
(4)JS对象的方法
JS对象的方法,本质上还是一个属性,是一个属性值为函数对象的属性。obj.who=function(){console.log(this.name);}obj.who()为调用方法,obj.who为调用方法属性的值,将打印方法到控制台。

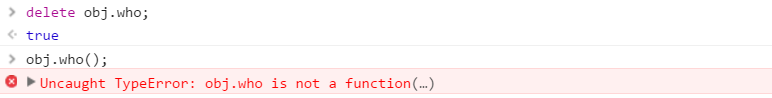
可以像属性一样删除方法, delete obj.who; 删除后再次调用方法执行会报错没有方法。

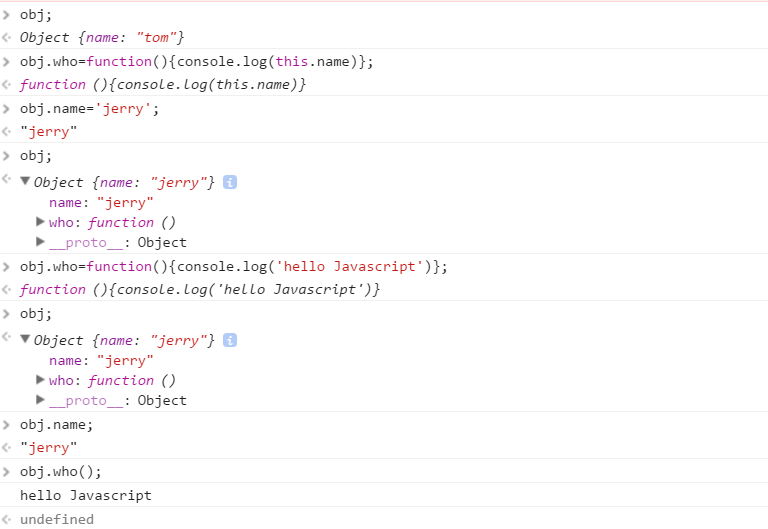
可以修改属性值,如果属性值为方法,也可以修改方法。obj.name='tom', obj.name='Jerry'; obj.name被覆盖了,成了Jerry。obj.who=function(){console.log(this.name);},obj.who=function(){console.log('hello world');}obj.who方法被覆盖了,执行后的结果为hello world。云笔记项目中的alert方法,就被覆盖了,里面重新写了一个方法覆盖了原生的alert方法。

JS方法中没有重载!!在做云笔记的时候,当时还差点想重载加载笔记列表的方法,修改参数列表,企图实现方法重载,原来跟java不一样,是不能重载的。
obj.add=function(a,b){return a+b},obj.add=function(a,b,c){return a+b+c},这样方法被覆盖了,只保留第二个方法。如果调用add(1,2),第三个参数发现没有,导致第三个参数为undefined,导致整个结果为NAN,如果写成add(1,2,3,4),第四个参数没用上,也能执行出结果,JS有点灵活。

(5)使用JSON直接声明属性和方法
var obj={name:'tom',age:28,who:function(){console.log('this.name')}};
(6)默认的变量和函数
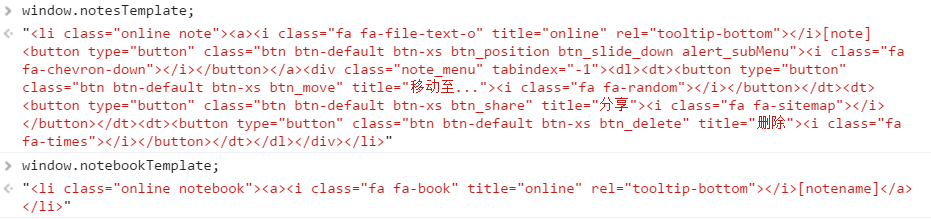
在网页中直接声明的变量和函数是window对象的属性和方法,即全局变量,如云笔记项目中声明的noteTemplate,notebookTemplate等,都是window的属性,里面也写了很多方法,发现也成了window的方法,控制台可以直接打window后能弹出

