(转)JavaWeb学习之Servlet(一)----MyEclipse及Tomcat的配置
【声明】
欢迎转载,但请保留文章原始出处→_→
文章来源:http://www.cnblogs.com/smyhvae/p/4134921.html
【开发环境】
物理机版本:Win 7旗舰版(64位)
jdk版本:jdk1.8.0_20
MyEclipse版本:10.7.1
Tomcat版本:apache-tomcat-7.0.57
一、Servlet的基本概念:
Servlet是sun提供的一种动态web资源开发技术.本质上就是一段java小程序.可以将Servlet加入到Servlet容器中运行.
- Servlet容器:能够运行Servlet的环境就叫做Servlet容器. --- tomcat
- web容器:能够运行web应用的环境就叫做web容器 --- tomcat
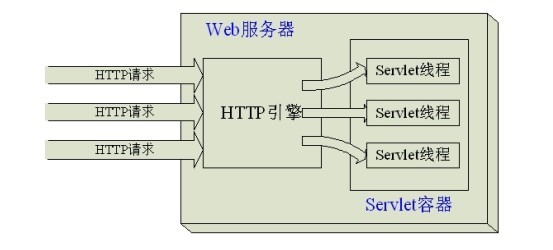
Servlet的基本运行方式:
Servlet没有main()方法。它们受控于另一个Java应用(例如Tomcat),这个Java应用称为Sevlet容器,Tomcat就是这样一个容器。通常我们把Tomcat也叫做Servlet容器。

Servlet默认是以多线程模式执行的。
注:JSP是为了方便写html代码和Java代码,它的本身其实还是Servlet。
二、MyElipse的配置:
1、选择工作空间:只要切换了工作空间,所有的配置全部清零。
2、配置jdk:
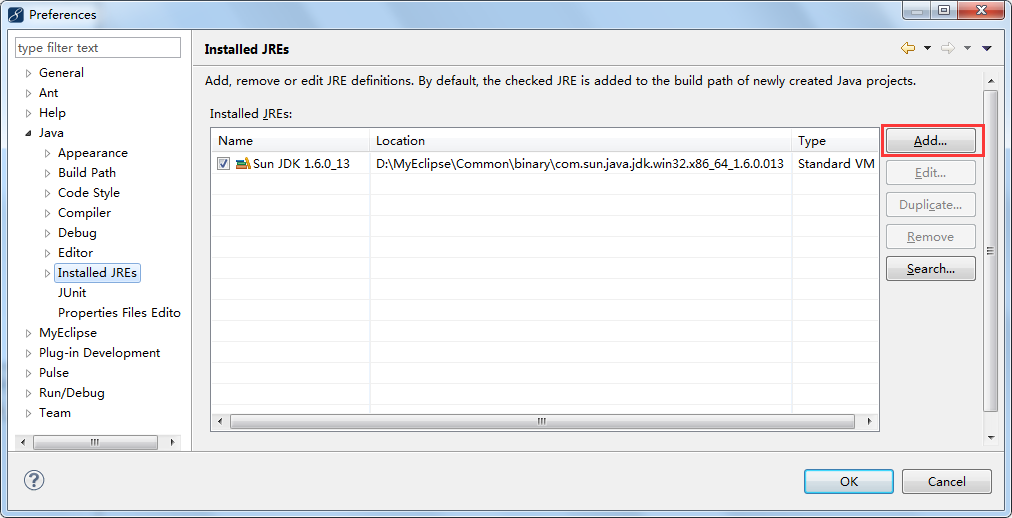
选择菜单栏Windows-->Preferences,选择标签Java-->Installed JREs,界面如下:

上图中,可以看到,MyEclise有自带的jdk,那我们还是使用自己安装的jdk吧,单击上图中的“add”按钮,弹出如下界面:

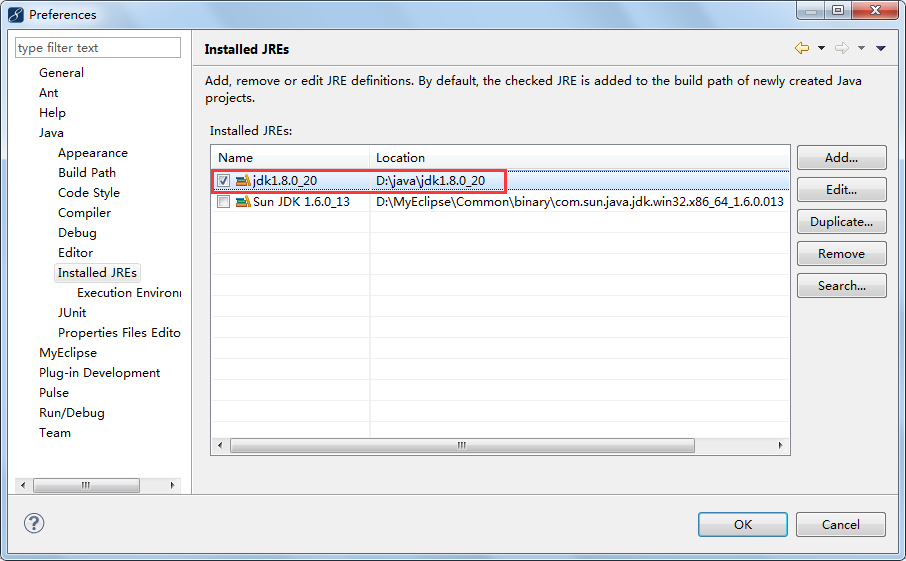
上图中,选择自己安装的jdk路径,然后finish,继续:

