微信小程序之点赞和取消点赞


wxml代码
<image wx:if="{{collection}}" src="/images/boy.png" bindtap="toCollect"></image>
<image wx:else src="/images/girl.png" bindtap="toCollect"></image>
切换图片
js代码
Page({
data: {
},
onLoad: function (option) {
// 获取接收到的id值
var getId = option.id;
// 让接收到的id值传递到data:{}里面
// this.setData({
// currentId: getId
// });
// 读取所有的文章列表点赞缓存状态
var cache = wx.getStorageSync('cache_key');
// 如果缓存状态存在
if (cache) {
// 拿到所有缓存状态中的1个
var currentCache = cache[getId];
// 把拿到的缓存状态中的1个赋值给data中的collection,如果当前文章没有缓存状态,currentCache 的值就是 false,如果当前文章的缓存存在,那么 currentCache 就是有值的,有值的说明 currentCache 的值是 true
this.setData({
collection: currentCache
})
} else {
// 如果所有的缓存状态都不存在 就让不存在的缓存存在
var cache = {};
// 既然所有的缓存都不存在,那么当前这个文章点赞的缓存也不存在,我们可以把当前这个文章点赞的缓存值设置为 false
cache[getId] = false;
// 把设置的当前文章点赞放在整体的缓存中
wx.setStorageSync('cache_key', cache);
}
},
// 点击图片的点赞事件 这里使用的是同步的方式
toCollect: function (event) {
// 获取缓存,得到当前文章是否被点赞
var cache = wx.getStorageSync('cache_key');
// 获取当前文章是否被点赞的缓存
var currentCache = cache[this.data.currentId];
// 取反,点赞的变成未点赞 未点赞的变成点赞
currentCache = !currentCache;
// 更新cache中的对应的1个的缓存值,使其等于当前取反的缓存值
cache[this.data.currentId] = currentCache;
// 调用 showModal方法
this.showModal(cache, currentCache);
},
showModal: function (cache, currentCache) {
var that = this;
wx.showModal({
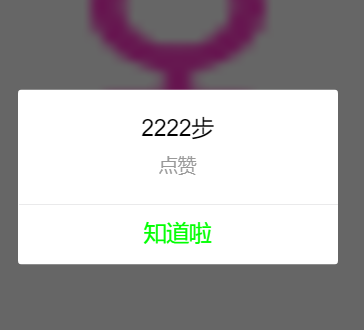
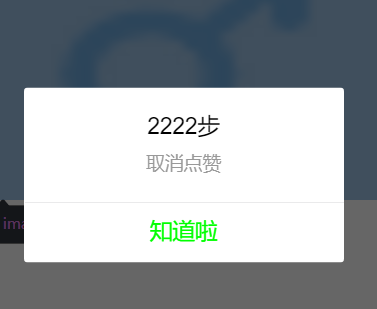
title: "2222步",
content: currentCache ? "点赞" : "取消点赞",
showCancel: false,
// cancelText: "取消111",
// cancelColor: "#000",
confirmText: "知道啦",
confirmColor: "#0f0",
success: function (res) {
console.log(res)
if (res.confirm) {
// 重新设置缓存
wx.setStorageSync('cache_key', cache);
// 更新数据绑定,从而切换图片
that.setData({
collection: currentCache
})
}
}
})
}
})
微信小程序之点赞和取消点赞的更多相关文章
- 全栈项目|小书架|微信小程序-登录回调及获取点赞列表功能
效果图 这一节介绍,登录回调 以及 喜欢列表 的实现. 登录回调:这里是指在获取登录完成之后,再进行下一步的操作. 比如效果图中我的页面,默认是未登录状态,积分和喜欢列表的数量都没有获取到. 而登录成 ...
- 微信小程序入门正确姿势(一)
[未经作者本人同意,请勿以任何形式转载] >>>前言 这是 [认真学编程] 系列的 第4篇 文章(微信小程序入门系列),欢迎点赞分享.写留言,这些都是对我最好的支持. 本系列适合有一 ...
- 微信小程序与传统APP十大优劣对比
随着微信公众平台的开放,微信端小程序涌现市场,带来很很多便利和简单的原生操作,询:微信端小程序是否会替代传统的APP应用?两者的优劣如何?我们一起来看看传统APP与微信端小程序十大优劣对比 ...