调用window.alert();方法直接弹出重写后的提示。

补充:
(1)JS对象没有封装性可言,JS没有面向对象的三大特性,继承多态和封装,Javascript不是面向对象的语言。
(2)JS中所有的方法都有返回值,如果有return值就是return的值,没有就默认为undefined
云笔记项目-补充JS面向对象编程基础知识的更多相关文章
- Object-C 1.0 第三章:面向对象编程基础知识(OOP)
1. 间接(indirection) 1.1 变量和间接(使用变量来代替一些数字) 1.2 使用文件名的间接 const 表示一个变量不允许 ...
- [.net 面向对象编程基础] (1) 开篇
[.net 面向对象编程基础] (1)开篇 使用.net进行面向对象编程也有好长一段时间了,整天都忙于赶项目,完成项目任务之中.最近偶有闲暇,看了项目组中的同学写的代码,感慨颇深.感觉除了定义个类,就 ...
- [.net 面向对象编程基础] (14) 重构
[.net 面向对象编程基础] (14) 重构 通过面向对象三大特性:封装.继承.多态的学习,可以说我们已经掌握了面向对象的核心.接下来的学习就是如何让我们的代码更优雅.更高效.更易读.更易维护.当然 ...
- [.net 面向对象编程基础] (20) LINQ使用
[.net 面向对象编程基础] (20) LINQ使用 通过上节LINQ的基础知识的学习,我们可以开始使用LINQ来进行内存数据的查询了,我们上节说了LINQ的定义为:Language Integr ...
- web入门之十 JS高级编程基础
学习内容 JavaScript函数 JavaScript类和对象 解析JSON数据 能力目标 深入了解JavaScript函数 熟悉JavaScript面向对象编程 熟练进行JSON数据解析 本章简介 ...
- 16第一章 ASP.Net编程基础知识
第一章 ASP.Net编程基础知识 第一章 ASP.Net编程基础知识 本章首先介绍用ASP.Net技术编制服务器端动态网页所需的网络和HTML标记语言方面的有关知识.然后 ...
- [.net 面向对象编程基础] (8) 基础中的基础——修饰符
[.net 面向对象编程基础] (8) 基础中的基础——修饰符 在进入C#面向对象核心之前,我们需要先对修饰符有所了解,其实我们在前面说到变量和常量的时候,已经使用了修饰符,并且说明了变量和常量的修改 ...
- [.net 面向对象编程基础] (9) 类和类的实例
[.net 面向对象编程基础] (9) 类和类的实例 类 ,顾名思义就是分类.类别的意思.我们要面向对象编程,就需要对不同的事物进行分类.类可以说是.net面向对象的核心. 类:就是具有相同的属性和功 ...
- [.net 面向对象编程基础] (11) 面向对象三大特性——封装
[.net 面向对象编程基础] (11) 面向对象三大特性——封装 我们的课题是面向对象编程,前面主要介绍了面向对象的基础知识,而从这里开始才是面向对象的核心部分,即 面向对象的三大特性:封装.继承. ...
随机推荐
- Lua IDE工具-Intellij IDEA+lua插件配置教程(Chianr出品)
Lua 编译工具IDE-Intellij IDEA 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Ch ...
- 13.python错误和异常
一.错误和异常1.程序中的错误分为俩种:(1)语法错误:不按照语言的规则,必须在程序执行前就改正(2)逻辑错误2.异常就是程序运行时发生错误的信号,分为三部分(1)Traceback:异常追踪的信息( ...
- 一款我常用到的手机app
我从初中开始接触电子书,后来渐渐养成了看电子书的习惯.在阅读电子书的过程中自然要接触到各种各样的阅读类的手机app,比如书旗.qq阅读.百度阅读器等等.个人感觉掌阅使用起来好一些. 首先,它的界面很简 ...
- EBS打补丁参考
EBS Application打补丁参考:http://blog.csdn.net/cunxiyuan108/article/details/6009784 整体步骤: 0. 停止应用(注意确认FND ...
- Java图片验证码学习
- 一篇讲解如何调试pg 扩展的文章
以下链接这片关于pg 扩展调试的文章挺不错,记录下 http://big-elephants.com/2015-10/writing-postgres-extensions-part-iii/ ...
- 算法笔记 3.2 codeup1934 找X
#include <stdio.h> ; int a[maxn]; int main(void){ int n; while(scanf("%d", &n)!= ...
- Hbase Filter过滤器查询详解
过滤器查询 引言:过滤器的类型很多,但是可以分为两大类——比较过滤器,专用过滤器 过滤器的作用是在服务端判断数据是否满足条件,然后只将满足条件的数据返回给客户端: hbase过滤器的比较运算符: LE ...
- docker镜像制作 centos6 nginx1.15.6 with NGINX_UPSYNC_MODULE
首先我选择了在centos6里部署nginx的镜像,如果大家选择的是centos7,自己重新修改吧 这里的问题点有几个: 1,make的版本选择,因为我下载了最新的cmake,需要c++11编译 这玩 ...
- linux上静态库和动态库的编译和使用(附外部符号错误浅谈)
主要参考博客gcc创建和使用静态库和动态库 对于熟悉windows的同学,linux上的静态库.a相当于win的.lib,动态库.so相当于win的.dll. 首先简要地解释下这两种函数库的区别,参考 ...