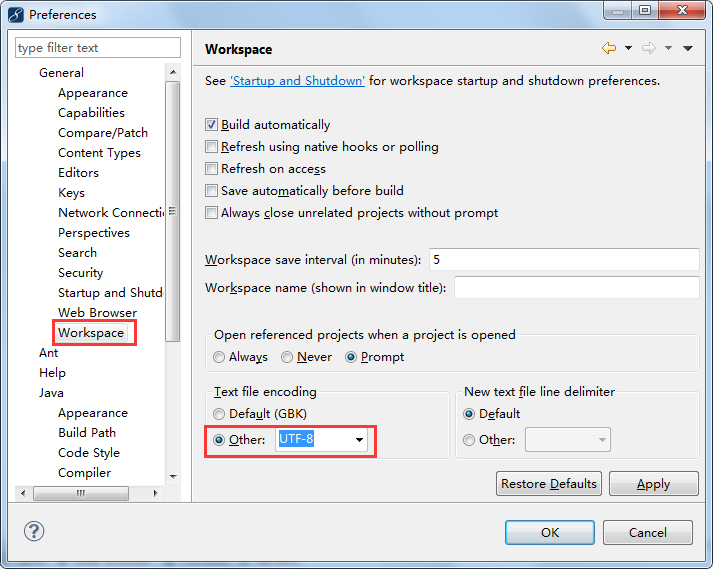
3、配置工作空间的编码:从此之后你创建的任何项目中的文本文件默认编码都是utf-8
选择菜单栏Windows--preferences,选择标签General-->Workspace,如下:

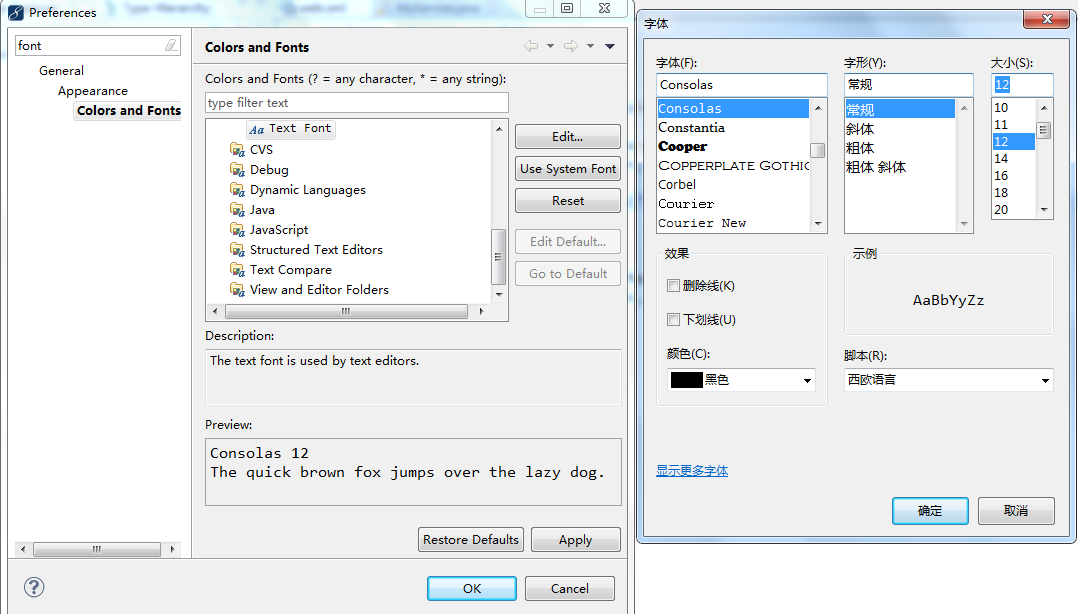
4、改字体:

三、使用MyEclipse创建Web工程:
1、MyEclipse指定Tomcat:
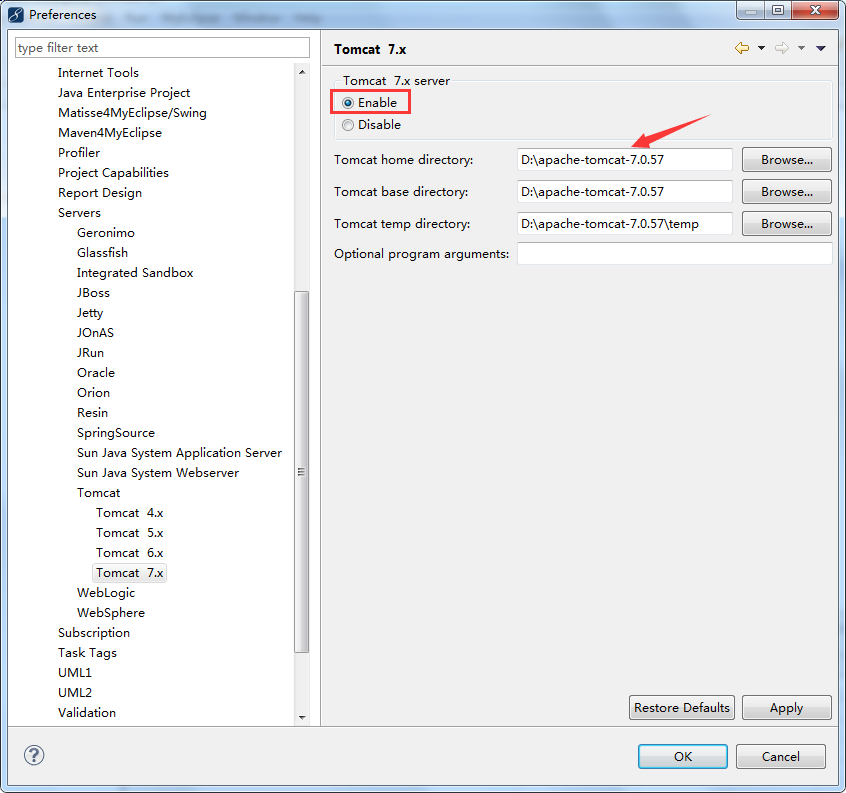
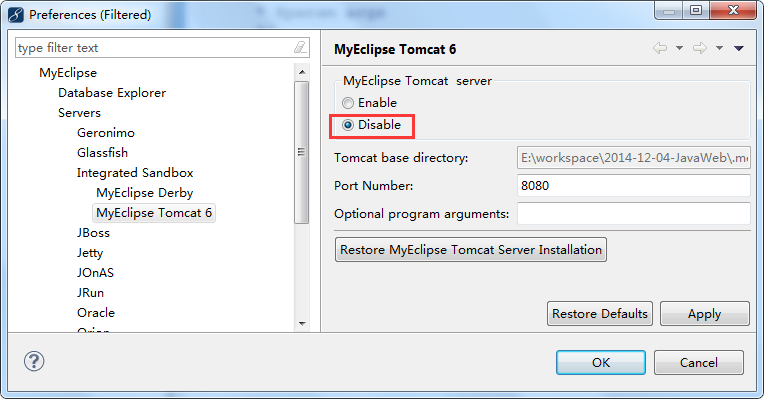
选择菜单栏Window-->Preferences,选择标签MyEclipse-->Servers-->Tomcat,然后:

上图中,选择自己的Tomcat目录,记得一定要选中红框部分的"Enable"。
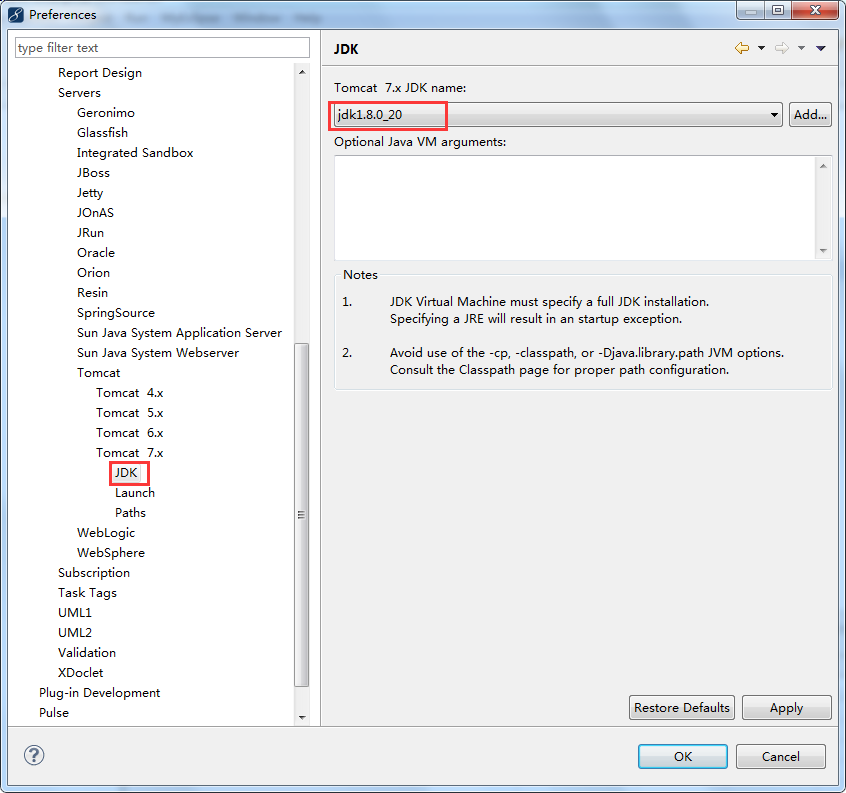
检查运行的jdk:

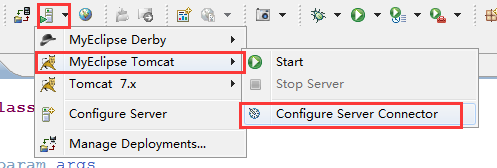
同时,我们关闭MyEclipse自带Tomcat:


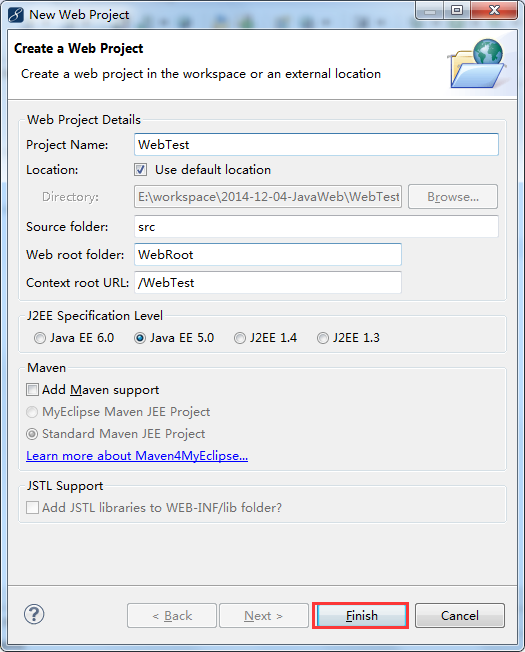
2、MyEclipse创建Web项目:

上图中的Context root URL指的是外部访问的虚拟路径,点击finish,继续:

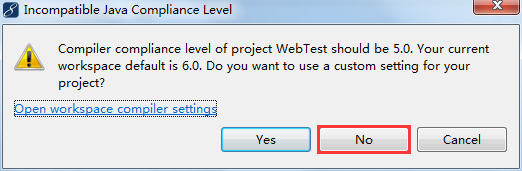
上图中,选择“no”即可。如果选择“yes”也行,就会用6.0来编译,而不是5.0。继续:

上图中,是让你从Java视图切换成MyEclipse视图,选择“yes”。
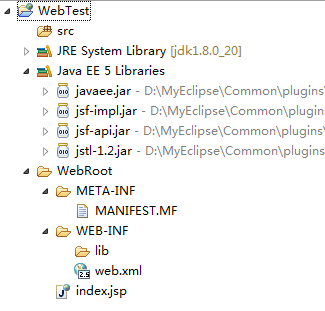
新建的工程,目录结构如下:

- WebTest:web工程的名称,该工程部署时,在webapps目录下就会有一个example的web应用
- src目录:Java程序的开发目录,该目录下编写的所有程序在部署时,会自动部署到example/web-inf/classes目录下。
- WebRoot目录:webroot对应于web应用的根目录,该目录下的所有子目录和子文件在部署时,会原封不动的发布到web应用目录下。
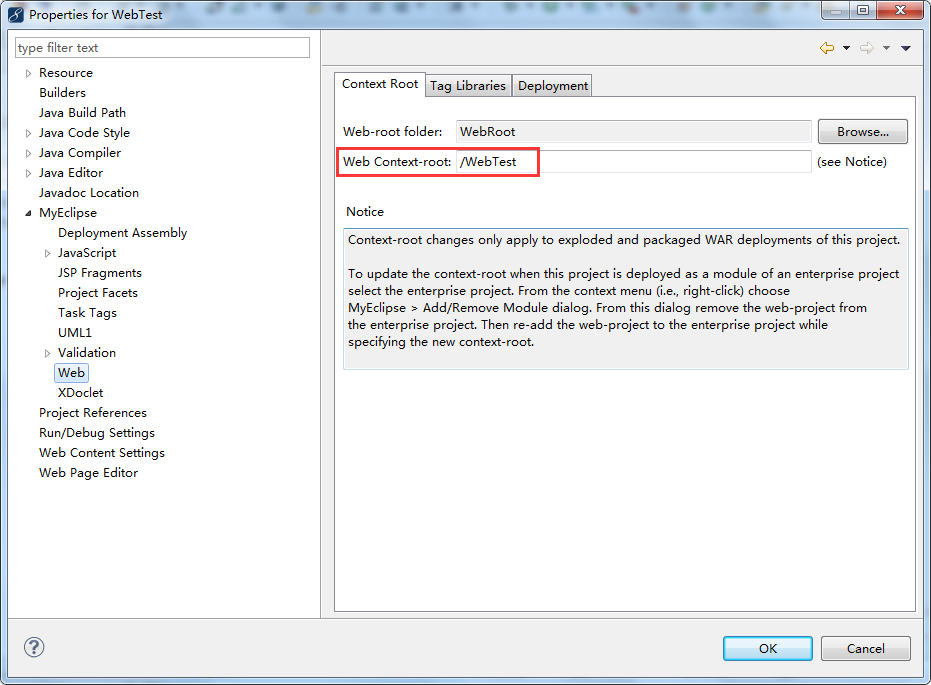
如果需要修改这个Web工程的对外访问路径Context Root,可以右键这个项目,选择Properties,选择MyEclipse-->Web标签:

