React生命周期函数详解
React生命周期函数
生命周期函数是指在某一个周期自动执行的函数。
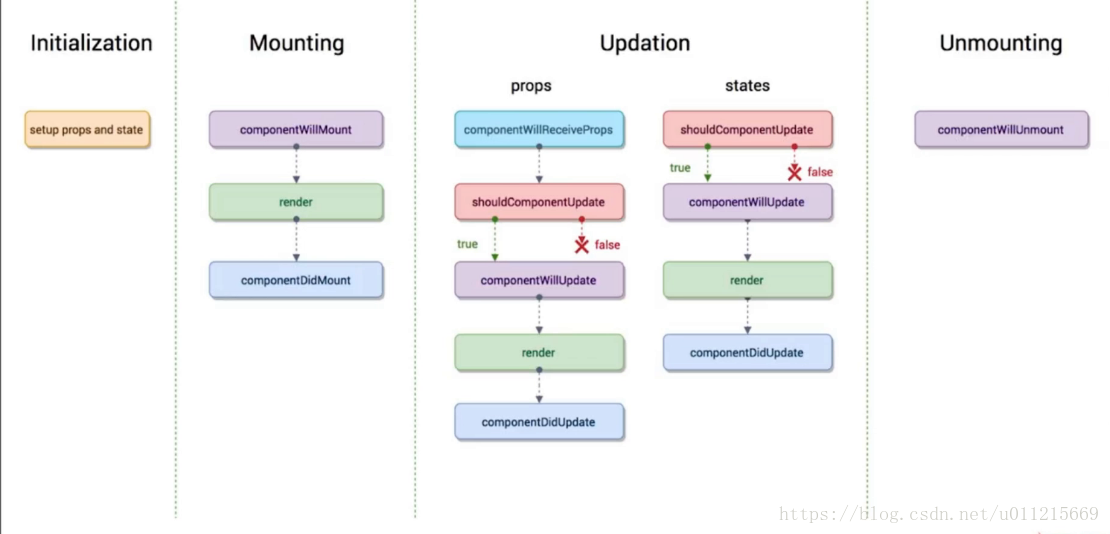
React中的生命周期执行过程
以下是React中的常用的生命周期函数,按个部分中按照自动执行顺序列出,这几个过程可能存在同时进行
初始化过程(Initialization)
- 在
consructor()里面初始化Props和State属性。
挂载过程(Mounting)
componentWillMount():在组件即将被挂载到页面的时刻自动执行。render():将组件挂载到页面。componentDidMount():组件被挂载到页面之后立即执行。
更新过程(Updating)
componentWillReceiveProps():一个组件要从父组件接收参数, 只要父组件的render()函数非首次(如果这个组件第一次存在与父组件中不会执行,如果已经存在于父组件中才会执行)执行了,子组件的这个生命周期函数就会被执行。如果组件没有Props属性则直接跳过shouldComponentUpdate():组件更行之前检查是否需要更新,注意这个函数要有一个布尔类型返回值,如果返回false,这一部分的生周期 函数将不会继续执行,即无论如何组件都不会更新。利用这个生命周期函数可以强制关闭不需要更新的子组件来提升渲染性能componentWillUpdate():组件更新之前。自动执行。但要在shouldComponentUpdate()执行并返回true之后执行。render():将组件更新到页面。componentDidUpdate():组件更新完成之后立即执行。
移除过程(Unmounting)
componentWillMount():当组件即将被页面剔除时执行。
注意事项
- 注意:React中的
render()也是生命周期函数,而constructor()并不是生命周期函数。 - 生命周期函数是针对组件来说的,并非只有父组件才有生命周期函数,是所有组件都有生命周期函数!
- 除了
render()函数,其他的所有生命周期函数都可以不写,也不会报错,但是如果缺少render()函数程序就会报错,因为所有的生命周期函数除了render()函数都是继承自React中内置的。
React生命周期函数详解的更多相关文章
- 【React自制全家桶】五、React组件的生命周期函数详解
一.总览React组件的生命周期函数 什么是生命周期函数:简单的来说就是 在某个时刻会自动执行的函数 二.React的生命周期函数主要由四块组成 分别是:组件初始化.组件挂载.组件更新.组件卸载 三. ...