- 全栈项目|小书架|微信小程序-点赞功能实现
微信小程序端的点赞功能其实没什么好介绍的,无非就是调用接口改变点赞状态和点赞数量.需要注意的是取消点赞时的处理,我这里为了减少服务器接口的调用,直接本地存一个变量,修改这里的变量值即可. 由于源码都相 ...
- 微信小程序仿朋友圈功能开发(发布、点赞、评论等功能)
微信小程序仿朋友圈功能开发(发布.点赞.评论等功能) 1.项目分析 项目整体分为三个部分 发布 展示 详情页 graph LR 朋友圈发布 --内容发布--> 内容展示 内容展示 --点击展示卡 ...
- 基于微信小程序的用户列表点赞功能
代码地址如下:http://www.demodashi.com/demo/13997.html 一.前言 (1).适合人群 1.微信小程序开发者 2.前端工程师 3.想入门学习小程序开发的人员 4.想 ...
- 微信小程序--仿微信小程序朋友圈Pro(内容发布、点赞、评论、回复评论)
微信小程序--仿微信小程序朋友圈Pro(内容发布.点赞.评论.回复评论) 项目开源地址M朋友圈Pro 求个Star 项目背景 基于原来的开源项目 微信小程序仿朋友圈功能开发(发布.点赞.评论等功能 ...
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
- 微信小程序之知乎日报
上一次的<微信小程序之小豆瓣图书>制作了一个图书的查询功能,只是简单地应用到了网络请求,其他大多数小程序应有的知识.而本次的示例是知乎日报,功能点比较多,页面也比上次复杂了许多.在我编写这 ...
- 微信小程序全面实战,架构设计 && 躲坑攻略(小程序入门捷径教程)
最近集中开发了两款微信小程序,分别是好奇心日历(每天一条辞典+一个小投票)和好奇心日报(轻量版),直接上图: Paste_Image.png 本文将结合具体的实战经验,主要介绍微信小程序的基础知识.开 ...
随机推荐
- angular 2 - 001 ng cli的安装和使用
angular cli 创建项目和组件 ng new my-app --skip-install cd my-app cnpm install ng serve localhost:4200 angu ...
- .NET 同步与异步 之 线程安全的集合 (十一)
本随笔续接:.NET 同步与异步 之 警惕闭包(十) 无论之前说的锁.原子操作 还是 警惕闭包,都是为安全保驾护航,本篇随笔继续安全方面的主题:线程安全的集合. 先看一下命名空间:System.Col ...
- 【C++】C++中的流
目录结构: contents structure [-] 1.IO类 IO对象无拷贝状态 条件状态 文件流 文件模式 string流 1.IO类 除了istream和ostream之外,标准库还定义了 ...
- VS code配置go语言开发环境之自定义快捷键及其对应操作
VS code 配置 自定义快捷键 及其对应操作 由于 vs code 的官方 go 插件不支持像 goland 一样运行当前 go 文件, 只能项目 或者 package 级别地运行, 因此有必 ...
- Xilinx的ISE14.7和PlanAhead与win10系统的兼容性问题解决方案
Xilinx的ISE14.7和PlanAhead与win10系统的兼容性问题解决方案 2018年07月03日 18:27:57 feq123 阅读数:4495 今天在新电脑的win10系统上安装I ...
- [db]mysql全量迁移db
机房要裁撤, 原有的老业务机的mysql需要迁移到新的. 方案1: 全量打包拷贝data目录, 发现拷过去各种毛病 方案2: mysqldump逻辑导出解决问题 新的db刚安装好. 步骤记录下. # ...
- 如何在你的Vue项目配置vux
做移动端项目的话vue现在是首要的选择,足够轻便,文档足够全,当然用的人多,项目中遇到的坑别人可能也遇到过,解决起来也比较方便,至于在开发中做需要的移动端组件库,个人比较推崇vux. 其实项目里组件库 ...
- rm -rf python 实现 v0.1
#coding=utf- import os def join(arr,join_falg): res = "" for a in arr: res += a+join_falg ...
- OSPF进程号的意义及多进程OSPF
OSPF进程号的意义及多进程OSPF—吴锦霖分享 1. OSPF进程号的概念 在配置OSPF时,我们采用的是router ospf命令,在该命令后面需要加上这个OSPF进程的进程号(Proces ...
- 使用python脚本实现iOS图片资源压缩
最近公司有一个新的需求,要把代码进行瘦身,这篇博客记录下如何对图片进行压缩的. 原理: 写一个脚本,把图片文件夹'.xcassets'的所有文件遍历出来,然后使用一个第三方的算法把图片压缩后再替换回去 ...