在上图红框部分进行需改就行了。
3、MyEclipse发布Web项目到Tomcat下:

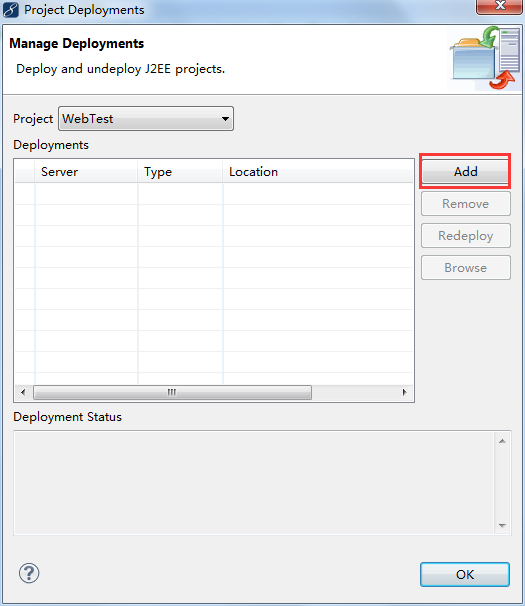
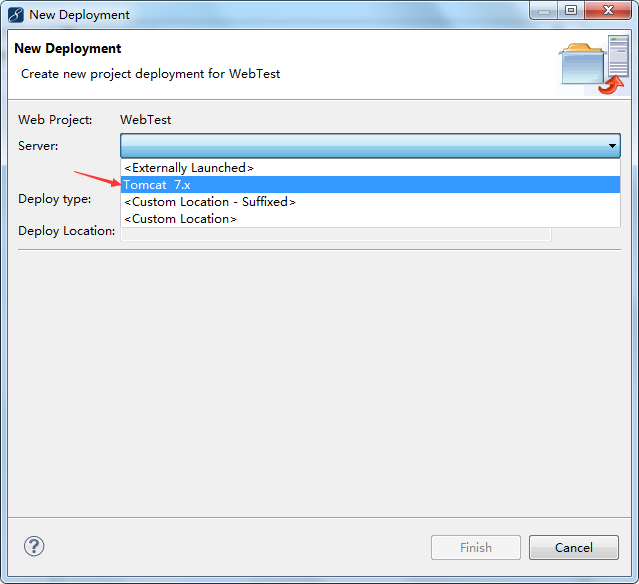
选择上图中的按钮(菜单栏下方),提示文字为:Deploy Project to Server,弹出如下界面:

上图中,选择add,继续:

上图中,选择我们之前Tomcat,就行了。
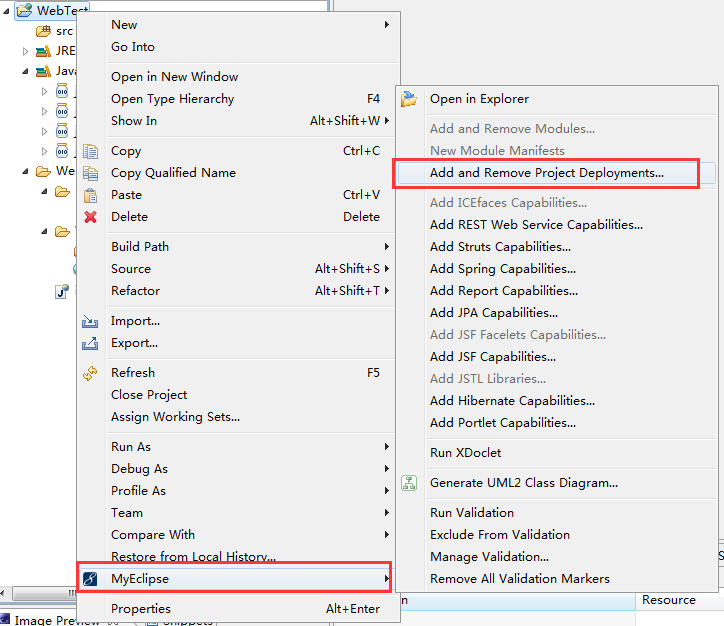
当然了,还有另外一种方式可以发布到Tomcat,方法是:右键工程文件,效果如下:

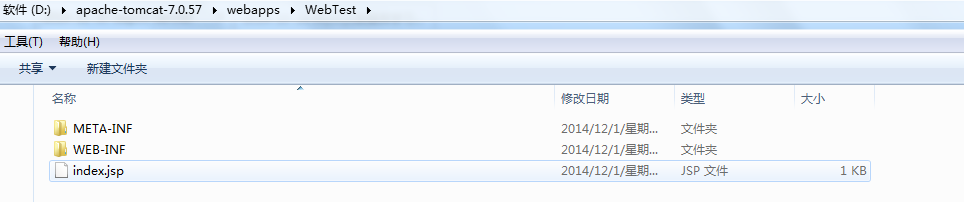
项目一旦发布到Tomcat,就会马上把项目的WebRoot目录copy到Tomcat的webapps目录下,并把WebRoot重命名为项目名称,即WebTest:

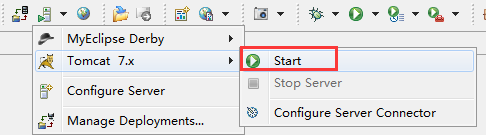
发布之后,如果想在网页上看效果,需要先运行Tomcat:

然后在网址输入url就行了:

四、创建Servlet的一般步骤:
Servlet的框架组成:
Servlet框架是由两个Java包组成:Javax.servlet和Javax.servlet.http。Servlet的框架的核心里Javax.servlet.Servlet接口,所有的Servlet都必须实现这一接口。
步骤:
- 新建一个类实现sun公司定义的Servlet接口
- 将写好的类配置到tomcat中的web应用的web.xml中(配置对外访问路径)
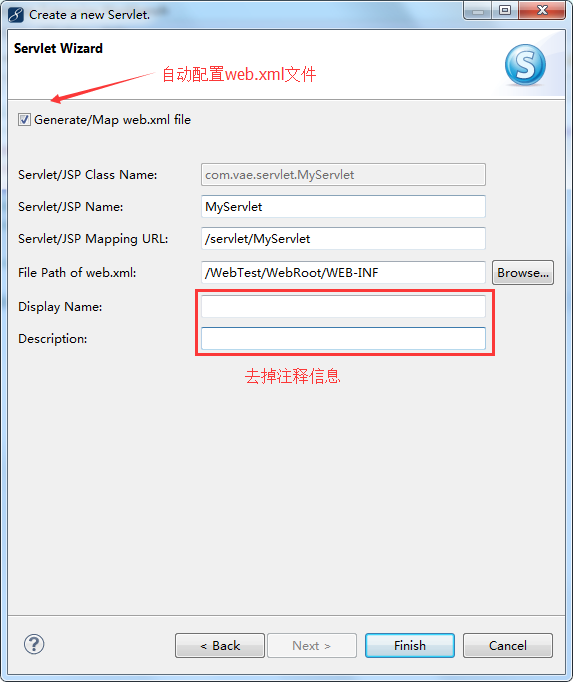
注1:为了理解过程,下面的方式一是新建一个class文件作为Servlet,然后手动配置Web.xml。其实,实际开发中,直接新建Servlet文件(方式二),就能一步到位,Web.xml会自动配置好。
注2:Tomcat内置Servlet的jar包。
1、方式一:新建class文件
(1)新建一个class文件MyServlet.java,继承子类HttpServlet:
MyServlet.java:

1 package com.vae.servlet;
2
3 import java.io.IOException;
4 import java.io.PrintWriter;
5
6 import javax.servlet.ServletException;
7 import javax.servlet.http.HttpServlet;
8 import javax.servlet.http.HttpServletRequest;
9 import javax.servlet.http.HttpServletResponse;
10
11 //一般实现一个Servlet,只要继承HttpServlet类即可
12 public class MyServlet extends HttpServlet {
13 @Override
14 protected void doGet(HttpServletRequest req, HttpServletResponse resp)
15 throws ServletException, IOException {
16 // TODO Auto-generated method stub
17 //super.doGet(req, resp);
18 //获取对客户端的输出流(out对象)
19 PrintWriter out = resp.getWriter();
20 out.write(""Hello,Servlet"");
21 }
22
23 @Override
24 protected void doPost(HttpServletRequest req, HttpServletResponse resp)
25 throws ServletException, IOException {
26 // TODO Auto-generated method stub
27 //super.doPost(req, resp);
28 }
29 }

上方代码中,如果采用get请求,就可以重写doGet方法。注意要注释掉第17行的代码(父类的方法)。
其实,doPost和doGet方法其实是在Servlet类的service()方法的内部中调用的。Tomcat已经把14行的request和response这两个参数给new好了。
19行:PrintWriter是字符打印流,这个字符流的输出源针对的是页面(向客户端输出)。
(2)Web.xml配置,配置Servlet的对外访问路径(URL):
既然这个Servlet是由Web容器启动的,那么就需要在Web.xml中进行配置,这样的话,Tomcat在启动的时候就会自动加载这个文件。
浏览器访问Web端必须通过url,于是还需要在Web.xml中 通过标签<servlet-mapping>配置一个映射的路径,同样附上别名name和路径url。
打开web.xml,添加一些代码。
web.xml:

1 <?xml version="1.0" encoding="UTF-8"?>
2 <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
3 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
4 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
5 http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
6 <display-name></display-name>
7 <welcome-file-list>
8 <welcome-file>index.jsp</welcome-file>
9 </welcome-file-list>
10
11 <!-- 配置一个servlet -->
12 <servlet>
13 <servlet-name>helloServlet</servlet-name>
14 <servlet-class>com.vae.servlet.MyServlet</servlet-class>
15 </servlet>
16
17 <!-- 配置一个servlet映射的URL路径 -->
18 <servlet-mapping>
19 <servlet-name>helloServlet</servlet-name>
20 <url-pattern>/hello</url-pattern>
21 </servlet-mapping>
22
23 </web-app>

