react-native 打包apk
如果你是学习Android的和我一样的话那一定会用一些软件开发,如WebStore 等等
那么这里我就来讲一下在WebStore 开发的App 如何打包成一个手机可以安装的apk软件
1.首先你的App 在测试中没有问题
2.然后我们需要手动在命令后台里 输入[ keystool -v -genkey -keystore xxx.keytstore -alias xx.keystore -keyalg RSA -keysize 2048 -validity 10000 ] 来创建一个mykey.keystore 的文件证书
{
为了方便 在创建的时候 我们定的密码都是123456
在其他输入 分别 依次 输入 1 2 3 4 5 6
}
3.在你的android的app目录下自己创建一个目录assets 将证书文件复制到里面
4.在Android的目录下找到gradle.porperties 点击进行编辑 在后面添加
{
MYAPP_RELEASE_STORE_FILE=assets/mykey.keystore
MYAPP_RELEASE_KEY_ALIAS=mykey-alias
MYAPP_RELEASE_STORE_PASSWORD=123456
MYAPP_RELEASE_KEY_PASSWORD=123456
}
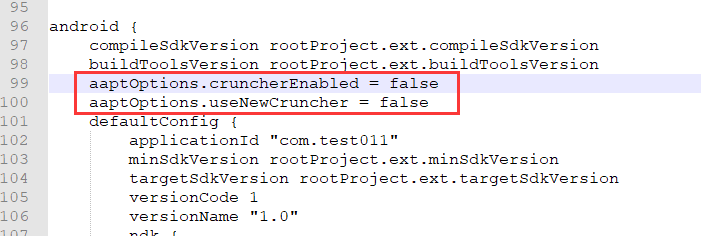
5.打开android 下的app 目录找到build.gradle 进行编辑 找到def enableProguardInReleaseBuilds = false 将false 改为 true
在里面添加一个编码段{
signingConfigs{
release{
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
--------------------------------------------------------------------------------------------
}
6.也在该文件 下来 有一个 buildType 的代码段里后面添加一句{
signingConfig signingConfigs.release
}
7.保存 后 用命令编译apk文件 ,到该项目的Android 目录下 输入: gradlew assembleRelease
8.现在已经做好apk 只需要到项目Android --》app --》build --》output --》apk --》release 的app....发送到手机 就可以用了



react-native 打包apk的更多相关文章
- React Native 打包 Apk
第一步:生成秘钥库 keytool -genkey -v -keystore opsmart-android-release-key.keystore -alias opsmart-android - ...
- [RN] React Native 打包时 减少 Apk 的大小
React Native 打包时 减少 Apk 的大小 主要有两个方法: 在打包前设置 android\app\build.gradle 文件中 1) def enableProguardInRele ...
- React Native之APK文件签名及打包
生成apk签名文件 我们使用android studio的方式进行签名 AS工具栏找到并点击 build->gennrate signed apk 两种情况: 1.这里如果已经有签名文件了则直接 ...
- react native 生成APK
参考地址:React native Android 命令 打包apk 首先:尝试使用模拟器测试 这里是因为需要确认目前在电脑上的模拟器是可以正常运行的,并且,开发React native的应用程序,肯 ...
- React Native Build Apk
1 React Native安卓项目打包APK 1.1 产生签名的key 先通过keytool生成key 1 keytool -genkey -v -keystore demo-release-key ...
- React Native 打包.jsx文件
最近在研究React Native.感觉开发效率确实不错,但jsx语法写起来感觉不怎么顺手. 试用了Sublime Text 3和Visual Studio Code写代码,感觉反应总是慢一拍. 还是 ...
- react native 打包至iphone设备
1.新建bundle 在自己项目的ios文件夹下新建一个文件夹取名bundle PS:ios文件夹和node_modules文件夹在同一级目录下,这个bundle文件夹名称随意取,后面要用到,但是记得 ...
- react native 打包Ignoring return value of function declared with warn_unused_result attribute
从 github上下载 项目 用于学习查看别人的代码, 当执行完npm install 用xcode 打开 发现俩个错误提示Ignoring return value of function dec ...
- react native 打包上架
https://www.jianshu.com/p/ce71b4a8a246 react-native bundle --entry-file index.ios.js --platform ios ...
- React Natived打包报错java.io.IOException: Could not delete path '...\android\support\v7'解决
问题详情 React Native打包apk时在第二次编译时候报错: java.io.IOException: Could not delete path 'D:\mycode\reactnative ...
随机推荐
- pat 1051Pop Sequence
模拟栈的过程,一开始我是用的cin来判断每行的每一个数字,然后判断回车结束.有一个点会超时,答案用数组先记录序列的方法非常好.有一个注意点就是访问s.top()的时候先要保证s.size()>0 ...
- Docker:Docker machine(5)
Docker machine Docker Machine的安全集成在Docker Toolbox中,是用户在Windows环境下使用docker并管理VirtualBox的一个终端: docker- ...
- vmvare安装vmtools菜单灰色
光驱和各种驱动器改为自动检测 将vmvaretools.gz文件解压 tar xvf vm...gz 然后进程解压目录运行 sudo ./vmware-install.pl 然后重启 reboot 这 ...
- 前端学习历程--js--原型&闭包
一.数据类型 1.值类型:undefined, number, string, boolean,不是对象 2.引用类型:函数.数组.对象.null.new Number(10)都是对象 3.引用类型判 ...
- mac系统maven spring mvc小试牛刀
转: https://blog.csdn.net/Hitourlee/article/details/77930309和https://www.cnblogs.com/xiaowenbo/p/6980 ...
- 【Spark-SQL学习之一】 SparkSQL
环境 虚拟机:VMware 10 Linux版本:CentOS-6.5-x86_64 客户端:Xshell4 FTP:Xftp4 jdk1.8 scala-2.10.4(依赖jdk1.8) spark ...
- JavaScript中的变量提升和函数提升
在EcmaScript5中只有全局作用域和函数作用域,EcmaScript6增加了块级作用域. 块级作用域(一对花括号{}即为一个块级作用域) 变量提升 console.log(name); //un ...
- C++找不出来的bug
1.在函数中给指针赋值时候要极其注意: 新生成的指针要么是new出来的,要么是全局的,要么是传参过来的... 就是要切记在函数局部生成一个新指针,这样的话,出了这个函数,局部的新指针所具体代表的值就被 ...
- 绑定到外部验证服务LDAP、配置 autofs
题1:您的系统需要按照以下要求绑定到这个服务上:验证服务器的基本 DN 是: dc=xxxx,dc=xxxx,dc=xxxx. 帐户信息和验证信息都是由 LDAP 提供的.连 接 需 要 使 用 证 ...
- Bugku-CTF之变量1
Day9 变量1 http://123.206.87.240:8004/index1.php