- React生命周期详解
React生命周期图解: 一.旧版图解: 二.新版图解: 从图中,我们可以清楚知道React的生命周期分为三个部分: 实例化.存在期和销毁时. 旧版生命周期如果要开启async rendering, ...
- react 生命周期详解
state有时候很不听话,在某些时候,我不想他渲染,偏偏react非常智能的帮我们重复渲染. 比如最常见的就是传递的对象为空,组件依旧渲染了一次或者多次. 更多场景不举例了,对症下药. shouldC ...
- 微信小程序 生命周期函数详解
微信小程序 生命周期函数 小程序中 判断当前首页是从其他页面返回,还是由入口打开 由于小程序的数据在我们退出小程序时并没有得到释放,因此再次点击开来数据依然没有变成初始化 解决方法:在小程序 data ...
- Vue生命周期函数详解
vue实例的生命周期 1 什么是生命周期(每个实例的一辈子) 概念:每一个Vue实例创建.运行.销毁的过程,就是生命周期:在实例的生命周期中,总是伴随着各种事件,这些事件就是生命周期函数: 生命周期: ...
- vue 生命周期函数详解
beforeCreate( 创建前 ) 在实例初始化之后,数据观测和事件配置之前被调用,此时组件的选项对象还未创建,el 和 data 并未初始化,因此无法访问methods, data, compu ...
- React—组件生命周期详解
React—组件生命周期详解 转自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原创) 版权声明:转载请注明出处,欢 ...
- ASP.NT运行原理和页面生命周期详解及其应用
ASP.NT运行原理和页面生命周期详解及其应用 1. 下面是我画的一张关于asp.net运行原理和页面生命周期的一张详解图.如果你对具体不太了解,请参照博客园其他帖子.在这里我主要讲解它的实际应用. ...
- ASP.NET生命周期详解
最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多处理流程,如管道事件等 ...
随机推荐
- Python函数之递归函数
递归函数的定义:在这个函数里再调用这个函数本身 最大递归深度默认是997或者998,python从内存角度做的限制 优点:代码变简单 缺点:占内存 一:推导年龄 问a的值是多少: a 比 b 小2,b ...
- SpringMVC之使用ResponseEntity,java接口返回HttpStatus
Post请求 一般情况下,在非必须的情况下,使用Jquery实现post请求,而后台返回一般都需要手动封装ResponseUtil,和使用@ResponseBody注解来实现返回.然而我们书上学到的关 ...
- OOP和面向对象
OOP具有三大特点 1.封装性:也称为信息隐藏,就是将一个类的使用和实现分开,只保留部分接口和方法与外部联系,或者说只公开了一些供开发人员使用的方法.于是开发人员只 需要关注这个类如何使用,而不用去关 ...
- 金蝶开k3wise客户端访问中间层不时提示远程服务器不存在或不可用
此问题一般是发生在WIN7客户端+中间层为WIN2008 R2系统,一般是中间层启用guest引起: a. 从Windows Vista以后, Negotiate (http://msdn.micro ...
- EF Core MYSQL 生成表映射配置问题
Model表 public class Goods { public string ID { get; set; } public string CreatedBy { get; set; } pub ...
- [转] React之Immutable学习记录
从问题说起:熟悉 React 组件生命周期的话都知道:调用 setState 方法总是会触发 render 方法从而进行 vdom re-render 相关逻辑,哪怕实际上你没有更改到 Compone ...
- combination sum(I, II, III, IV)
II 简单dfs vector<vector<int>> combinationSum2(vector<int>& candidates, int targ ...
- javascript 列表定时滚动效果
HTML结构: <div style="width:200px;height:100px;overflow:hidden;border:1px solid #ddd;margin:20 ...
- 2018牛客网暑假ACM多校训练赛(第四场)C Chiaki Sequence Reloaded (组合+计数) 或 数位dp
原文链接https://www.cnblogs.com/zhouzhendong/p/NowCoder-2018-Summer-Round4-C.html 题目传送门 - https://www.no ...
- Codeforces 982E Billiard 扩展欧几里德
原文链接http://www.cnblogs.com/zhouzhendong/p/9055728.html 题目传送门 - Codeforces 928E 题意 一束与坐标轴平行或者成$45^\ci ...