11至21行是我添加的代码。
12行至15行:Web.xml配置。一个名称映射一个类,别名可以随便取,方便在整个web.xml中引用这个Servlet(13行),但类名必须为之前定义的Servlet,含包名(14行)。
18行至21行:url配置,让浏览器通过这个url访问Web端。19行的name别名必须和13行一样,20行的"/hello"是我们设置的url路径。
其实就是根据20行的url找到13行的别名,进而找到14行的Servlet类。
运行程序,效果如下:

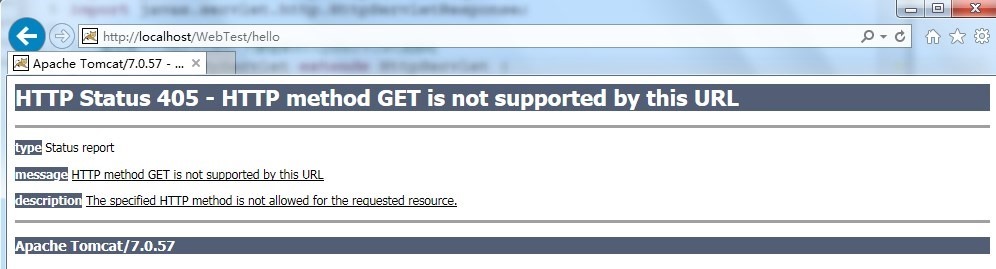
注意一定要删除MyServlet.java代码中继承父类的方法:super.doGet(req, resp);、super.doPost(req, resp);(17行、27行),否则会出现如下错误的页面:

2、方式二:新建Servlet文件
注:只有在MyEcipse视图下才能新建Servlet文件,在Java视图下是不行的。
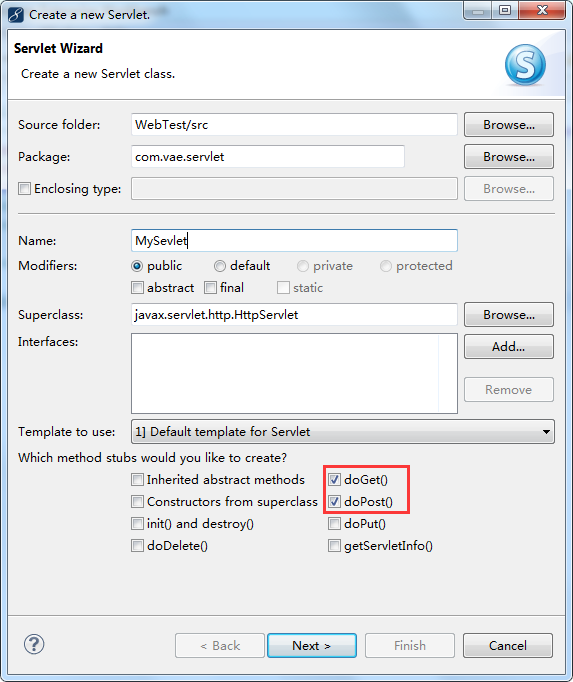
我们来新建一个Servlet文件:

上图中,MyEclipse会自动给我们继承父类HtpServlet,然后我们只需要复写doGet和doPost方法就行了。点击next,继续:

MyServlet.java代码如下:

1 package com.vae.servlet;
2
3 import java.io.IOException;
4 import java.util.Date;
5
6 import javax.servlet.ServletException;
7 import javax.servlet.http.HttpServlet;
8 import javax.servlet.http.HttpServletRequest;
9 import javax.servlet.http.HttpServletResponse;
10
11 public class MyServlet extends HttpServlet {
12
13 public void doGet(HttpServletRequest request, HttpServletResponse response)
14 throws ServletException, IOException {
15 //显示当前时间
16 response.getWriter().write("now time:" + new Date().toLocaleString());
17
18 }
19
20 public void doPost(HttpServletRequest request, HttpServletResponse response)
21 throws ServletException, IOException {
22 doGet(request, response);
23
24 }
25
26 }

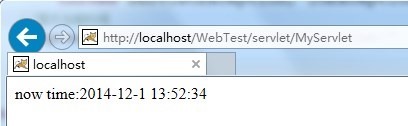
在网页输入url,效果如下:

上图可以看到,同一个资源,在不同的时间、不同的人访问的时候,是不一样的,很显然Servlet是动态Web资源。
总结:完成了MyEclipse及Tomcat的配置,以及Servlet的开发流程。
(转)JavaWeb学习之Servlet(一)----MyEclipse及Tomcat的配置的更多相关文章
- JavaWeb学习之Servlet(四)----ServletConfig获取配置信息、ServletContext的应用
[声明] 欢迎转载,但请保留文章原始出处→_→ 文章来源:http://www.cnblogs.com/smyhvae/p/4140877.html [正文] 一.ServletConfig:代表当前 ...
- (转)JavaWeb学习之Servlet(四)----ServletConfig获取配置信息、ServletContext的应用
[声明] 欢迎转载,但请保留文章原始出处→_→ 文章来源:http://www.cnblogs.com/smyhvae/p/4140877.html [正文] 一.ServletConfig:代表当前 ...
- JavaWeb学习之Servlet(一)----MyEclipse及Tomcat的配置
[声明] 欢迎转载,但请保留文章原始出处→_→ 文章来源:http://www.cnblogs.com/smyhvae/p/4134921.html [开发环境] 物理机版本:Win 7旗舰版(64位 ...
- JavaWeb学习之Servlet(二)----Servlet的生命周期、继承结构、修改Servlet模板
[声明] 欢迎转载,但请保留文章原始出处→_→ 文章来源:http://www.cnblogs.com/smyhvae/p/4140466.html 一.http协议回顾: 在上一篇文章中:JavaW ...
- (转)JavaWeb学习之Servlet(二)----Servlet的生命周期、继承结构、修改Servlet模板
[声明] 欢迎转载,但请保留文章原始出处→_→ 文章来源:http://www.cnblogs.com/smyhvae/p/4140466.html 一.http协议回顾: 在上一篇文章中:JavaW ...
- JavaWeb学习——了解Servlet
JavaWeb学习——了解Servlet 摘要:本文主要学习了什么是Servlet,以及如何使用Servlet进行开发. 基础知识 背景 随着互联网技术的发展,基于HTTP和HTML的web应用急速增 ...
- JavaWeb学习之Servlet(三)----Servlet的映射匹配问题、线程安全问题
[声明] 欢迎转载,但请保留文章原始出处→_→ 文章来源:http://www.cnblogs.com/smyhvae/p/4140529.html 一.Servlet映射匹配问题: 在第一篇文章中的 ...
- (转)JavaWeb学习之Servlet(三)----Servlet的映射匹配问题、线程安全问题
[声明] 欢迎转载,但请保留文章原始出处→_→ 文章来源:http://www.cnblogs.com/smyhvae/p/4140529.html 一.Servlet映射匹配问题: 在第一篇文章中的 ...
- javaweb学习之Servlet开发(二)
javaweb学习总结(六)--Servlet开发(二) 一.ServletConfig讲解 1.1.配置Servlet初始化参数 在Servlet的配置文件web.xml中,可以使用一个或多个< ...
随机推荐
- NPOI操作Excel(二)--创建Excel并设置样式
由于XSSF中的XSSFWorkbook和HSSF中的HSSFWorkbook拥有的属性.方法等都是一样的,故下面就已一个为例做为展示,他们都继承与一个接口:IWorkbook(命名空间:using ...
- 饮冰三年-人工智能-linux-04 vim编辑器
vim的三种模式:命令行模式.编辑模式.扩展模式 1:命令行模式下常见的操作 删除 a):dd 删除光标所在当前行 b):ndd 删除光标所在当前行后的n行 复制 c):yy 复制光标所在当前行 ...
- MySQL主从备份配置实例
转载自:https://www.cnblogs.com/ahaii/p/6307648.html MySQL主从备份配置实例 场景: 1.主服务器192.168.0.225.从服务器192.168.0 ...
- [转] Node.js中package.json中库的版本号详解(^和~区别)
当我们查看package.json中已安装的库的时候,会发现他们的版本号之前都会加一个符号,有的是插入符号(^),有的是波浪符号(~).那么他们到底有什么区别呢?先贴一个例子,对照例子来做解释: bl ...
- HL7体系入门级介绍【转】
HL7的简单介绍1)HL7 缩写于Health Level Seven,是创建于1987年,用来发展独立卫生保健行业的电子交换交换标准,经过多年的发展,HL7已经有多个版本, 目前我们 的集 ...
- YOLO V2 代码分析
先介绍YOLO[转]: 第一个颠覆ross的RCNN系列,提出region-free,把检测任务直接转换为回归来做,第一次做到精度可以,且实时性很好. 1. 直接将原图划分为SxS个grid cell ...
- [BZOJ1977][BeiJing2010组队]次小生成树
题解: 首先要证明一个东西 没有重边的图上 次小生成树由任何一颗最小生成树替换一条边 但是我不会证啊啊啊啊啊啊啊 然后就很简单了 枚举每一条边看看能不能变 但有一个特殊情况就是,他和环上的最大值相等, ...
- 10个财务工作中常用的 Excel 万能公式
1.多条件判断公式 =IF(AND(条件1,条件2...条件n),同时满足条件返回的值,不满足条件返回的值) =IF(OR(条件1,条件2...条件n),同时满足任一条件返回的值,不满足条件返回的值) ...
- Python 事件驱动与异步IO
一.事件驱动编程是一种编程范式,这里程序的执行流由外部事件来决定.它的特点是包含一个事件循环,当外部事件发生时使用回调机制来出发相应的处理.另外两种常见的编程范式是(单线程)同步以及多线程编程. 1. ...
- HTML5上传图片预览功能
HTML5上传图片预览功能 HTML代码如下: <!-- date: 2018-04-27 14:41:35 author: 王召波 descride: HTML5上传图片预览功能 --> ...
